我们向您介绍Josh Kuttler在blog.bitsrc.io上发表的文章的翻译。 了解如何使用React和TypeScript创建一个Tic-Tac-Toe应用程序。

一个简单的井字游戏,在模块化的基础上创建并
上传到Bit网站 。 您可以更改游戏的组件,并使用NPM,Yarn或Bit在Bit PlayGround上在线对其进行测试。 为此,
请转到我的组件集合 。
当您以模块化方式创建井字游戏时,很难找到可以再次使用UI组件的原因。 因此,我主要关注游戏实用程序。
对于编程,我选择了TypeScript-
在Bit网站上使用
TypeScript编译了代码。 然后,他使用Mocha框架进行测试。
要从我的项目中安装组件,请首先将
bit.dev配置为域注册表(在您的设备上复制并粘贴)。 此操作只能执行一次! 如果继续使用Bit网站,则无需重新配置。
npm config set '@bit:registry' https:
然后使用Yarn或NPM软件包管理器安装组件:
npm i @bit/joshk.tic-tac-toe-game.game yarn add @bit/joshk.tic-tac-toe-game.game
游戏组成
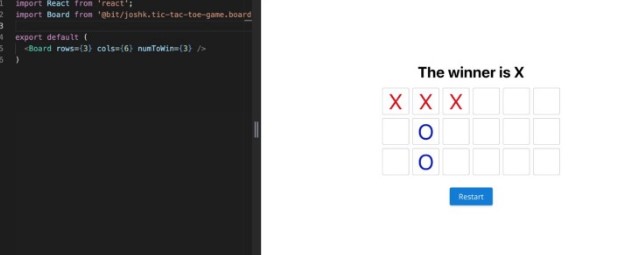
游戏组件是我应用程序的主要组件-它是使用一个Board组件和两个
Prime React组件创建的。
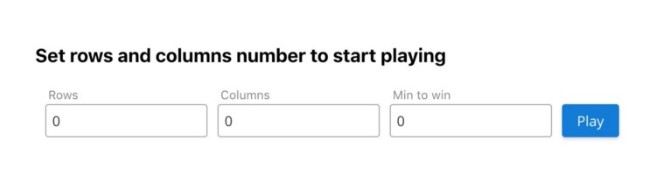
我在设置屏幕上使用了
Button和
Input-text组件-您可以
在此处测试并查看其代码。

在项目中安装PrimeReact组件:
yarn add @bit/primefaces.primereact.inputtext yarn add @bit/primefaces.primereact.button
设置完参数后,您可以单击“播放”并...播放!
电路板组件
棋盘组件使用道具创建动态表格,为玩家设置队列并确定获胜者。 您可以在
此处测试并查看代码。

平方分量
Square组件是一个普通单元,它接收带有可选颜色的值,并在值更改时将事件发送到Board组件。 您可以在
此处测试并查看代码。

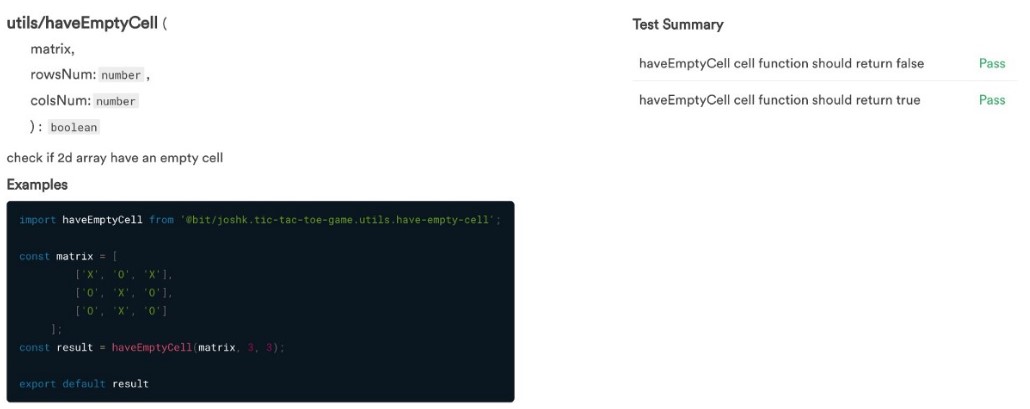
空单元格功能
空单元格功能是Winner-calc函数的辅助功能,该功能检查游戏桌中是否有空单元格。
Bit允许您查看组件文档和测试结果:

功能码 function haveEmptyCell(matrix: Array<Array<string>>, rowsNum: number, colsNum: number): boolean { let empty: boolean = false; for (let x = 0; x < rowsNum; x++) { for (let y = 0; y < colsNum; y++) { const element: any = matrix[x][y]; if (!element) { empty = true; break; } } if (empty) break; } return empty; } export default haveEmptyCell
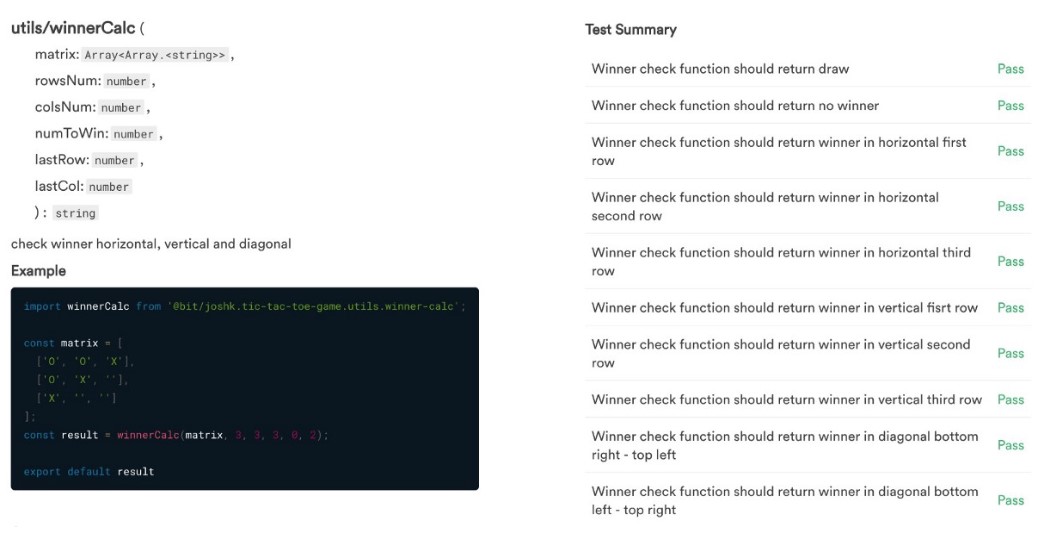
优胜者计算功能
获胜者计算是一项在水平,垂直和对角线上计算获胜者的功能。
Bit允许您查看组件文档和测试结果:

功能码 import haveEmptyCell from '../HaveEmptyCell' function winnerCalc(matrix: Array<Array<string>>, rowsNum: number, colsNum: number, numToWin: number, lastRow: number, lastCol: number): string { let winner: string = ''; let match: number = 0; const lastValue: string = matrix[lastRow][lastCol];
该项目在我的
Bit集合和
GitHub存储库中
可用 。
随时
对本文发表评论并订阅我的
Twitter 。