如果您通过Google跟踪代码管理器(GTM)在Yandex.Metrica中设置了大量目标,并且迫切需要将这些目标作为事件转移到Google Analytics(分析),该怎么办? 当然,您可以重新配置每个代码以将事件并行发送到GA和Metric,但是如果Metric中有很多目标,这将需要一些时间。
如果目标不是由您而是由站点代码本身中的开发人员设置的,则可能出现相反的情况。 而且,作为公司的分析师,您需要配置将相同的事件发送到GA,而且手边只有GTM。 在这种情况下,即使目标数量很少,也会出现困难。 GTM中的事件触发器将需要尽可能地自定义,以使Metric中的目标和GA中的事件遵循相同的逻辑,并且在不同的分析系统中不会存在重大差异。
在这两种情况下,都需要花费一个多小时来手动调整所有内容。 但是您可以找到一个更实用的选择。 有一个功能可让您拦截将目标发送到Metric,同时将推送发送到dataLayer。 因此,您无需回顾或了解如何将目标发送到Yandex.Metrica,而是仅使用所需的功能。 该功能的工作版本将取决于您安装的Yandex.Metrica计数器的版本。
如何区分新的公制计数器和旧的
要确定某个功能的工作版本,您需要了解您的站点上安装了哪个版本的计数器。
如果您的计数器是在2018年12月10日安装的较早的版本,但以后没有更新,则您的版本为旧版本
<script type="text/javascript" > (function(d, w, c) { (w[c] = w[c] || []).push(function() { try { w.yaCounterXXXXXXXX = new Ya.Metrika({ id: XXXXXXXX, clickmap: true, trackLinks: true, accurateTrackBounce: true, webvisor: true }); } catch (e) {} }); var n = d.getElementsByTagName("script")[0], s = d.createElement("script"), f = function() { n.parentNode.insertBefore(s, n); }; s.type = "text/javascript"; s.async = true; s.src = "https://mc.yandex.ru/metrika/watch.js"; if (w.opera == "[object Opera]") { d.addEventListener("DOMContentLoaded", f, false); } else { f(); })(document, window, "yandex_metrika_callbacks"); </script>
其中:
XXXXXXXX是您的柜台号码。
代码中的w.yaCounterXXXXXXXX清楚表明这是计数器的旧版本。
在旧计数器中发送目标的示例:
<script> yaCounterXXXXXXXX.reachGoal('TARGET_NAME'); </script>
其中:
XXXXXXXX-您的柜台号码;
TARGET_NAME是目标的标识符。
计数器的新版本于2018年12月10日出现。
看起来像这样:
<script type="text/javascript" > (function(m, e, t, r, i, k, a) { m[i] = m[i] || function() { (m[i].a = m[i].a || []).push(arguments) }; m[i].l = 1 * new Date(); k = e.createElement(t), a = e.getElementsByTagName(t)[0], k.async = 1, k.src = r, a.parentNode.insertBefore(k, a) })(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(XXXXXXXX, "init", { clickmap: true, trackLinks: true, accurateTrackBounce: true, webvisor: true }); </script>
其中:
XXXXXXXX是您的柜台号码。
ym(代码中的XXXXXXXX清楚地表明这是计数器的新版本。
在新计数器中发送目标的示例:
<script> ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); </script>
其中:
XXXXXXXX-您的柜台号码;
TARGET_NAME是目标的标识符。
旧版本的Yandex.Metrica的功能
如果您安装了旧版本的Yandex.Metrica计数器(请参见上文),那么拦截发送目标的功能将如下所示:
<script> function mainTagFunction(reachGoal) { yaCounterXXXXXXXX.reachGoal = function() { var param = arguments[0]; reachGoal.apply(this, arguments); </script>
其中:
XXXXXXXX-您的柜台号码;
每次使用reachGoal方法调用yaCounterXXXXXXXXX函数时,都会触发该代码。 该函数在dataLayer中进行推送,当推送时,事件名称(metrika)和参数被传输,目标的标识符在参数中传递。
新版本的Yandex.Metrica的功能
如果您安装了新版本的Yandex.Metrica计数器,则拦截发送目标的功能如下:
<script> function func (){ </script>
每次调用ym()函数时,该函数都起作用,如果调用了
goinggoal方法,则它将推送发送到dataLayer。 事件的名称(metrika)和参数传递到dataLayer,目标的标识符传递到参数event_param。
配置通过GTM向GA发送事件
为了配置GTM以GA中的指标为目标发送事件,您必须:
1.创建一个“
查看页面-DOM模型就绪 ”触发器,您还可以指定要在GA中从Metric复制目标的页面

2.创建一个“
自定义HTML ”标签,然后将所需的功能代码插入其中。 先前创建的触发器安装在此标签上。

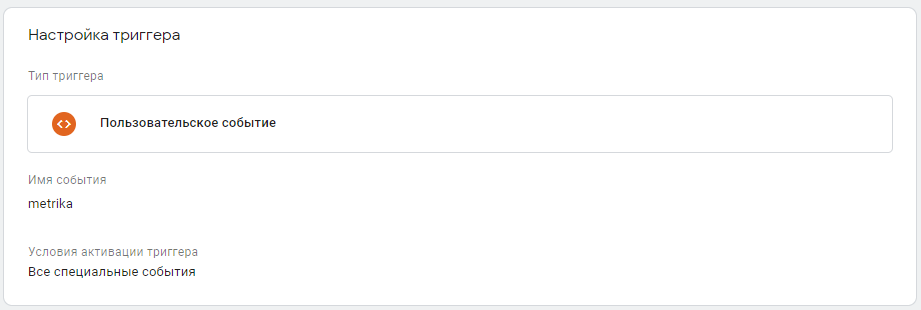
3.使用事件名称metrika创建一个“
自定义事件 ”触发器。

4.创建一个名为“
数据级别变量 ”的
变量 ,其名称如示例所示:

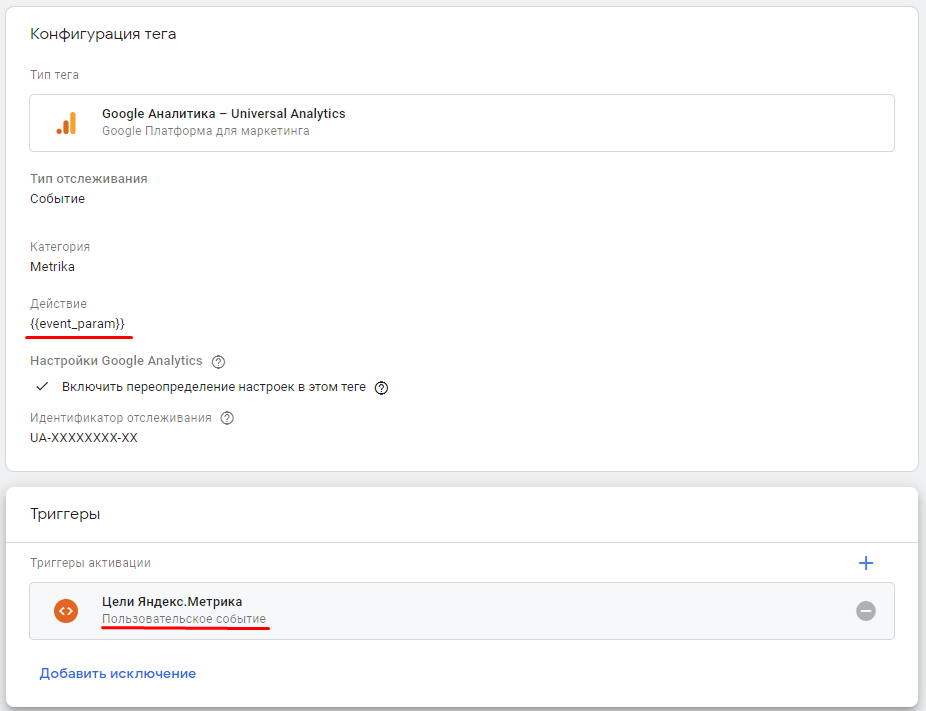
5.使用之前创建的触发器和变量创建标签“
Google Analytics-Universal Analytics ”。

其中:
UA-XXXXXXXX-XX-您的Google Analytics(分析)柜台号码
6.发布GTM容器。

通过这些设置,Google Analytics(分析)将接收事件类别为Metrika的事件,这些事件的操作将是Yandex.Metrica的目标标识符。

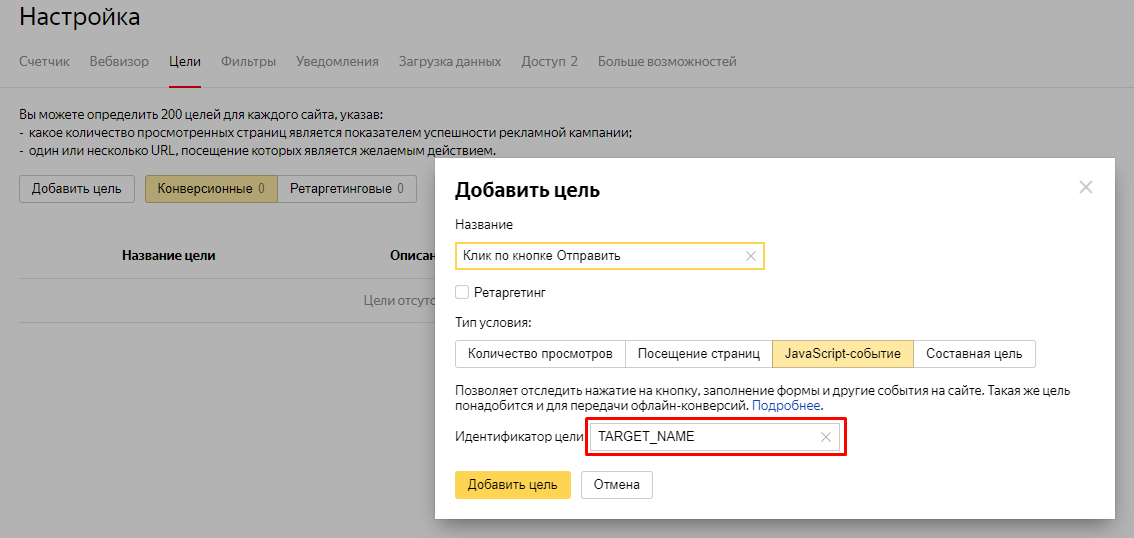
验证设置
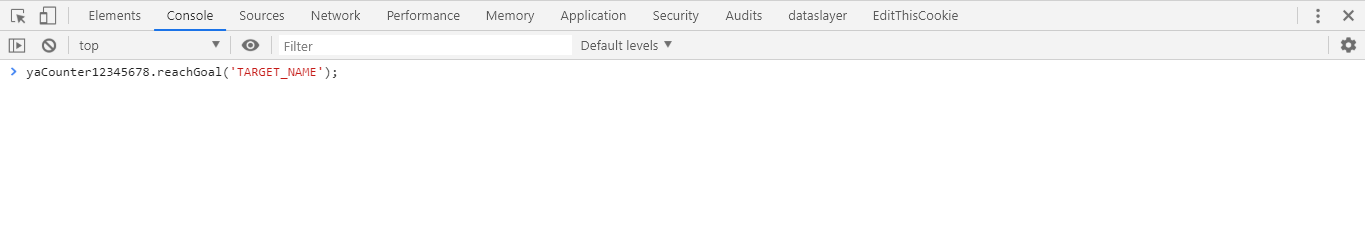
要检查将事件发送到GA的设置的正确性,您必须在浏览器的控制台中输入以下代码:
a)对于新的公制计数器
ym(XXXXXX, 'reachGoal', 'TARGET_NAME')
其中:
XXXXXXXX-您在Yandex.Metrica中的计数器编号。
b)对于旧的公制计数器
yaCounterXXXXXXXX.reachGoal('TARGET_NAME');
其中:
XXXXXXXX-您在Yandex.Metrica中的计数器编号。
每个浏览器中的控制台都以自己的方式打开,例如,对于Chrome,该控制台使用组合键
Ctrl + Shift + j打开:

按下Enter键后,您的活动不仅应转到Metric,而且还应转到GA。
要验证这一点,请在“
实时 ”部分中打开“事件”报告:

如果一切配置正确,那么您将看到一行包含Metrika和TARGET_NAME的值。
恭喜,您已将目标从Metric转移到Google Analytics(分析)!
为门户Cossa准备了材料。