
当一个站点多于一个站点,并且一台服务器的资源绰绰有余时,就会出现一个问题,即如何有一天我们的应用程序将成长为一个大规模的分布式网络,我们如何不将所有内容都过度支付并打包到最吸引人的服务的虚拟机中?播下高负荷种子
对于刚开始对自己的工艺充满信心的人来说,以下内容可能会很有用。
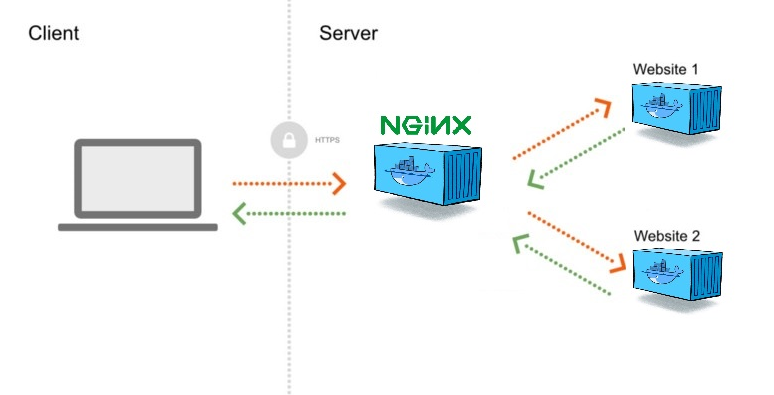
从预览中您可以看到整个当前架构,这非常简单,它基于docker,其中包括
- Nginx容器向外看并代理所有请求
- 我们的许多应用分别封装在容器中
- 流程管理
搭建环境
sudo apt update sudo apt install docker.io mkdir /home/$USER/app
让我们部署我们的应用程序
我将添加一点污点,对于那些不太熟悉docker的用户,所有应用程序容器将在不访问外部环境的情况下启动,这非常方便-它大大提高了安全性,仅通过通过nginx代理流量来实现对它们的访问。 您也可以根据需要启动单独的主机,例如使用MariaDB或Mongo,然后通过本地IP访问它们。
第一个将在连接了ssl的nodejs上
mkdir /home/$USER/app/web-one.oyeooo.com mkdir /home/$USER/app/web-one.oyeooo.com/ssl nano /home/$USER/app/web-one.oyeooo.com/index.js nano /home/$USER/app/web-one.oyeooo.com/package.json
index.js const fs = require("fs"), https = require("https"), express = require("express"), app = express(), port = 443 let options = { key: fs.readFileSync("ssl/web-one.oyeooo.com.key"), cert: fs.readFileSync("ssl/web-one.oyeooo.com.crt") } https.createServer(options, app).listen(port, function(){ console.log("Express server listening on port " + port); }) app.get("/", function (req, res) { res.writeHead(200) res.end("Oyeooo") })
package.json { "name": "oyeooo", "version": "1.0.0", "description": "", "main": "index.js", "directories": { "lib": "lib" }, "scripts": { "start": "node index.js" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.17.1" } }
我们获得了SLL ,并将证书放在文件夹/home/app/web-one.oyeooo.com/ssl中
第二个将是一个简单的Apache静态应用程序
mkdir /home/$USER/app/web-two.oyeooo.com nano /home/$USER/app/web-two.oyeooo.com/index.html
index.html <!DOCTYPE html> <html> <head> <title>Welcome to me!</title> </head> <body> <h1>Oyeooo!</h1> <p><em>Thank you for using habr.</em></p> </body> </html>
创建一个网络
docker network create --subnet=172.18.0.0/24 oyeooo
现在运行容器
sudo docker run --net oyeooo --ip 172.18.0.2 --name web-one -v /home/$USER/app/web-one.oyeooo.com:/home/app -it node bash cd /home/app npm i npm start
Ctrl + Q + P
sudo docker run --net oyeooo --ip 172.18.0.3 --name web-two -d -v /home/$USER/app/web-two.oyeooo.com:/usr/local/apache2/htdocs httpd
Ctrl + Q + P
转到nginx-proxy
mkdir /home/$USER/app/nginx mkdir /home/$USER/app/nginx/conf mkdir /home/$USER/app/nginx/ssl mkdir /home/$USER/app/nginx/logs mkdir /home/$USER/app/nginx/logs/web-one.oyeooo.com mkdir /home/$USER/app/nginx/logs/web-two.oyeooo.com nano /home/$USER/app/nginx/conf/web-one.oyeooo.com.conf nano /home/$USER/app/nginx/conf/web-two.oyeooo.com.conf
web-one.oyeooo.com.conf server { listen 80; server_name web-one.oyeooo.com; access_log /var/log/nginx/web-one.oyeooo.com/http-access.log; error_log /var/log/nginx/web-one.oyeooo.com/http-error.log; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name web-one.oyeooo.com; access_log /var/log/nginx/web-one.oyeooo.com/https-access.log; error_log /var/log/nginx/web-one.oyeooo.com/https-error.log; ssl_certificate /etc/nginx/ssl/web-one.oyeooo.com/web-one.oyeooo.com.crt; ssl_certificate_key /etc/nginx/ssl/web-one.oyeooo.com/web-one.oyeooo.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; location / { proxy_pass https://172.18.0.2/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; client_max_body_size 512M; } }
web-two.oyeooo.com.conf server { listen 80; server_name web-two.oyeooo.com; access_log /var/log/nginx/web-two.oyeooo.com/http-access.log; error_log /var/log/nginx/web-two.oyeooo.com/http-error.log; location / { proxy_pass http://172.18.0.3/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; client_max_body_size 512M; } }
展开nginx:
sudo docker run --net oyeooo --ip 172.18.0.4 --name nginx -it -v /home/$USER/app/nginx/logs:/var/log/nginx -v /home/$USER/app/nginx/ssl:/etc/nginx/ssl -v /home/$USER/app/nginx/conf:/etc/nginx/conf.d -p 80:80 -p 443:443 nginx bash
环境已部署。 谢谢你
您可以使用conf文件管理我们的路线-创建或删除并重新加载:
sudo docker exec -it nginx nginx -s reload ... crm, , gui , . .