
大家好 我们正在逐步走出阴影,并继续撰写有关我们产品的一系列文章。 在上一篇评论文章之后,我们收到了很多评论(大部分是肯定的),建议和错误报告。 今天我们将展示TestMace的实际应用,您将能够欣赏到我们应用程序的某些功能。 要获得更完整的沉浸感,我建议您参考位于http://docs-ru.testmace.com的文档。 所以走吧!
安装方式
让我们从平庸主义开始。 该应用程序是可访问的,并且已经在三个平台上进行了真正的测试-Linux,Windows和MacOS。 您可以从我们的网站下载所需操作系统的安装程序。 对于Linuxoids,可以安装snap软件包 。 我们真的希望Microsoft Store和App Store能够很快达成目标(您需要吗?您怎么看?)。
实验场景
作为测试对象,我们选择了以下标准方案:
- 登录:用户-管理员,密码-密码
- 添加一个新条目
- 检查是否添加了正确的条目
我们将在https://testmace-quick-start.herokuapp.com/上进行测试。 这是一个常规的json服务器 ,非常适合测试此类应用程序。 我们只是向所有json-server路由添加了令牌授权,并使用了登录方法来获取此令牌。 我们将继续前进,逐步改善我们的项目。
创建项目并尝试未经授权创建实体
首先,创建一个新项目( File- > New project )。 如果您是第一次启动该应用程序,则将自动打开一个新项目。 首先,让我们尝试发出创建新记录的请求(突然之间,未经授权就可以创建记录)。 从项目节点的上下文菜单中选择添加节点 -> RequestStep 。 将节点名称设置为create-post 。 结果,将在树中创建一个新节点,并且该节点的选项卡将打开。 我们设置以下查询参数:

但是,如果我们尝试满足该请求,则服务器将返回401代码,并且未经授权,此服务器上没有任何内容。 好吧,总的来说,正如预期的那样。
添加授权请求
如前所述,我们有一个POST端点/login ,它接受以下形式的json请求主体: {"username": "<username>", "password": "<password>"} ,其中username和password (再次从上面的介绍中获得)分别具有admin和password值。 作为响应,此端点返回形式为{"token": "<token>"} json。 我们将使用它进行授权。 创建一个名称为login的RequestStep节点, Project节点将充当祖先。 使用拖放操作将树中的给定节点移到高于创建后节点的位置。 让我们为新创建的查询设置以下参数:
我们执行请求,并在响应中获得带有令牌的第二百代码。 像这样:

重构:删除域重复
当请求未在单个脚本中连接时。 但这不是唯一的缺点。 如果仔细观察,您会发现至少两个查询中的域都是重复的。 不好 现在是时候重构未来场景的这一部分了,这些变量将对此有所帮助。
近似地,变量起着与其他类似工具和编程语言相同的作用-消除重复,提高可读性等。 您可以在我们的文档中阅读有关变量的更多信息。 在这种情况下,我们需要自定义变量。
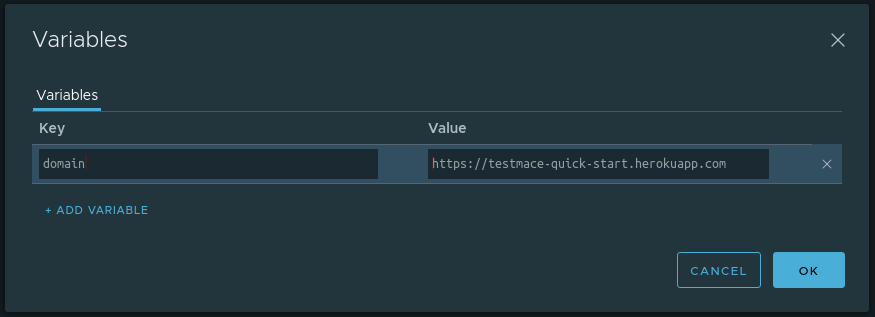
我们在节点的Project级别使用值https://testmace-quick-start.herokuapp.com定义domain变量。 为此,有必要
- 使用此节点打开一个选项卡,然后单击右上角的计算器图标
- 点击+添加变量
- 输入变量的名称和值
在我们的例子中,带有添加变量的对话框如下所示:

好啦 现在,由于继承,我们可以在任何嵌套级别的后代中使用此变量。 在我们的例子中,这些是登录和创建后节点。 为了在文本字段中使用变量,有必要写${<variable_name>} 。 例如,登录的url分别转换为${domain}/login ,因为create-post节点的url看起来像${domain}/posts 。
因此,在DRY原理的指导下,我们对方案进行了一些改进。
我们将令牌保存到变量中
由于有关变量的讨论已经开始,因此让我们稍微讨论一下这个主题。 目前,如果成功登录,我们会从服务器收到一个授权令牌,这在后续请求中将需要。 让我们将该令牌保存到变量中。 因为 变量的值将在脚本执行期间确定,为此动态变量使用一种特殊的机制。
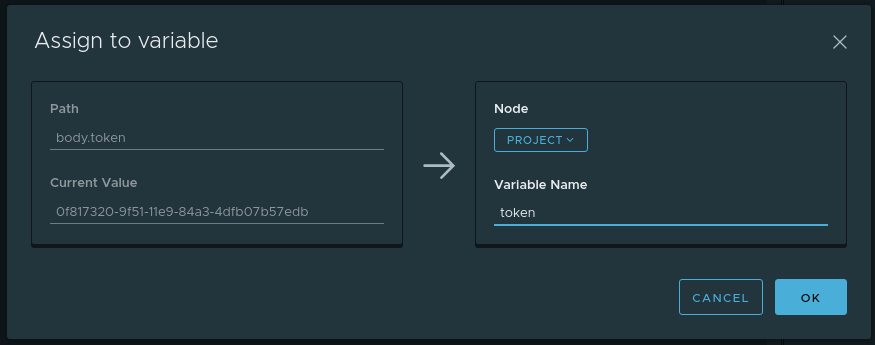
首先,我们将执行登录请求。 在响应的“已分析”选项卡中,将鼠标悬停在令牌上,然后在上下文菜单中(通过鼠标右键或通过单击按钮...进行调用),选择“ 分配给变量” 。 出现一个对话框,其中包含以下字段:
- 路径 -采取响应的哪一部分(在我们的示例中,这是
body.token ) - 当前值 -路径路径上的值(在我们的示例中,这是令牌的值)
- 变量名称 -将在其中存储当前值的变量的名称。 在我们的情况下,这将是
token - 节点 -将在哪个祖先中创建“ 变量名”变量。 选择项目
完成的对话框如下:

现在,每次执行登录节点时,动态token将使用响应中的新值进行更新。 并且此变量将存储在Project节点中,并且由于继承,后代可以使用该变量。
要访问动态变量,您需要使用内置变量 $dynamicVar 。 例如,要获取存储的令牌,您需要调用${$dynamicVar.token} 。
我们将授权令牌放入请求中
在前面的步骤中,我们收到了一个授权令牌,所有要做的就是向所有需要授权的请求(包括create-post)添加带有值Bearer <tokenValue>的Authorization标头。 有几种方法可以做到这一点:
- 手动复制令牌并将授权标头添加到感兴趣的请求中。 该方法有效,但是其应用仅受“制成并抛出”形式的请求的限制。 不适合多个脚本
- 使用授权功能。
- 使用默认标题
使用第二种方法似乎很明显,但是,在本文的上下文中,这种方法没有意思。 好吧,实际上:其他工具使您熟悉授权机制的正负(即使我们拥有诸如授权继承之类的东西),也不太可能引发问题。
另一件事是默认标题! 简而言之,默认头是从祖先继承的HTTP头,默认情况下会添加到请求中,除非明确禁用它们。 例如,使用此功能,您可以实现自定义授权,也可以消除脚本中的重复项。 我们将使用此功能将标头中的令牌扔掉。
之前,我们谨慎地将令牌保存到节点的Project级别的动态变量$dynamicVar.token中。 仍然需要执行以下操作:
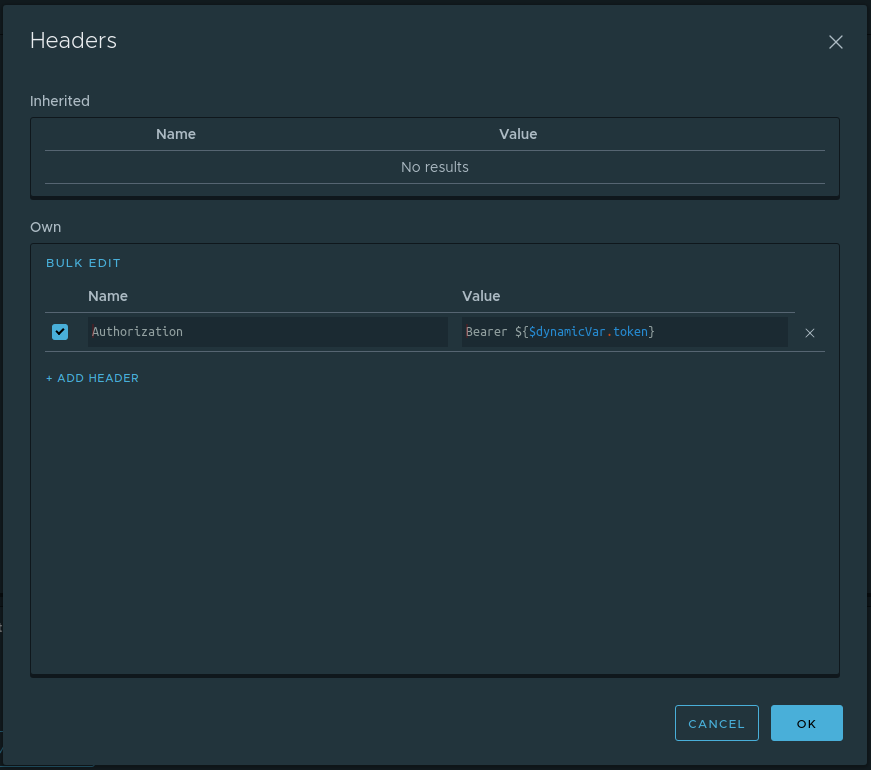
- 在节点的项目级别定义默认的
Authorization标头,其值为Bearer ${$dynamicVar.token} 。 为此,在节点的Project界面中,您需要打开一个带有默认标题的对话框(右上角的Headers按钮),并添加相应的标题。 具有填充值的对话框将如下所示:

- 从登录请求中禁用此标头。 这是可以理解的:在登录时,我们仍然没有令牌,我们将随此请求安装它。 因此,在“ 继承”区域的“ 标题”选项卡中的请求登录界面中,取消选中“授权”标题。
仅此而已。 现在,授权头将添加到Project节点的后代的所有请求中,登录节点除外。 事实证明,在此阶段,我们已经准备好脚本,我们只需要启动它即可。 您可以通过在“项目”节点的上下文菜单中选择“运行”来运行脚本。
检查帖子创建的正确性
在此阶段,我们的脚本可以登录,并使用授权令牌创建帖子。 但是,我们需要确保新创建的帖子名称正确。 也就是说,从本质上讲,仍然需要执行以下操作:
- 通过ID发送帖子请求,
- 检查来自服务器的名称是否与创建帖子时给定的名称匹配
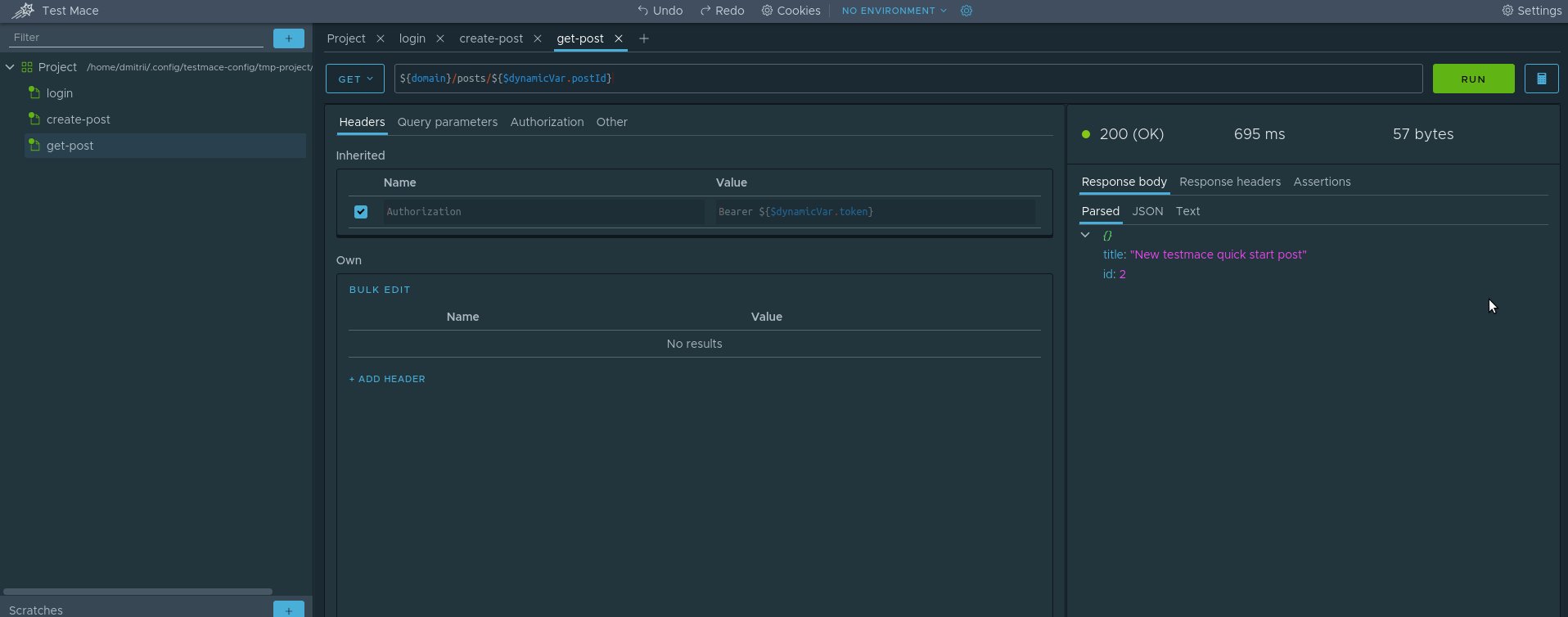
考虑第一步。 在脚本执行期间确定id值后,您需要在节点的Project级别的create-post节点中创建一个动态变量(我们称其为postId )。 我们已经知道如何执行此操作,只需转到将令牌保存为变量一节 。 它仅是为该ID上的帖子创建请求。 为此,请创建一个带有以下参数的RequestStep 帖子 :
- 请求类型:GET
- 网址:$ {domain} / posts / $ {$ dynamicVar.postId}
要实现第二步,我们需要熟悉Assertion节点。 断言节点是一个节点,可用于为特定请求编写检查。 每个断言节点可以包含多个语句(检查)。 您可以从我们的文档中阅读有关所有类型断言的更多信息。 我们将把Compare断言与equal运算符一起使用。 有几种创建断言的方法:
- 好久 从RequestStep节点的上下文菜单中手动创建一个Assertion节点。 在由断言创建的节点中,添加感兴趣的断言并填写字段。
- 快点 使用上下文菜单从节点的RequestStep响应中创建一个断言节点和一个断言
我们将使用第二种方法。 这就是我们的情况。

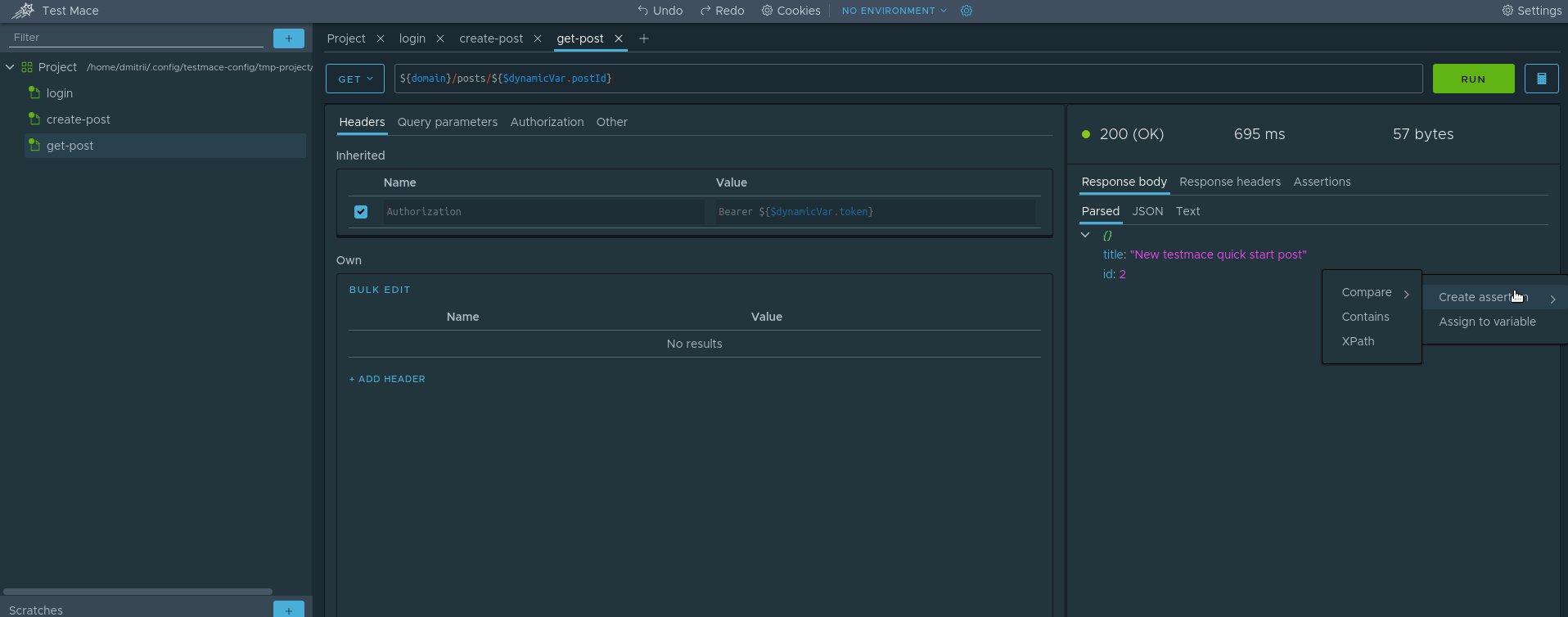
对于那些不了解的人,会发生以下情况:
- 在get-post节点中进行请求
- 在响应的“已分析”选项卡中,调用上下文菜单,然后选择“ 创建断言 -> 比较 -> 等于”
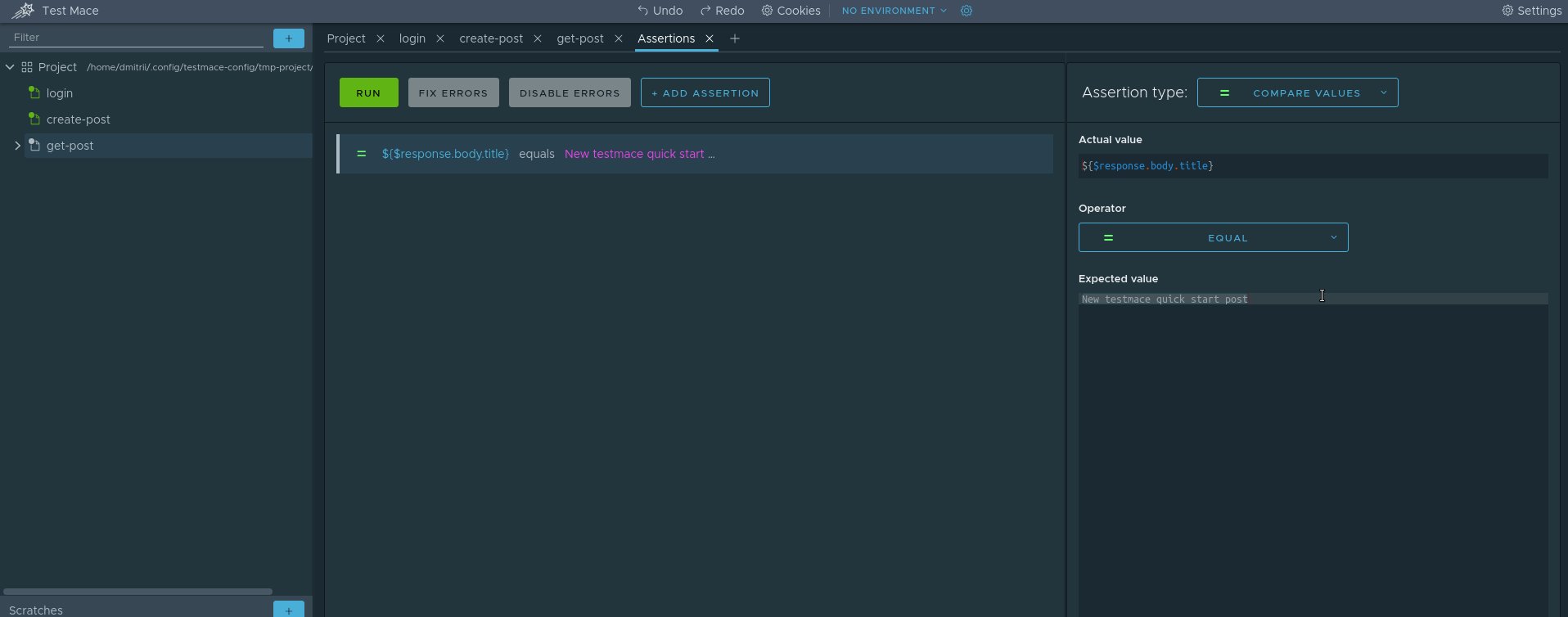
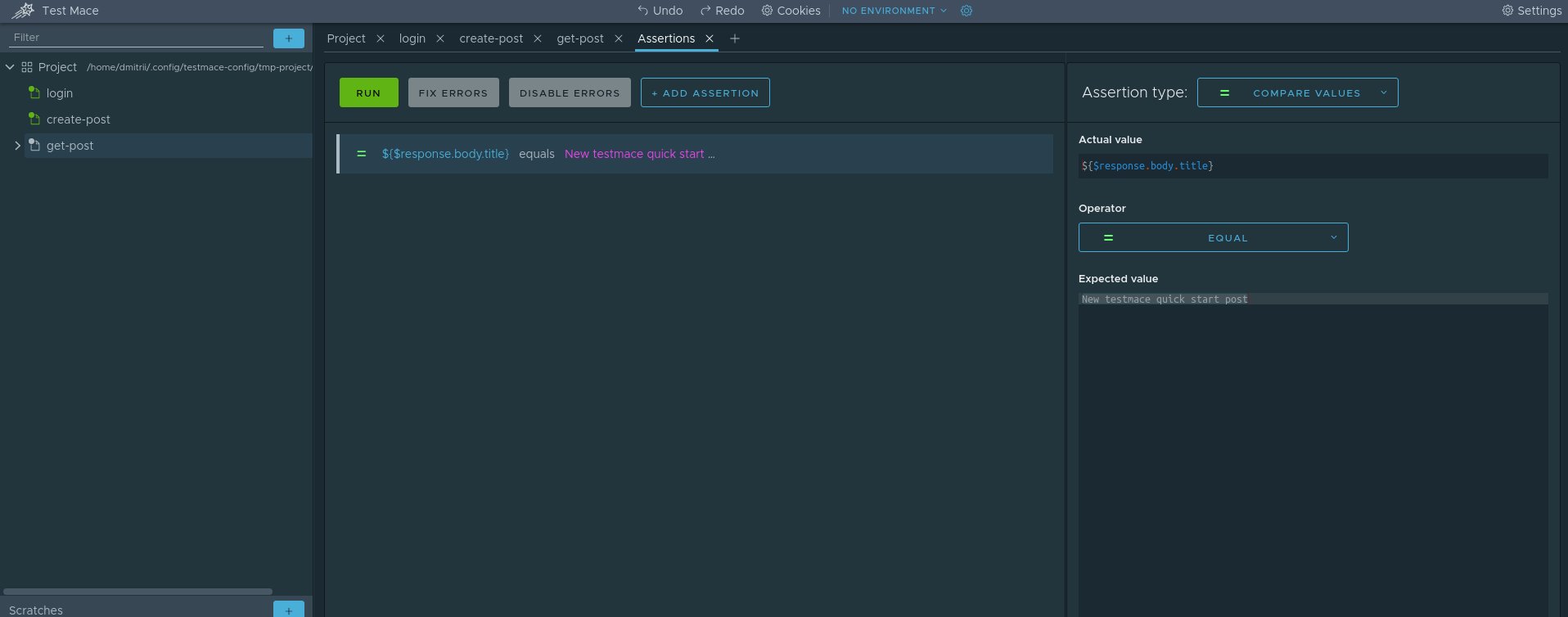
恭喜,我们创建了第一个测试! 简单吧? 现在,您可以完全运行脚本并享受结果。 仍然需要重构一点并将title放在一个单独的变量中。 但我们会将其留给您作为作业)
结论
在本指南中,我们创建了完整的脚本,并同时回顾了产品的某些功能。 当然,我们并未使用所有功能,在以下文章中,我们将对TestMace的功能进行详细的回顾。 敬请期待!
PS对于那些懒于复制所有步骤的人,我们将文章中的项目与资源库一起剪切。 您可以使用文件 -> 打开项目打开它,然后选择项目文件夹。