codery.camp编程学校在该
村庄继续发展。 我们最近完成了Web开发课程的完整修订,现在可以在线形式获得。
为了汇编理论材料,我们使用了一种不寻常的解决方案-所有这些都组合在一个交互式图形中,这很方便用作Web开发学生的路线图。 这些材料是相互联系的,除了理论本身之外,还包含编写代码的练习。

培训理念
我们相信,在训练过程中,一个人会不断地在两种模式之间切换-这是一种建立整体画面的模式,也是一种深入了解特定实体细节的模式。
在本课程的课程中,我们专注于第一种模式-该课程仅包含有助于构建“世界图景”的一般信息。 无需详细讨论即可阅读该课程-只有大致了解了全局之后,才开始研究特定的材料。
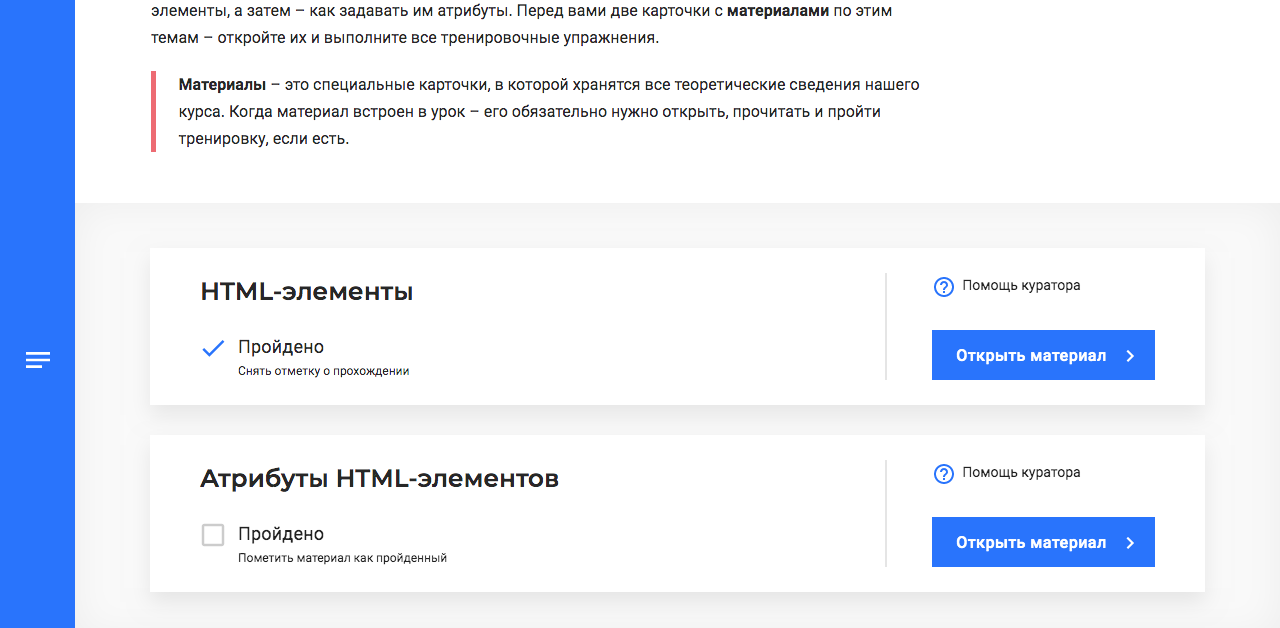
理论材料在课程中以插图的形式显示。 单击此框将使学生进入第二种模式-他完全专注于掌握特定的材料,而无需研究他在本课程主题中的作用。

除了说明本身以外,这些材料还包含特殊
培训 -编写代码练习,以将该材料合并为实际操作。
所有材料都由箭头连接-就像战略游戏中的技术树。 当掌握依赖于其他基础知识的复杂材料时,这将有很大帮助。 如果学生
玩家难以理解,他可以随时回滚至更基本的材料并立即重复进行-而不是在整个课程结构中寻找缺失的知识。
理论材料与课程的这种隔离提供了额外的机会。 具有基本基础知识的学生可以自己建立培训路线,并在此材料地图上继续前进,并通过特殊按钮标记通过。
事实证明,这是一个用于学习Web开发的交互式路线图,让人联想到游戏中的传递位置-https:
//codery.camp/roadmap
实践练习
尽管有这个额外的机会,但我们认为按课程提供的顺序传递材料更为正确。 除了形成整体图景之外,课程还具有另一个重要功能-实际任务。
要掌握Web开发,仅学习一套单独的材料和技术是不够的-您需要学习如何将它们集成到大型项目中。 实际任务就是这样的项目,其复杂性从一堂课到一堂课都在增加,并且涵盖了越来越多通过的材料。
实际练习在外部沙箱中进行,并由老师手动检查。 此外,他不仅检查工作的正确性,还提请注意典型的样式问题-代码设计,变量命名等。 -在开发人员的开发初期就对其进行最佳调整。
老师的帮助
除了检查实际任务外,老师还扮演着另一个重要角色。
无论对材料的解释如何好,在掌握它们的过程中,有时都会出现问题,并不一定总是能找到独立的答案。
因此,我们在每种材料旁边放置一个按钮以与老师聊天。 每个聊天都与资料相关联-因此,当回到过去时,很容易找到已经出现的问题的答案。

营地
获得聊天建议并不总是很方便。 亲自提问要方便得多-这将使您更快地获得答案,同时解决对话过程中出现的其他相关问题。 我们的实践表明,在老师的全职支持下,课程进展更快。
为此,我们在我们的村庄开设了夏季编程营。 学生们住在帐篷里,但是在营地里建了一个街区,有一个舒适的露台供上课和洗手间,提供高速无线网络,还提供热食(咖啡馆即将开业)。

有关营地的详细条件,请参见
https://codery.camp/camping 。 在电报频道
@codery_camp中关注编程学校的新闻,以及在
@it_poselok instagram上
关注村庄的新闻,是最方便的。
回想一下,今年的村庄将
在上一篇文章中介绍许多教育活动和其他活动-加入我们!