这一系列课程是关于什么的?
在这一系列文章中,我将尝试从为“像素”这一概念开始,到以虚幻引擎4为例在游戏引擎中构建复杂的材质(着色器),以使为游戏行业创建纹理的理论最大化。
第1部分。像素 -您已阅读。
第2部分。 此处的 蒙版和纹理 。
第3部分。 此处的 PBR和材料 。
第4部分。模型,法线和扫掠 在这里 。
第5部分。 这里的 材料系统 。
我将尝试介绍诸如Windows Paint,Photoshop,Substance Painter,Substance Designer以及可能的Quixel之类的程序(我并没有真正理解该程序的要点,因为在阅读所有文章之后,读者应该对如何使用纹理有一个完整的了解,和Quixel将变得直观)。
我将尝试尽可能详细地分析诸如PBR,蒙版和各种纹理的概念。
对于一年级的学生和从未遇到过任何问题的人,将从最低和最基本的层次来考虑所有这些内容,这样,在阅读这些文章时,读者就不会有任何问题,对它们的工作原理有最大的了解,并且他可以放心地开始在任何软件中使用纹理和着色器,因为每个人都有一个基础(
基础,本质 )。
我不完美。 我认为我从头至尾都不知道这个话题。 我开始写这篇文章是为了帮助我的朋友在没有我帮助的情况下参与这个美丽的纹理世界,以便他们可以随时打开文章,阅读并理解他们如何使用它以及应该做什么。 如果您能帮助我填写本教程,以便我们都能为这些文章提供合适的人员,使他们能够快速参与此领域,我将非常感谢大家。 我真的要问关心这个主题和该领域培训主题的每个人,如果我突然错过某件事或在某件事上犯了错误,请在评论中帮助我-做出自己的更正或希望。
我恳求可以提出其他示例的每个人,以更好地理解要在评论中退订的块,以便将这些示例添加到本文中。 突然之间,我的示例不足以充分理解基本知识吗?
伙计们,我们去=)
第1部分。像素
什么是像素?
“像素”的概念用于显示矩阵的物理元素以及图像中最小的色点的定义,图像本身是从其堆中形成的。
“像素”的概念在这里和那里都同样使用,原因很简单,因为通常在监视器和图像中,此元素的工作原理是相同的,只是略有不同。 因此,首先,让我们分析显示器上像素的原理。
像素和显示器
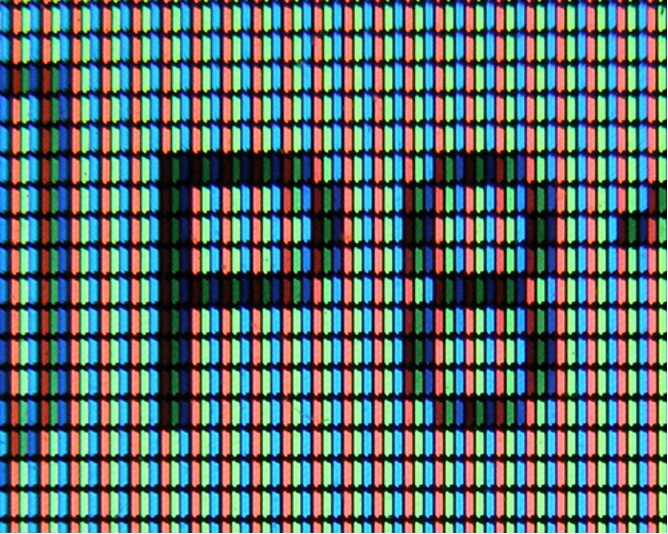
(以下像素的操作描述是抽象的,并未描述LCD监视器操作的实际物理现象)。在显示器中,像素是由3种红色,绿色和蓝色3种发光元素组成的物理元素。 每个元素的强度(亮度)确定像素的颜色。 也就是说,如果绿色和蓝色元素停止完全发光,而红色元素保持点亮,则在屏幕上它已经是一个红点(红色像素),并且如果您尽可能地靠近显示器,则可以看到其右侧的红点具有黑色空间-两个空白元素。

强度范围和像素颜色
我们再重复一次。 像素颜色由3个光元素-红色,绿色和蓝色确定。 根据其发光设置,可以获取颜色本身。 这很重要。
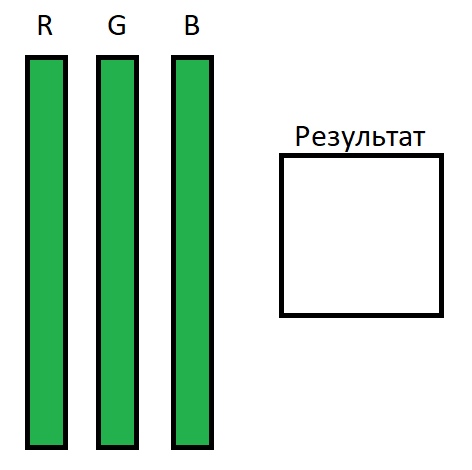
现在以每个元素的强度等级的形式来想象,其中绿色代表当前强度,右边的正方形是从元素强度的组合中近似获得的颜色:

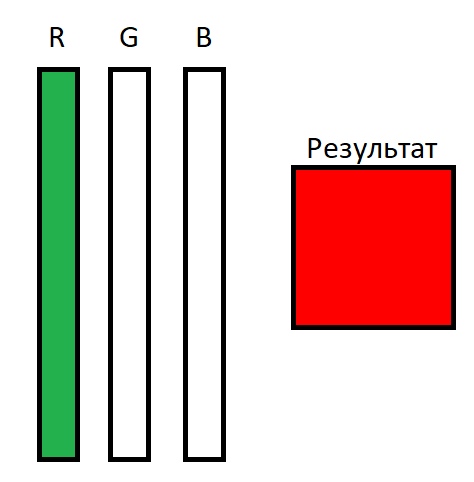
想象一下,该图显示了所有像素元素的辉光的最大强度,最终使显示器上的白色像素变为白色。 因此,如果我们将绿色和蓝色元素的强度降低到0,则会得到异常明亮的红色:

而且,我们得出了非常重要的一点-强度范围。
强度范围(称为强度范围)是元素从最小状态(完全不发光)到最大状态(最大亮度)的状态范围。
这可以用多种格式表示,例如:
- -从0%到100%。 也就是说,该元件可以以一半的力发光,换句话说,可以发光50%。
- -从0到6000支蜡烛。 也就是说,元素的最大亮度(100%)为6000根蜡烛,而功率的75%分别等于4500根蜡烛。
- -从0到255。也就是说,此范围内的30%等于76.5。
- -从0到1。与100%相同,但使用1而不是100。这对于计算很方便,我们稍后将予以考虑。
在我们的课程中,我们将使用范围表示的最新版本,因为它方便进行计算,这将在后面看到。
台面在现实中(超出我们的常规),显示器中的光亮度以
坎德拉为单位进行测量,
坎德拉在意大利语中表示“蜡烛”。 在世界上,习惯上表示亮度并写
cd (俄语版本的
cd )。 在我们的教程中,为了准确指出这些含义的
约定 ,我将继续使用“
candle ”一词。
特别感谢您调整
Vitter 。
在我们的课程中,我们将使用范围表示的最新版本,因为它方便进行计算,这将在后面看到。
现在将强度范围添加到我们的比例尺,并得到以下图片:

现在我们看到强度为R = 1,强度为G = 0.55-0.60,并且B =0。结果,我们得到了像素在监视器上提供的橙色。 您可以物理上尽可能靠近显示器,并尝试查看结果正方形中的像素-由于完全关闭了像素(强度为0),因此您不会在这些像素中看到蓝色元素。
重要的是要了解,每个监视器取决于矩阵的制造商,组件和某些其他参数,亮度水平本身可能完全不同。
例如,显示器矩阵中的像素亮度范围:
- -三星可能有6,000支蜡烛。
- -LG = 5800支蜡烛。
- -HP = 12,000支蜡烛。
这些是与现实无关的抽象图形,因此可以理解每个监视器都具有最大强度,但是强度范围始终相同-从0到1。也就是说,当您扭曲到1时红色元素的强度,然后它开始尽可能明亮地发光,因为1 =最大值。
现在,我们有了关于如何在监视器上构建颜色的最大构想-一百万个像素调整其元素的强度,以便总体上获得所需的颜色。 如果您在白色背景上以黑色字母阅读此文本,则应该已经了解到字母本身以完全关闭其发光的像素显示,而白色背景由像素组成,这些像素将所有元素的强度最大化。
如果您深入这片海洋,您会发现该像素具有2个发光强度范围-这是每个元素的强度范围,以及总强度范围,它确定了整个显示器的整体亮度(例如,显示器的亮度在黑暗中被降低并增加,当它很轻时)。
屏幕分辨率和像素大小
因此,在了解颜色是如何建立在像素中之后,我们了解了如何在监视器上形成图像。 像素的大小是多少? 为什么尺寸很重要?
像素越小,您可以将其放入显示器的数量越多。 但是,像素数本身始终受屏幕分辨率的限制。
例如,分辨率为1920x1080的屏幕包含2,073,600像素。 也就是说,屏幕宽度由1920个像素组成,而高度= 1080像素。 将这两个值相乘,我们得到像素的面积(数量)。
因此,取决于监视器的对角线和屏幕分辨率,屏幕上的像素具有自己的尺寸。 因此,在对角线为19英寸且分辨率为1920x1080的显示器上,像素大小将小于在相同分辨率下的24英寸显示器。 因此,如果我们使用分辨率为2560x1440的24英寸显示器,则其像素大小将小于前面示例的像素大小。
合计
我们对显示器上像素的颜色如何形成有一个想法。
我们对像素的大小有所了解,并且它们可能会根据显示器本身而有所不同。
我们认为,在手机的显示屏上使用1920x1080的分辨率,由于像素较小,因此图片看起来更加细腻和清晰。
通常,我们对显示器上的图像形成方式有所了解。
图像像素
再来一次 “像素”的概念用于显示矩阵的物理元素以及图像中最小的色点的定义,图像本身是从其堆中形成的。
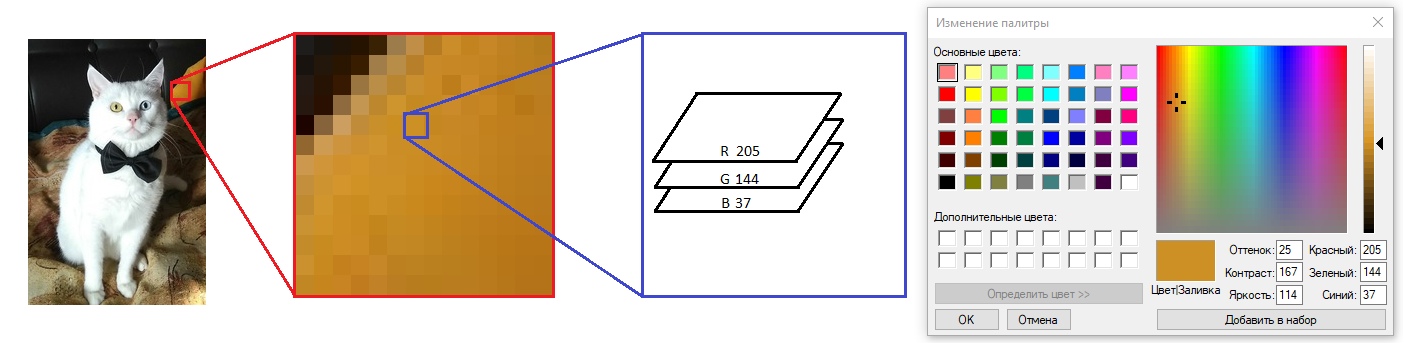
颜色形成让我们看一下图像,一些图片。 例如,我的猫:

此图片的分辨率为178x266像素。 也就是说,图片由47.348像素组成,并且仅在屏幕上占据2.2%的空间。 是这样吗 该图片是否真的占据了显示器上的47.348个物理像素? 如果图像缩小了? 缩小和放大图像时,其组成的像素数不会改变,这意味着图像中的像素显然意味着与监视器中的像素有所不同。 是的,没有。
图像中的像素是组成一堆图像的最小色点。 图片中的像素数不以任何方式绑定到显示器,并且取决于创建此图片的人(或创建的内容)。 在这个例子中,像素的数量取决于我弯曲的手-我随机切割照片并得到了具有这么多像素的图片。

为了更容易理解图像中的“像素”,您应该转向该对象的软件实现。
计算机图像中的像素是一组数字。 相对而言,此方块(砖块,正方形)-猫耳朵上的一个白色正方形需要32位。 当计算机要在显示器上显示我的猫时,它将读取图像的每个像素(依次为47.348像素),并将其显示在显示器上。 当图像比例为1:1时(图像的1个像素等于监视器的1个像素,换句话说,比例为100%),图像尺寸与监视器所占的像素数完全相同。
每个这样的像素由8位= 32位的4个值(通道)组成。
将3个值分配给红色,绿色和蓝色的强度分布(记住像素在监视器中的工作方式,可以立即清楚这些值如何影响颜色)。
透明度设置为1(稍后会详细介绍)。
(在这些课程中,我们将仅考虑32位图像和8位通道。其他所有内容都已经很特殊,并且其他类似的标准也适用)。
每个值(通道)可以在0到255个整数的范围内,也可以是256个值(等于8位)。
换句话说:
如果负责绿色和蓝色的通道等于0,而红色等于255,则图像像素将尽可能红色。
如果绿色值提高到128(等于中间值或0.5),则像素将为橙色,如上面的监视器中的像素示例所示。
或者这是另一个示例:

在此图像中,“色调”,“对比度”和“亮度”选项并没有真正影响颜色的形成。 这些是根据通道的当前值自动计算的导数,并且不会存储在其中,因此您不必担心那么多数字。
即,图像像素具有三个通道(三个值),它们的强度范围在0到255之间。通过调节通道强度,可以获得各种颜色的阴影。
从这一刻起,我们将开始使用Adobe Photoshop程序,因为它具有一种很好的方式来可视化来自3个通道(甚至更多,但稍后会介绍更多)的颜色汇编。
碰巧的是,为了可视化显示强度范围,开始使用白色阴影。
最黑的颜色= 0。
最白的颜色= 1(如果考虑从0到255的比例,则为255)。
它看起来像这样:

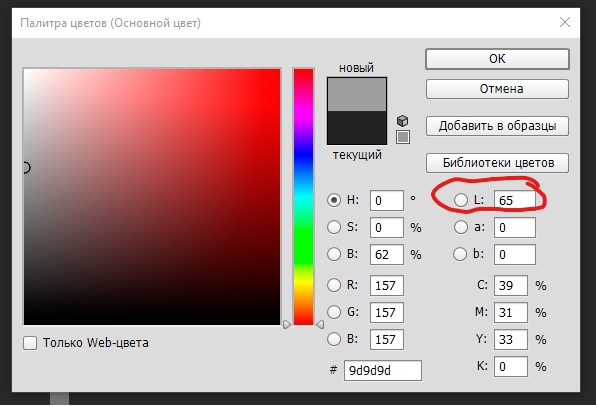
顺便说一句,在Photoshop中设置强度与“级别”参数相对应(使用的范围指定为0-100)。 其中65可被视为强度的65%或0.65:

还记得我在Paint的颜色设置的屏幕快照中如何要求我不要注意其他参数吗? 实际上,在Photoshop中,您可以忽略其他选项。 一切都由3个通道控制-RGB。 此处剩余的值基于RGB值计算。 但是您可以使用它们,例如,在“级别”参数中指示强度从0到100,然后Photoshop将为我们计算RGB的必要值。
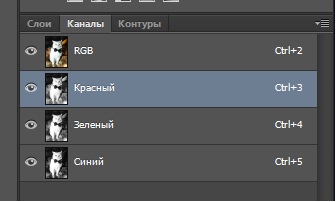
在Photoshop中,您可以分别切换到每个通道,并查看每个通道的强度如何以0到1的范围以白色表示:

红色通道:

绿色通道:

蓝色频道:

好吧,再一次,一切看起来如何:

现在,了解了如何从通道总和中总结出像素的颜色,如何可视化每个通道的强度,您可以了解分别查看每个通道时某些对象的颜色。 例如,红色通道右上角的橙色覆盖是亮白色(强度从0.8到更高),绿色通道是平均强度(大约0.5),蓝色通道几乎是黑色(强度大约0)。 在一起,结果是橙色。
合计
图像中的像素形成颜色的方式与监视器上的像素几乎相同,实际上,当以1比1的比例缩放图像时,图像像素会告诉监视器像素如何发光。 但是放大已经使发生这种情况的软件对图像的处理方式有所不同。
(这是一段对工作过程有主观想法的段落)据我了解,当您放大图片时,该软件会简单地用相同的颜色(好像是一个像素)绘制一堆像素(例如4乘4),从而形成图片越来越近和像素化的感觉。 但是,当缩小图片时,当图像的2个或更多像素开始落在监视器的1个真实像素上时,软件将开始对超过监视器1个像素的图像的几个像素进行平均颜色处理。 当您增加和减少图像的比例时,该软件会以某种方式使用其图像处理算法。
可选的:以上是用于在没有任何压缩的情况下构造图像的系统。 通常,图像压缩方法有很多种,其中修剪值或从其旁边取平均值,依此类推-如今这对我们来说已经不那么有趣了,压缩方法已经成为减少计算机内存的方法,这种方法可以消除这种观点像素工作。
图像和蒙版
现在,我们逐渐接近最有趣的事物-
面具 。
我们已经遇到但没有表达的第一个面具是透明面具。
回想一下,一个像素有4个8位的通道。 其中,三个通道负责颜色的形成,第四通道负责透明度。
透明蒙版是图像像素中的第四个通道,指示该像素应完全显示,具有透明度或不完全显示。
也就是说,此通道的大小也为8位,其值可以为0到255。其中0是最透明的,而255是最不透明的。
如果图像中没有透明通道,则可以通过单击添加通道来添加它:

您将立即拥有一个Alpha频道。
现在,此通道中的所有值均为0,并且在视觉上完全为黑色。
接下来,我指定可见性为100%的区域-突出显示我的猫,在alpha通道中绘制猫的轮廓:

现在,如果启用所有3个通道+ Alpha通道的显示,则可以看到以下内容:

Photoshop标记为完全透明的红色区域,因此我了解到,上传透明图像时,将记录落入红色区域的像素,它们在所有4个通道中的值都将被记录下来,但是由于它们在第4个通道中的值为0,那么它们将不会显示,因此将由图像文件称重。
这就是以PNG格式导出的图像的外观,它具有一层透明层(实际上是Tiff,但不起作用):

现在应该注意的是,当我绘制透明蒙版时,在其上有平滑的过渡(即大致不是1和0,而是在中央为1,在边缘从1到0的柔和边缘)。 , , .
, — .
, =)