今天,我们掌握了有关ux / ui的许多工具,研究和文章,以及如何阅读和识别该站点。
但是主要问题仍然悬而未决。
但是,您确切知道您(或您制作的)网站的用户在哪里戳吗?

今天让我们来谈谈按钮
每个人都可能至少听说过一次按钮具有最小尺寸,有某种保护区域并且按钮看起来应该像按钮一样。
但是真的是这样吗?
让我们看一个例子
对于他来说,我进入了我的网站 -2个按钮和一个链接列表。 (〜600个用户,〜2,500次点击,时间范围-一年)。 我使用Yandex.metrics的热图对其进行了分析。
项目:
1. 汉堡包
2. 链接列表
3. 提示
4. 出现的按钮
汉堡包
在视觉上,汉堡包的大小为32x26像素。 连同保护区域,点击区域为40x33像素。 用户基本上单击46x42像素的区域。
这意味着在我的情况下,周围的像素不足4px 。
计算方式
和整体8px 。
计算方式

结论:对于诸如“汉堡包”,“后退”,“主页” 之类的主要按钮, 单击区域应在每侧至少增加 8px 。 并争取将尺寸设为48x48px。
链接清单

以下只是链接列表。 在整个宽度上都可以单击它,并且在悬停时直观地显示它。
水平地
从热图可以看到,主点击密度在平均单词长度的中间。 从左边缘起〜55px(62%) 。
计算方式
垂直地
如果考虑标准线高(正常),则“未命中”大约为2px至5px。
手机
箭头出现在列表中(如在桌面上)。 移动设备上的用户单击该按钮,执行下一步操作。
闭幕
当我们选择一个列表项时,将显示关闭按钮。 点击它的本质与列表本身没有什么不同。
结论:对于文本链接列表, 单击区域应从顶部和底部增加4px 。

小费

带有提示的块位于右上角,很难被察觉,并且不响应指导。 但是在视觉上有点像一个按钮。
活动活动
单击此“伪按钮”的人数明显少于总数。
那些点击并意识到什么都没有发生的人,就离开了。 (值得注意的是,该活动仅在第一个按钮上结束)
结论:如果希望按下按钮,则需要在悬停时更改其状态,更改光标或在按下时执行操作。
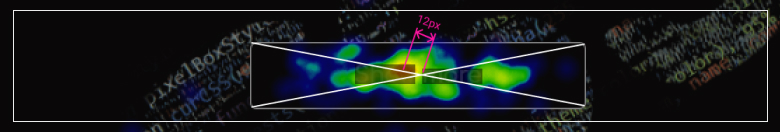
出现的按钮
该按钮的大小为200 + px x 48px ,如您所见,几乎100%的点击都在内部,这确认了第1段 。

大多数点击发生在按钮的中心,但略微移至屏幕中心(〜12px)
结论:靠近屏幕中央部分的足够大的按钮是有好处的。
结语
那我为什么要这样? 您可以阅读许多有关ux / ui的文章,研究用户内容扫描的模式并在YouTube上观看视频。
但比1次好 看 学习指标而不是听故事。
连接指标并分享您的结果:)