助理项目经理stepFORM的 Artem Petrov讲述了如何使Web表单易于使用,如何保护其免受垃圾邮件的侵害,并列出了开发表单的主要方法。Web表单是一种简单的工具,也是网站上潜在客户的主要来源之一。 借助它的帮助,可以从任何页面构建大量的应用程序流。 为了使Web表单带来稳定的利润流,而不是对非针对性应用程序的微弱滴滴,重要的是要使访问者方便。 如果您不想接收垃圾邮件而不是潜在客户,也不要忘记安全性。
如何为用户改进Web表单
使用Web Forms 2.0的功能。
Web表单始终需要改进。 标准HTML工具无法为开发人员的许多任务提供解决方案。 借助JavaScript,您可以随意操纵页面的内容,从而抢救了JavaScript。 CSS也有类似情况。 使用脚本实现的许多动画和视觉效果。
随着HTML5和CSS3的出现,Web开发功能已经扩展。 为了解决许多标准任务,您不再需要使用脚本。 HTML5为Web表单带来了新功能,包括Web Forms 2.0规范。 开发人员能够将新值用于
type属性。 为了向用户提供方便的Web表单,您可以使用:
日期和时间
许多站点,例如酒店预订或出租车,都使用小部件来选择日期和时间。 在HTML5中,您可以使用以下字段实现简单的日历:
- 日期-年,月和日;
- datetime-年,月,日,小时,分钟,秒和时区(过时的类型,建议使用datetime-local);
- datetime-local-日期时间的模拟,不带时区;
- 月-年和月;
- 周-年和周号;
- 时间-时间,以小时,分钟,秒为单位,以秒为单位。
数值计数器
要解决许多问题,使用常规文本字段就足够了。 但是,在需要输入精确数值的地方,可以使用
number类型的字段。 它的属性
min和max确定最小值和最大值,而
step是步骤。 一个例子:
<input type="number" value="0" min="0" max="10" step="1">
滑杆
有许多JavaScript库可让您创建滑块或从给定范围内选择值的滑块。 现在,您可以使用HTML制作一个简单的滑块。 一个例子:
<p> 0 50:</p> <div> <input type="range" name="volume" min="0" max="50"> <label for="volume"></label> </div>
电子邮件和电话
通过表格收集的最重要的信息是电话和电子邮件。 Web Forms 2.0提供具有这些类型的字段。 一个例子:
<div> <input type="tel" name="phone" value=""> <label for="phone"></label> </div> <div> <input type="email" name="email" value=""> <label for="email"> email</label> </div>
拾色器
HTML5具有用于选择颜色的字段。 您可以在十六进制系统中指定任何值,并提示用户进行选择。 一个例子:
<p> :</p> <div> <input type="color" name="color1" value="#ff0000"> <label for="color1"> 1</label> </div> <div> <input type="color" name="color2" value="#f6b73c"> <label for="color2"> 2</label> </div>
模式
pattern属性允许您检查将数据输入到表单中。 一个例子:
<input type="password" name="pwd" pattern=".{12,}" title=" 12 "> <input type="password" name="pwd" pattern="(?=.*\d)(?=.*[az])(?=.*[AZ]).{12,}" title=" 1 , 12 "> <input type="url" name="address" pattern="https?://.+" title=" https://">
其他有用的属性
HTML5还有其他有用的表单属性。
placeholder属性允许您输入在字段为空时显示的文本,并在焦点消失时显示。- 页面加载后,
autofocus属性自动将焦点放在该字段上。 required属性表示该字段是必填字段。- autocomplete属性启用表单的自动完成功能(记住以前输入的数据)。 通过
off: autocomplete="off"
Web Forms 2.0推动了Web表单的发展。 今天,Web表单的剖析变得更加复杂。 字段和下拉列表可以在选择后动态互连和加载,并且在服务器端,有一些系统可以处理传入请求并发送到许多通信渠道(电子邮件,短信,CRM,即时通讯程序)。 因此,HTML仍然不足以解决非标准任务。
如何保护Web表单免受垃圾邮件的侵害
验证数据。 这将保护您避免输入不需要的信息,有助于避免通过表单入侵网站。 验证不仅可以在服务器端执行,而且可以在客户端执行。 始终在服务器端执行验证是很重要的,因为通过简单地禁用浏览器中的JavaScript处理,很容易绕过客户端。
验证码是保护表格免受垃圾邮件侵害的最主要方法之一。 不被发送垃圾邮件就足够了。 在某些情况下,您可以借助其他技巧来识别并防御垃圾邮件:
使用JavaScript动态生成表单是防止垃圾邮件机器人攻击您的收件箱的好方法之一。 毕竟,通常在设计它们时要考虑到所有表单字段都已预先显示在页面上。
另一种简单的方法是使用某些名称放置一个隐藏字段,例如:
<input type="hidden" name="phone" value="">
站点用户看不到该字段,也没有填写它。 垃圾邮件自动程序将自动填写所有字段,以便表单提交成功。 如果发现隐藏字段被填充,则漫游器将填写该表单,并且可以拒绝其中的数据。
通常,垃圾邮件漫游器会在几秒钟内填写一张表单,而普通用户则无法做到。 这就是为什么要识别漫游器就足以检查自进入页面和提交表单以来经过了多少时间。
许多服务(例如Akismet)都允许您根据输入的数据过滤垃圾邮件;如果您以前在其他站点上进行垃圾邮件发送,则该服务将有助于识别垃圾邮件,并且不允许发送不需要的信息。
所有这些保护方法可以结合使用-这将提高针对不同类型垃圾邮件机器人的保护程度。
表格开发工具
开发工具的开发使创建表单变得更加容易。 常规HTML已被基于JSON模式的表单内容生成所取代。
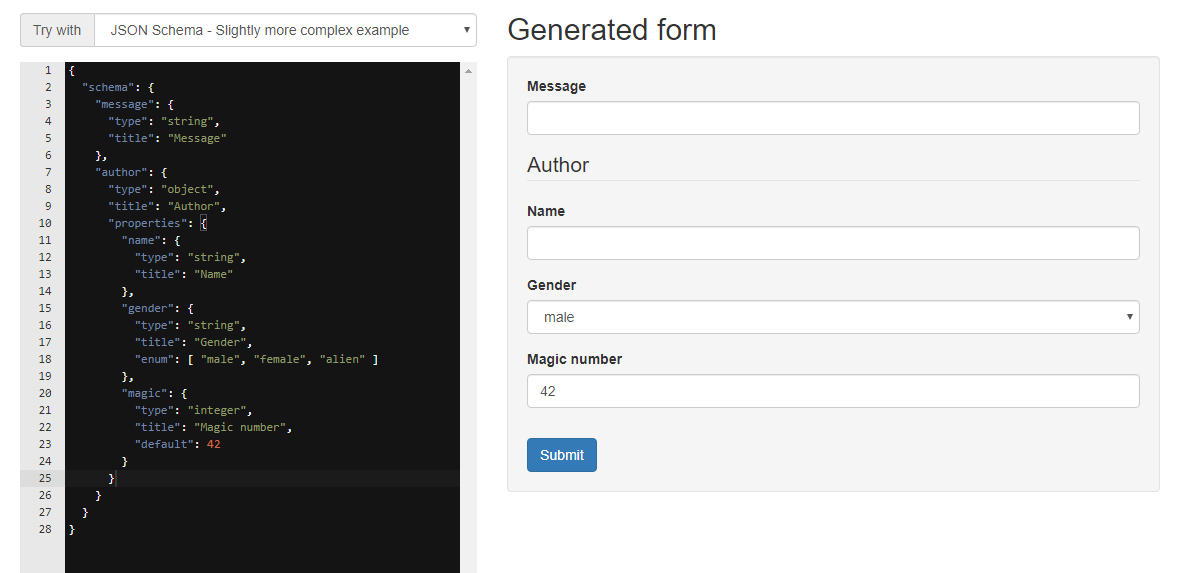
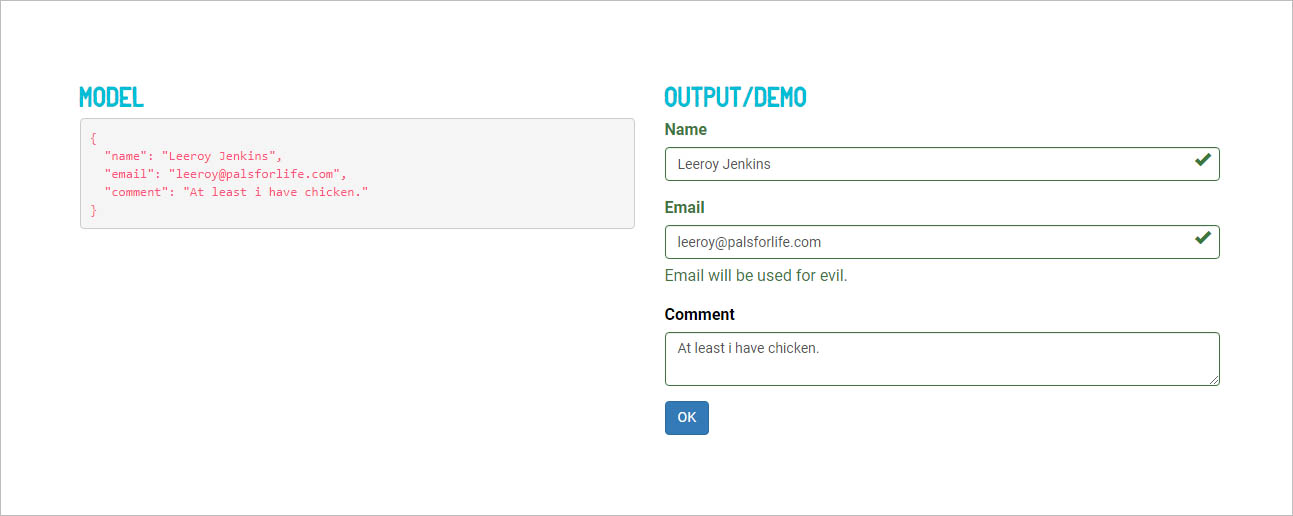
看起来像这样。 Json由字段,它们的类型,属性和数据组成:
{ "schema": { "message": { "type": "string", "title": "" }, "author": { "type": "object", "title": "", "properties": { "name": { "type": "string", "title": "" }, "gender": { "type": "string", "title": "", "enum": [ "male", "female", "alien" ] }, "magic": { "type": "integer", "title": " ", "default": 42 } } } } }
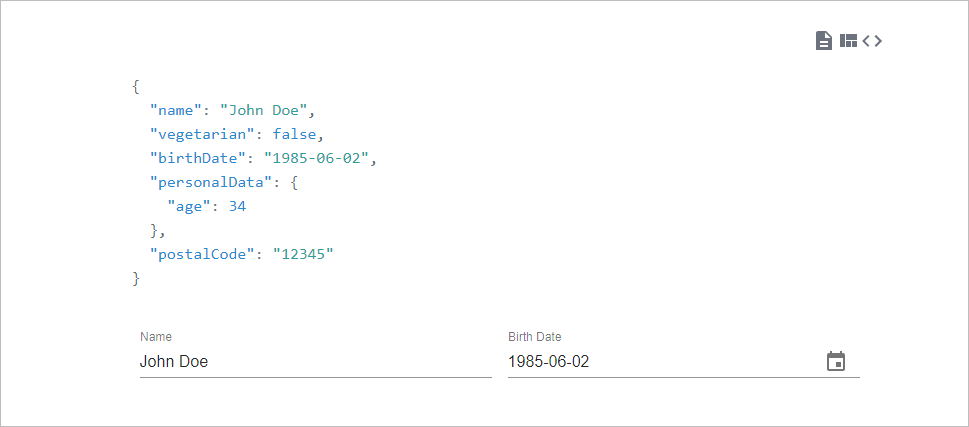
输出生成以下形式的形式:

JSON模式解决了几个问题:
- 节省表格开发时间
- 减少代码总数;
- 使表格功能灵活;
- 定义所有开发人员都可以理解的结构。
以下是可以帮助简化Web表单开发的特定工具和库。
JavaScript客户端库,用于基于JSON模式生成Bootstrap 3表单。 生成的表单包括客户端数据验证。

一个简单的React组件,可以使用Bootstrap语义从JSON模式创建HTML表单。

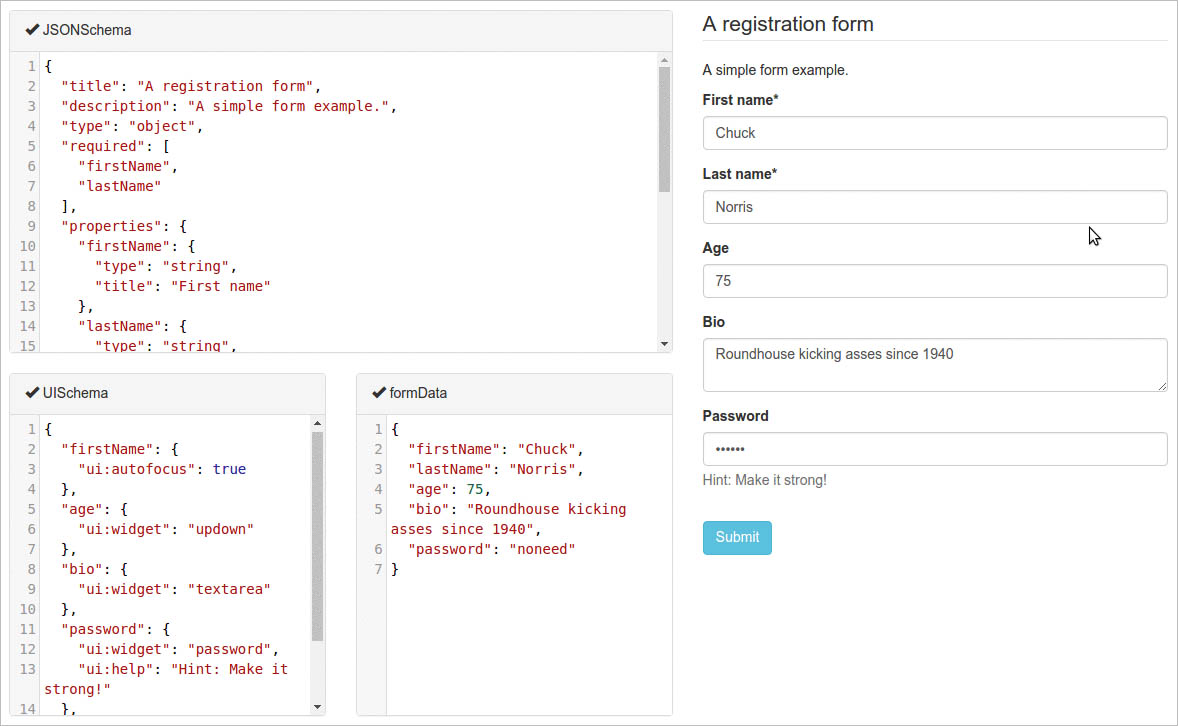
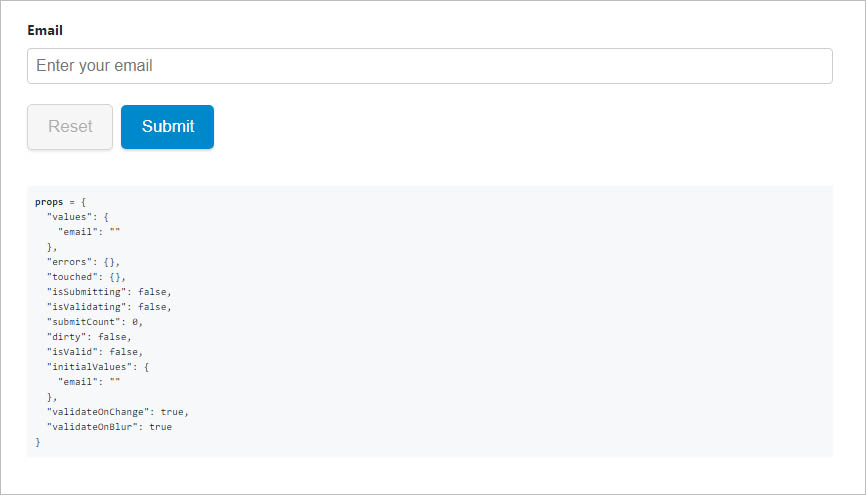
React库将帮助您弄清楚如何从状态获取值,实现验证,处理表单提交,错误消息

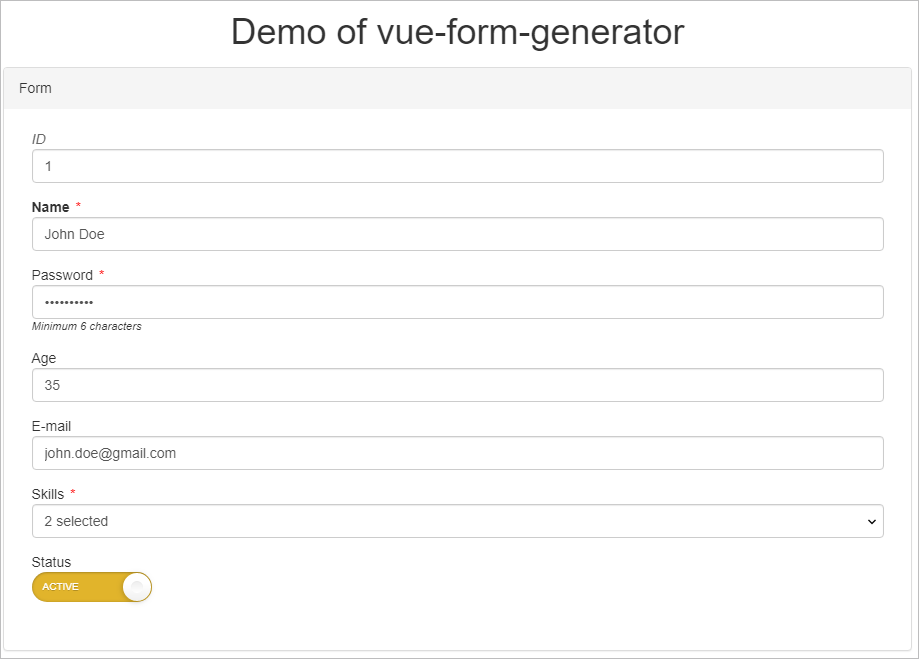
该组件为Vue.js生成基于架构的表单。 包含内置验证器,21种字段类型,Bootstrap模板,自定义样式,并且可以使用自定义字段进行扩展。

AngularJS指令集,用于从JSON模式生成Bootstrap 3表单。 该工具允许您调整字段的顺序和类型,使用所见即所得的编辑器,并包含用于选择日期和颜色的工具。 也可以使用许多附加组件来扩展功能。

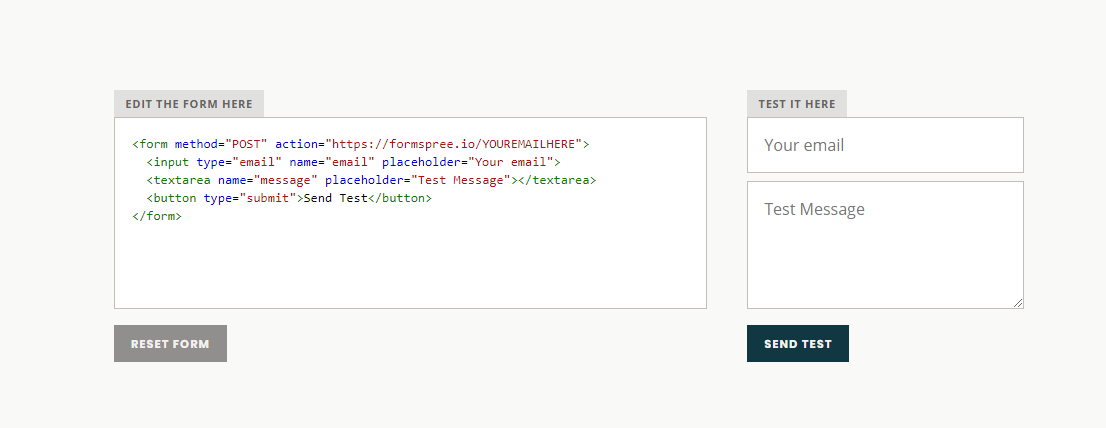
您可以将完成的表单连接到外部API,以通过电子邮件发送数据。 该服务不需要使用PHP或JavaScript,您只需要设置字段即可。 这对于包含静态页面的站点特别有用。

该工具采用使用JSON模式创建表单的方法。 包括数据绑定,验证和自定义小部件的自定义样式。 与Redux和React / Angular支持一起使用。

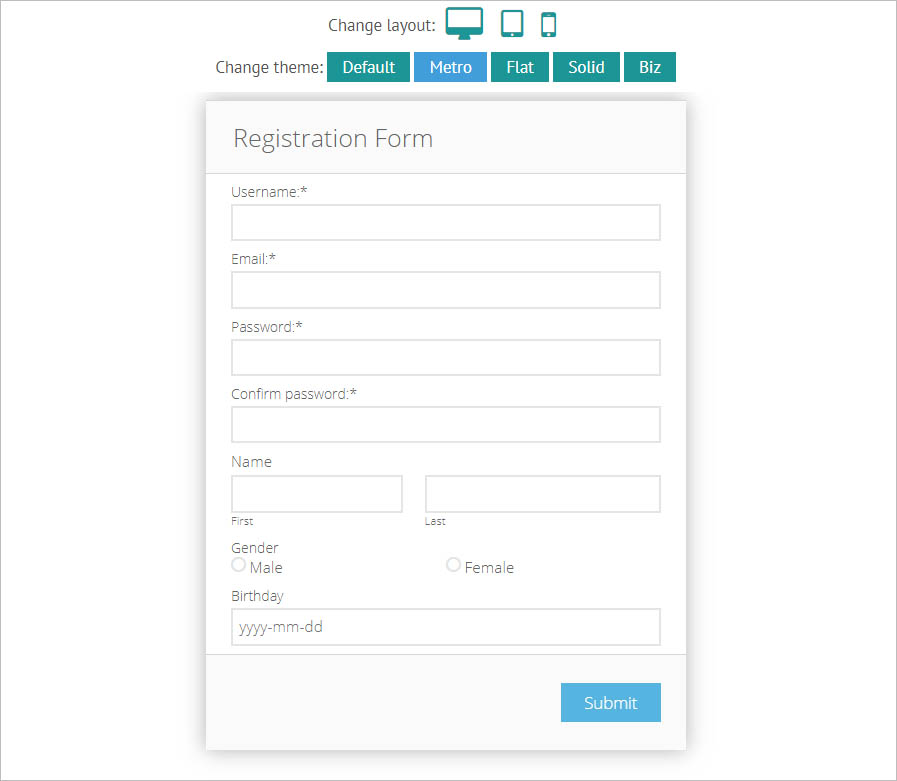
一个不寻常的解决方案是安装在PC上的表单生成程序。 创建具有不同设计的表格Modern Flat,Metro,Bootstrap,Solid。 它不仅生成HTML,还生成用于从表单发送数据的PHP处理程序。
表单构造器
几年前,必须手动开发复杂的表格。 现在出现了所见即所得技术,该技术使您无需使用代码即可在可视模式下创建表单。 在此基础上,创建了许多设计师。 让我们来看看最著名的。

它有助于在一个简单的界面中创建表单(但更适合于调查),收集表中的数据以及查看有关用户问题答案的统计信息。 表格仅供参考,不能放在网站上。 也没有办法添加自己的样式和脚本。 尽管如此,它还是采访员工或安排活动约会的好工具。

功能比Google表单更广泛的工具。 允许您使用字段之间的非标准转换逻辑来创建交互式表单和民意测验。 当您需要测试想法或收集通讯简讯时,这是营销人员的最佳工具。

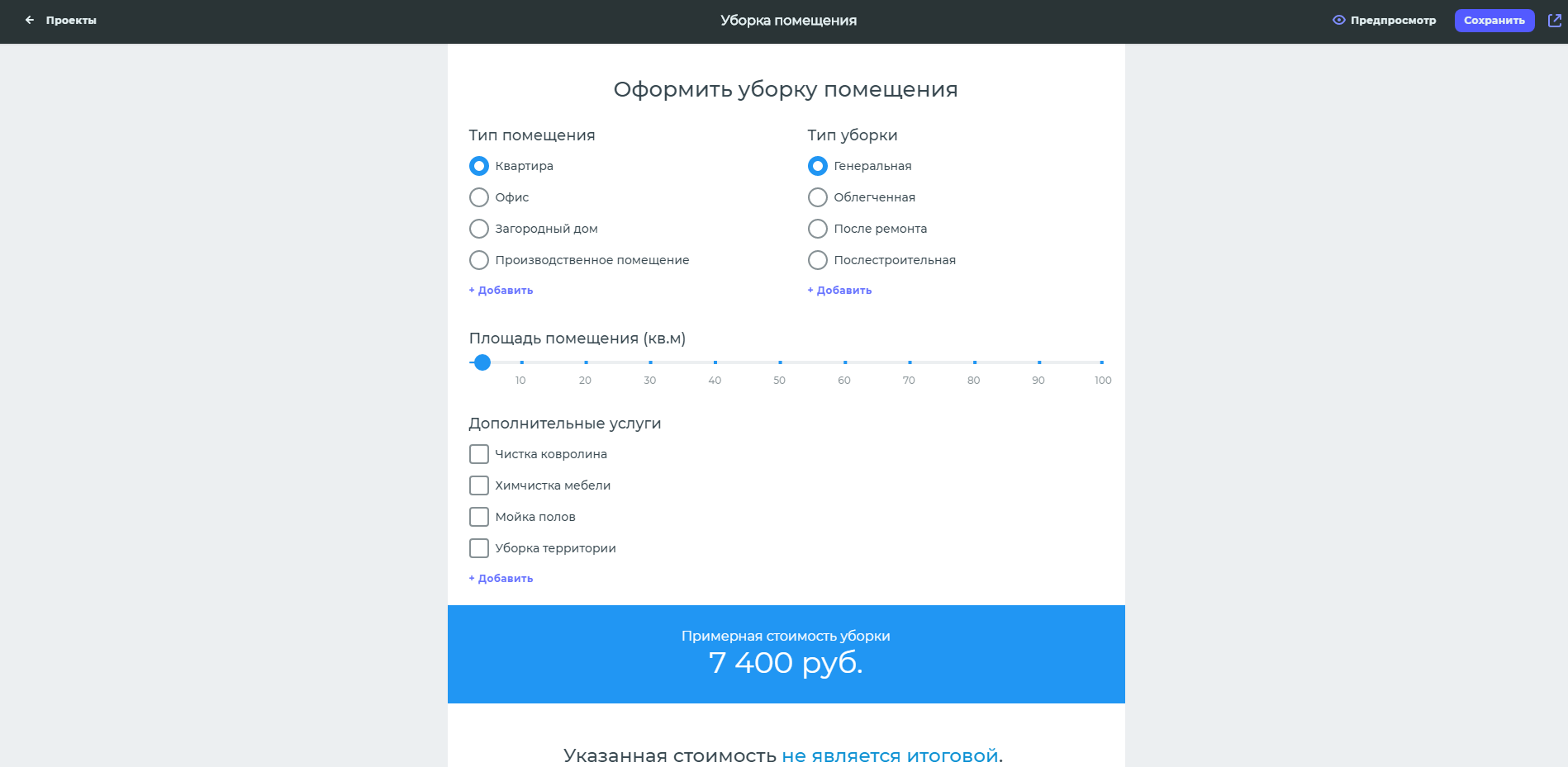
具有用于创建在线表单和配置文件的简单界面的构造函数。 允许您向表单添加各种计算。 这对于帮助用户根据所选参数独立地计算产品或服务成本的表格很方便。 创建的表单可以以交互式窗口小部件的形式安装在站点上,供社交网络和即时通讯程序中的参考使用。 该工具允许您使用特殊的小部件添加自己的脚本和CSS代码。

通过简单的拖放机制,可以帮助创建具有创意和个性化的表单,以实现任何目的。 该服务提供个性化和品牌工具,使您可以编辑自定义CSS并添加脚本。

服务中创建的表单可以以标准方式或以浮动按钮的形式添加到网站-用户指向该表单并查看该表单。 在该工具中,您可以配置访问权限。 例如,使您的员工可以查看和评论传入的应用程序,但不能更改表单本身的内容。
定制表格设计
方向仍然存在,但是出售个人开发产品变得更加困难-您必须与设计师竞争。 有必要向客户证明为什么他应该向您订购开发而不使用构造函数。
根据复杂性,创建Web表单可能需要很长时间。 特别是如果您需要将表单与付款汇总器集成在一起,收集统计信息,向CRM添加请求等等。 在这种情况下,开发人员可以更容易地获取现成的模块集或将其制作到设计者手中。 通常,设计人员具有易于连接的第三方服务的现成集成。 因此,开发人员可以专注于自己创建表单,而不是其组件。
设计师没有所有必要的功能。 因此,许多网站允许使用表单中的自定义代码并提供开放的API,以便网站站长可以完善功能。 因此,一些开发人员基于设计师为他们的客户制作表单。 各方都有好处:开发人员将新客户带到设计师手中,作为回报提供他们的服务,而不会浪费时间开发相似的功能。 它们相互补充是合乎逻辑的。
通常,开发人员会完成表单的外观:元素和块的排列。 毕竟,每个客户都希望有个性,因此他的形式不会刻板,也不会与其他人相似。 有时,开发人员必须连接仅特定客户端使用的鲜为人知的服务。 例如,其自己的CRM或电子邮件分发服务器。
表单设计师和自定义表单设计是略有不同的东西。 如果大型公司需要某种形式的混乱的Web表单,则可以负担得起或雇用开发人员。 例如,带有城市选择和多种参数,付款接受和CRM集成的酒店预订表格。 对于中小型企业来说,以便宜的价格在设计者手中接受客户的申请将更有利可图。 因此,设计人员不会完全取代表单开发人员进入市场。
结论
HTML 5和Web Forms 2.0规范虽然对表单的发展做出了贡献,但仍然不能替代JavaScript。 JSON模式允许尽可能高效地处理表单内容并动态生成整个字段结构。 除了开发工具外,还为非程序员提供了许多方便的服务。
可以使用任何解决方案,具体取决于业务需求和预算。 最主要的是,表单是用户友好且安全的-免受垃圾邮件机器人的攻击,并通过这些字段对网站进行黑客攻击。
来自编辑
有关该主题的网络学课程: