在我们的TestMace中, Visual Studio Code是最受欢迎的工具之一。 它的飞跃发展更加令人鼓舞。 邀请您的注意力来翻译有关另一种美味功能的文章,该文章仅在VS Code Insiders中可用。
我同意,我在标题上走得太远了,我只是不知所措。 在撰写本文时,我决定在VS Code Insiders中分享对VS Code进行远程开发的第一印象。
远程开发扩展需要安装Visual Studio Code Insiders 。
在Visual Studio Code中进行远程开发的可能性是能够将容器,远程计算机或Windows Linux子系统(WSL)用作完整的开发环境。 同时,整个过程分为两个部分:应用程序的客户端部分在本地计算机上运行,而VS Code服务器几乎在任何地方。 用于远程开发的扩展套件包括三个扩展。 以下三篇文章将帮助您更详细地研究它们:
- 远程-SSH-使用SSH访问远程或虚拟机上的任何目录。
- 远程-容器 -在容器内部(或安装在容器中)使用一组隔离的工具或容器化的应用程序。
- Windows子系统(WSL)中的远程WSL应用程序开发。
我将举一个具体的例子。 假设您需要使用任何语言开发应用程序,但是您的计算机本身没有该语言,SDK或必要的工具。
许多为Windows编写的开发人员会在云中创建Windows虚拟机,然后通过RDP连接到桌面并引导Windows。 在这种情况下,虚拟机将执行所有相关操作。 Linux开发人员创建Linux虚拟机或容器,并通过终端通过SSH通过SSH连接到它们,启动vim或tmux并写入控制台。 在这种情况下,虚拟机将执行所有相关操作。 在这两种情况下,都不会实现客户端-服务器连接,但是会实现终端或瘦客户端与服务器的交互。 VS Code是一个胖客户端,具有清晰直观的语言服务和位置透明性的界面。
当您编写代码(例如,对象的实例)时,在点字符(。)之后,您会自动完成该对象内容的名称。 谁工作? 该清单来自何处? 如果代码在本地运行,甚至在容器中运行,则需要确保双方(客户端和服务器)都同步,并使用相同的SDK等。 绝非易事。
假设您的计算机上未安装Rust,并且没有必要的开发工具。
然后,我们克隆以下存储库:
git clone https://github.com/Microsoft/vscode-remote-try-rust
启动VS Code Insiders:
C:\github> git clone https://github.com/Microsoft/vscode-remote-try-rust Cloning into 'vscode-remote-try-rust'... Unpacking objects: 100% (38/38), done. C:\github> cd .\vscode-remote-try-rust\ C:\github\vscode-remote-try-rust [main =]> code-insiders .
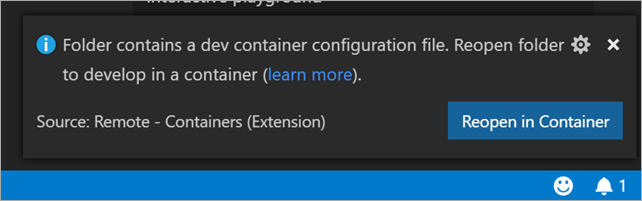
然后,VS Code询问您是否要打开此容器。
devcontainer.json文件包含当前项目所需的扩展列表。 VS Code扩展将安装在Docker容器中,然后可以远程使用。 您的本地系统根本不需要所有它们,仅安装您打算在当前项目中使用的那些就足够了。 当然,您可以完全不用在本地计算机上安装任何东西,但是最重要的是摆脱不必要的系统手动配置。

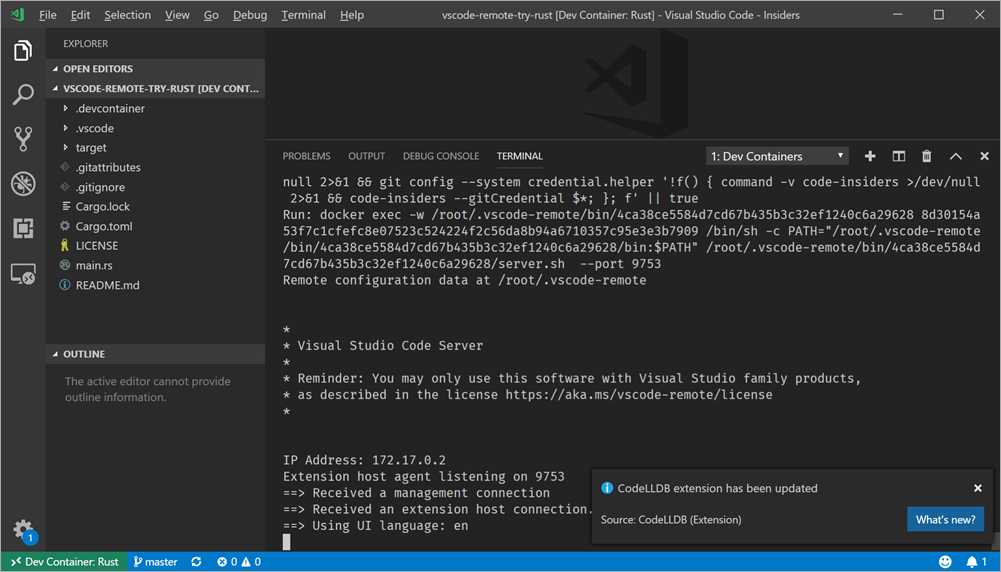
看一下下面的截图。 在这里,您需要的工具将添加到dockerfile中,启动Docker可执行文件,然后我们将看到VS Code服务器!

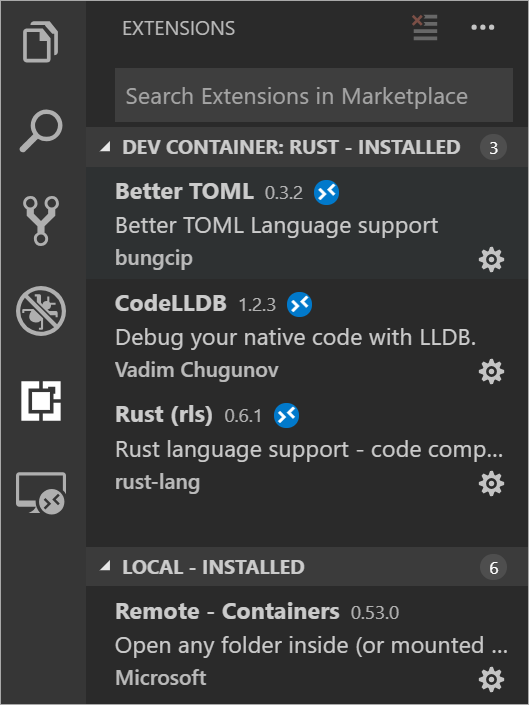
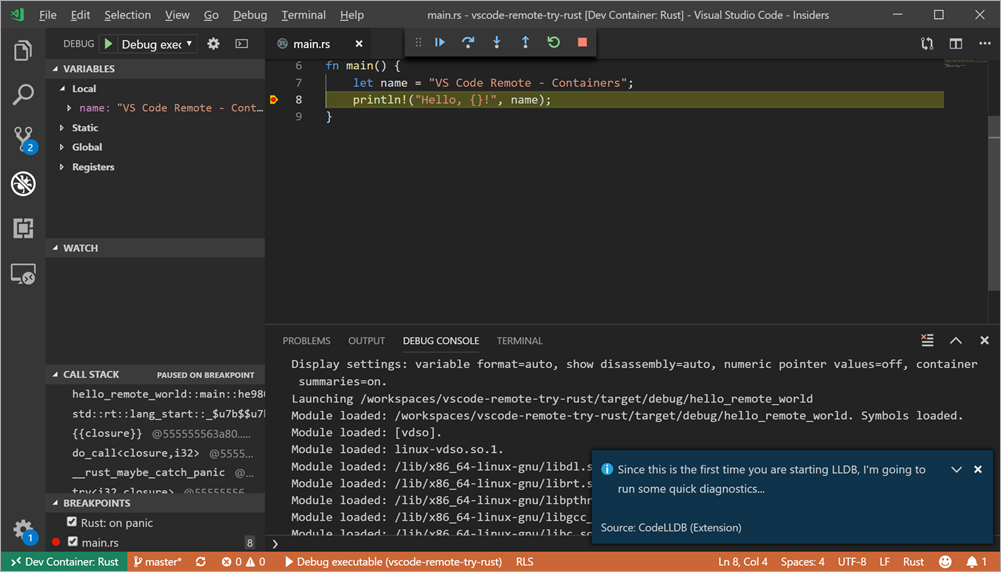
转到VS Code中的“扩展”部分,并注意左下角。 绿色状态栏表示已实现客户端-服务器交互。 所有必需的Rust扩展都已安装在容器中,并准备在VS Code中使用。 整个安装过程花费了几分钟。

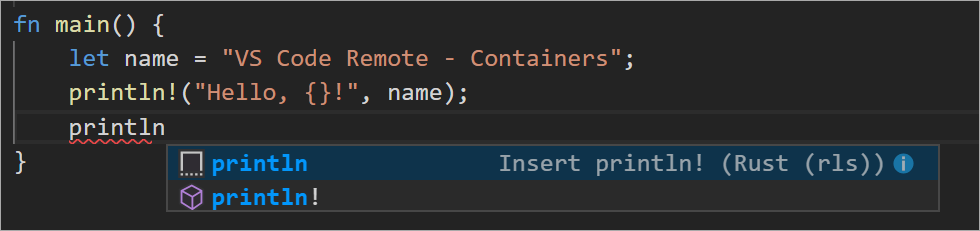
通过以这种方式编辑代码,您将获得自动完成,调试等功能。

这是Rust上的实时应用程序调试会话的示例,除了安装VS Code Insiders,Remote Extensions和Docker(我已经拥有)以外,不需要任何配置。

如我所说, 您可以使用WSL,在容器中或通过SSH运行代码 。 这种发展方式只是势头。 这很简单明了,让我看着这引向我们的方向很有趣。 我们必须执行许多常规任务 ,并且代码的远程编辑使我们可以丢弃开发过程中所有多余的内容,并将精力集中在最重要的事情上。