自2009年以来,该摘要一直在收集有关界面设计以及工具,模式,案例,趋势和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2019年4月 。
模式和最佳做法
瑞安·麦克劳德(Ryan McLeod)的新《视觉视觉动画手册》(InVision Animation Handbook)是关于前端动画的。 Google,Headspace,Lyft和Zova Fitness的想法和访谈。 他们所做的并不是最大的,但要足够详细。

Google David Hogue简化界面的提示 一种智能的系统方法有助于了解产品中的潜在困难。

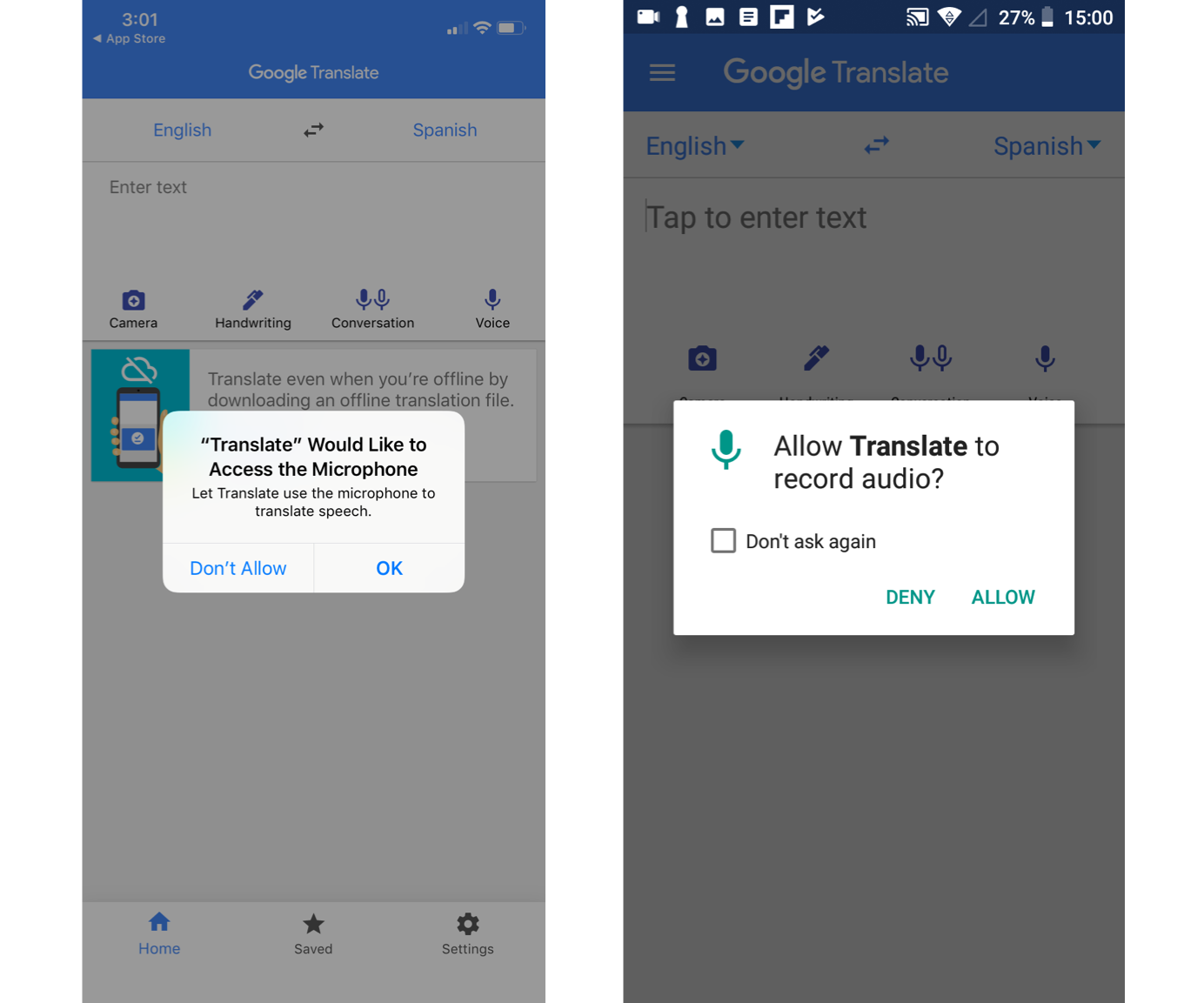
Nielsen / Norman Group的Maria Rosala提出的有关有效格式和向用户请求使用移动功能权限的时间的提示。

Shane Doyle接口状态设计备忘录。 完善的条件,空的,正在加载的,部分的,不完美的,交互的,错误的,成功的。
UX马拉松大会Tinkoff Business演讲者Anna Kochetkova的演讲摘要。 界面中好的文字的绝佳备忘。
备忘录Zhiyu Xue在主管过滤器界面上。 如何提供良好的选择并帮助用户进行选择。
DocDoc团队提供的一种有趣的格式提醒格式,以简单的卡片格式提供。
Vidit Bhargava说明了为什么在OLED手机上,深灰色比纯黑色更适合深色主题。 使用纯黑色时,动画将变得模糊,而深灰色将消耗几乎少的能量(在OLED屏幕上,像素越亮,所需的电池越多)。
在界面中实现深色主题的最便宜的方法之一是通过CSS混合模式。
Nielsen / Norman Group的Anna Kaley和Jakob Nielsen提交公司页面的提示。
贝玛德研究所研究
Jamie Appleseed提示
如何在产品页面上无缝嵌入视频 。
设计系统和准则
Google的Google I / O 2019成就年度报告于5月7日至9日在山景城举行。 收集设计师关心的问题。
 Android Q
Android Q现在有一个
黑暗的主题 (
开发人员指南 )。 它应该由应用程序本身支持,但是对于许多人来说,这是一个很好的理由,可以使颜色和图标的工作系统化(例如,通过标记)。 使用标准Material Design组件的用户可以完全放松-他们提供了开箱即用的支持。
会议的设计师演讲 。

第十版中的其他界面创新:
改进了OS上主要导航的手势控制,这是从Android P开始的过渡。与侧面菜单的返回可能存在冲突。 带有3个图标的经典版本在初始设置期间可用。

开箱即用的支持灵活的屏幕。 该公司正在
研究这种设备的原型 。
材料设计指南中出现了有关
界面声音的部分。
设计师讲座 。
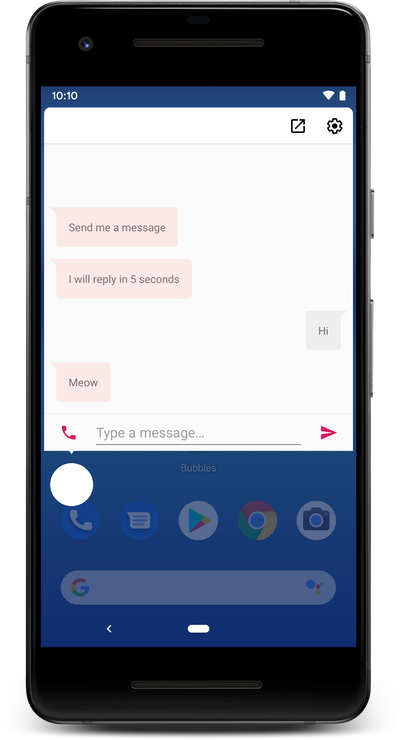
Facebook浮动聊天气泡将成为该平台的一部分。
 数字健康计划取得了良好的效果
数字健康计划取得了良好的效果 :其用户夜间的电话使用量减少了27%。 在Q中,还将有
一个焦点模式 ,禁止启动拖延的单个应用程序。
深度学习引擎已经过强大的优化,因此即使没有互联网也可以在设备上使用它。 因此,同时出现了几项强大的功能:
智能回复适用于所有Messenger,通知区域中提供了快速操作。
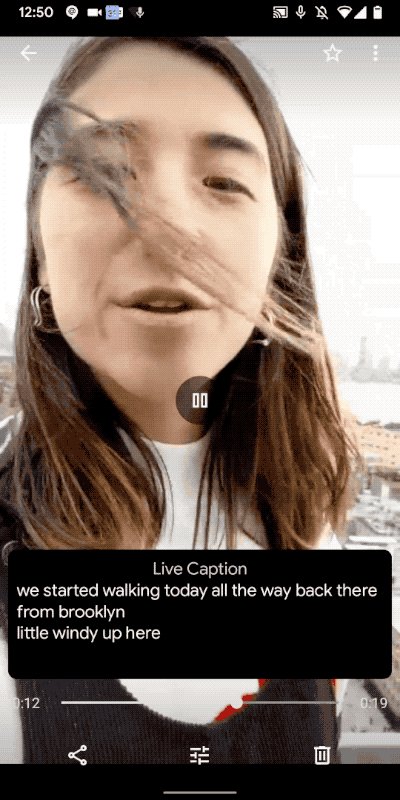
 实况视频的字幕
实况视频的字幕 (到目前为止仅提供英语)。
 会议上所有设计师的演讲
会议上所有设计师的演讲 。 Material Design的主题化及其在产品中的应用,Google Assistant的设计冲刺,AI的设计,界面中的声音,深色主题。 好吧,
回顾一下Material Design中的新功能 。
总的来说,在
去年对Material Design进行了
大规模更新之后
,我们现在谈论的更多是抛光和逐步开发。
Beta版本已经可以放置了 (尽管
还不是全部 )。
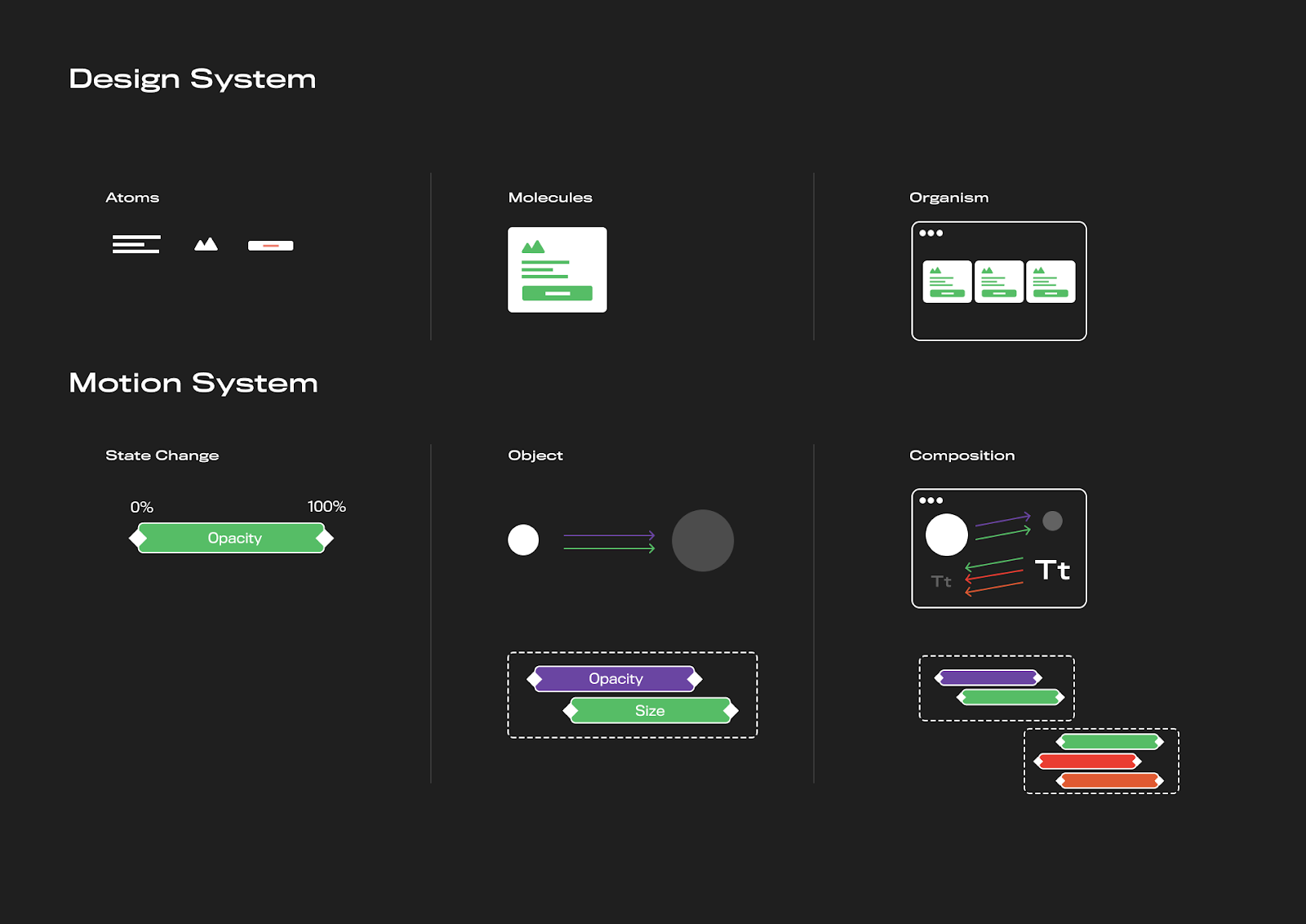
卡莱布·巴克莱(Caleb Barclay)关于设计系统中动画的描述的华丽提醒。 审核现有解决方案,关键变量和规模,性质和原则,规范。

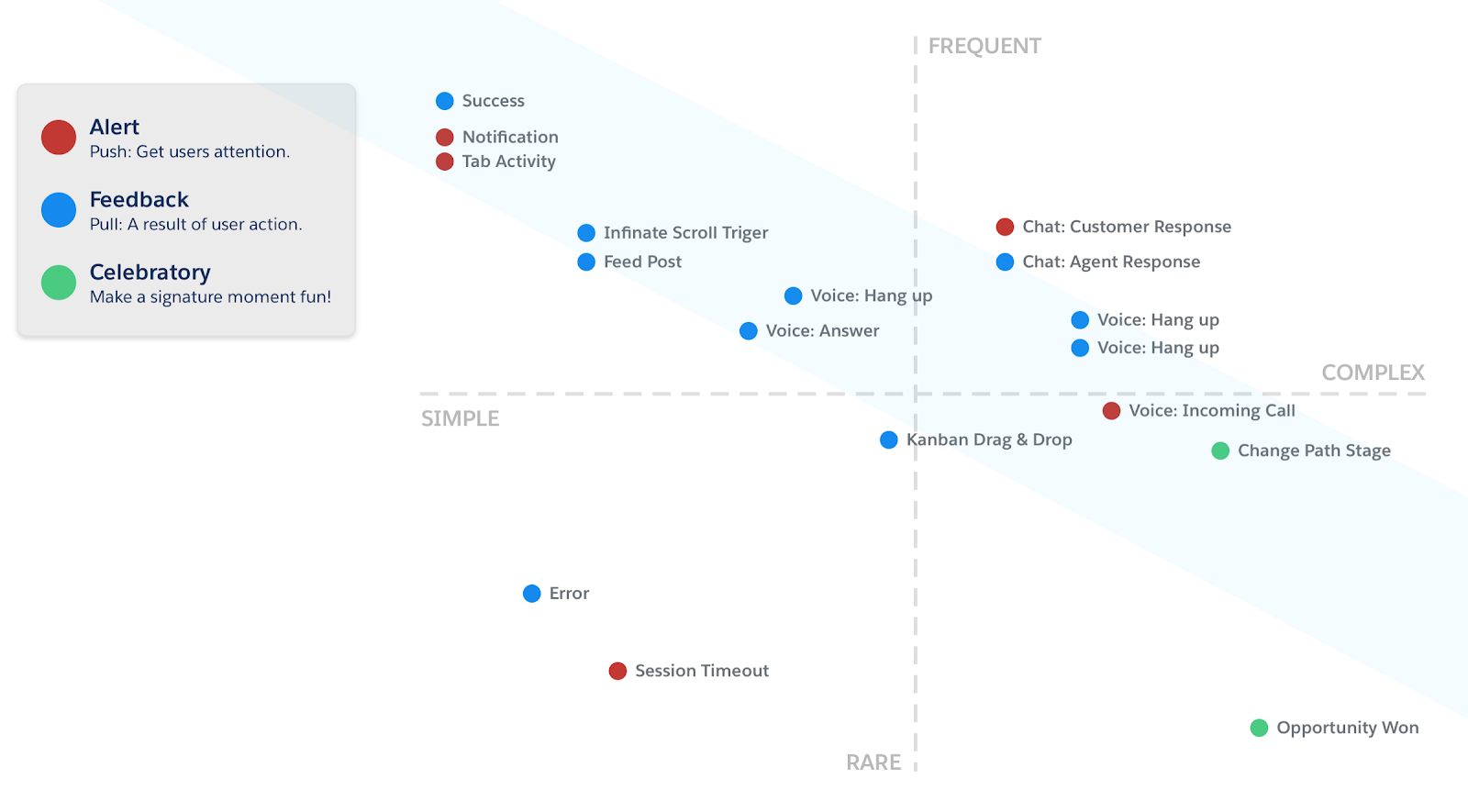
Salesforce的Adam Doti谈论在其Lightning设计系统中描述前端声音。 原则,模式和出色的关联性模型。

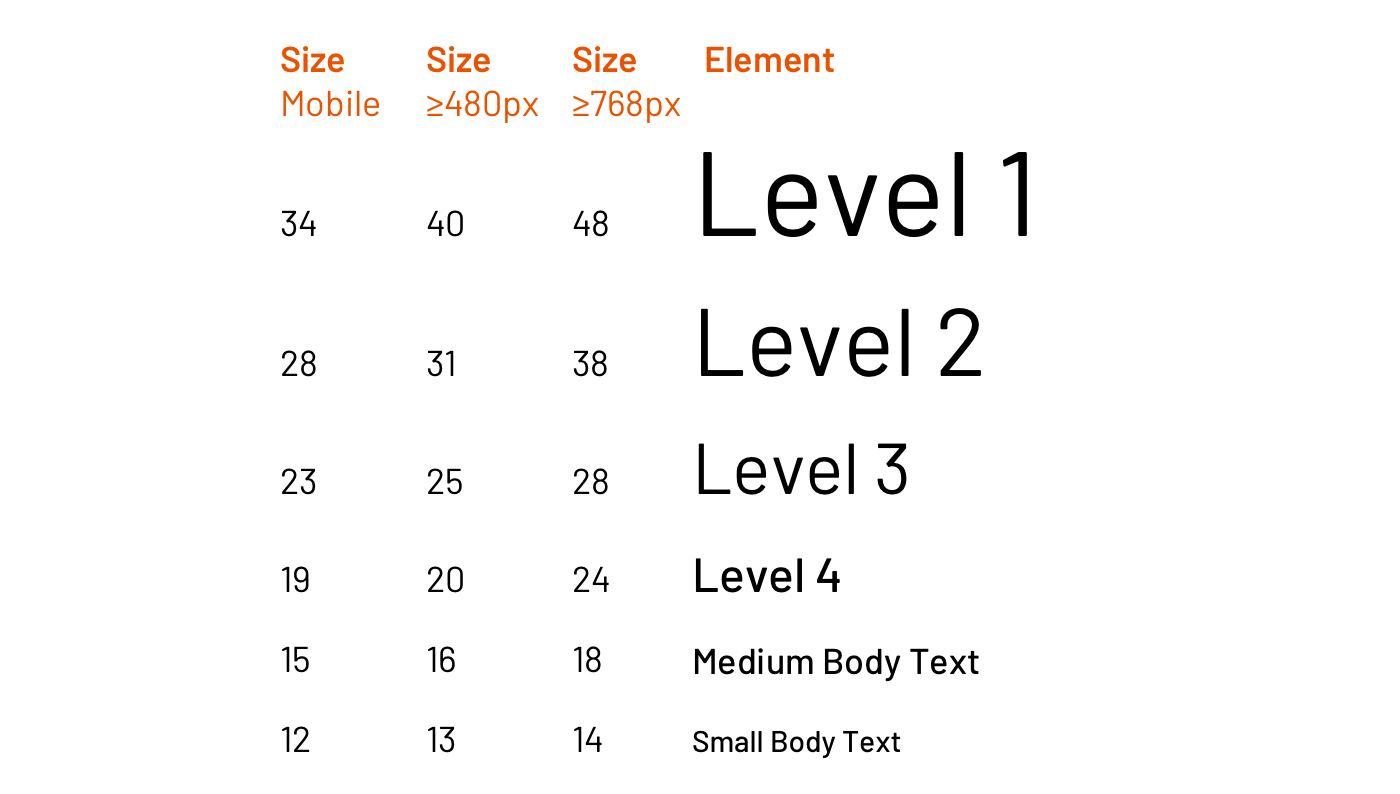
内森·柯蒂斯(Nathan Curtis)详细介绍了设计系统中排版的最佳实践。

Uber设计系统。
公告 。

创建设计系统的框架
来自beta 。
MDX语法和流行框架(Docusaurus,Gatsby,Docz,Storybook,Styleguidist,VuePress,MkDocs,GitBook)的概述,用于创建实时准则和组件说明。

用户理解
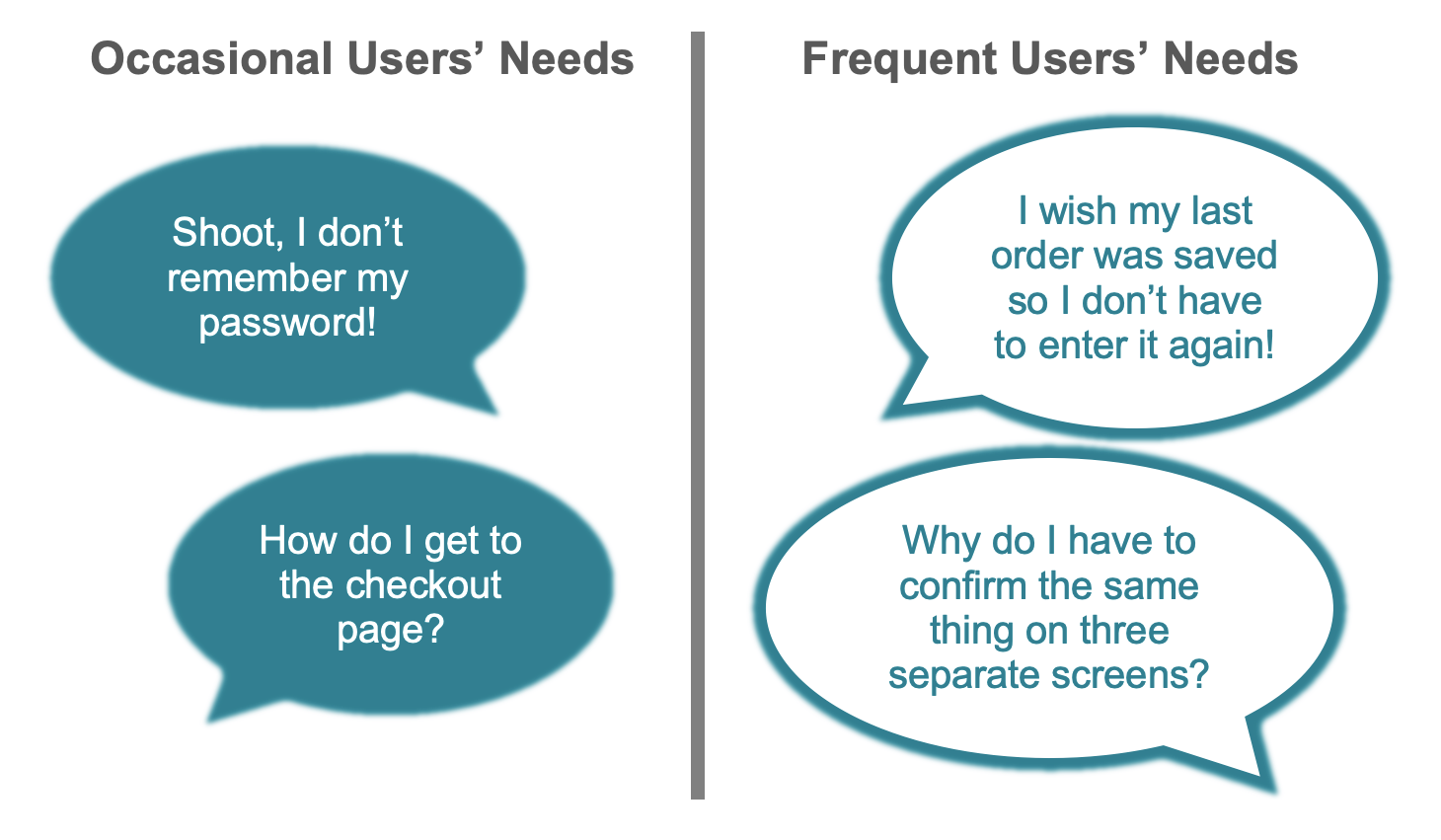
凯思琳·怀特顿(Kathryn Whitenton)讨论了难以细分用户的大众市场产品。 通常,这会导致强迫的观点,即“我们的用户几乎无所不包,因此无计可施”。 她建议尝试至少按使用频率将它们分开-这是一个很好的第一步。

Nielsen / Norman Group的Rachel Krause的技巧,以清晰可见的故事形式包装了用户知识及其产品使用场景。
Facebook的Lindsay Nevard展示了精心包装的用户故事如何在许多业务时刻帮助产品团队。

Jeff Sauro调查了客户联系客户支持的情况。 它们按行业和特定问题划分。
Susanna Zaraysky提供有关为残疾人士争论无障碍投资的建议。 不仅得到大量支持,而且很有用。
唐·诺曼(Don Norman)对尝试移情用户表示怀疑-如果您查看该术语的原始含义,那么这几乎是不可能的。 他建议关注用户活动并在产品中提供支持。

唐·诺曼(Don Norman)撰写了针对老年人的现代技术世界的问题。
信息架构,概念设计,内容策略
该服务使您可以进行接口的概念设计。 角色,场景,客户旅程图,井以及挡泥板的描述。
对讲机已经出版了他们的第二本书《 Onboarding》。
新的界面设计工具
一种简单的方法来更改一组对象中的距离,查看SVG代码,改善打印效果和整个界面。

外挂程式
Adobe XD
可能会更新 。 这些组件经过重新设计,成为更成熟的版本,并且对样式进行了更系统的处理,界面得到了许多改进。
菲格玛
Sketch和Figma中用于绘制图的模板 。
Roman Kamushken描述了几种创建表的方法 。
成帧器x
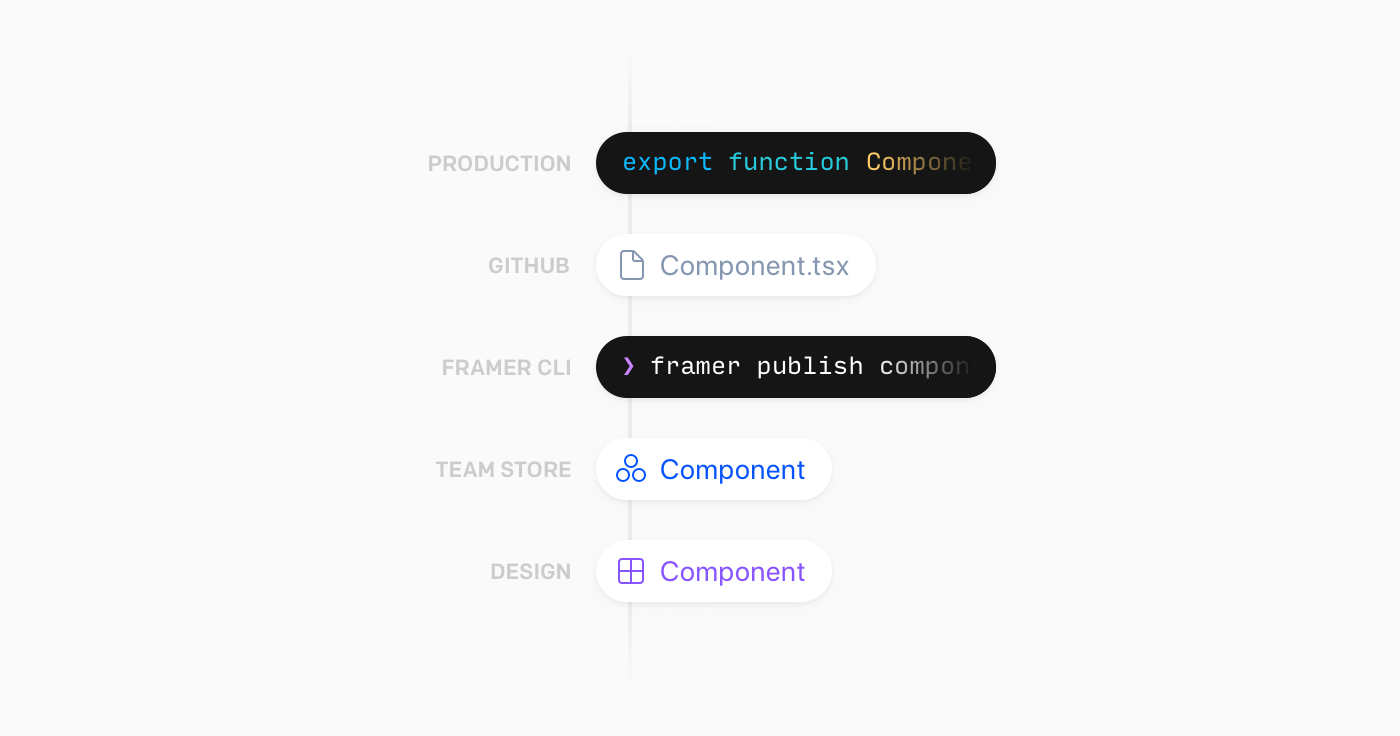
最后,发布了
Framer Bridge ,它使您可以连接技术框架中的组件。 它们与成帧器组件(现在使用Git进行版本控制)同步。
 Framer Playground
Framer Playground还启动了一个新的代码编辑器来创建其组件。
奇迹
公司工具包的第三个版本已发布 。 他们汇集了所有最新的发布,例如可用性测试,并为项目的组织和整个组织的管理提供帮助。
该服务使您可以存储具有联系方式,投资组合,价格标签的自由职业者数据库。 从Behance,Vimeo,Soundcloud,Instagram,GitHub和Artstation导入数据。
一个在线动画工具,使开发人员可以轻松共享。 允许您将Bodymovin'之类的插件中的JSON用于AfterEffects并扭曲结果。
作者的公告 。
蒂尔达
有关与Tilda合作的网站 -提示,示例,承包商。
用于在浏览器中创建简单站点地图的服务。
结识新用户时用于创建培训方法的服务。 工具提示,脉冲星,向导和其他流行模式以及整个场景的分析功能。
平板电脑应用程序的草图和插图。
浏览器中另一个用于协作的标记板。
另一项服务有望将设计与从中生成现成代码相结合。
用于创建静态准则的服务。
remove.bg
已发布适用于Windows,Mac和Linux的应用程序 。
摘要
Microsoft Outlook团队的Joe Woodward
基于Sketch和Abstract的组合描述了他们的
设计过程 。
用户研究和分析
该服务有助于交互式原型的可用性测试(甚至在内部组装)。
Torve用户研究
会议于6月6日至7日在多伦多举行。 由数十位发言人组成的非常有影响力的代表组成。
他们在Medium UX Research Collective发行了一份明智的杂志,并在其中发布了所有会议发言人的访谈。
Airbnb的Mandy Owen ,
Lyft的 Monal Chokshi ,
Shopify的研究人员和
Mailchimp的 Patti Carlson谈到了团队结构,与产品团队的整合,研究在公司文化中的作用以及整体市场发展。
AnswerLab的Chris Geison讲述了他对职业趋势和挑战的看法。
组织者会做出调整,并将
社区保留
在Slack ,因此跟踪他们的活动非常有用。 此外,他们还发布视频演讲(例如,
去年的会议 )。
Nielsen / Norman集团的Kate Kaplan介绍了一种在主持人研究期间故意让主持人保持沉默的方法。 这不会使受访者混淆思想,也不会提出主要问题和说明。 本文针对每种情况提供了出色的音频示例。

Nielsen / Norman Group的Alita Joyce的备忘录,用于对儿童和青少年进行用户研究。 这是一个困难的听众,同时在使用上也有法律限制。

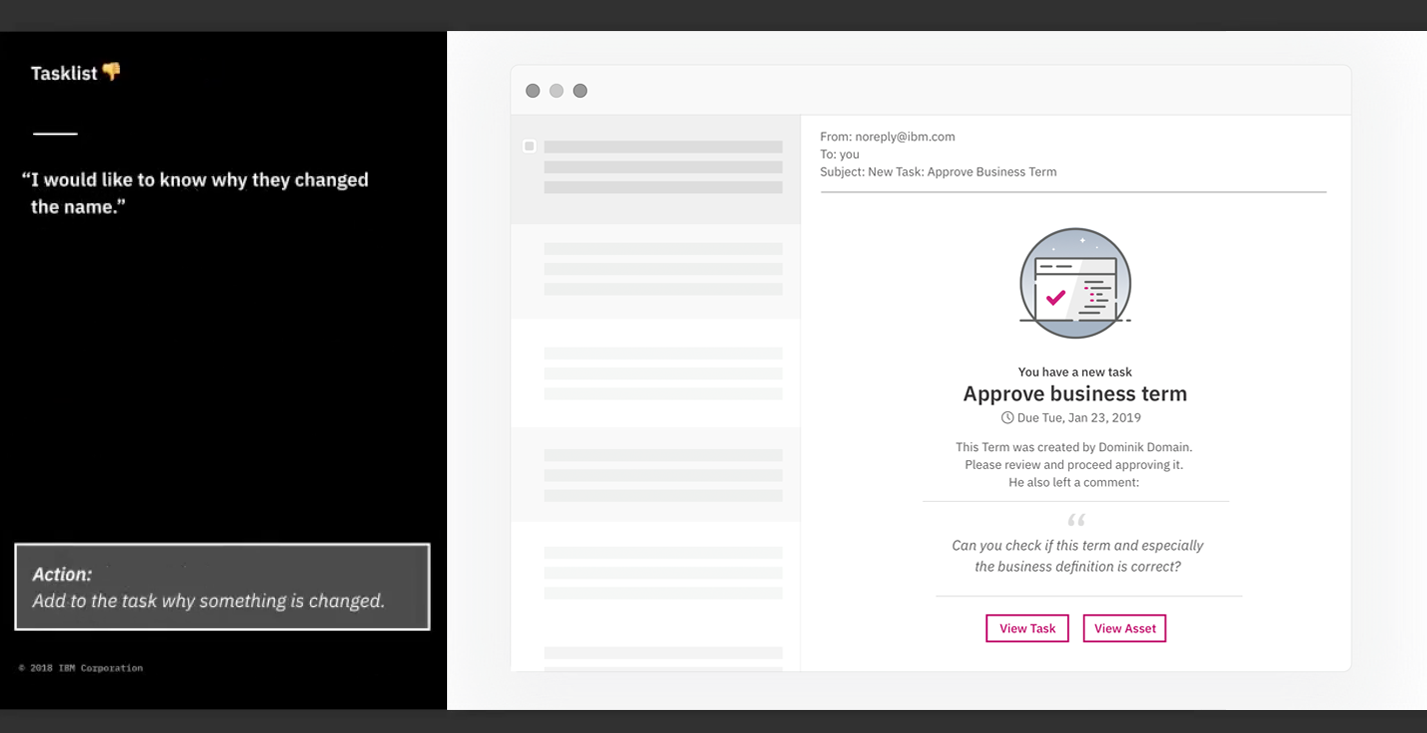
IBM的Arin Bhowmick谈到了如何与赞助者用户(即受访者)合作的形式如何安排他们的设计思维。 产品团队会定期测试原型和概念。

浏览器中的可视化编程和设计
新脚本
CSS网格
CSS网格上的可视网格生成器 。
指标和投资回报率
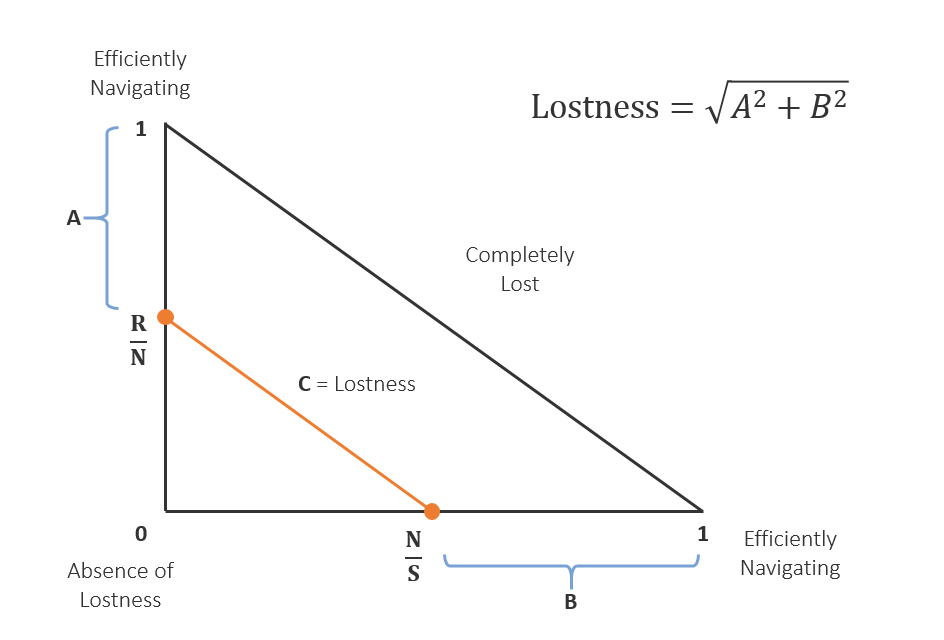
杰夫·萨罗(Jeff Sauro)讨论了“丢失”用户的指标-它使您可以评估网站上的导航。 它是否有助于您找到可接受的操作信息。

Jeff Sauro谈到了技术接受模型(TAM),该模型可以帮助您评估产品的实用性和可用性。 它如何运作,如何评估,替代方法。
设计管理和设计运维
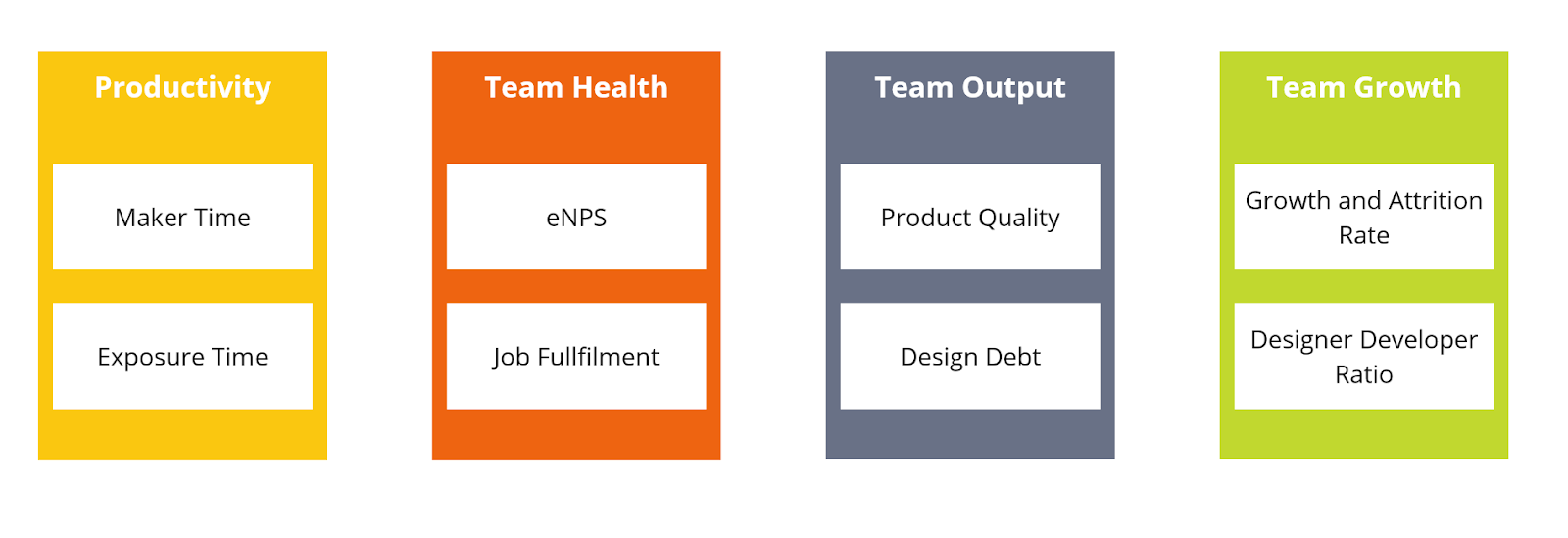
戴尔的Arturo Leal描述了一种评估设计团队绩效的指标模型。 它们分为4类:生产力,团队健康,绩效和成长。

贾里德·史普(Jared Spool)发表了有关公司创新团队的正确组织方式的文章。 选择单个实验室或初创公司并不总是会产生效果-为主要产品团队配备合适的工具要有用得多。
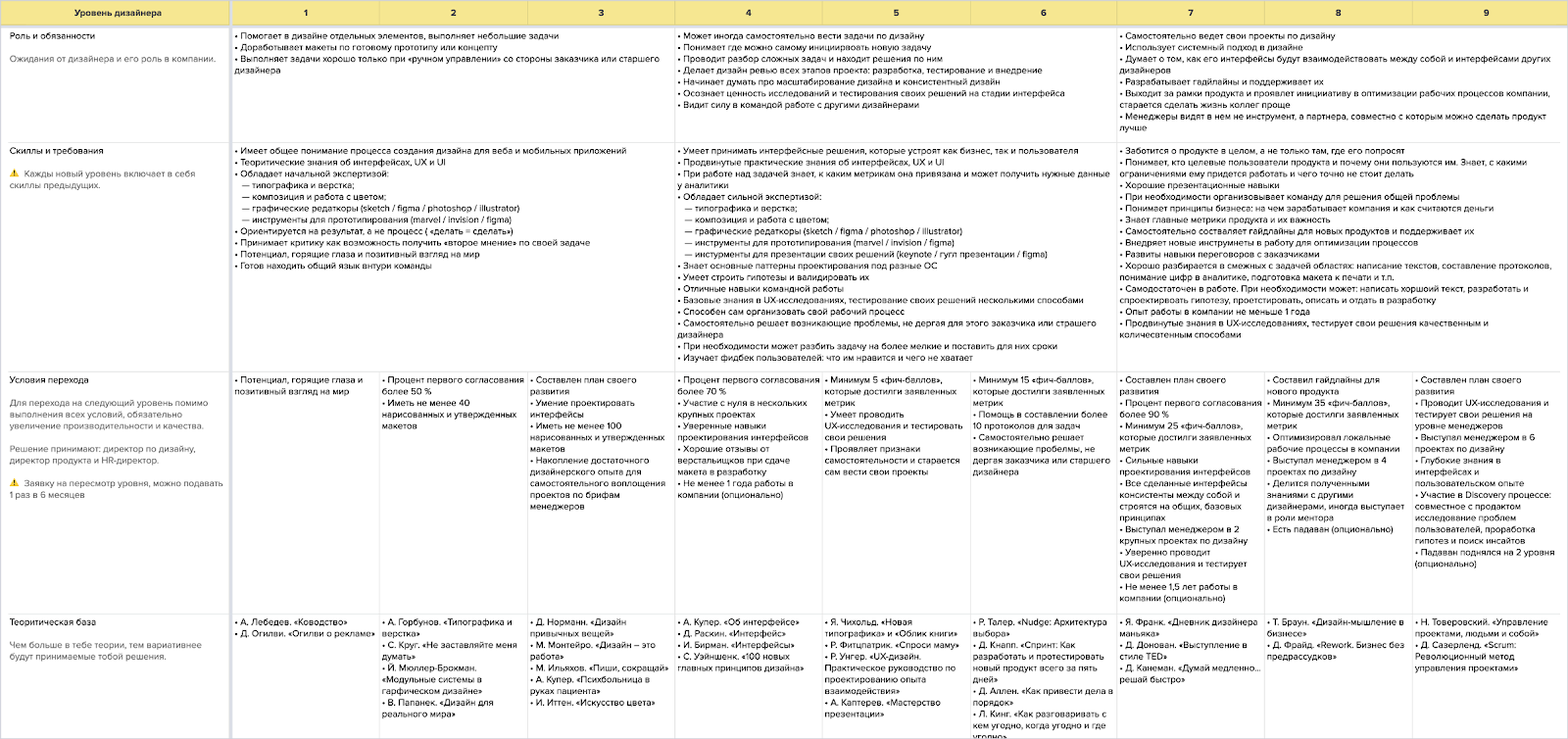
DocDoc的Ivan Solovyov谈到了公司设计师的能力图。

Mike Monteiro客户反馈关键思想摘要。 如果炸弹爆炸该怎么办,以及如何呼气并将讨论转变为声音通道。
IBM的Eunice简要介绍了公司设计师的能力地图(现在已经有2,000人)。

卓莉(Julie Zhuo)发布了《经理的制作》。 它可以帮助新手经理更好地工作。 我还没有接触到,但显然,她并不专注于设计管理,而是谈论一般的事情。
采访她的工作方式和一本书 (还有
InVision的另一 本书 )。
A Books Apart似乎即将开始销售
Lara Hogan的类似
“弹性管理” 。
团队互动
来自AugShapes的Dan Brown提供了一些有用的工作会议的技巧。
案例
Vox Media的Ramla Mahmood以“合唱视频”为例,讨论了编辑工具的设计过程。
Deliveroo的Stephen Macvean讨论了重新设计订单状态跟踪界面的问题。
发展趋势
Facebook关于用户个人资料死亡后如何处理的想法。 到2050年,他们的生活人数将超过(除非产品本身仍然存在)。
Facebook的杰克·布莱克利(Jake Blakeley)谈到了虚拟和增强现实界面的入门。

语音介面
Google I / O 2019上的Google Assistant
快乐地发展成为重点之一。
它可以帮助驾驶员更加积极主动 ,
简化常见动作的挑战 ,
学会识别没有名字的亲人的电话 ,
并与Android TV更好地兼容 。 由于设备上运行的深度学习引擎,它的
响应速度更快 。

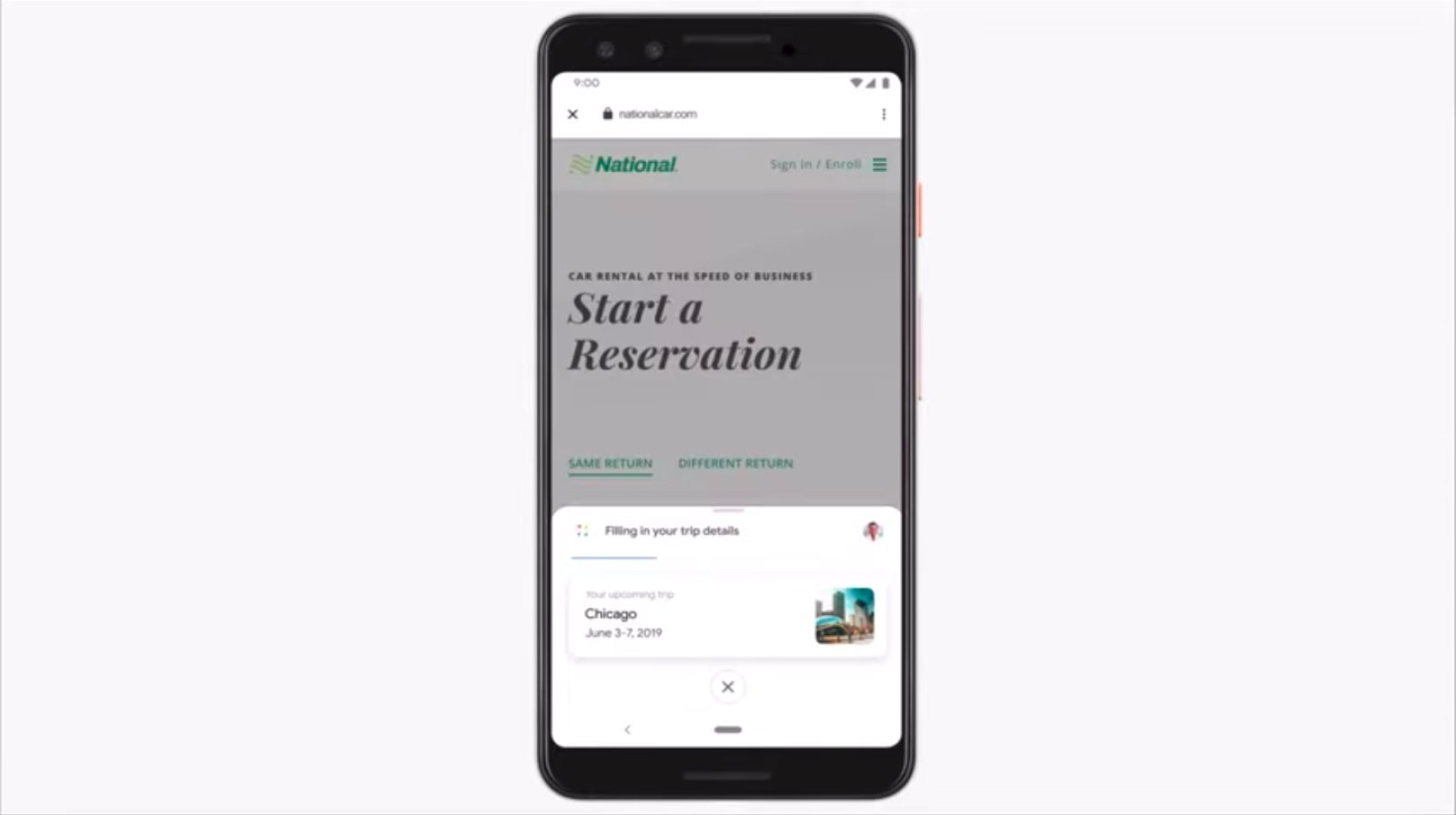
但最有趣的是Duplex的发展,去年激起了互联网用户(照片)。 他连接了Chrome,并
成为填写网络复杂表格的助手,例如,租车或购买电影票。

我们还展示了相反的示例
-Live Relay将帮助残障用户用文字(很好的或现成的智能回复)接听电话。
所有这些都与智能家居的计划相关联,这些计划现在以
Google Nest品牌(而不是Google Home)提供服务。 由于许多语音助手进入了“智能显示器”(一个笨拙的平板电脑,
现在有游戏 ),所以他们的新
Google Nest Hub Max就是这样。

汽车接口
用于一般和专业发展
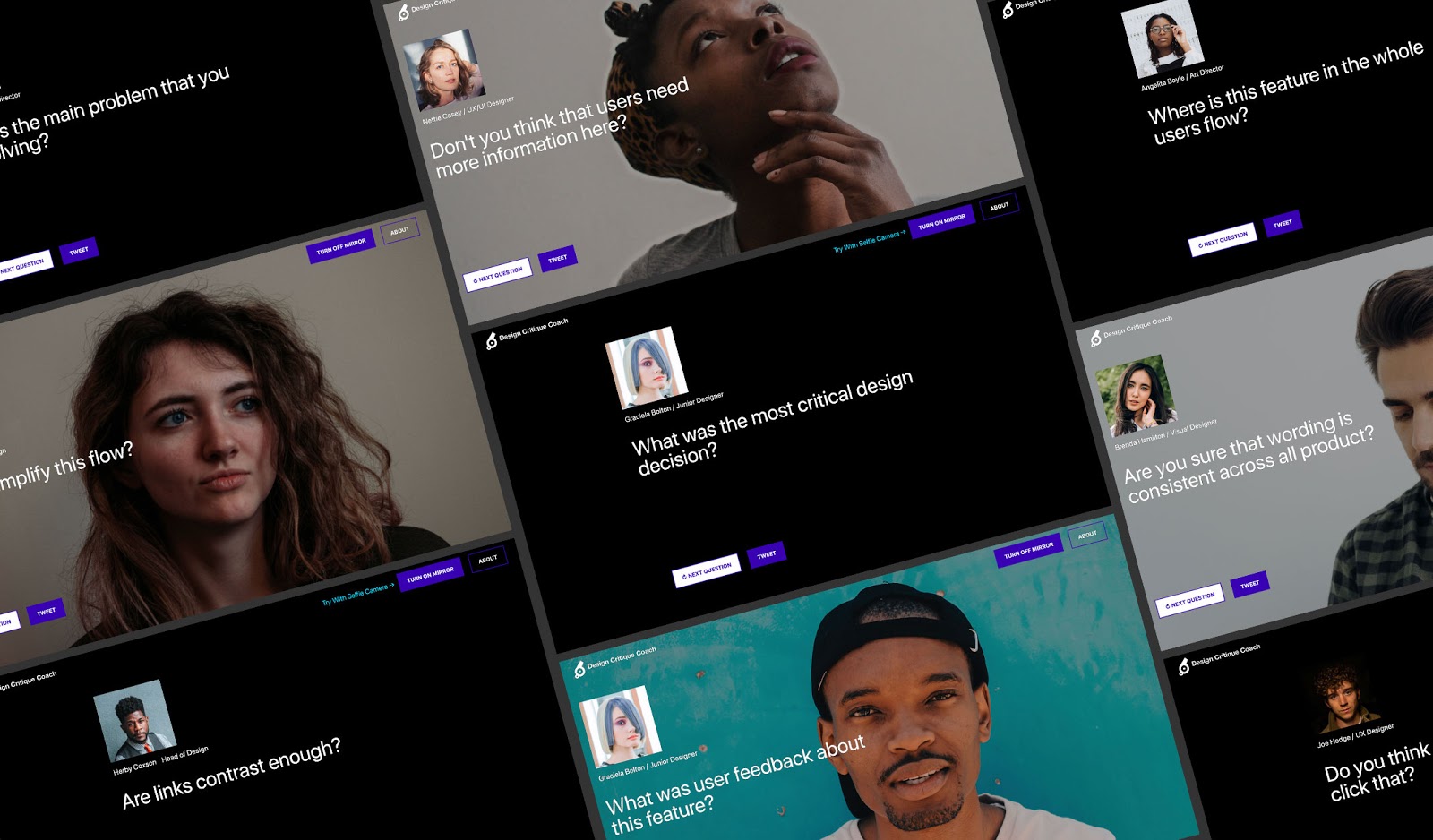
培训论证技巧-该网站向培训师询问设计师的问题,以帮助他们回答设计批评。

Pablo Stanley多年来一直在The Design Team上制作有关设计师的一系列漫画书。 他合集了几首热门歌曲。

从Kaja Laura Toczyska汲取设计师一般专业技能的提示。
Fabricio Teixeira解析了特定接口特性的抽象且很少相关的术语“直觉”。
Fabricio Teixeira和Caio Braga撰写的一本关于设计师道德规范的有力读本,将有可能帮助减少用户的技术依恋。
新罗森菲尔德媒体书籍
业内人士和公司
有关Microsoft的设计文化和组织过程的变化的故事,这些变化有助于团结不同产品的团队。 这有助于将它们粘合在一起,更好地集成设备的硬件和软件,快速寻找设计系统的新解决方案并将其付诸实践。
笔译
DocDoc设计团队博客。
UX Collective Fabricio Teixeira的创始人和编辑谈到了该团队如何运营Medium上最大的设计杂志之一。
大型公司为设计工作室购物
会议记录
Enterprise UX 2018会议于6月13日至15日在旧金山举行。 Pabini Gabriel-Petit的演出简介(
第3部分 )。
在Facebook , VKontakte , Telegram上或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。 特别感谢Setka团队的编辑和Alexander Orlov的视觉风格。