
我们非常高兴地宣布新的第五版样式化组件 ! 只要使用React ^ 16.8,新版本就可以与旧版本完全向后兼容。
现在可以尝试使用第五版的Beta:
npm install styled-components@beta
我们需要一个支持React.hooks的React版本,即 react@^16.8 react-dom@^16.8 react-is@^16.8
现在介绍更改!
快点 甚至更快。 样式化的组件。
当我们在2年前发布第二个版本时,我们承诺将专注于性能。 我们已经在多个版本中极大地加速了库的工作。 因此,我们在3.1版中将速度提高了十倍,在第四版中又将速度提高了25%。
到第五版,样式化的组件库现在变得更快! 与4版本相比,我们得到:
- 缩小的代码大小小19% (16.2kB和13.63kB min + gzip)️
- 客户端初始化速度提高18%
- 更新动态样式的速度提高了17%
- 服务器渲染速度提高45% (!!!)
样式化组件已经是最快的CSS-in-JS库之一,但是现在它甚至更快了,但是在第五版中,我们加强了在领导者中的地位:

组件树的初始化。 越少越好。
有了我们的新核心,速度大大提高了。 它已经多年没有更改,因此我们以性能和准确性(正确性)为重点完全重写了它。
尽管进行了广泛的内部测试,但仍然可能会存在一些我们肯定会修复的错误。 我们还要求社区在测试Beta方面提供帮助,以使发行版尽可能稳定。
尝试图书馆,并告诉我们是否出了问题:
npm install styled-components@beta
如果您使用的是jest样式的组件,请确保将此库升级到Beta。
现在,您所有的样式化组件都可以在React.hooks上完全正常工作,因此树形结构更加直观和简单。
例如,一个样式化的TagLine组件会在更改(v4)之前在React DevTools中查找:
<TagLine> <StyledComponent forwardedRef={null}> <Context.Consumer> <Context.Consumer> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </Context.Consumer> </Context.Consumer> </StyledComponent> </TagLine>
等等-更改后(v5)
<TagLine> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </TagLine>
足够清楚吗? 这是来自实际应用程序的示例:

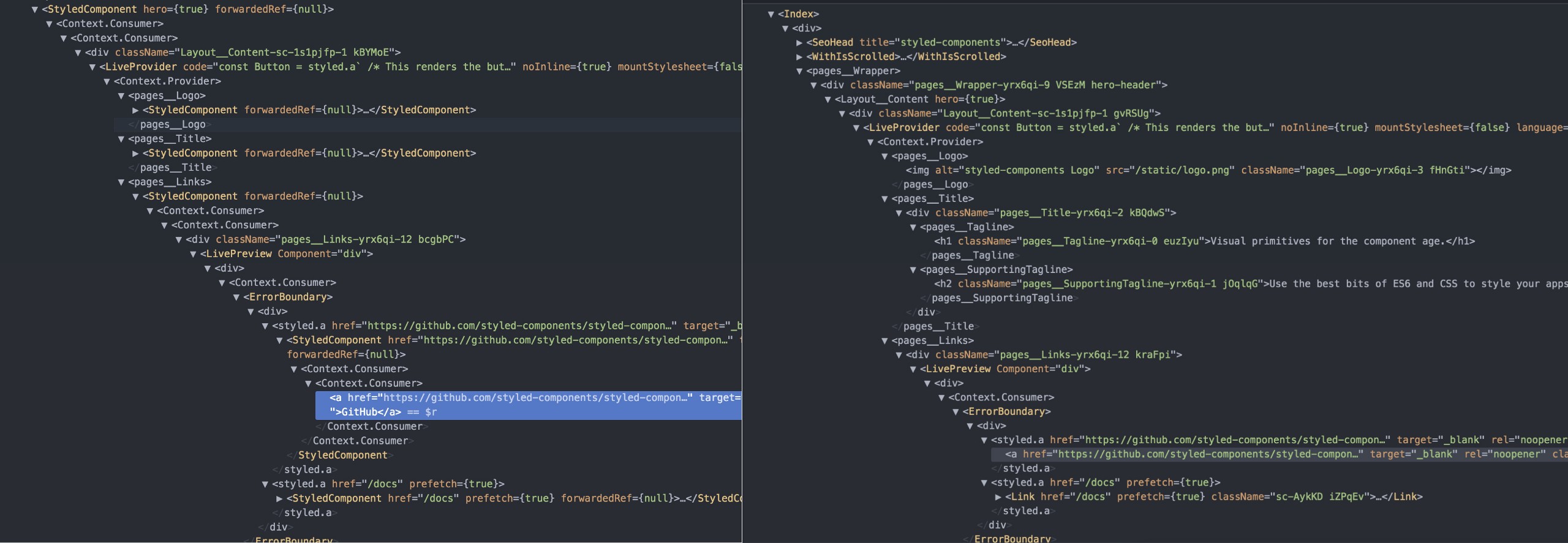
用于styled-components.com的React DevTools组件树。 左边是第四版,右边是第五版。 哇! (可点击)
非常感谢Jessica Franco和Alexander Nanberg使用React.Hooks重构代码。
新的。 甚至更新。 StyleSheetManager
<StyleSheetManager />在第五个版本中进行了重大更新,允许插件扩展我们的CSS解析器(样式)。
这可以用于各种情况,例如,从右到左的完全和自动支持。
RTL支持
使用此插件,您可以轻松地将左右方向替换为从右到左方向:
import { StyleSheetManager } from 'styled-components'; import stylisRTLPlugin from 'stylis-rtl'; <StyleSheetManager stylisPlugins={[stylisRTLPlugin]}> <App /> </StyleSheetManager>
这就是全部! 我们对插件带来的机会感到非常高兴和惊讶。 现在,您可以为样式化的组件提供强大的功能!
支持我们
样式化组件被社区广泛使用。 很宽 该库已被下载3900万次,并且是成千上万个公共存储库的依赖项,其中不包括GitHub统计数据中未显示的许多私有存储库。
由于图书馆是我们核心团队广泛使用的图书馆,因此我们承担着严重的责任。 不幸的是,图书馆的维护和支持几乎完全是自愿的。 而且我们的资源非常有限,无法付钱给人,组织或参加会议和峰会。
如果您在工作中使用该库,请考虑在OpenCollective支持我们。 今年,我们非常希望将我们的团队聚集在一个房间里,这种支持将有助于我们执行计划。
整个团队都希望您喜欢第五版。 并且,一如既往地保持时尚!