在我的实践中,经常使用一堆Spring + Angular。 我想分享我在IntelliJ IDEA开发环境中准备这样的项目的经验。
创建一个空的Gradle项目
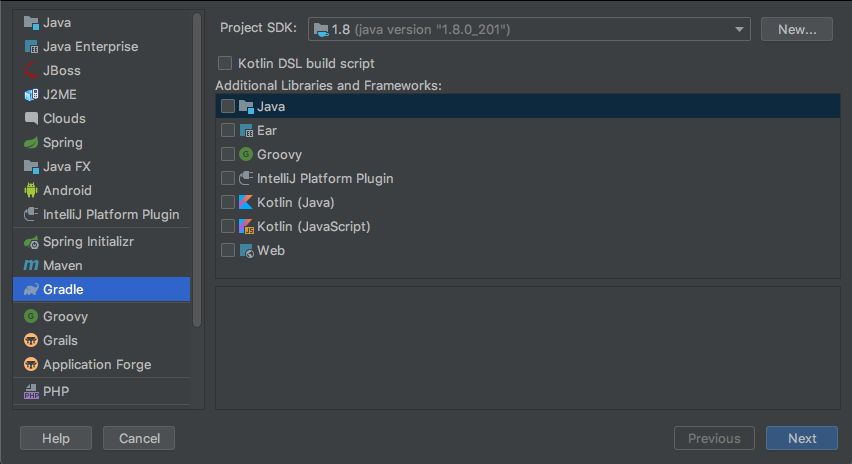
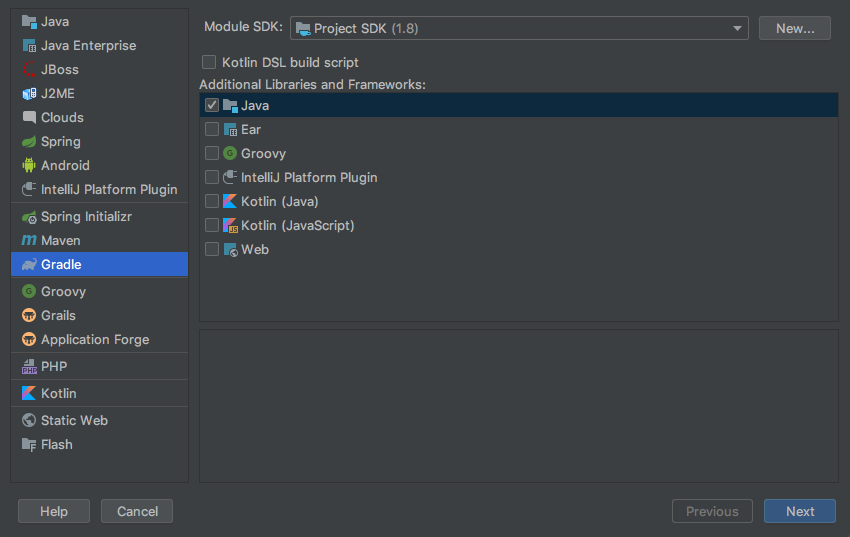
首先,在IDEA中创建一个空的Gradle项目,同时取消选中所有库和框架。

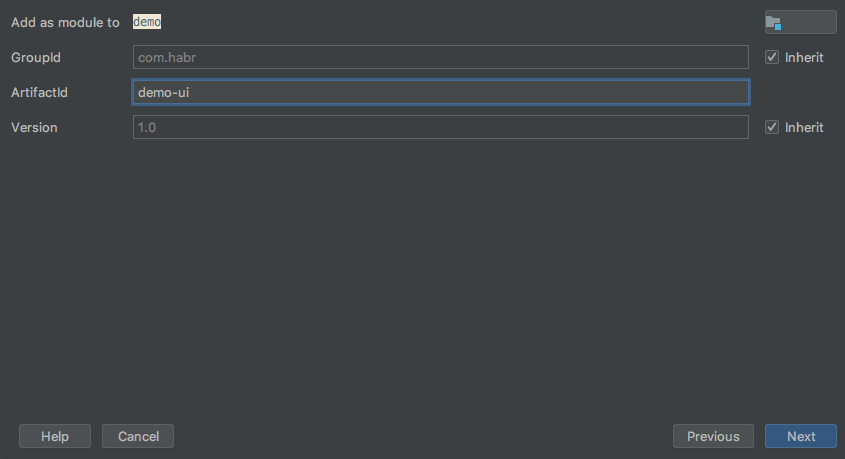
让我们的工件为“演示”,组为“ com.habr”。 创建项目后,将自动生成具有以下内容的settings.gradle和build.gradle文件:
build.gradle
group 'com.habr' version '1.0'
settings.gradle
rootProject.name = 'demo'
为Spring创建一个模块
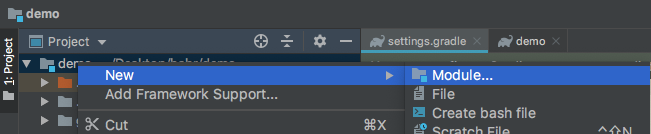
接下来,我们将向我们的项目添加一个模块,该模块将托管我们应用程序的服务器部分,即 春天

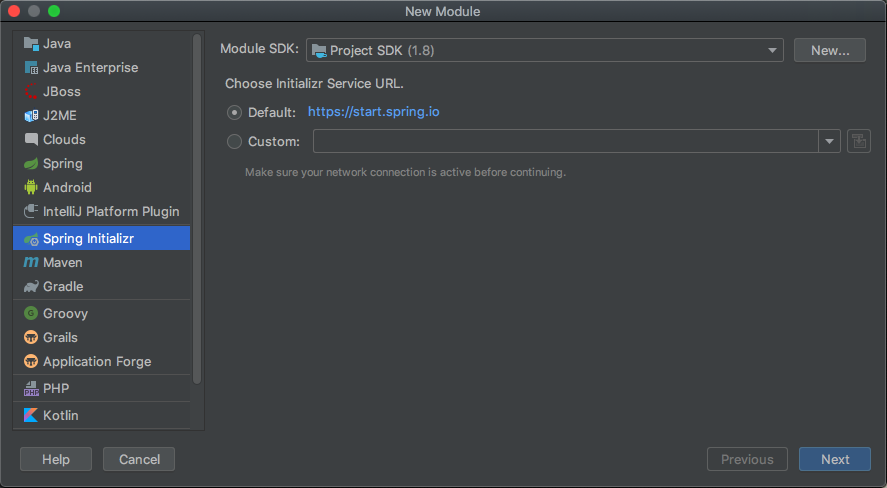
创建此模块时,我们将使用Spring Initializr。

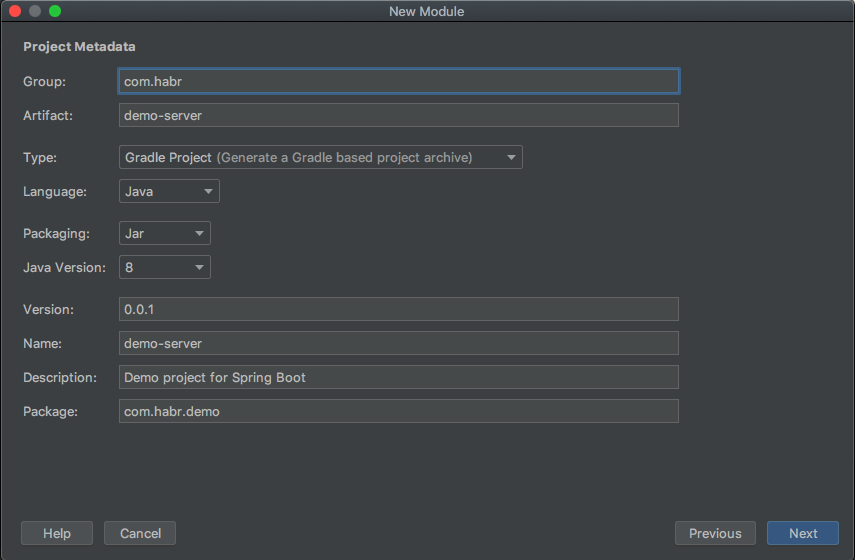
让我们将模块命名为“ demo-server”,指示Gradle项目的类型,组com.habr和主包org.habr.demo的名称。

接下来,您需要选择Spring框架的所有必需组件,在本示例中,我仅选择了“ web”,但是您可以选择所需的所有内容。

创建演示服务器模块后,请注意在其中创建了2个文件:build.gradle和settings.gradle。 您需要从此模块的settings.gradle中将以下行转移到项目本身的settings.gradle文件的开头,并删除该模块的settings.gradle。
pluginManagement { repositories { gradlePluginPortal() } }
另外,您需要将创建的模块添加到项目的settings.gradle中,结果是:
settings.gradle
pluginManagement { repositories { gradlePluginPortal() } } rootProject.name = 'demo' include 'demo-server'
之后,我们从demo-server模块的build.gradle文件中删除以下几行:
group = 'com.habr' version = '0.0.1'
在此基础上,可以认为第一个模块的创建已完成,但是为了将其与第二个模块相关联,我们将返回到该模块。
为Angular创建模块
我们将demo-ui模块创建为java gradle项目。

让我们将创建的模块命名为“ demo-ui”。

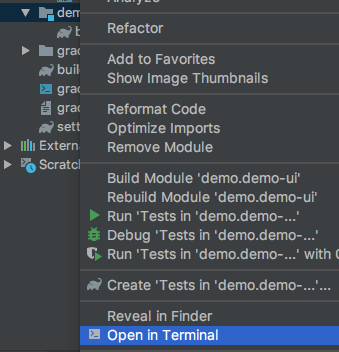
在创建的项目中,您需要删除src文件夹。 执行完此操作后,在此模块的根文件夹中打开终端。

在打开的终端中,运行命令:
ng new demo-ui
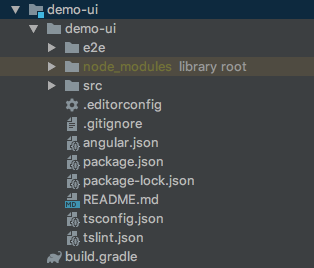
该命令将安装Angular,并将在demo-ui模块内部创建一个具有相同名称的文件夹。

除节点模块外,已创建文件夹的所有内容都必须移至模块的根目录,并且文件夹本身也必须删除。

现在配置程序集,为此,我们将demo-ui模块的build.gradle转换为以下形式:
plugins { id 'java' id "com.moowork.node" version "1.3.1" } node { version = '10.14.1' npmVersion = '6.4.1' download = true } jar.dependsOn 'npm_run_build' jar {
模块准备就绪。
我们绑定模块
只需将依赖项添加到演示服务器模块的build.gradle即可。
implementation project(':demo-ui')
结果,我们在“ demo-server”模块中获得以下build.gradle:
plugins { id 'org.springframework.boot' version '2.1.5.RELEASE' id 'java' } apply plugin: 'io.spring.dependency-management' sourceCompatibility = '1.8' repositories { mavenCentral() } dependencies { implementation project(':demo-ui') implementation 'org.springframework.boot:spring-boot-starter-web' testImplementation 'org.springframework.boot:spring-boot-starter-test' }
发射
要运行该应用程序,只需运行Gradle任务。

之后将构建并启动该应用程序,可以在浏览器中将其打开。

好吧,如果您想获取一个jar文件,那么只需运行构建任务即可。

汇编文件将在demo-server / build / libs中等待您。
