今天,我将向您介绍我多年来用于网站布局的代码编辑器。 快速,方便且可完全自定义的
Sublime Text 3 。
我们将从头开始自定义其外观,并使用AutoFileName,BracketHighliter,ColorHighliter,Emmet,GotoCSSDeclaration和Tag插件,这将极大地帮助我们进行网站布局! 好吧,从言语到行动!
程序外观
首先,在安装Sublime Text 3之后,我将自定义程序的外观。
侧板
要显示面板,请转到“
视图侧栏-显示打开的文件” 。 该面板将显示我们的项目,即我们布局的文件夹和文件。 为了清楚起见,我现在将添加其中之一。 您所要做的只是将项目文件夹拖到我们的面板上。

配色方案
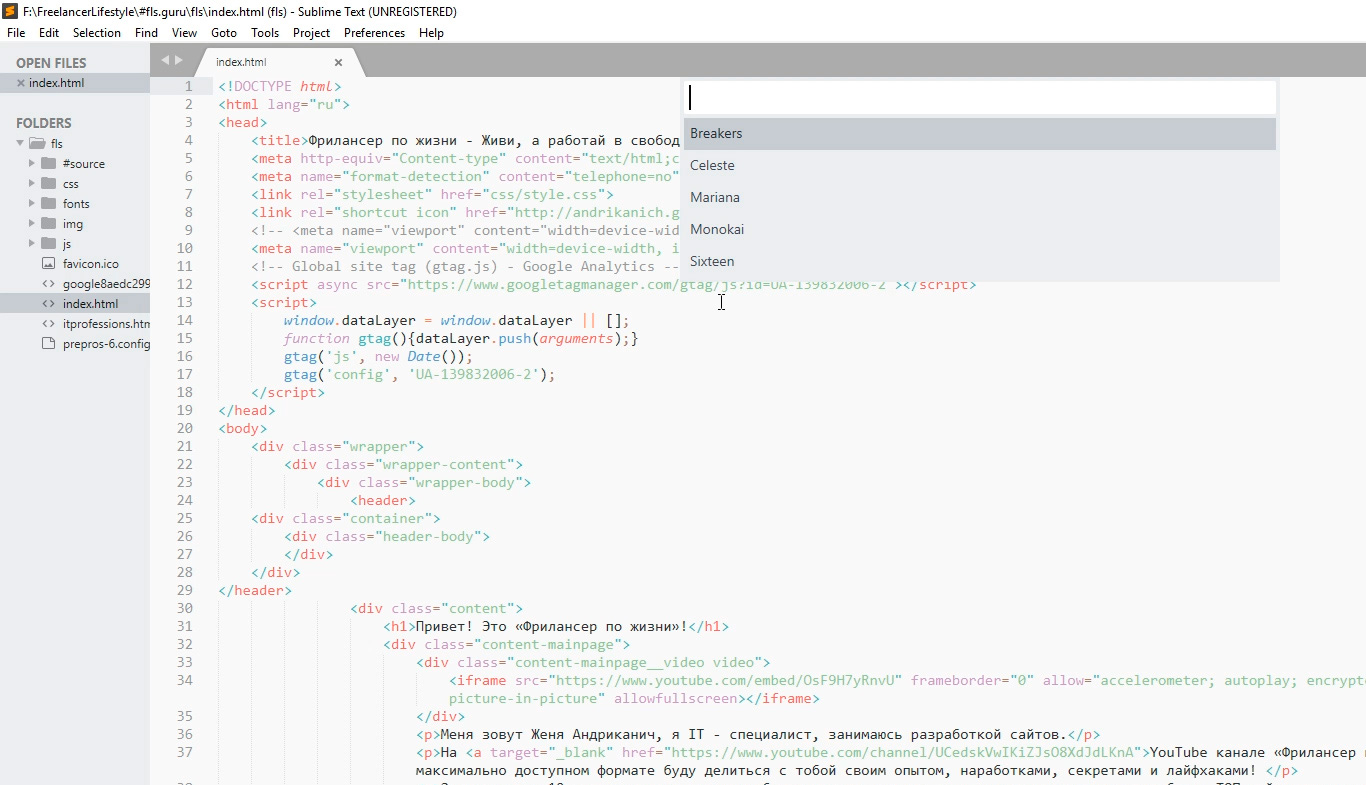
接下来,我调整程序和代码的配色方案,为清楚起见,我将打开任何文件,例如带有HTML代码的文件。 为此,请双击所需的文件。 现在,我要进入
“首选项-配色方案” ,将打开一个窗口,其中包含已安装的配色方案,并且在选择特定主题时,我们的代码和程序本身的外观将发生变化。

就个人而言,预定义选项都不适合我,因此我安装了其他配色方案。 除了Sublime
packagecontrol.io之外,还可以在网站上找到并查看其中的
大量内容 。 我已经知道我要安装哪种特定方案,我现在将要做。
为了安装新的配色方案,插件和其他加载项,我需要首先安装这些加载项的安装程序。 听起来很复杂,但实际上,一切都简单得多。
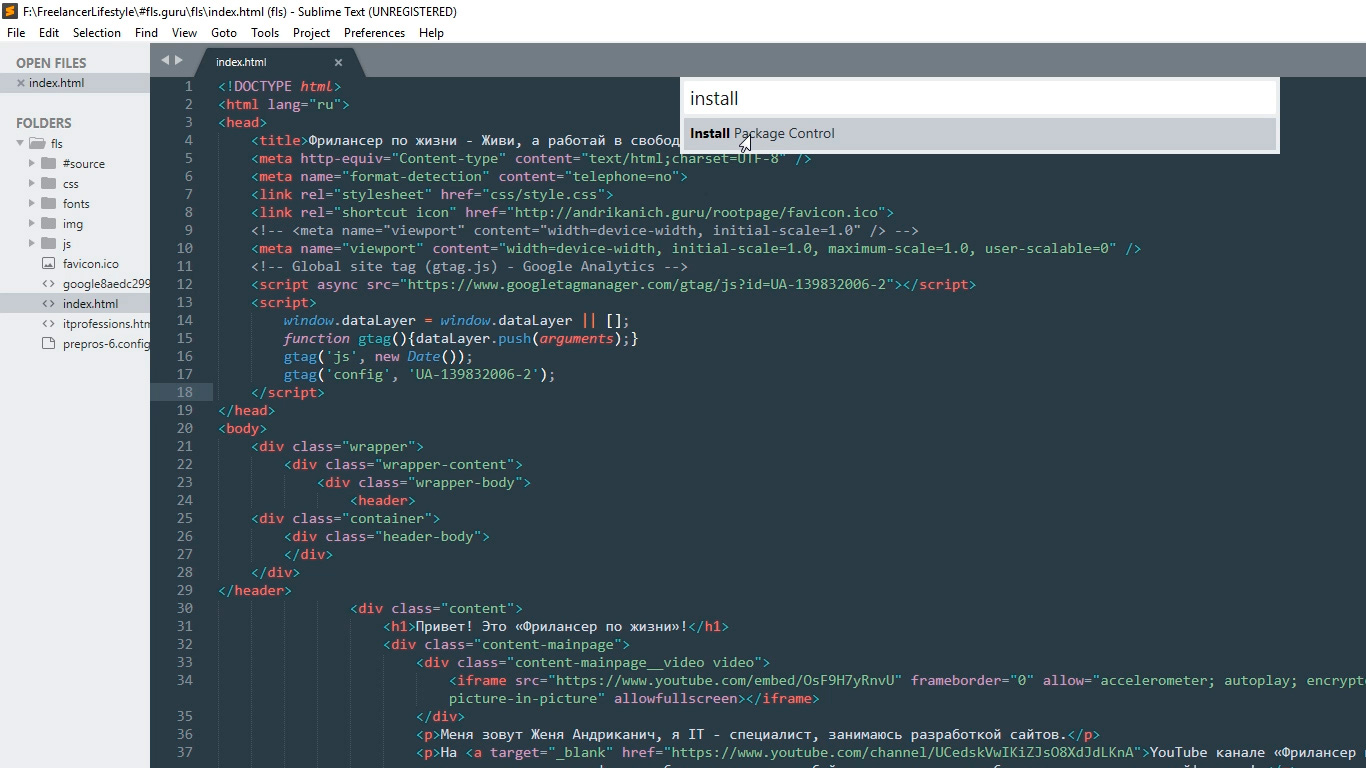
我转到“
工具-命令面板”菜单,或
按Ctrl + Shift +P。 该窗口打开并显示搜索内容,我在搜索字段中输入
install ,直到看到“
Install Package Control”项,然后单击它。 几秒钟后,我收到一条消息,指出软件包控制已成功安装。 现在,我可以开始设置所需的配色方案。

为此,我再次按住Ctrl + Shift + P调用命令面板,在搜索字段中再次输入
install ,直到看到
Package Control项
:Install Package (安装附加软件包),然后单击它。 稍等片刻后,我看到一个窗口,其中列出了Sublime的所有可用加载项。 好吧,几乎每个人。
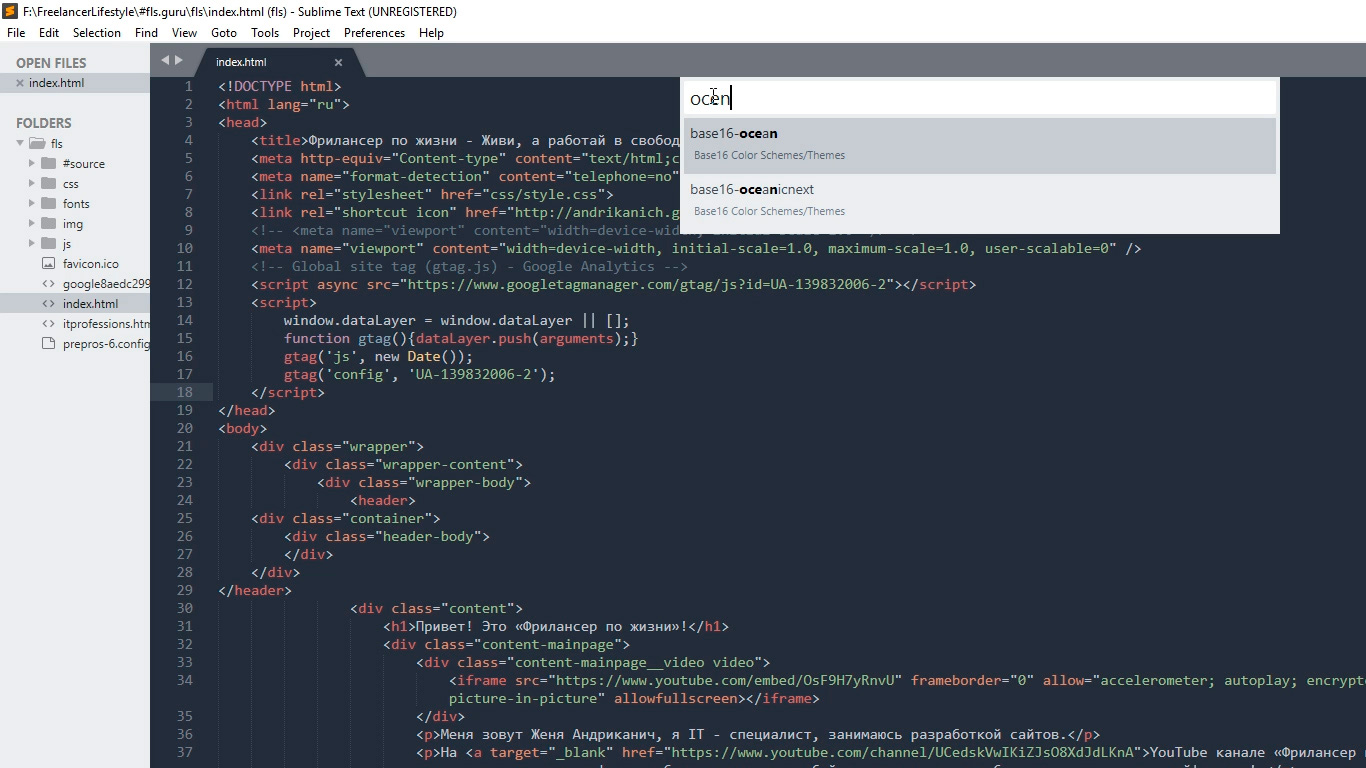
在搜索字段中,输入要安装的附件的名称,此刻它是一个称为Base16 Color Schemes的配色方案,更确切地说,它是一个包含许多配色方案的整体包装。 我单击找到的项目,然后等待安装。 在程序的底部面板上可以看到安装进度指示器。 在那里收到一条短消息,说所有东西都已经安装好了,我继续更换电路。 为此,我打开已经熟悉的菜单项
“首选项-配色方案”,然后在打开的窗口中看到已经有很多不同的选项。 我对海洋计划感兴趣,我在搜索中输入了名称,其中有两种:一种与另一种形成鲜明对比。

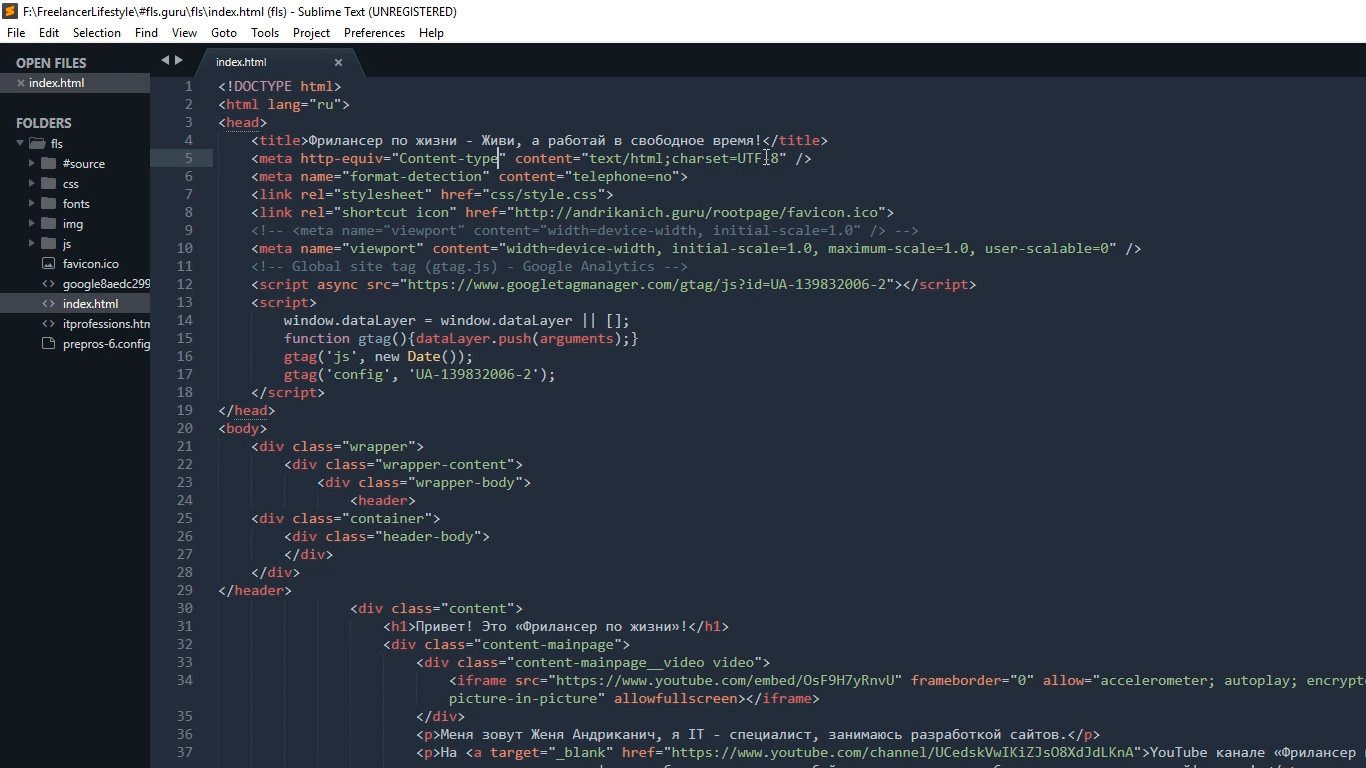
设置了我最喜欢的配色方案,当然您可以自己选择其他任何一种。
我喜欢程序的整体外观更暗,所以我转到
Preferences-Theme ,然后切换到
Adaptive.sublime-theme
颜色的组合对于使用代码非常重要,因为这不仅会影响感知,还会影响眼睛的疲劳和健康。 因此,选择您的配色方案,以免让您感到困扰。 并记住工作中断!
进阶设定
以下附加设置将帮助我增加对代码的理解以及使用它的舒适度。 转到
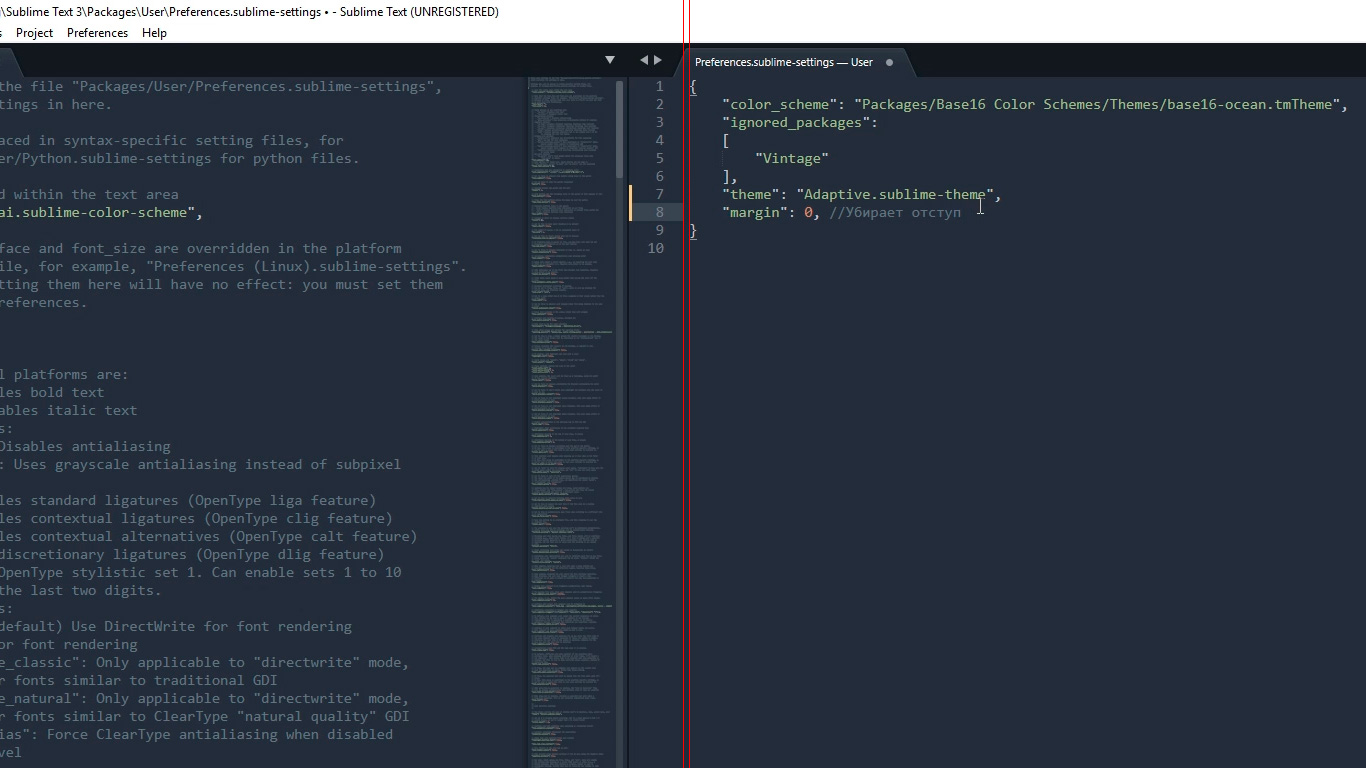
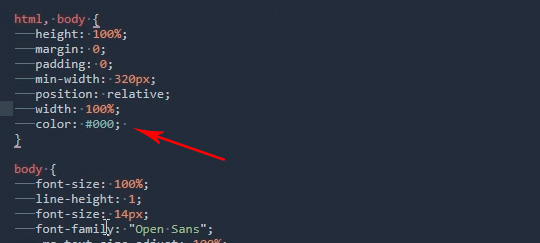
首选项-设置 。 这样的窗口分为两个部分。 在默认设置的左侧,您无法更改它们,但是在右侧,您可以重新分配这些设置,每个下一个必须用逗号分隔。 这是我使用的设置:
"margin": 0, // "font_size": 10, // "draw_indent_guides": true, // / "draw_white_space": "all", // "tab_size": 3, // "remeber_open_files": true, //
我将解释每种设置。
"margin": 0, //
消除程序中代码和侧边栏之间的奇怪缩进,从而使整体图像更紧凑。

"font_size": 10, //
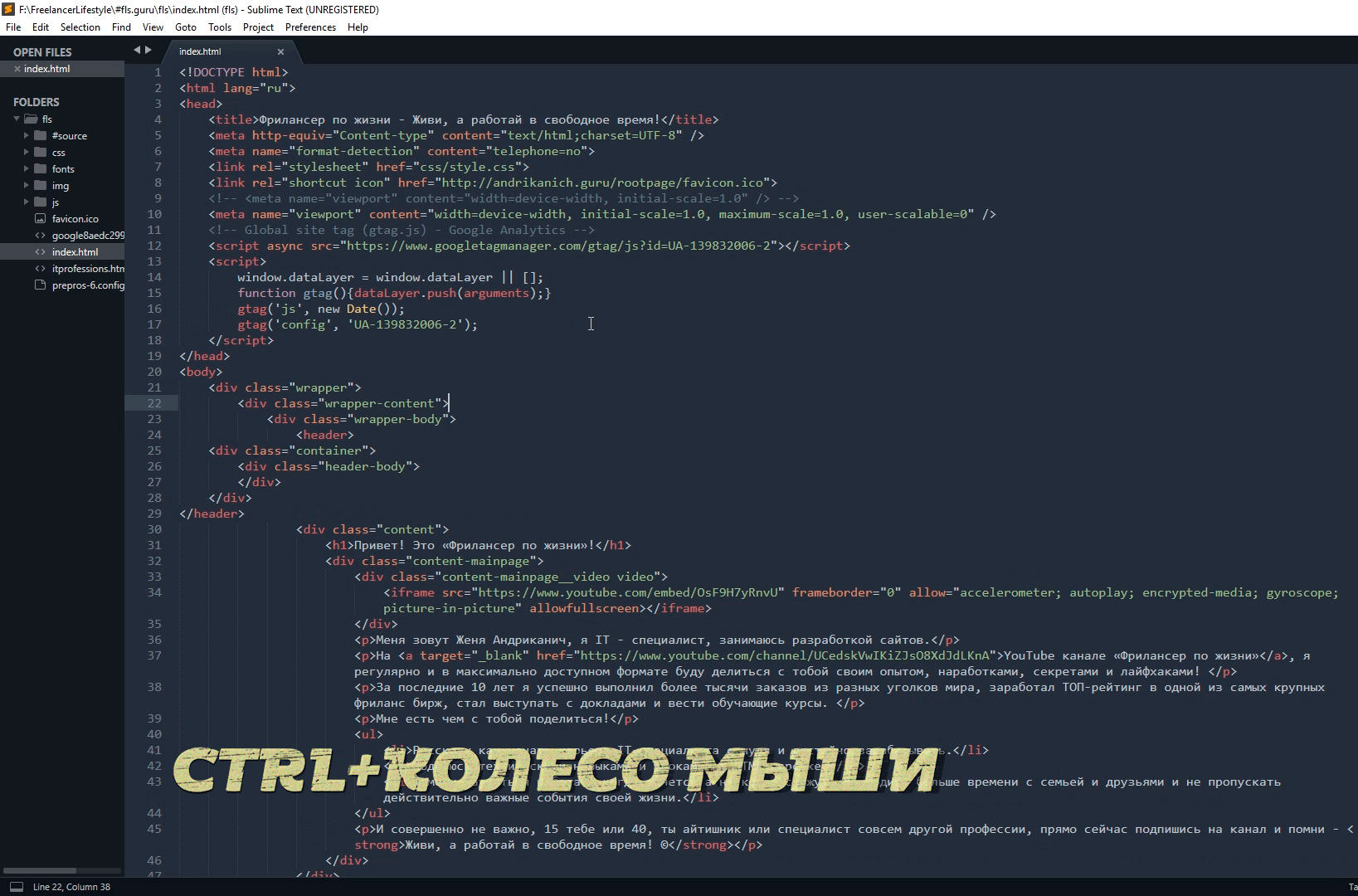
设置默认字体大小,也可以在按住代码并旋转鼠标滚轮的同时快速更改字体大小。
如果您意外更改了大小,则可以转到
“偏好设置”-“字体”-“重置”来重置它。

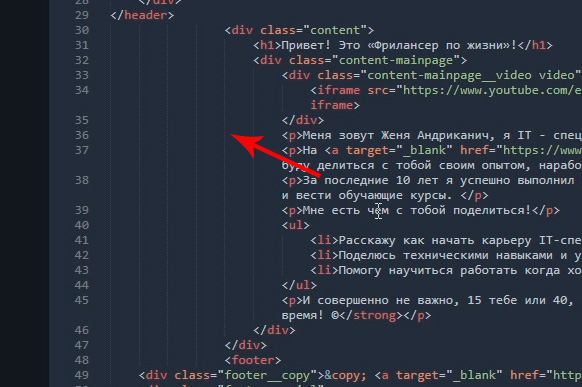
"draw_indent_guides": true, // /
这些行对于初学者非常有用,因为它们在视觉上连接了打开和关闭元素,这大大有助于代码的定向。
就个人而言,出于两个原因,我禁用了它们(错误)。 首先是我不再是新手,没有他们我会做的很好,第二个原因是以下设置。

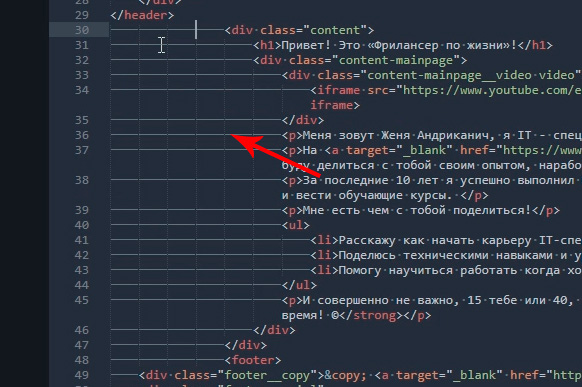
"draw_white_space": "all", //
显示不可见的选项卡和空格。 也就是说,这不是代码的一部分,只是为了易于使用而进行的标记。 因此,如果同时打开draw_indent_guides和draw_white_space,那么您会遇到麻烦。 使用什么而不为您决定。

"tab_size": 3, //
按下Tab时缩进线宽大小。 我个人比较喜欢3号尺码:)

"remember_open_files": true, //
例如,我们工作,工作,然后意外关闭了该程序:)它会发生吗? 我一直都有,所以此设置包括Sublime“内存”,下次您打开程序时,所有最新文件都将打开。 是的,重新启动计算机后,内存也可以工作。
分割工作视窗
拆分工作窗口将有助于我们进一步提高对代码的理解,并加快布局过程。
由于几乎总是需要处理几个不同的文件,例如index.html style.css和某种js文件,因此将带有代码的窗口划分为多个扇区会更加方便。 有几种选择。 转到
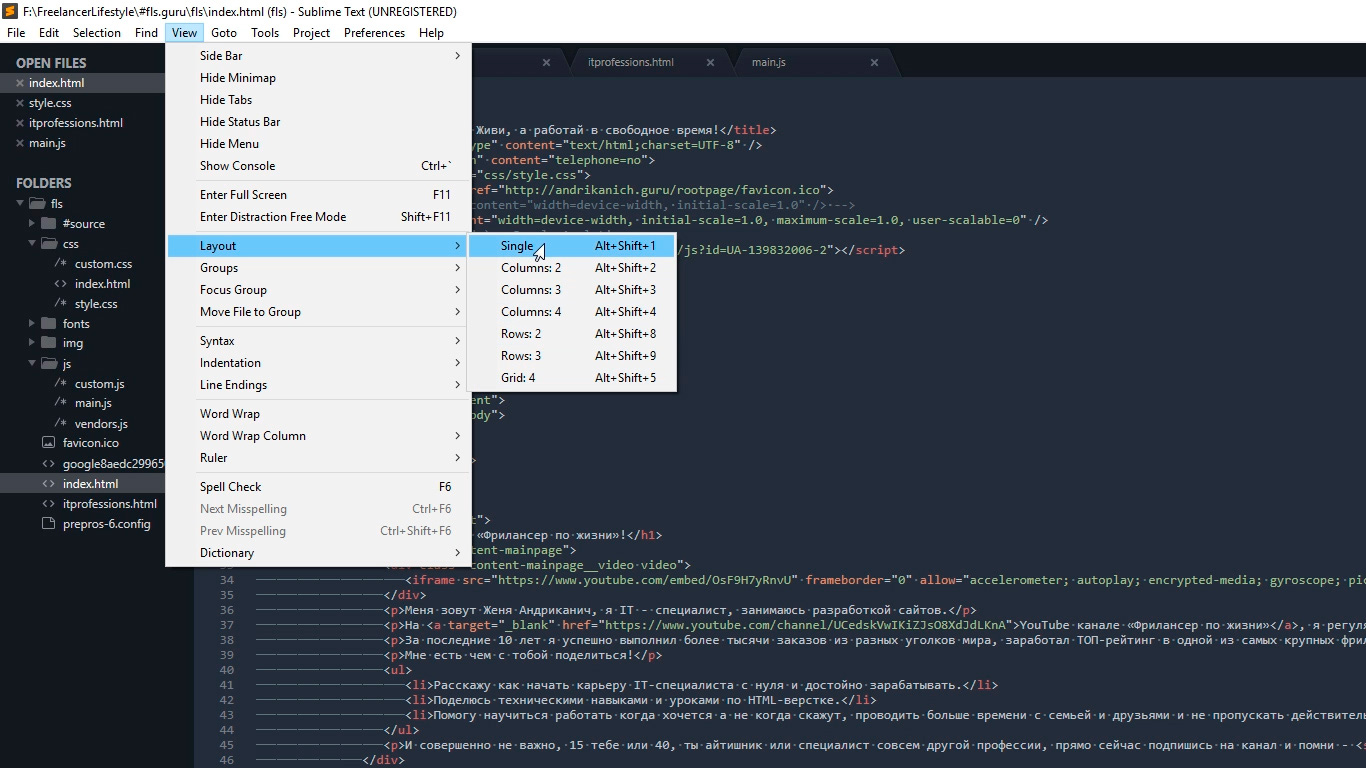
视图-版式 ,看看我们在这里拥有什么。

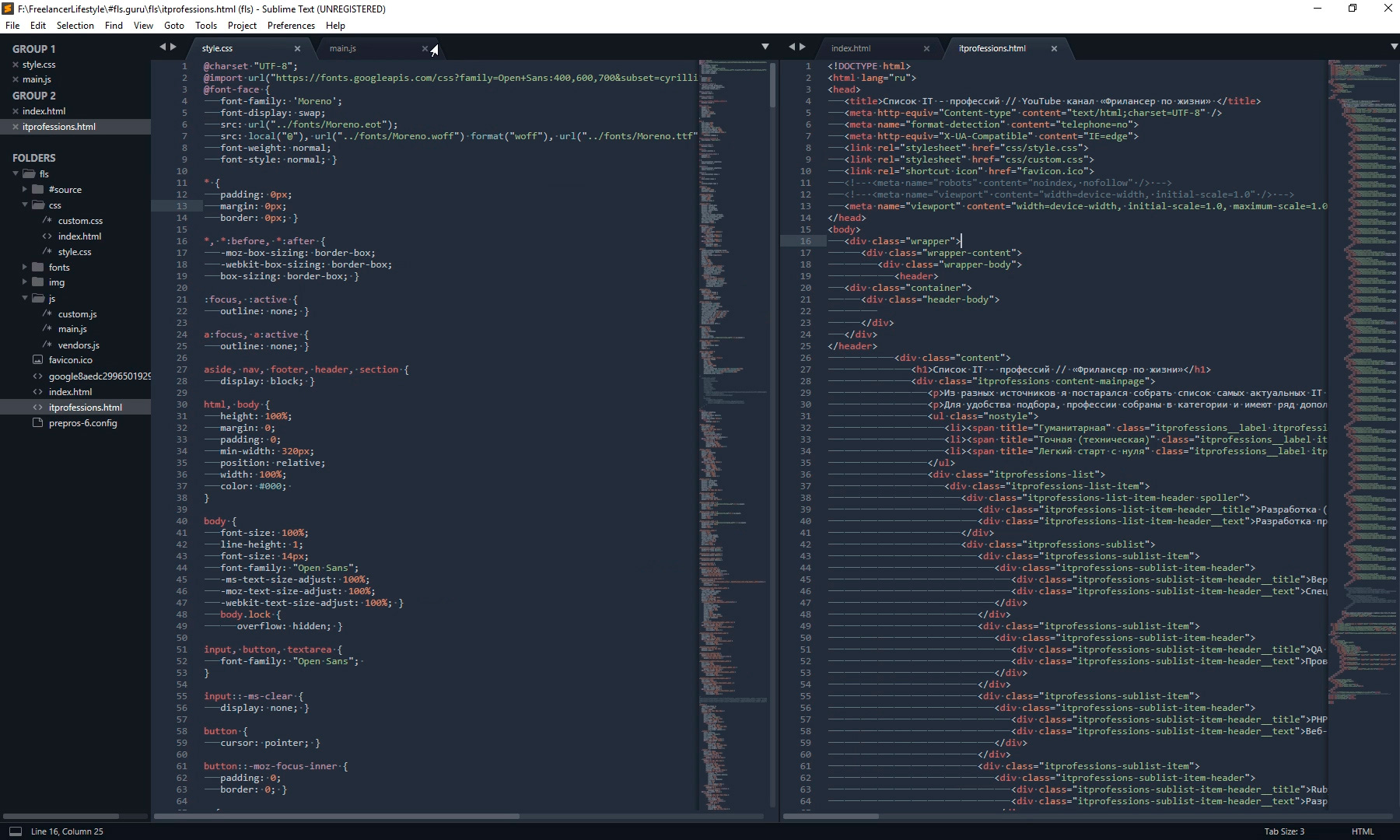
因此,Single是一个没有分区的视图,第2、3、4列是垂直细分。 例如,通过单击Columns:2(列),我们的屏幕上的代码将被分成两半,我们可以将文件的一部分移动到一个空列中,例如HTML左侧的CSS和右侧JS的空白,这使工作更加直观和快捷。

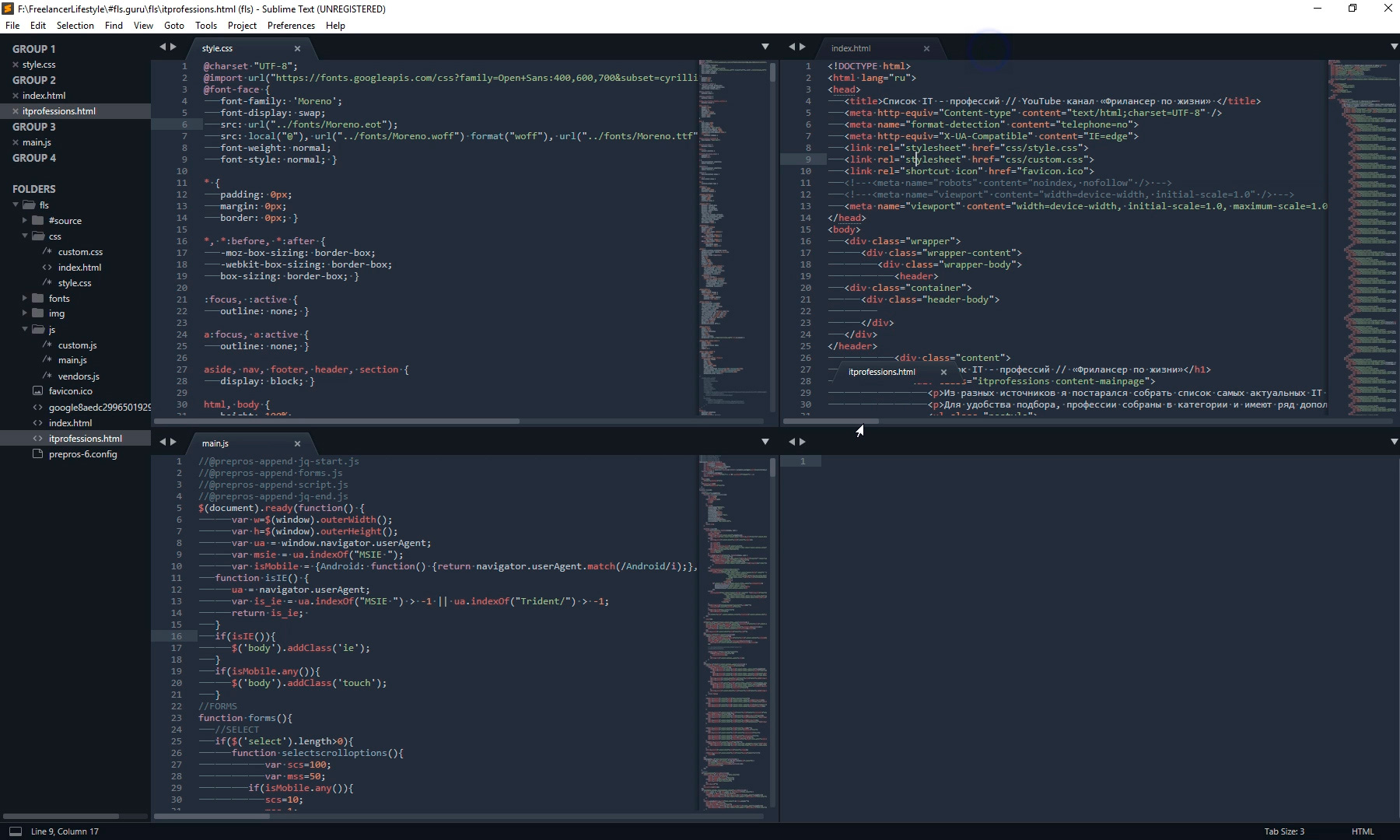
我们还提供了将屏幕水平划分的选项:例如,通过单击Rows:3,行:2和行:3,我们得到三个水平窗口,您可以将JS文件传输到第三个窗口。 最后一个选项是Grid:4,它将屏幕在水平和垂直方向上分为两半。 结果是四个窗口。 请注意,您还可以使用热键
Alt + Shift +相应的数字在模式之间切换。

因此,您可以选择多种口味。 我最经常使用一个垂直分割。
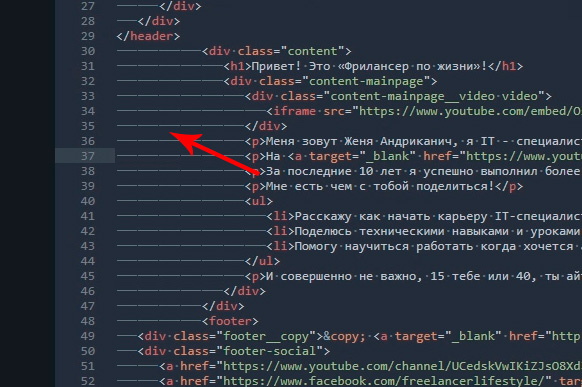
语法重点
最终的外观定制将是语法突出显示。 这个词很可怕,但实际上一切都很简单。
语法突出显示是一种特殊的着色,它使用代码中一个或另一个元素的颜色。 例如,在HTML文件的此配色方案中,标记以红色突出显示,类名称为绿色,文本为白色,依此类推。 这使得对代码的理解更加清晰。 请注意程序窗口的右下角,具体取决于当前处于活动状态的文件,CSS HTML JS等,此特定文件的代码显示将切换。
如果一切正常,为什么要在这里做什么? 事实是,在最初的Sublime软件包中,并非针对所有格式都安装了语法高亮软件包。
例如,将来我计划使用SCSS文件,将其打开时,我将看到一组由白色字符组成的实心纸。 不是很方便吧?

因此,在这种情况下,我还要安装所需的软件包。
通过转到
工具-命令面板 ,或按
Ctrl + Shift + P,键入
install ,单击“
安装程序包控制”,然后查找SCSS附加
组件 ,以打开通常的命令面板。 单击它,安装后,我们可以将显示切换到SCSS。 现在一切看起来都更漂亮了,对吧?

自定义编辑器的外观很重要,因为我们花了很多时间编写代码。 它影响我们的疲劳,生产力,健康以及我们的心情。
我们要做的下一件事是安装许多插件和附加组件。 其中有很多,我将谈论自己经常使用的主要方法,这些方法有时会加快整个布局过程。 让我们开始吧!
外挂程式
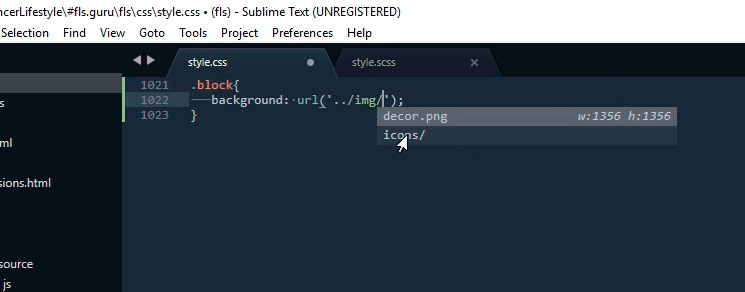
自动文件名
事实是,在布局过程中,您经常必须连接各种图片。 该插件有时会简化连接过程。 安装它。 按
Ctrl + Shift + P,然后按
Install Package Control,查找
AutoFileName install。 让我们现在尝试连接图片。 立即注意到带有本地文件列表的下拉菜单的外观。 我们转到带有图片的所需文件夹,然后在此处查看所需的文件及其大小,这也很有用。

支架高度
BracketHighliter可以转换为背光引号。 安装它。 按
Ctrl + Shift + P ,
安装软件包控制,查找
BracketHighliter 。 安装。 它甚至会打开一个单独的文件,并显示有关成功安装的消息。 现在,在我们的代码中,将突出显示开始和结束元素,例如,开始和结束标记,开始和结束引号以及开始和结束括号。 这对代码的定向很有帮助。

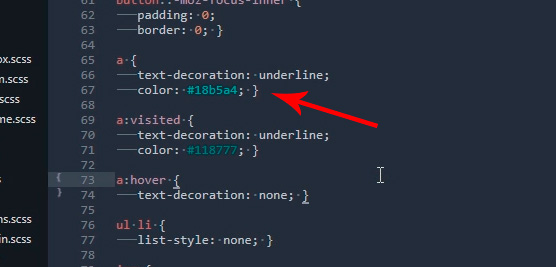
颜色高
请注意此代码-这是一个颜色代码,但不清楚。

让我们安装插件。
Ctrl + Shift + P ,
安装软件包控制,查找
ColorHighliter 。 同样,将打开一个单独的文件,其中包含有关成功安装的消息。 还有一些错误消息,请忽略它们。 我们用颜色查看代码,现在我们看到字母数字代码后面隐藏了什么颜色。 可以在“
工具-ColorHighliter”菜单中另外配置插件本身
,但是现在我们不再
赘述 。 一切都变得更好了。

伟大而强大的Emmet
我们按照既定方案安装。
Ctrl + Shift + P ,
安装软件包控制,找到
Emmet 。 将打开一个单独的文件,并显示一条消息,要求您重新启动程序以完成安装。 关闭并打开Sublime。 我们收到一条消息,说明已安装所有东西。
那么Emmet会做什么?
我们
将进入HTML文件并尝试使用
.block类编写
div标签,为此,我们必须
结束它 ,编写“
block ”并按
Tab键。 我们会得到:
<div class="block"></div>
要进行更复杂的输入,例如,在具有
.block类的
div标签中
,插入
span标签,请使用以下输入:
.block>span
按
Tab键并获得:
<div class="block"><span></span></div>
Krutyak,真的!?
但这还不是全部,我们可以创建自己的代码段,即模板/模板。
为此,请转到
首选项-软件包设置-Emmet-设置用户 。 在这里,我们编写以下内容:
{ "snippets":{ "html":{ "snippets":{ "bl":"<div class=\"block\"></div>" } } } }
现在调用该条目:
<div class="block"></div>
我们只需要写
bl并按
Tab键
因此,
Emmet的功能
是无止境的,我们可以根据需要自定义代码片段,并且可以快速工作。 有关插件功能的详细信息,
请访问
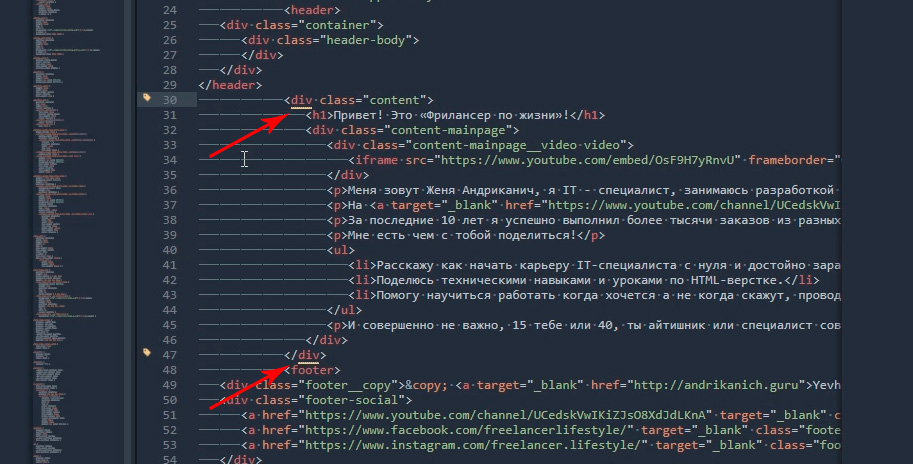
https://emmet.io。GotoCSS声明
该插件将帮助我们进行代码导航。 安装方式与以前的插件完全相同。 接下来,我们将为使用插件分配热键,为此,请转到
“首选项-按键绑定” ,并编写以下代码
{ "keys": ["ctrl+1"], "command": "goto_css_declaration", "args": {"goto": "next"} },
其中[“
ctrl + 1 ”]是所需的组合键。 保存
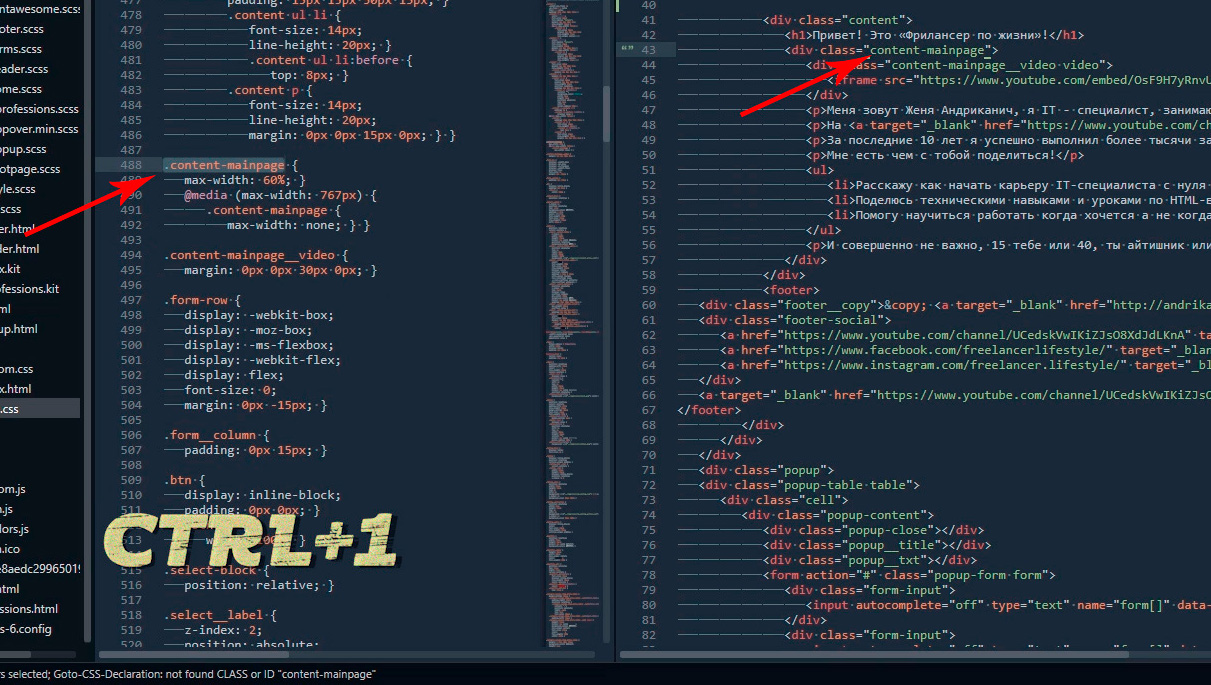
Cntr +S。这就是它的工作方式。 我们必须打开CSS和HTML文件。 CSS通常非常大,很难快速找到某些东西,但这已经成为过去。 例如,我们需要更改
content-mainpage类的CSS,用鼠标单击它,然后按
ctrl + 1 。 瞧,我们在CSS文件中的正确位置。

标签
好吧,对于那些已经读完这一点的人,我将向您展示另一个不太容易安装的插件,但是绝对值得。
他的名字叫Tag,我们将不得不手动安装它。
该链接允许您使用插件下载档案。 接下来,将其解压缩到一个特殊的程序文件夹中。 对于Windows 10,这是C:\用户\ [替换您的用户名] \ AppData \漫游\ Sublime Text 3 \程序包。 接下来,关闭Sublime并再次将其打开,然后通过打开
“首选项-按键绑定”并添加以下内容来添加热键:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
其中
ctrl +`是我们的键盘快捷键。
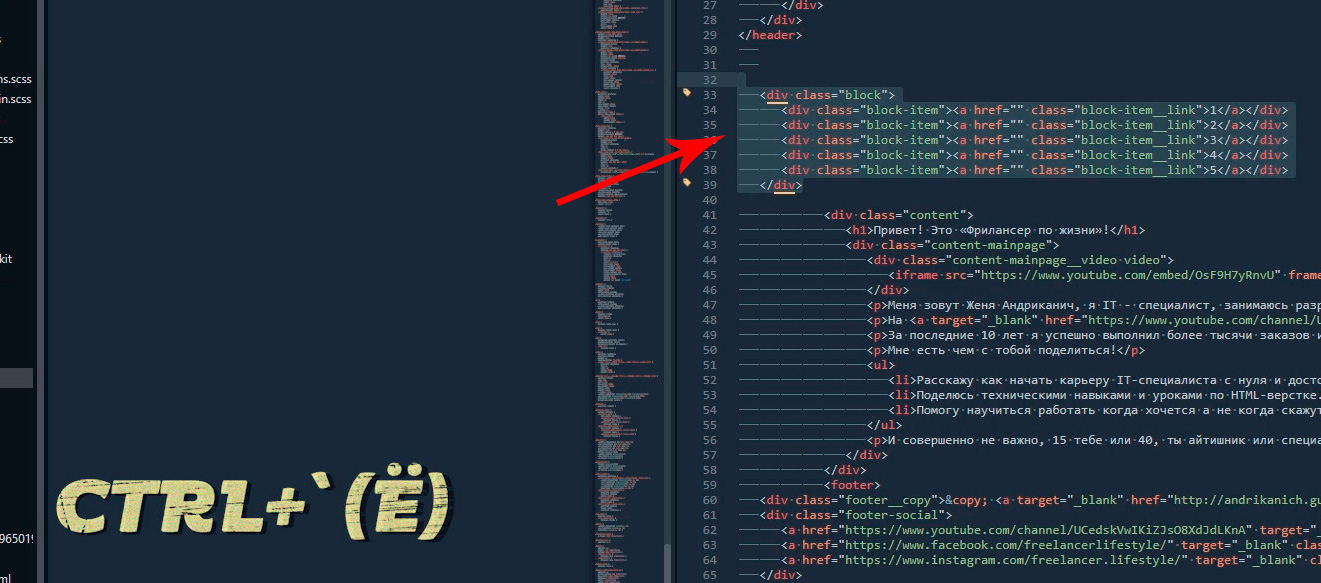
那么,为什么我们要走这么艰难的路呢? 通常,在编写代码的过程中,我们首先使用HTML,然后将类名称转换为CSS并在那里工作。 因此,此转移应手动进行很长时间。
Tag插件可以为您提供帮助。 现在,选择我们所需的HTML代码就足够了,请按
ctrl +`
然后将复制结果粘贴到我们的CSS
ctrl + v中 。

基于YouTube频道“
终身自由职业者 ”中“
网站布局的程序和工具 ”系列中“
Sublime Text 3.安装,安装,插件 ”的发布。