我们为您呈现在hackernoon.com上发表的Nikhil Sachdeva文章的译文。 作者分享了使用React Native开发移动应用程序的经验,并建议使用此框架创建应用程序。

我是一名Android开发人员,并且使用Java已有相当一段时间。 直到最近,我才尝试使用React Native创建移动应用程序。 至少可以说,这使我重新审视了开发过程。 本文的目的是展示在应用程序开发中使用这两个框架时发现的差异。
什么是React Native?
来自官方网站的信息:
“ React Native允许您仅使用与React具有相同结构的JavaScript创建移动应用程序。 这使使用声明性组件创建多功能移动UI成为可能。”
这些应用程序与用Swift或Java / Kotlin编写的本地iOS或Android应用程序相同。
“使用React Native创建的应用程序不是移动Web应用程序,因为React Native使用与常规iOS和Android应用程序相同的组件。 您无需使用Swift,Kotlin或Java,而可以使用JavaScript和React构建这些组件。”
因此,事实证明React Native是基于
React.js的框架,它使您可以为Android和iOS开发跨平台应用程序。
您可能会问,为什么要离开熟悉的Java并学习JavaScript和React.js? 这里是使用这些语言的一些优点。
优点:你会赢什么
1.跨平台开发
开发人员的主要目标是为客户提供服务。 没有人希望其用户仅限于一个平台,因为开发人员无法为其他平台创建应用程序。 因此,开发人员本人不应仅仅因为他或她愿意使用特定的开发工具就限制了自己的能力。
React Native框架是可移植的,也就是说,用JavaScript编写的单一代码库将为Android和iOS创建模块。
2.掌握React
掌握了React Native和JavaScript之后,您将发现与网站相关的前端开发的新世界。 React Native框架基于与React相同的组件,因此这里获得的技能不仅限于移动应用程序的开发。
3.构建时间比Android Studio中更快
您是否曾经花费超过2-3分钟的时间来构建以测试/修复基本功能,并且同时将错误修正延长了多个小时? 解决方案将是React Native。 有了它,组装所需的时间就大大减少了。 借助热重加载等功能,用户界面的设计和测试非常容易。 借助此功能,每次保存JS文件时,应用程序都会重新启动!
4. JavaScript便于通过网络传输数据。
在React Native中,调用API,通过URL渲染图像以及其他过程非常简单。 您不再需要使用
Retrofit,OkHttp,Picasso等。花费的时间少得多。 当数据来自Android平台上的API时,首先将其转换为POJO模型,然后才在UI元素中使用。 但是在React Native中获得的JSON数据对于JavaScript来说很方便,并且可以直接用于预览UI。 这样可以更轻松地从REST API获取Web界面以进行GET或POST请求。
5. UI开发
在React Native中,
flexbox模块是Android XML标记的重要竞争者,它充当UI标记。 Flexbox在Web开发人员社区中非常受欢迎。 在React Native中,UI元素应主要从头开始开发,而在Android本机开发中,已经连接了Google Design支持库。 这为开发人员提供了交互式和响应式设计方面的自由。
缺点:您可能会失去什么
1.也许你讨厌JavaScript
许多人不仅仅因为这种语言看起来不像
Java,C ++等传统语言而喜欢JavaScript。 您可以
在此处和
此处找到详细的负面评论。
2.第三方库不多
React Native社区仍处于起步阶段,它支持第三方库,但不如Android本机库流行(顺便说一下,
对我的Android库的
幻灯片进行评分)。
应用实例
首先,让我们尝试开发一个应用程序以从API提取数据,以了解React Native的工作原理。 显然,第一步是安装React Native。 为此,请访问
官方网站 。 您还将在那里找到适合初学者的出色说明-阅读。 我们将使用虚拟API
https://jsonplaceholder.typicode.com/photos ,其中包含以下数据:

请注意,对于Android,使用诸如Retrofit / OkHttp之类的库来使用API是一项艰巨的任务。 但是,我们看到动态和迭代的JavaScript语言简化了这项工作。
让我们继续创建MockApp项目:
react-native初始化模拟应用
cd模拟应用接下来,使用以下命令在您的虚拟/本地设备上运行它:
react-native运行Android屏幕上将显示以下图像:
 应用程序开始画面
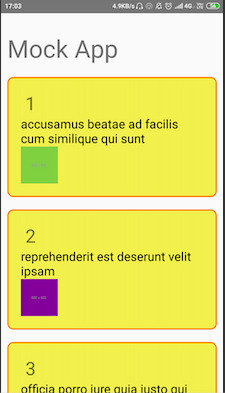
应用程序开始画面我们将创建的API应用程序如下所示:
 这是应用程序的外观
这是应用程序的外观现在,在文本编辑器中打开项目并调整App.js,如下所示:
export default class App extends Component<Props> { constructor(props){ super(props); this.state ={ isLoading: true} } componentDidMount(){ return fetch('https://jsonplaceholder.typicode.com/photos') .then((response) => response.json()) .then((responseJson) => { this.setState({ isLoading: false, dataSource: responseJson, }, function(){ }); }) .catch((error) =>{ console.error(error); }); } render() { if(this.state.isLoading){ return( <View style={{flex: 1, padding: 20}}> <ActivityIndicator/> </View> )} return( <View style={{flex: 1, paddingTop:20}}> <Text style={styles.header}>Mock App</Text> <FlatList data={this.state.dataSource} renderItem={({item}) => <View style={styles.card}><Text style={styles.id}> {item.id}</Text><Text style={styles.title}>{item.title}</Text><Image source ={{uri : item.url }} style={styles.image}/></View>} keyExtractor={({id}, index) => id} /> </View> ); }
此代码中有很多信息。 我将简要概述代码中的所有主要关键字,但继续搜索您不了解的每个关键字。 需要一些时间。
1. componentDidMount。 这是应用程序生命周期中React Native的一部分。 将组件添加到组件树后,会立即启动
componentDidMount() 。
2.提取。 为了处理网络请求,React Native具有
Fetch API 。
3.状态变量(isLoading,dataSource)。 isLoading是一个布尔变量,用于显示是否加载了API数据。 dataSource是一个变量,用于存储来自fetch命令的JSON响应。
4. FlatList。 这相当于React Native中的RecyclerView,只是简单得多。 尽管FlatList组件具有通用的结构,但它显示可以更改的滚动数据表。
FlatList非常适合处理长列表,其中项目数会随着时间而变化。
如我们所见,在数据列表中,我们不需要为每个元素分隔变量。 这就是动态语言(即JavaScript语言)的美。 变量的类型是实时确定的,因此处理大量数据仍然是一项简单的任务。如我们所见,每个组件的样式已经定义。 我们需要设置变量的值。 这可以通过以下方式完成:
const styles = StyleSheet.create({ card: { padding: 20, margin: 10, borderColor: '#ff7a00', borderWidth: 2, borderRadius: 10, backgroundColor: '#f3ea68', flex: 1, }, header: { fontSize: 40, padding: 10, }, image: { height: 60, width: 60, }, title: { fontSize: 20, color: '#000', }, id: { fontSize: 30, } });
这是我们工作的终点。 我们能够创建一个应用程序,其组件可以通过使用API进行预览。
最后,结果如下: