自2009年以来,文摘一直在收集有关界面设计以及工具,模式,案例,趋势和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2019年5月 。
模式和最佳做法
当聊天机器人取代了移动网站上常见的反馈形式时,Suzanne Scacca写道一种奇怪的趋势。 在大多数情况下,它们是无用的,只会使与公司的联系变得复杂。

自2016年以来在Programmer Humor Reddit社区中一直采用的疯狂界面模式概述。

Nielsen / Norman Group的Page Laubheimer讨论了Accot-Zhai针对需要长时间移动指针(例如鼠标光标)的界面元素的操纵规则。 它有助于使可访问区域(隧道)足够宽,以使与下拉列表,滑块,视频年代和其他类似元素的交互变得舒适。

Nielsen / Norman Group的Kim Flaherty向在线商店成功提交促销代码的提示。
亚伦·珀尔曼(Aaron Pearlman)提供了有关为残障用户优化键盘导航的提示。
界面模式的另一个目录。
Nielsen / Norman Group给Raluca Budiu的备忘录,着重强调了表格中必填字段。 基本但很好的评价。
Nielsen / Norman Group的Kara Pernice和Patty Caya描述了Intranet网站设计的趋势。

设计系统和准则
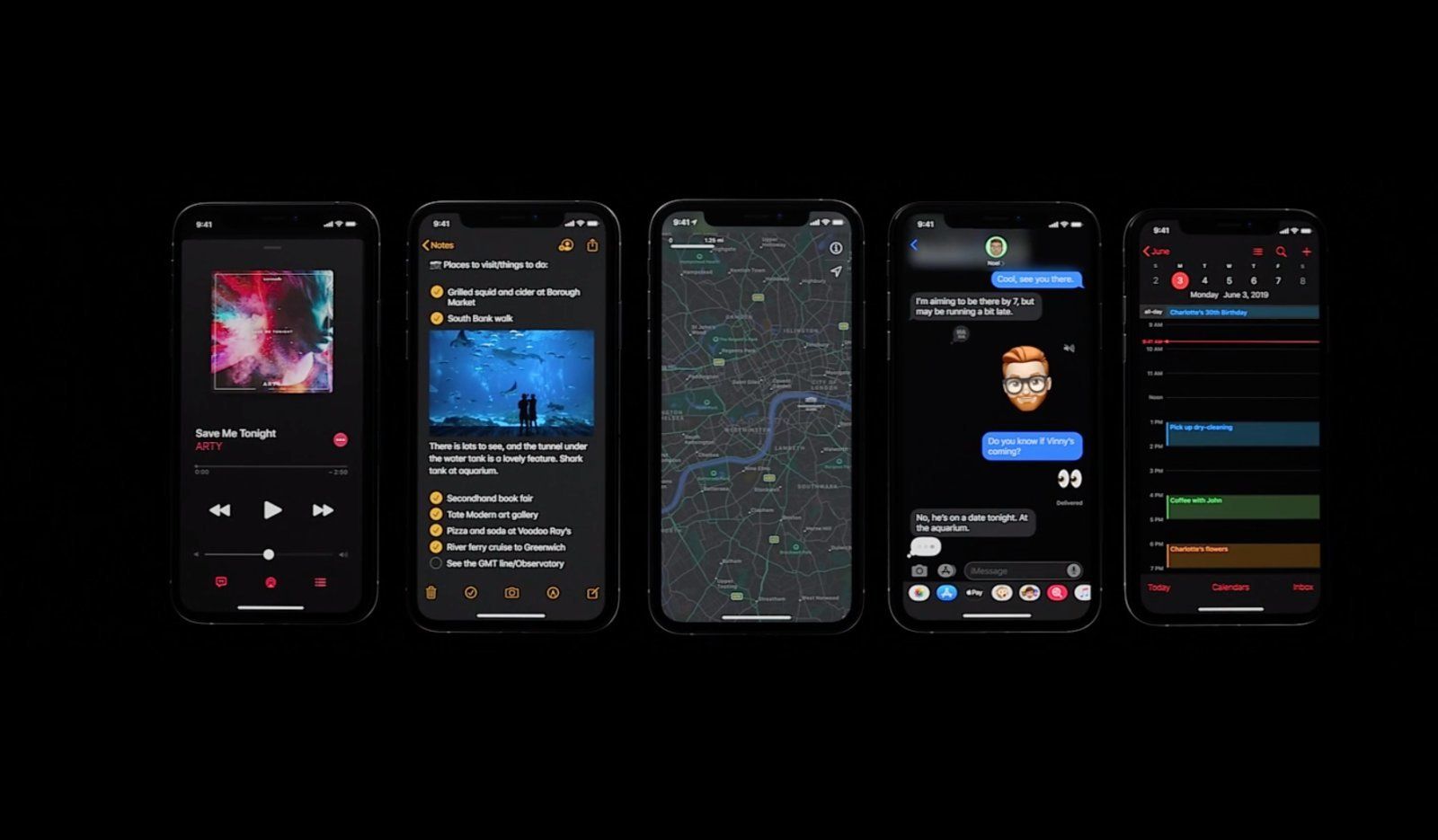
一年一度的WWDC会议带来了新鲜的iOS,并为制作时尚应用的界面设计师带来了一些意想不到的东西。 这次来自平板电脑的侧面。

由于没有理由期望采用适用于Apple的计算机和平板电脑的单一操作系统的合理方法,因此平板电脑的爬行式迁移将继续发挥其全部价值(随着“ Post-PC”概念的许多口头禅的通过)。 今年,iOS被单独选为独立的iPadOS分支。
界面发生了什么有趣的事情 :

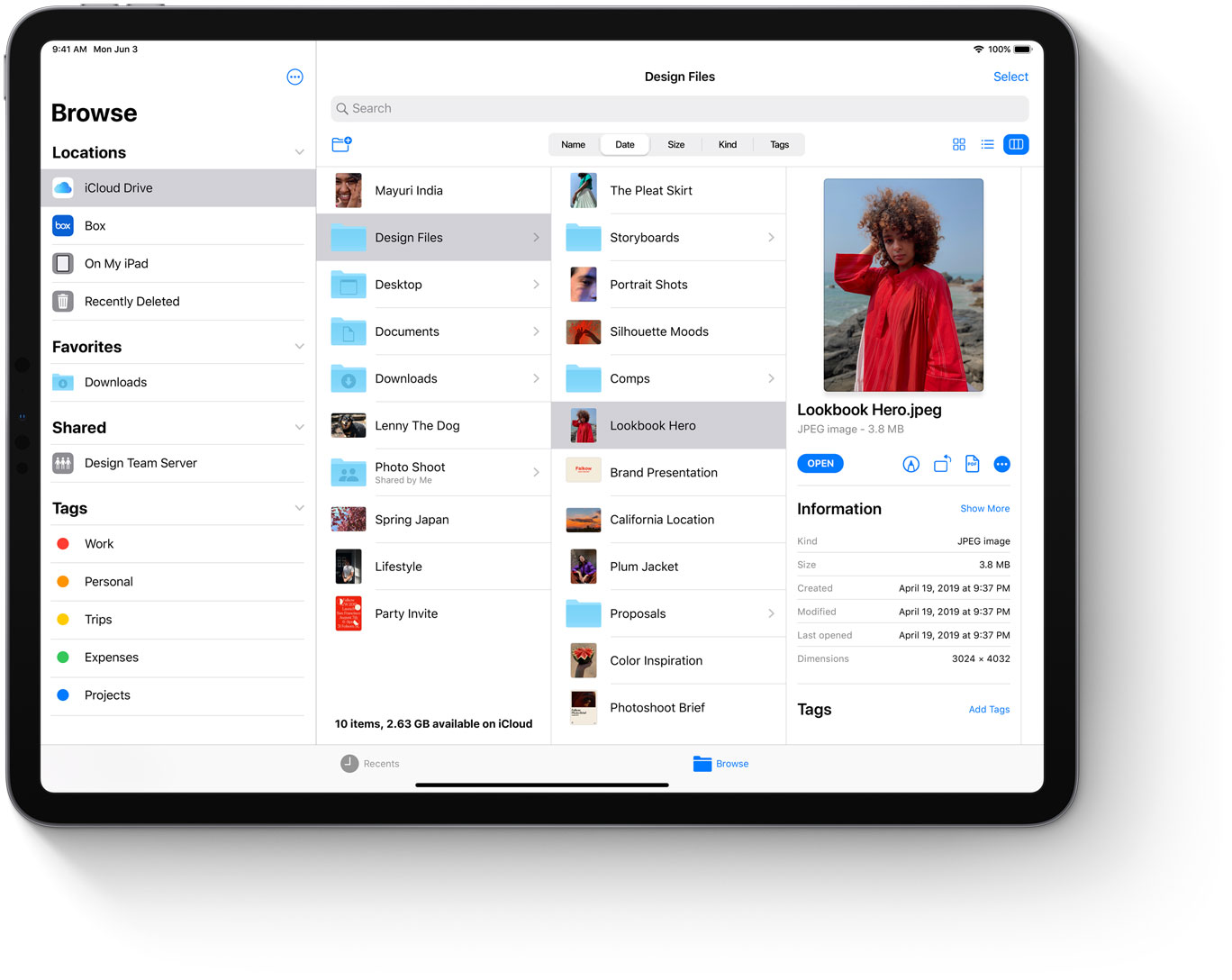
在所有有关此“过时概念”无用的故事之后
,文件系统都需要进行
更认真的工作 。 甚至还有自己的闪存驱动器-您可以通过适配器连接SD卡。


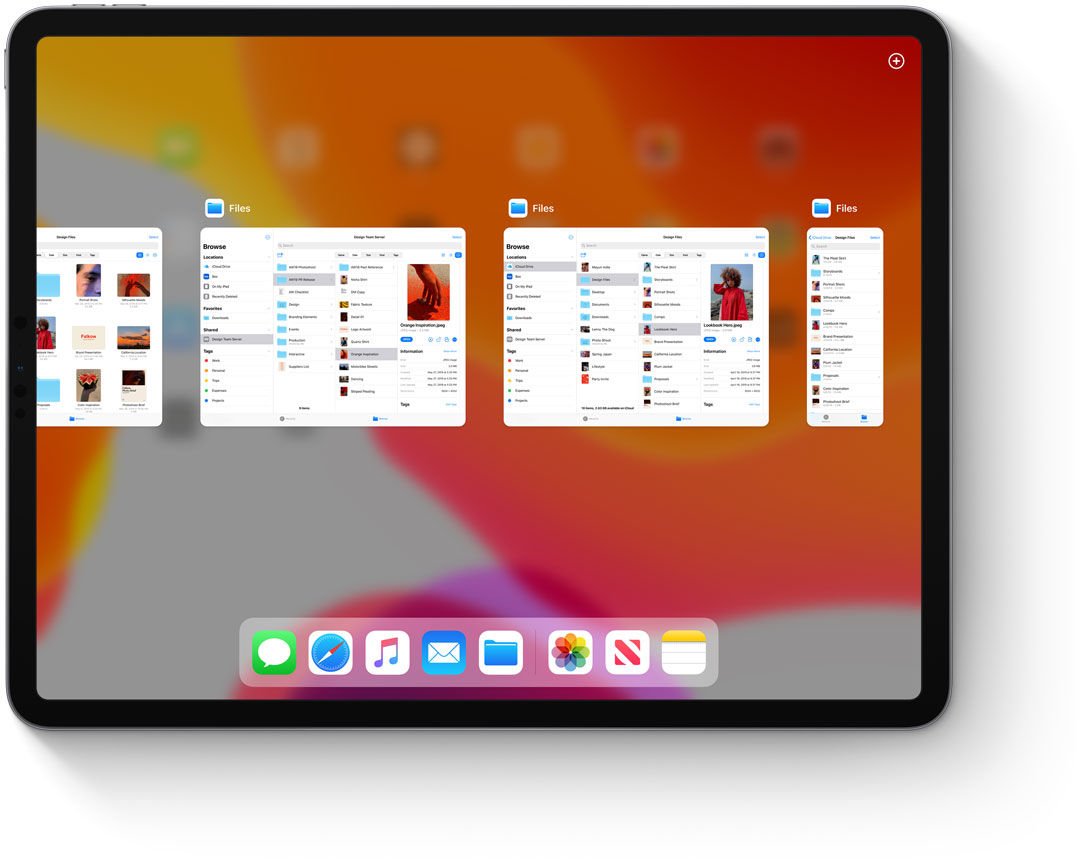
可以多次启动应用程序(它们将在选项卡中)。
现在,开始屏幕上带有小部件,并且应用程序图标的网格更密集。

更好地在应用程序之间切换。

用于复制和粘贴以及在编辑文档时撤消操作的简单手势。
您可以放置字体(根据说明,通过AppStore)。

逐渐使用与桌面上的现代功能相差甚远的浏览器。 已经称赞Google Docs的工作,因此Figma和即将面世的浏览器Sketch可能将能够使用。
iPad可能是笔记本电脑或计算机的第二个屏幕 。 您也可以从平板电脑控制计算机。

开发人员已经可以使用
Project Catalyst (以前称为Marzipan),它可以将iPad应用程序移植到Mac。 例如,Twitter快速浏览了该应用程序。
Beta现在可用(审阅)。
开发人员和设计人员的更新概述 。
接口没有特殊更新(再次,着重于加快工作速度和减小应用程序的大小),但是:
设计的黑暗主题 ,就像2019年的任何茶壶一样。
准则 。

照片中的新过滤器模式和内置邮件中的高级编辑器。
 通过Apple帐户对第三方服务进行授权
通过Apple帐户对第三方服务进行授权 。 它使您可以通过指纹或面部识别进行输入,并且有助于隐藏垃圾邮件发送者的邮件。

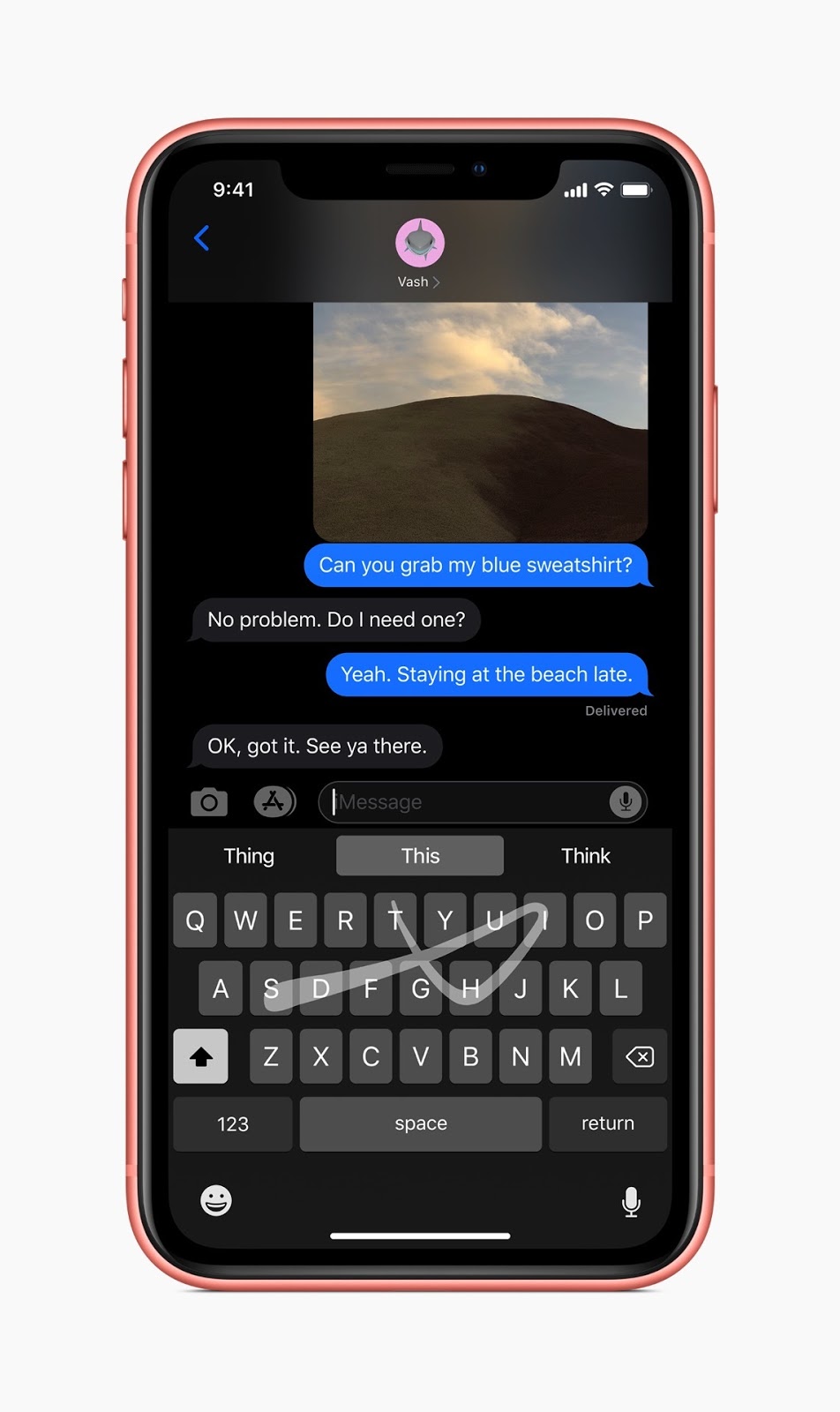
 滑动键盘输入
滑动键盘输入仅比Android落后十年。

看来,
残疾用户的语音控制现在似乎涵盖了所有可能的用例。
对儿童应用程序中广告和行为跟踪的限制 。
如果将电话带到HomePod,音乐将继续在智能扬声器上播放。
人声多了Siri 。
Beta现在可用(
复审 )。
开发人员和设计人员的更新概述 。
此外,New York字体和
具有可变线宽的
图标库出现了 :

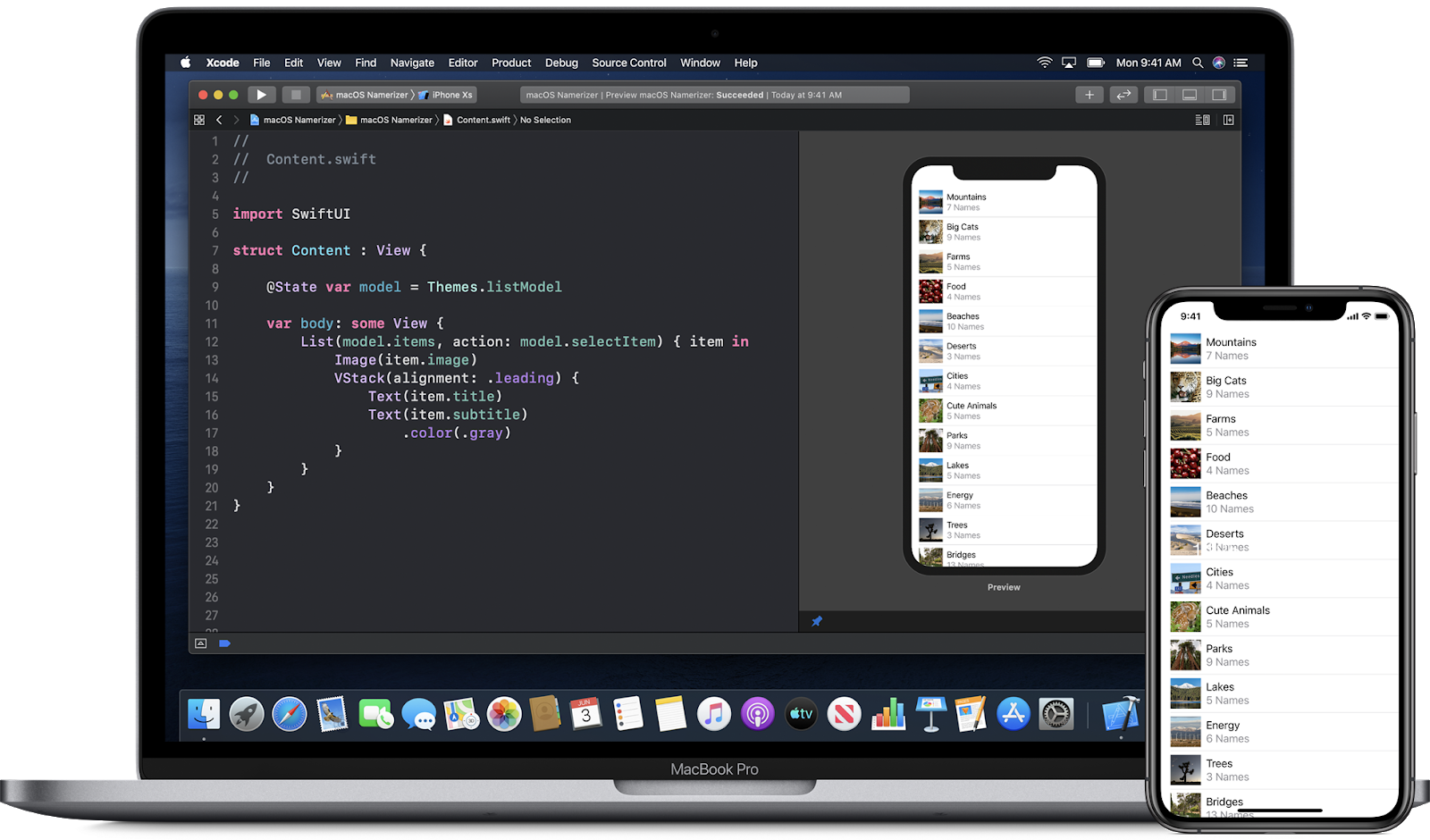
另一个有用的工具是适用于Apple操作系统的
SwiftUI框架 ,该
框架大大简化了界面的组装。 这样设计人员可以执行此操作-您可以在屏幕上绘制元素,然后调整代码。 他将逐步
学习课程 ,无所不在的Meng To将在秋天开设该课程。

好吧,传统
设计最佳应用奖。
手表正在发展为监测健康的工具。 现在他们有了
自己的应用商店 ,不需要电话。

Shopify的吉恩·香农(Gene Shannon)从他们在Polaris设计系统上两年的工作经验中得出了重要的见解。 开发大型平台的许多有趣的细节和实际问题。


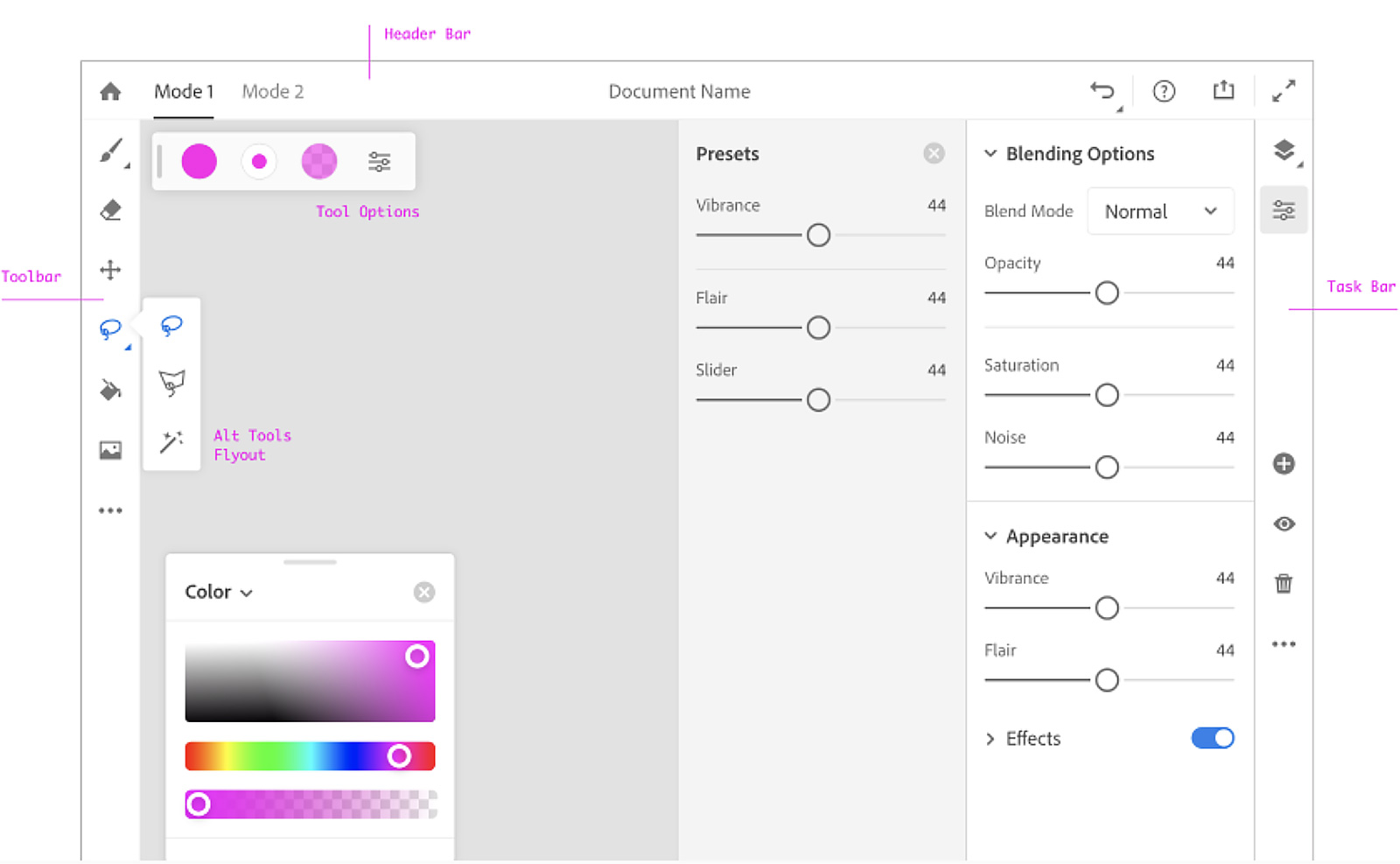
Adobe正在开发其Spectrum设计系统。 他们有一百多种产品,所以任务很艰巨,退货不会很快。 但是他们描述了一种
很好的通用方法 ,可以潜在地帮助使不同的应用程序变得同质。 该团队最近
回答了Designer News的问题 。 他们中有两篇关于该主题的文章:
1、2和
3 。
Vox Media的Michele Cynowicz谈到了交互式原型如何基于其设计系统工作的问题。 它们在组件中创建了一个分支,如果成功,则将其合并到主代码中,并且每个人都可以使用。
关于Brad Frost的当前项目以及实施设计系统的细微差别的简短访谈。
有用的提醒,提醒Deliveroo的Rhiannon Jones选择了前端文本的正确键。 它应与品牌相关联,并在普通和有问题的情况下工作。

Chrid Cid建议为那些遵循原子设计方法论的人称设计系统变量为“离子”。 的确,“令牌”已经是一个更加成熟的词。
材料设计
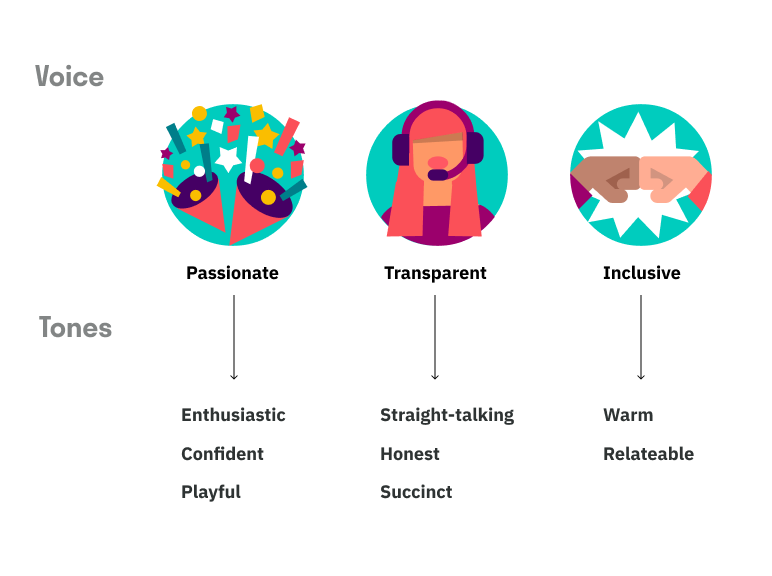
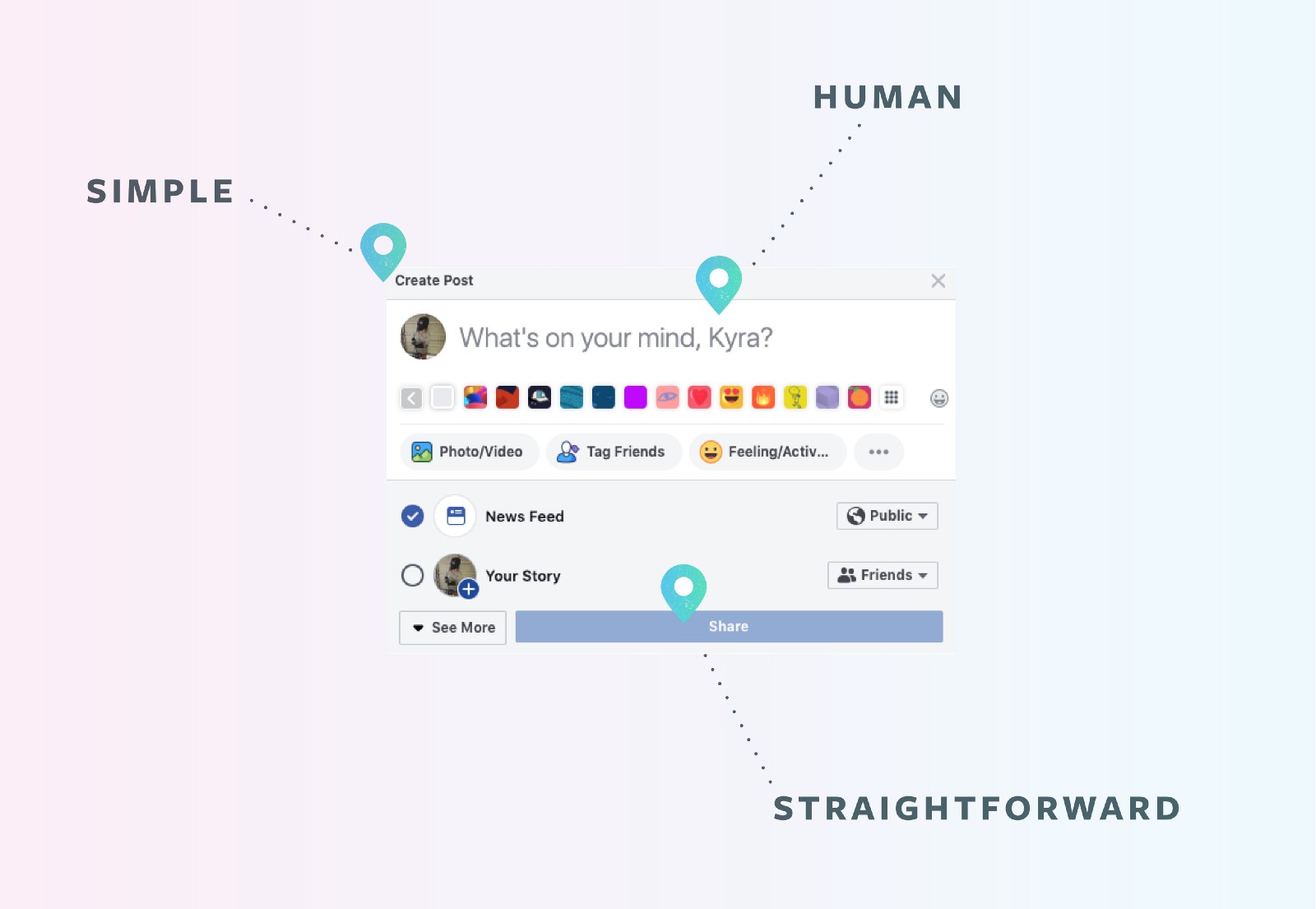
来自Facebook的Susan Gray Blue描述了该公司在界面中调调文本的方法。 他们不试图猜测用户的心情,因为这是不可能的,而是试图使其适应特定情况。

该服务有助于存储设计系统令牌并将其分发到一系列平台和框架。 好吧,最初是从设计工具中收集它们的。

故事书
用户理解
凯特·莫兰(Kate Moran)和金·弗拉赫蒂(Kim Flaherty)描述了便利与对现代设备和服务的恐惧之间的权衡,而现代设备和服务需要牺牲隐私。
Andrei Gargul谈到规划和启动MVP时考虑用户期望的重要性。
Jared Spool撰写了有关迭代地改进对用户及其在产品上工作的脚本的理解的文章。
信息架构,概念设计,内容策略
IDEO推出了一项服务,用于交换团队中的泥板,笔记和其他最佳实践。

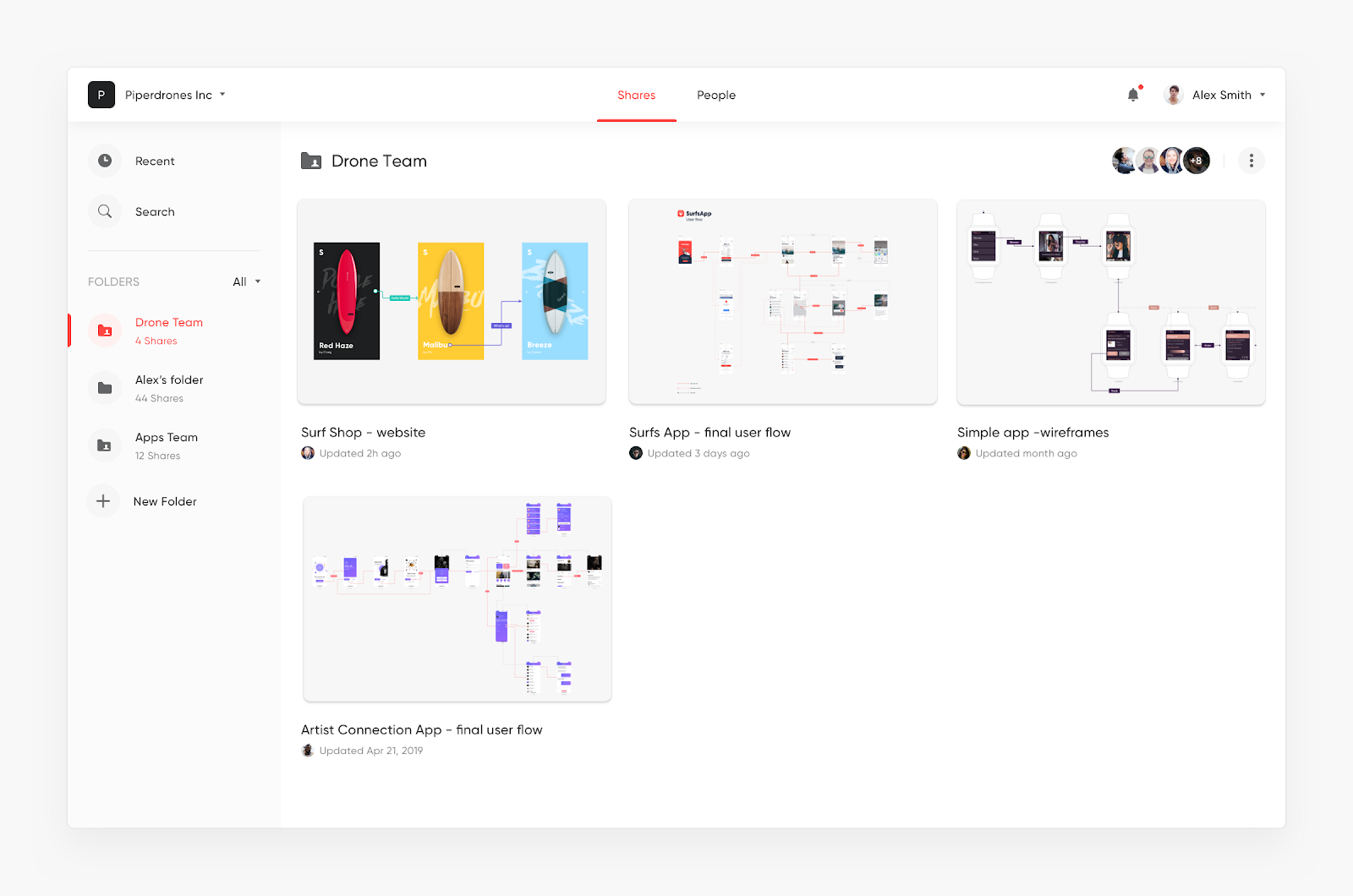
新的界面设计工具
团队版本已宣布。 Sketch Cloud中的共享空间,版本控制,插件和符号库的集中分发,在没有Zeplin的浏览器中查看屏幕规格。 与在Figma中一样,您只需要为编辑者付费,而不是为每个人都拥有一个屏幕的单一视图付费。 测试版将在7月出现。

在版本56中,最古老,最愚蠢的痛苦将得到解决-内容更改时,角色本身也会更改大小。 真的没有必要用手改变按钮的宽度吗? 另外,组件面板将出现在图层旁边(如图所示)。 以及对象组中距离的变化(也如图)。
外挂程式
- Sparkle :该插件将工具转变为促销网站的设计师-您可以构建它并获取现成的代码。
- xLayers :该应用程序允许您从布局中组合完成的网站。 您可以在React和Angular上获得静态信息和组件版本。
- 雷德·德米特里·科瓦连科(Readle Dmitry Kovalenko)制作了三百套数据 。 名称,邮件地址,设备,国家/地区,机场等
该服务使您可以快速为用户安排培训之旅。 作者针对卖家和客户支持,即 用于帮助特定的人。
Muzli馆藏搜索是Pinterest收集泥板的一个很好的补充。
插件宣布。 当更新工具时附加组件不中断时,它们保证可靠且无故障的操作。 开发人员的Beta版已经可用。 这是Sketch的主要功能主张之一。
奖励:
关于创建印刷系统的备忘录 。 构建字体比例的更多基本理论,但是Figma中有示例模板。

这让人想起Android和iOS竞赛中的一个转折点-在某些时候,它们与Windows Phone,Tizen,Sailfish,WebOS等竞争平台相距甚远,所有试图追赶它们的尝试都失去了意义(Adobe和InVision投入了全部金钱) 。 今年,Sketch和Figma将做大致相同的事情,所以我什至不知道是否继续谈论其余的事情。
Instagram移动网站的设计师,您可以直接在手机上进行操作。
DesignModo的促销网站设计师的第三版已发布。
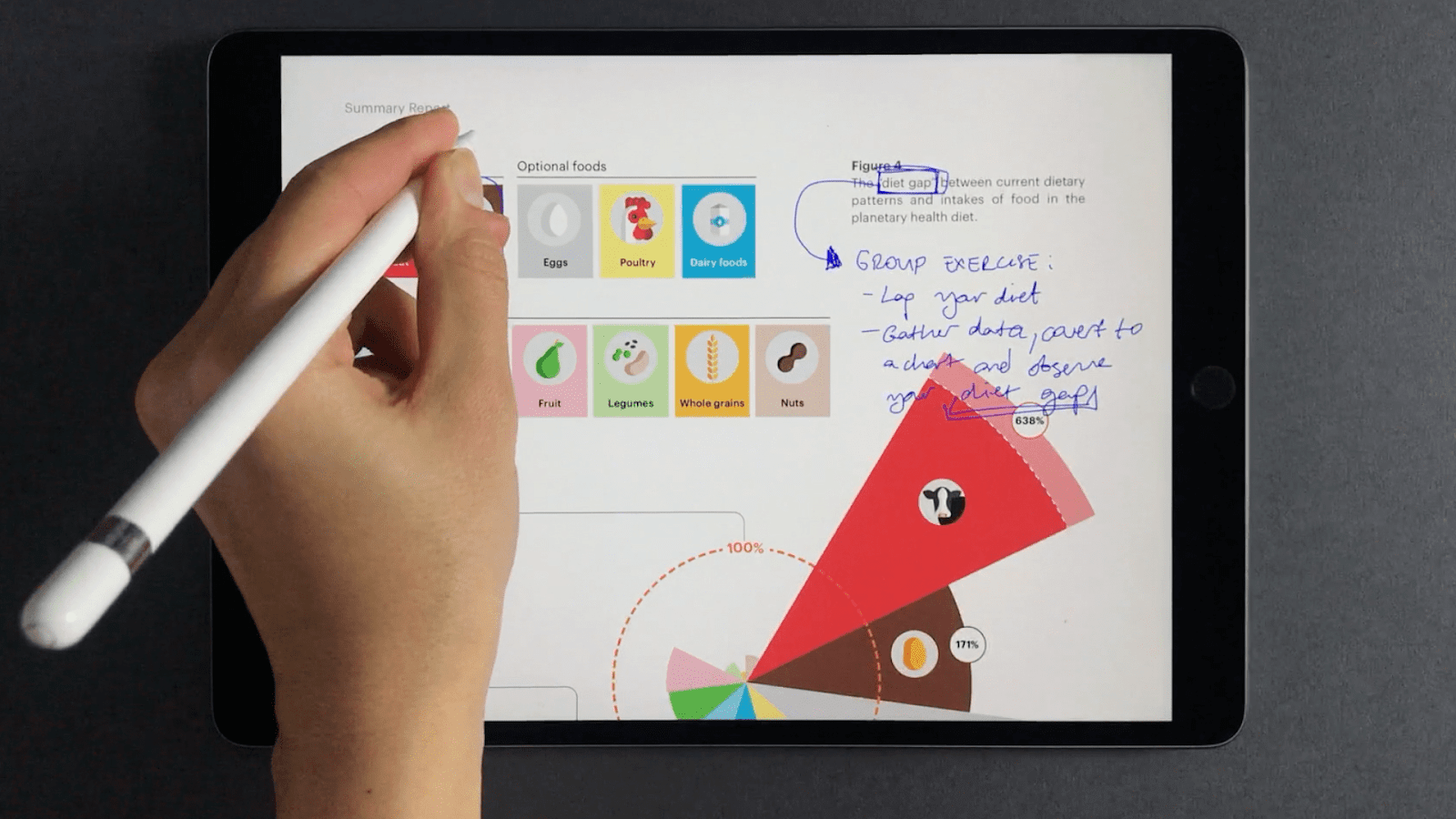
一个用于视觉笔记和草图的实验性平板电脑应用。 与接口交互的有趣方法,将在本文中详细讨论。

Mac的矢量编辑器。
用于各种设计工作的简要生成器。
促销网站的最简单的原型设计器,可以帮助营销人员和前端撰写人员总体上确定内容和信息流。

来自现成元素的插图的另一位服务设计师。
还有另一位插画设计师。
谣言炒作4
新版本来自beta版本 。 最有趣的变化是矢量形状的动画。
子表格
该网站写了关于
停止发展的文章 。
成帧器x
蒙托制片者游乐场课程 。
Axure RP 9
从beta发布 。 界面已更新,从Sketch导入已出现,视觉设计的可能性得以扩展。

聊天中的对话构造函数,可在电话上显示iMessage屏幕截图。
作者访谈 。
异想天开
现在他知道如何制作心理卡片 。
溢流
从beta发布 。 出现了云中项目的组织和版本控制,界面本身得到了极大的改进。

策普林
我们发布了可以同时描述多个项目的
全球准则 。 颜色,字体和组件可以在例如Web,Android和iOS之间继承。
Alyssa X谈论了他的新动画工具。 到目前为止,还没有任何工作,但是对主要思想进行了概述。
用户研究和分析
微软的Matt Duignan运行HITS自定义洞察数据库。 它显示了它是如何工作的以及产品团队如何从中受益。 他
关于这个话题的播客 。

Facebook Custom Research团队的Babette Schilte谈论从定制研究中收集少量见解,您可以并且应该将其用于其他任务。
Jeff Sauro正在分析通过用户与公司或产品的关系来预测用户行为的能力。 他经历了早期的研究(包括规范出现的原因“无需询问用户他的需求”)。 这种关系可以分为三个部分(信念,感觉和意图),意图证实了预测后续行为的可能性。

Facebook的Beth Lingard展示了描述用户研究发现的方法,这对产品团队很方便。
Jeff Sauro回顾了他为重现知名指标和用户研究方法所做的努力。 有些被确认,有些没有。
Nielsen / Norman Group的Maria Rosala介绍了计划和进行用户访谈时的常见问题。
Facebook的Cailean Cooke Goold提供了进行用户探索性研究的技巧。
浏览器中的可视化编程和设计
Be Birchall的残障用户界面技术概述。
安迪·克拉克(Andy Clarke)继续进行一系列实验,并在网络上刊登了有趣的杂志。
新脚本
网页排版
指标和投资回报率
Jeff Sauro将HEART框架与早期的框架进行了比较,并试图了解其使用如何使产品团队受益。 他将行为和对公司态度的度量标准联系在一起。

杰夫·萨罗(Jeff Sauro)复制了NPS研究的另一部分,以了解针对特定评估的建议分布。
HubSpot的Henry Wu撰写了有关设计师如何能够以商务语言进行有效沟通并诉诸于产品当前状况的正确指标的文章。

设计管理和设计运维
Atlassian Alastair Simpson领导了公司的许多设计团队。 他为团队中的新设计经理撰写了精彩的提醒-如何弄清楚情况并带来收益,而不是新的微观管理层。
Deliveroo的Sana Rao谈论重新设计设计团队。 他们采用矩阵结构,而不是分为职能部门。

Denise Lee Yohn提供了有关组织公司内部文化的技巧,以促进用户关注。 许多时间用于提供有关用户的知识和雇员的有效聘用。
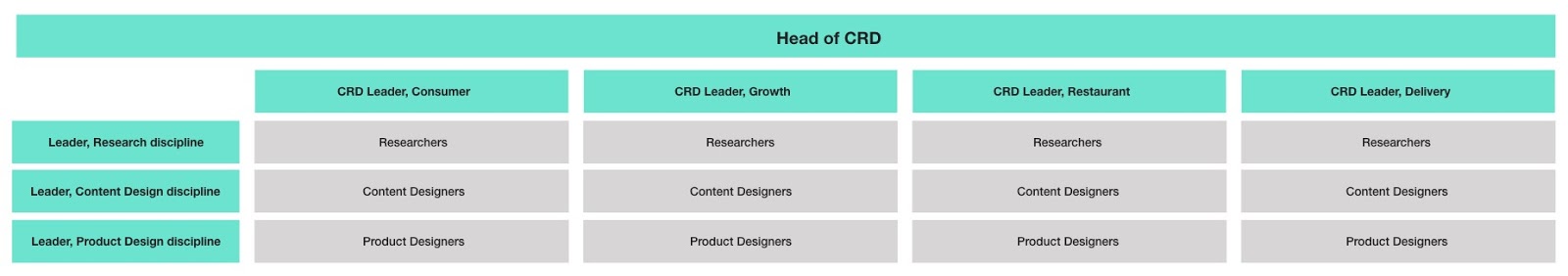
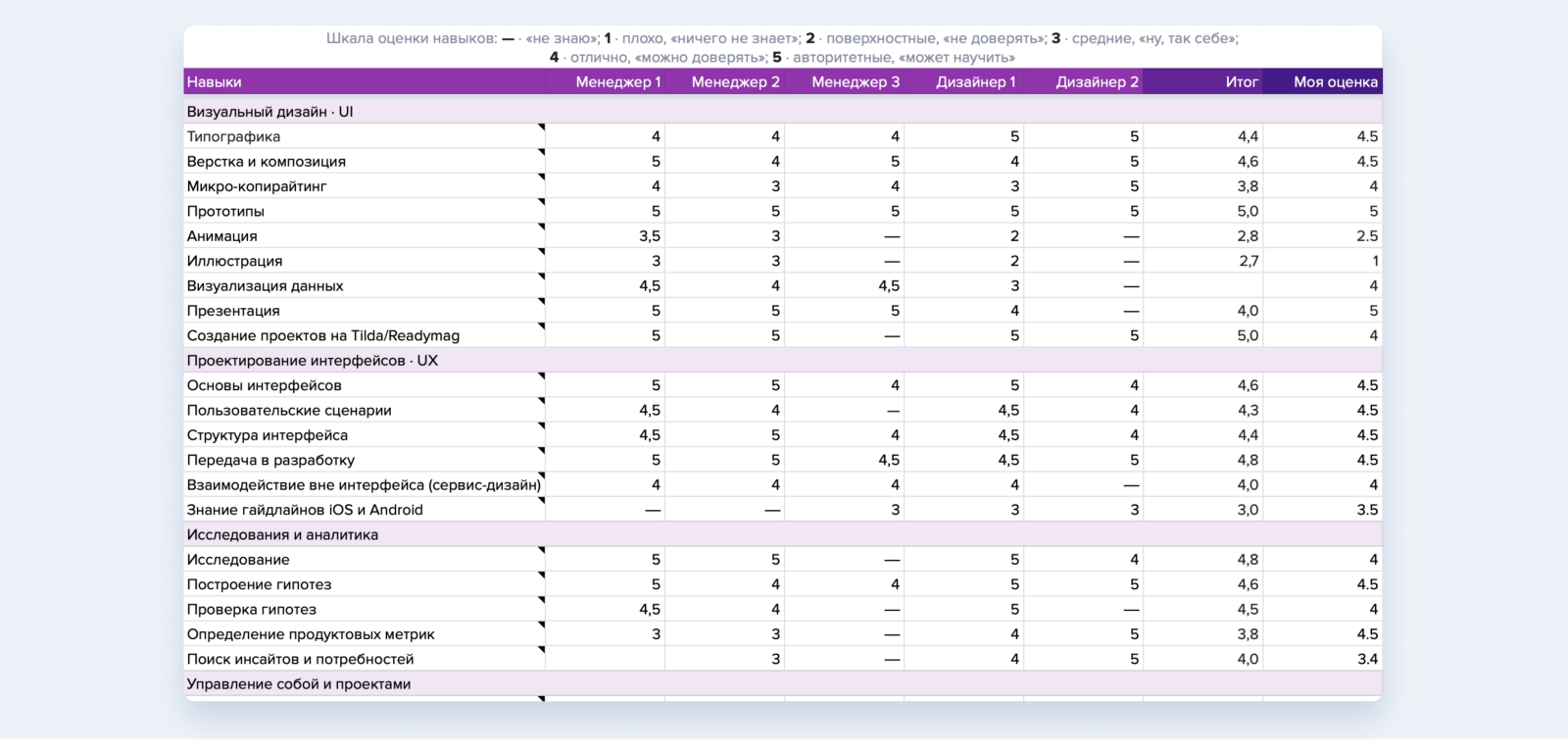
DocDoc的Ivan Solovyov谈到了团队的设计能力图。

IBM的Eunice简要介绍了公司设计师的能力地图(现在已经有2,000人)。 艾莉森·比斯伯(Allison Biesboer)讲述
了她的出生方式 (水太多,但是创作过程中有一些基本细节)。
来自Slack的Behzod Sirjani谈到了他在建立用于用户研究的实习计划方面的经验,以及他与产品团队正确合作的愿景。
Ayesha Saleem对初创公司进行了小型UX研究。 她确定了三类,具体取决于它们何时开始使用良好的界面设计规范,并试图将它们与市场成功联系起来。
彼得·默霍尔兹(Peter Merholz)反思了设计经理的最佳搜索过程。 选择的主要任务和功能。
团队互动
Dan Brown描述了进行有用的设计会议的一站式方法。 这是四个阶段-问题的提出,思想的提取,思想的结合,理解。

产品管理和分析
奥列格·雅库本科夫(Oleg Yakubenkov)的一篇聪明文章,他在使用“客户开发”一词时出现了错误,该词现在在国内专业社区中很流行。 在史蒂夫·布兰克(Steve Blank)的原始概念中,这是产品工作的整体方法,在这里我们只表示其中的一部分-用户研究(或者更确切地说,其中一部分是深度访谈)。

Sid Yadav已从设计转移到产品管理,并提供了有关此转换主要重点的10条提示。 所有参考实用书籍。
方法,程序,标准
有助于指导设计过程的设计思想画布。
案例
Jason Yuan提出的虚构操作系统的强大概念。 它被限制在元场景中(例如,计划行程),在该场景中,用户与应用程序的雾化部分进行交互(例如,来自Messenger的特定对应关系)。

产品发布时惨败的生动例子。 埃森哲斥资数百万美元重启了赫兹网站。 他们挫败了所有的截止日期,该决定不符合现代要求的技术要求(正确的适应性,实时指南中组件的常规设计系统,子品牌主题化的可能性)。 此外,承包人要求提供数以百万计的画龙点睛。
发展趋势
LogoLounge的徽标徽标趋势年度概述。Mary Meeker的年度互联网趋势报告已经发布。vc.ru突出了要点。Niteesh Yadav描述了虚拟现实和增强现实中的文本感知。如何获得良好的可读性。汽车接口
重新设计了CarPlay 。 分为两个应用程序的分屏显示,因此您无需从卡片切换为音乐,也无需切换应用程序上下文提示。

用于一般和专业发展
媒体公司在媒体上发布了自己的设计杂志,其中包含第三方文章。
Nielsen / Norman集团的Kim Flaherty对用户体验和客户体验之间的区别给出了自己的定义。 她考虑了人与公司交互的三个层次-特定的交互,整体场景和关系的一般历史。
乔恩·科尔科(Jon Kolko)反思了设计师的现代教育问题。 如何使毕业生不仅了解方法,还可以更好地思考要解决的问题。
业内人士和公司
乔尼·艾夫(Jony Ive)离开苹果。 他们将与Mark Newson一起开设一个设计工作室,该工作室将与Apple合作。
五年前,他说只有在公司没有创新能力时他才会离开。

在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。 特别感谢Setka团队的编辑和Alexander Orlov的视觉风格。