
我已经担任前端开发人员大约两年了,参与了创建各种项目的工作。 我吸取的教训之一是:不同开发人员群体之间的互动要实现一个目标,但要有不同的任务和一定程度的责任感,这并非易事。
在咨询其他团队成员,设计师和开发人员之后,我创建了一个针对小型团队(5至15人)的网站创建周期。 它包括诸如Confluence,Jira,Airtable和Abstract的工具。 在本文中,我将分享工作流组织的功能。
Skillbox建议:两年实践课程“我是PRO Web开发人员” 。
我们提醒您: 对于所有“ Habr”读者来说,使用“ Habr”促销代码注册任何Skillbox课程时均可享受10,000卢布的折扣。
为什么需要所有这些?
从头开始创建站点的最低团队是设计师,程序员和项目经理。 以我为例,团队成立了。 但是在发布了两个站点之后,我感到她出了点问题。 有时我们只是不完全了解我们的责任,与客户的沟通迫切需要。 所有这些都减慢了进程并打扰了所有人。
我开始致力于解决该问题。
 Google搜索为我们的问题提供了良好的结果
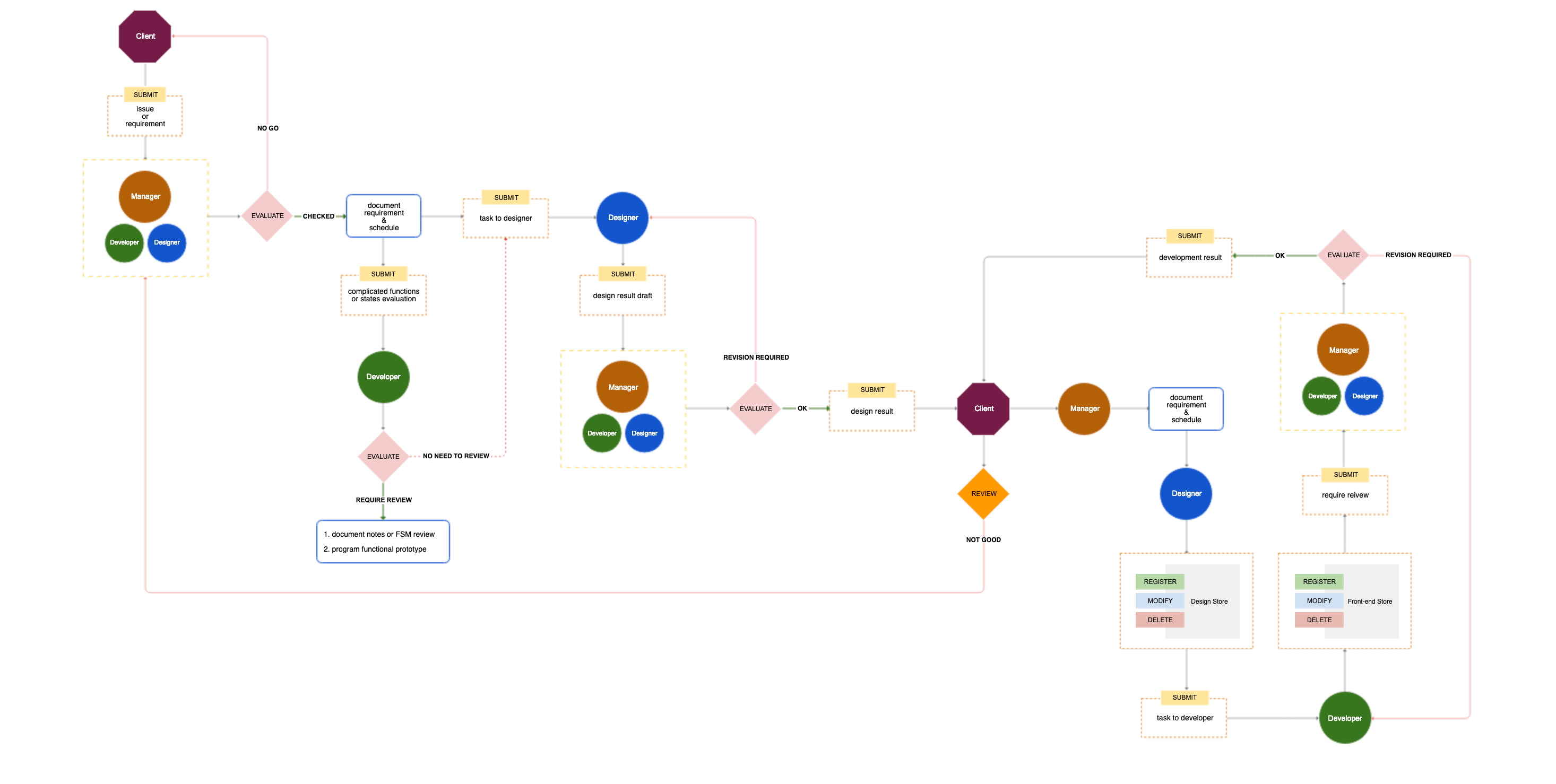
Google搜索为我们的问题提供了良好的结果为了使工作更直观,我创建了一个工作流图,该图使我们了解了如何完成工作。
 单击后,图片将以全分辨率打开。
单击后,图片将以全分辨率打开。目的和目的
我决定测试的首批技术之一是“瀑布模型”(瀑布)。 我将其应用于突出问题并了解如何解决它们。

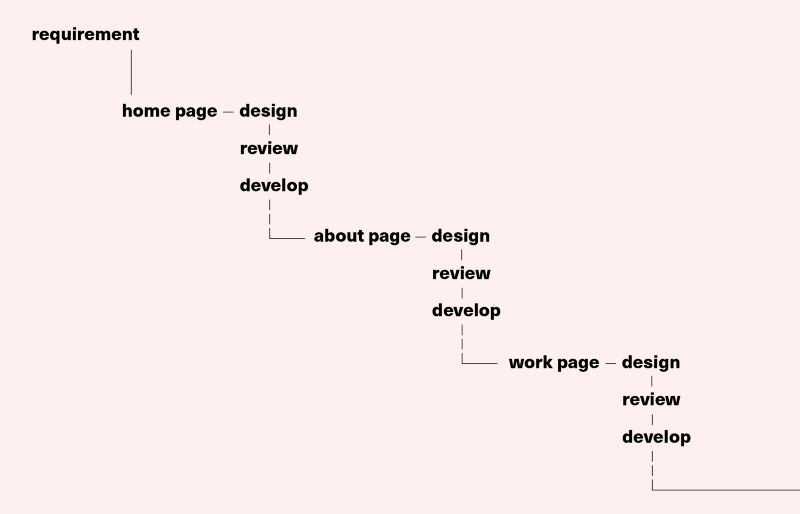
问题:大多数情况下,客户端不会像开发人员那样评估模块化创建网站的过程。 他认为它是一个常规站点,即从单个页面的角度进行思考。 据他说,设计师和程序员一个接一个地创建单独的页面。 结果,客户根本不了解实际过程中要遵循的内容。
任务:相反地说服客户是不值得的;最好的选择是开发一个模块化的过程,用于基于页面模型在公司内部创建网站。
通用设计令牌和组件由开发人员和设计人员管理。

问题:这是一种常见情况,它涉及大量策略。 有许多有趣的解决方案,在大多数情况下,建议创建一个由样式指南/库生成器控制的设计系统。 但是在我们的情况下,在开发过程中添加另一个组件以允许设计人员访问级别的管理是根本不可能的。
任务:建立一个通用的系统,使设计人员,开发人员和管理人员可以同步工作而不会互相干扰。
准确跟踪开发过程

问题:尽管有许多有用的工具可用来跟踪问题和评估总体进度,但其中大多数不能被称为灵活或最优的。 该工具非常有用,可以节省团队时间,而在通常情况下,该时间用于解决特定任务的问题和澄清问题。 通过使管理人员对整个项目有更准确的了解,这也使管理人员的工作更加轻松。
目标:创建一个仪表板以跟踪不同团队成员的任务进度。
工具套件
在尝试了不同的工具之后,我选择了以下工具:Confluence,Jira,Airtable和Abstract。 下面我将揭示每种方法的好处。
汇合该工具的作用:信息和资源中心。Confluence工作区相对易于组织,它具有许多功能,可以与不同的应用程序和单个自定义模板集成。 它不能被称为解决所有问题的通用解决方案,但它非常适合用作信息和资源中心。 这意味着与项目相关的任何链接或技术细节都应包含在数据库中。
该工具使您可以正确记录每个组件以及有关项目的任何其他详细信息。

Confluence的主要优点是文档模板的定制。 另外,它可以用于实现规范和各种项目文档的单个存储库,从而划分参与者的访问级别。 现在,您不必担心手头有该规范的旧版本,就像通过电子邮件发送文档时一样。
有关该工具的更多信息,
请访问该产品的官方网站 。
吉拉该工具的作用:监视问题和任务管理。
Jira是一个非常强大的项目计划和管理工具。 该功能的主要部分是创建自定义工作流程。 为了有效地管理任务(这是我们所需要的),值得特别注意查询类型和任务(问题类型)的正确使用。
因此,为确保开发人员基于正确的设计创建组件,每当设计中发生任何更改时都需要通知他们。 组件更新后,设计人员需要打开任务,任命负责的开发人员,为他分配正确的任务类型。
使用Jira,您可以确保过程中的所有参与者(我提醒您,在本例中为5-15)绝对不会丢失正确的任务并找到他们的艺术家。
有关Jira的更多信息,
请访问官方产品网站 。
空气表工具的作用:组件管理和进度板。Airtable是电子表格和数据库的混合体。 所有这些使自定义上面讨论的所有工具的操作成为可能。
例子1.组件管理至于样式指南生成器,使用它并不总是很方便-问题是设计师无法对其进行编辑。 另外,使用Sketch组件库的决定不会太正确,因为它有很多限制。 最有可能的是,在程序外部使用此库根本无法工作。
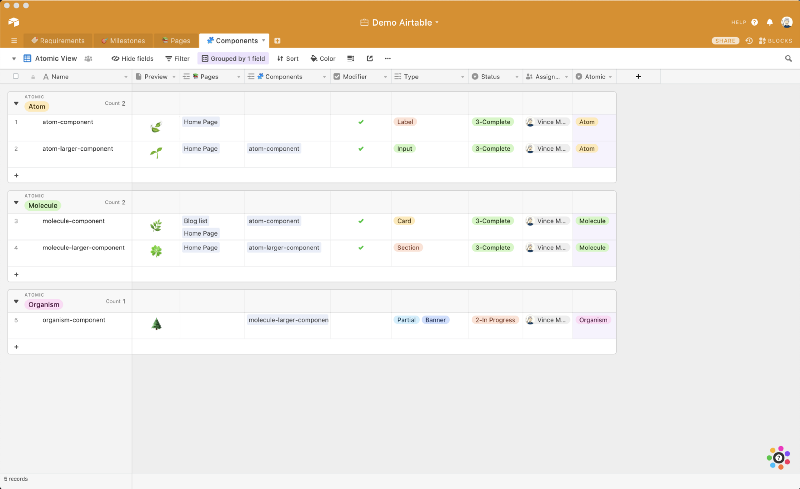
Airtable也不理想,但是比许多其他类似的解决方案要好。 这是组件管理表模板的演示:

当开发人员接受设计组件时,他会基于ABEM评估结果,并在表中注册该组件。 共有9列:
- 名称-根据ABEM原理的组件名称。
- 预览-从另一个来源下载的组件的屏幕快照或图像位于此处。
- 链接页面是指向组件页面的链接。
- 子组件-对子组件的引用。
- 修饰符-检查样式选项的存在并确定它们(例如,活动,红色等)。
- 组件类别是常规类别(文本,促销,侧边栏)。
- 开发状态-实际的开发进度及其定义(已完成,进行中等)。
- 负责此组件的开发人员是负责人。
- 原子级别是此组件的原子类别(根据原子设计的概念)。
- 您可以在相同或不同的表中引用数据。 点的连接不会使您在缩放时感到困惑。 此外,可以对数据进行过滤,排序和更改,而不会出现任何问题。
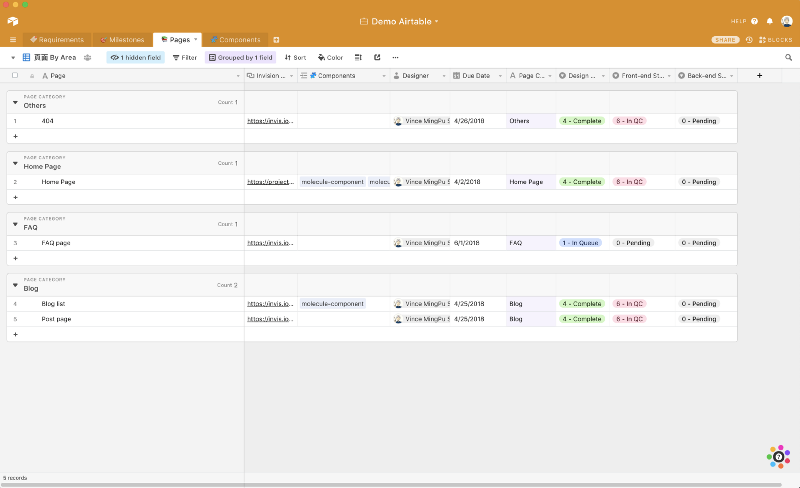
示例2:页面开发进度要评估开发页面的进度,您需要一个专门为此目的创建的模板。 该表既可以满足团队本身的需求,也可以满足客户的需求。

有关页面的任何信息都可以在此处标记。 这是截止日期,是指向InVision原型,目标和子组件的链接。 显而易见,在记录和更新设计以及前端和后端的开发状态方面,这些操作都非常方便执行。 此外,这些操作是同时执行的。
摘要工具的作用:设计资产版本控制的单一来源。
在Sketch中,资产的摘要可以称为GitHub,它使设计人员无需复制和粘贴文件。 该工具的主要优点是它是设计的存储库,充当“唯一的真理来源”。 设计人员应将主分支更新为批准布局的最新版本。 之后,他们必须通知开发人员。 反过来,这些仅应与主分支的设计师资产一起使用。
结论
在介绍了新的开发过程和上述所有工具之后,我们的工作速度至少翻了一番。 这不是理想的解决方案,但是非常好。 的确,要使其正常工作,您需要付出很多努力-它需要“手动工作”来更新和维持所有这些处于工作状态。
Skillbox建议: