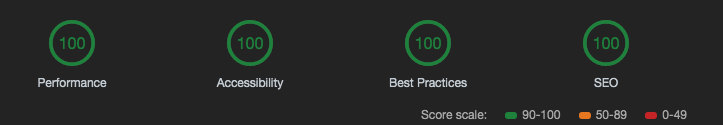
内置的Google Lighthouse测试工具会以0到100的比例评估网站的可访问性。为获得最大的内容可读性而值得称赞,但是评级为100并不意味着该网站可以理想地访问。 为了证明这一点,我进行了一个小实验。看到人们在Twitter上吹嘘自己的Lighthouse评级总是很高兴:这意味着他们关心质量。

Lighthouse会用100的绿色圆圈奖励最佳地点,您可以自豪地向客户和朋友展示。
评估代码质量很重要,但更重要的是正确解释它。 如果自动工具说该站点是100%可访问的,则不一定是这种情况。 这仅意味着我们为手动测试奠定了基础。 对于测试,Lighthouse使用
ax-core库
及其自己的一组规则 。 她揭示了一些不良做法,但不是全部。 其他做法本身并不坏,但是如果被滥用,则可能有害。
使用一项自动测试,您将无法提供优质的产品。 为了证明这一点,我创建了一个灯塔评级最高的人迹罕至的站点。
背景知识
Zach Leterman最近发了一条推文:
免费文章的想法:
如何用Lighthouse完美分数构建最慢的网站
Vadim Makeev的
回答启发了我工作。
读起来会很有趣! 抛出一个主意:
<img src = picture.png alt = picture.png>
我认为这是一个绝妙的主意:不仅要混淆最大数量的网站访问者,还要从上面获得完美的Lighthouse评级。
切断尽可能多的人
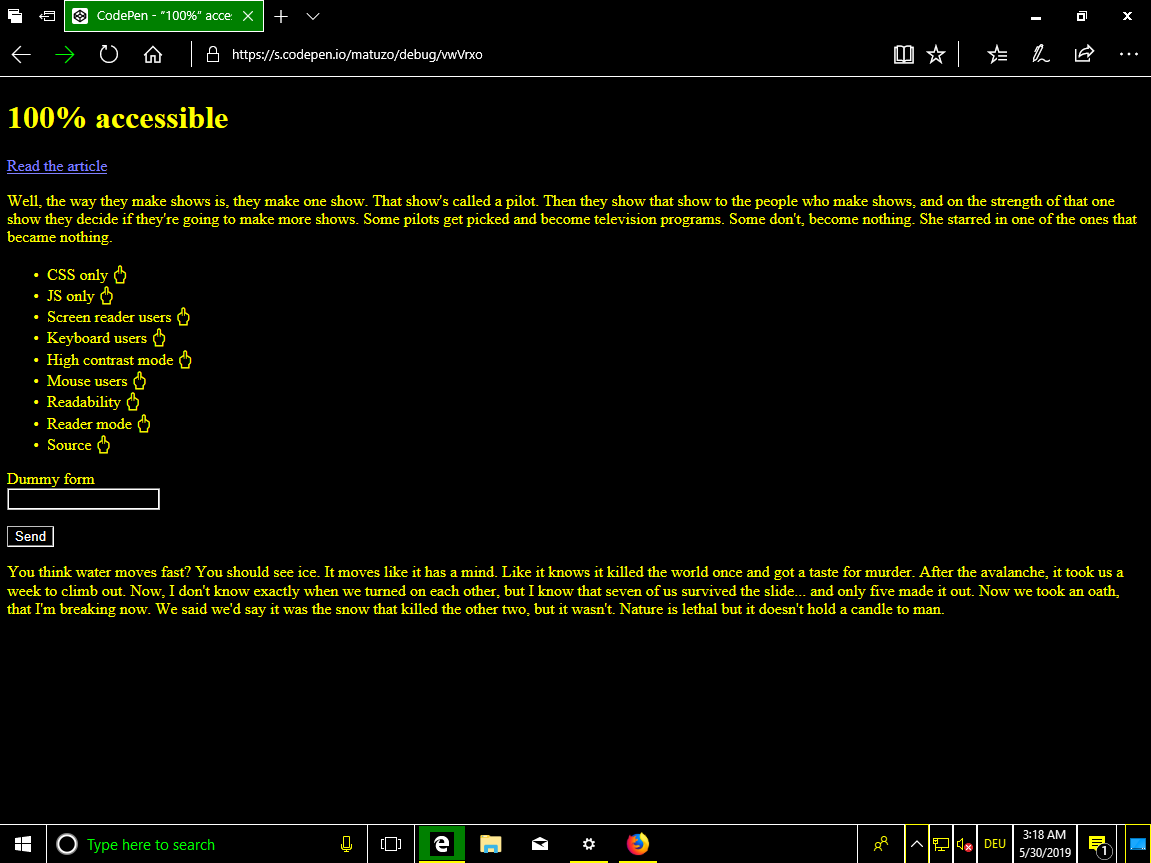
我们以这个简单易用的页面为基础。
 CodePen:可用性100%,步骤0
CodePen:可用性100%,步骤0必需的CSS
让我们从一个简单的开始。 我想确保没有CSS,我的理想网站无法正常工作。 为此,请将
hidden属性添加到
body元素。 这与
display: none;的HTML等效
display: none; CSS中的内容(如果您想了解有关在保持可访问性的同时隐藏内容的信息,请参见Scott O'Hara的
“ Inclusive Hiding” )。
的HTML
<body hidden> ... </body>
 完全干净的页面
完全干净的页面hidden视觉上隐藏了内容并将其从可访问性树中删除。 仅此一项就足以消除所有访客并通过Lighthouse测试,但是我们并不是在寻找简单的方法。 我想创建一个完全无法访问的站点,并且从技术上讲仍然显示内容。 因此,添加CSS并将内容带回。
的HTML
<head> <link rel="stylesheet" href="style.css"> </head> <body class="loaded" hidden> ... </body>
的CSS
.loaded { display: block; }
我们回到了以前的样子,但是CSS现在应该加载了。
CodePen:100%可用性步骤1强制性JS
添加另一个依赖项。 用于显示我现在添加的内容的类不是HTML,而是通过JS。
的HTML
<head> <link rel="stylesheet" href="style.css"> <script src="script.js"></script> </head> <body hidden> ... </body>
s
document.querySelector('body').classList.add('loaded');
哇! 该站点仍然没有更改,但是为了至少显示一些内容,必须加载CSS和JS文件并使其正常工作。
CodePen:100%可用性步骤2似乎是时候进行第一次Lighthouse测试了。 交叉手指!

使用CSS和JS的网站上的完美结果。 很好,但是我们可以做得更好。
与屏幕阅读器在一起
有很多方法可以干扰屏幕阅读器。 最简单,最有效的方法是使用
aria-hidden="true"属性。 应谨慎使用此功能强大的属性,因为它会从可访问性树中删除项目。 它通常用于通过
删除多余或多余的内容来帮助屏幕阅读器的人。 在我们的网站上,我们为
body元素指定了此属性。
的HTML
<body hidden aria-hidden="true"> ... </body>
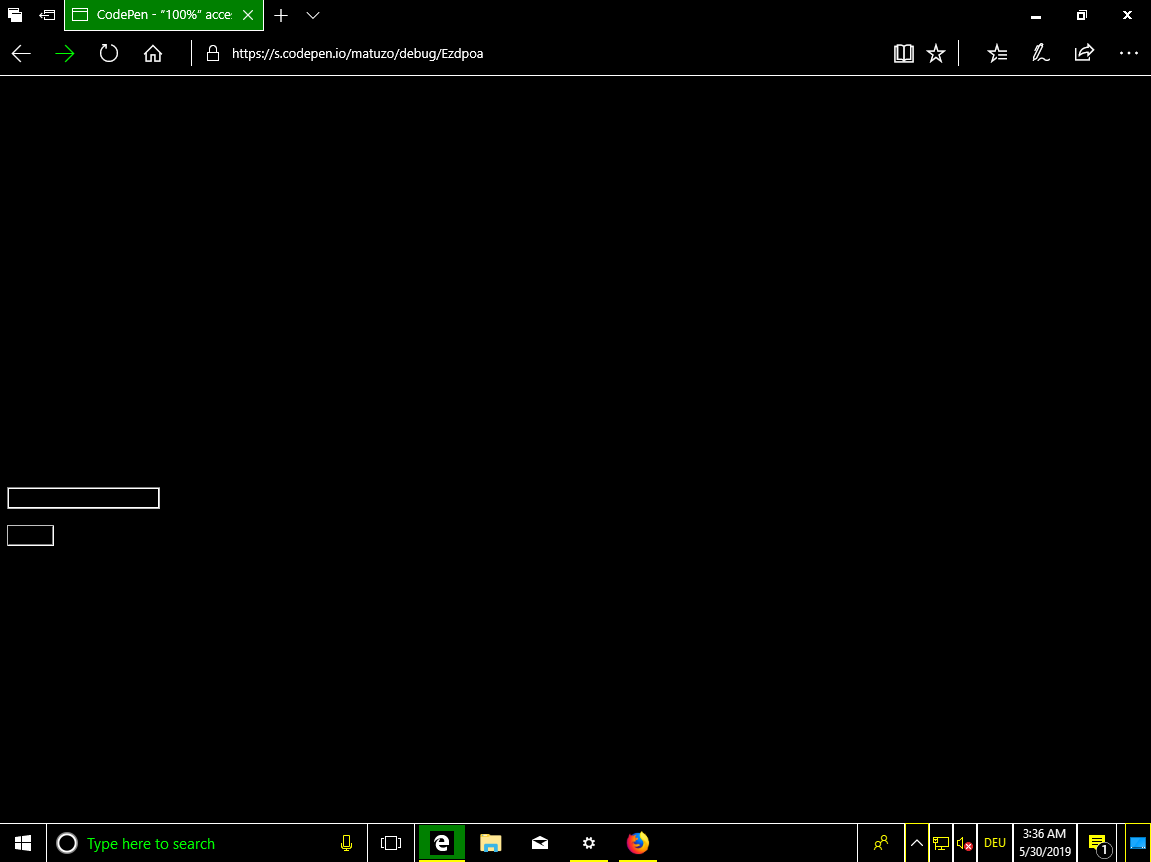
现在,拥有屏幕阅读器的人们
在遇到无法访问的网站时,将体验其中的一种
“罕见”时刻 。
CodePen:100%可用性步骤3我们通过键盘切断了用户
使用键盘的用户可以通过按Tab键从一个交互式元素移动到另一元素来浏览页面。 浏览器会显示焦点周围的轮廓。

让我们摆脱它。
的CSS
*:focus { outline: none !important; }
在仅三行CSS中,我们从该站点切入了一大群人。 从技术上讲,它们仍然可以与页面进行交互:通过按Tab键,交互元素之间仍然存在过渡,只是不再显示焦点指示器。 由于在我们的实验中,我们需要完全限制人员的能力,因此让我们完全关闭键盘。
s
document.addEventListener('keydown', function(e) { e.preventDefault(); })
现在,我们的应用程序删除了所有键的默认功能。
CodePen:100%可用性步骤4下一次测试的时间。

仍然完美。
好了,现在该是肮脏的把戏了。
利用高对比度模式
在Windows上,视障人士可以通过打开所谓的
高对比度模式来改善对比度。

然后,整个操作系统开始对所有应用程序(包括浏览器)使用对比方案。
我们可以专门针对这些用户定位
media属性。
的CSS
@media screen and (-ms-high-contrast: active) { * { color: #000000; } }
这些规则仅在Windows中启用高对比度模式时适用。 不幸的是,我们不知道主题使用什么颜色:浅色或深色。 根据用户的喜好,为所有元素设置颜色
#000000可能有效或无效。 50%的概率不适合我,但我们很幸运:Windows的对比色与
CSS系统色中的关键字进行了比较。 您可以使用这些关键字,并确保我们的文本在高对比度模式下始终与任何背景的颜色匹配。 操作系统中的背景色与CSS中
windows的颜色匹配。 因此,请为页面上的所有文本指定此颜色。
的CSS
@media screen and (-ms-high-contrast: active) { * { color: window !important; } }

天哪 真是太卑鄙了 现在,我将获得来自Facebook和Uber的工作机会。
CodePen:100%可用性步骤5与鼠标用户见鬼
这很简单:只需从屏幕上删除光标即可。
的CSS
*, *:hover { cursor: none; }
对于使用鼠标的用户,
cursor: none;属性为
cursor: none; 和使用键盘的用户一样,执行
outline: none;属性
outline: none; 。 没有光标,一开始很难导航,但是元素仍然是可点击的。 让我们提高应用程序的质量,再次使用可访问的界面来修剪用户。
的CSS
body { pointer-events: none; }
好吧,另一件事。 指定
pointer-events: none; 用户不能再单击任何项目。 很好地支持此属性,但是为了使该功能在尽可能多的浏览器上运行,建议应用逐步降级的原理。
s
function removeA11y() { if ("pointerEvents" in document.body.style) { console.log('pointer-events supported') return; } document.addEventListener('click', function(e) { e.preventDefault(); }) } removeA11y();
如果浏览器不支持
pointer-events属性,则此后备脚本将运行并从所有元素中删除单击事件。
CodePen:100%可用性步骤6
哇! 该站点仍然可以完全访问!
地狱可读性
我们不能再使用鼠标或键盘,但仍会在页面上看到文本。 一团糟。
的CSS
body { opacity: 0.03; }
内容保留在页面上,但几乎看不见。 太棒了!
CodePen:100%可用性步骤7Safari读取漏洞
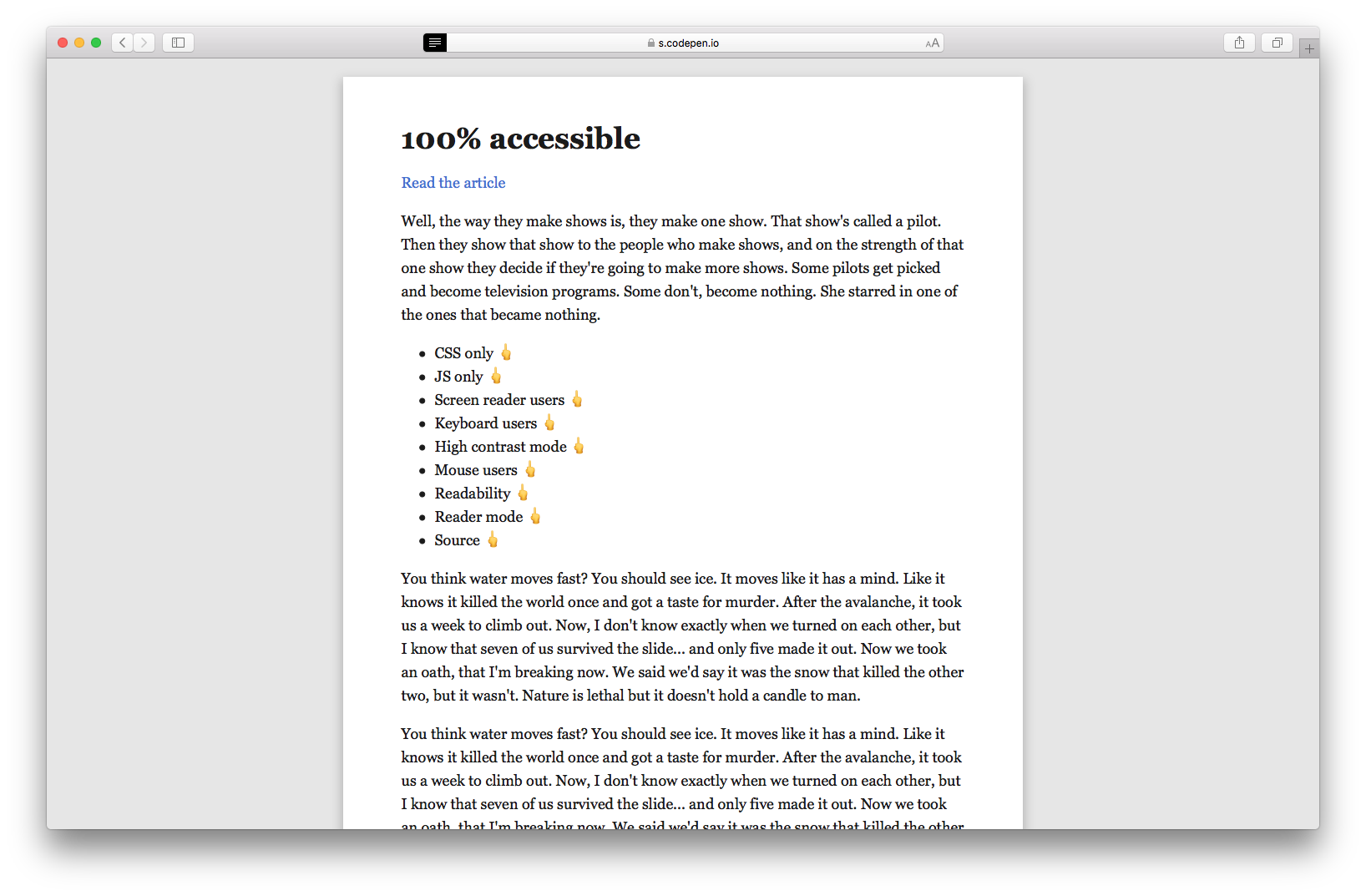
在不同的浏览器中测试网站时,我注意到它仍可以在Safari中以读取模式使用。

事实证明,您可以通过在
body指定最小字体大小来关闭此模式。
的CSS
body { opacity: 0.03; font-size: 1px; }
CodePen:100%可用性步骤8压倒源头
视力不好和视力不好的人,鼠标,键盘和屏幕阅读器的用户无法访问该网站。
如果有经验的用户访问了此类网站,则
内部黑客可能会在其中醒来,他将尝试对其进行黑客攻击。 我的意思是,查看页面的源代码。
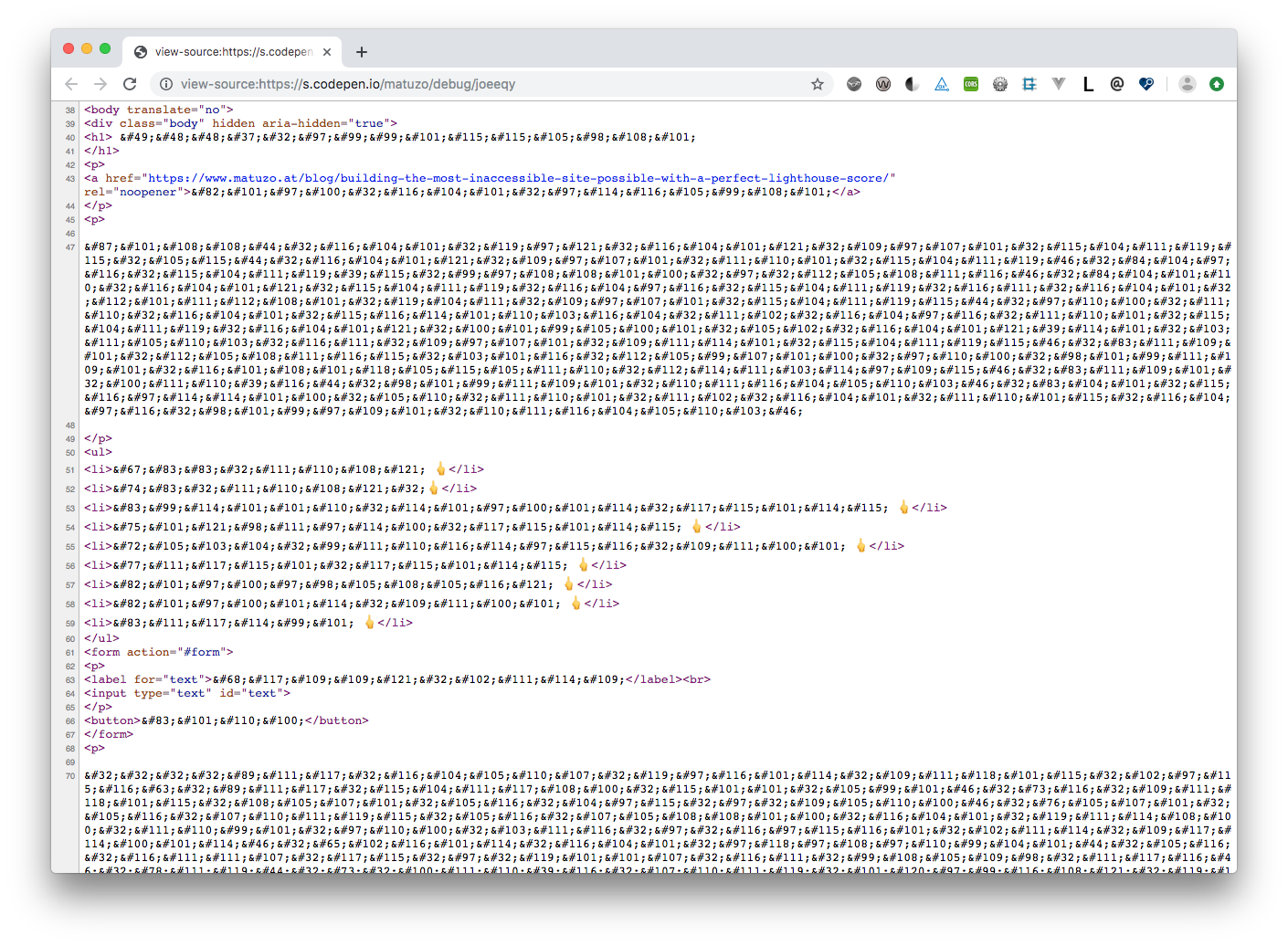
我们网站无法访问的第一步是将
文本转换为HTML助记符 。 这些实体
助记符通常用于显示保留的不可见字符以及难以使用标准键盘输入的字符。 我们将它们用于混淆。
 CodePen:100%可用性步骤9
CodePen:100%可用性步骤9和最后的测试。

结论
在本文中,我不想取笑Lighthouse系统或其斧头核心引擎。 我经常使用这两种工具,但我感到很高兴。
本文是关于我们的。 评分表示我们的应用和网站的质量,但我们不应盲目相信这些数字。 我们必须了解,自动测试只是第一步。
下次您看到灯塔得分时,请阅读等级旁边的文字。
“该测试确定了提高Web应用程序可用性的机会。 自动化测试只能检测到部分问题,因此也建议手动测试。”
我们测试和优化网站不是为了获得愉悦的感觉,而是给予很高的评价。 我们为人们做这件事:使尽可能多的用户访问该网站。 在设计和编程中,我们并不完全依赖自动化。 因此,在测试中您不应该这样做。
感谢
Eric的校对和反馈。
链接与资源