 2018年11月17日
2018年11月17日 。 我们四个人。 每个人都很高兴-他们通过了
ShRI的第一阶段,即界面设计学院。 它由讲座和家庭作业组成:掌握了各种前端和近乎投标的技术,工具和Scrum。 他们知道,所有这些都必须在第二阶段的战斗项目中使用。 但这是一回事,在接下来的5周内真正实施此项目是另一回事。
顺便说一下,我们四个人都住在网民旅馆的一个房间里。 Yandex在第一阶段之前将我们安置在这里。 尼斯旅馆,时尚。
今天的项目介绍。 我们不是在向我们介绍。 如果您是一小群人,Yandex部门会为外部和内部服务带来生产任务,每个任务只需要5周。 任务大部分是前端的(我们在ShRI中),但有一些细微差别:您将需要提交一个小的后端并进行设计。 老朋友说,在ShRI的早期,情况有所不同。 他们做了与生产无关的抽象任务。
我们将在大厅里参观SRI 2018的整个流程,所有进入第二阶段的人都在这里。 我们第一次被要求分成小组:在每个人都没有自己的时候。 我们四个人迅速协商并做出决定-由于我们在一起生活,我们将一起完成该项目。 团队被命名为Bundle。 然后我们被告知有关负担得起的项目的信息,这些项目比组建的团队还要多。 这意味着项目的来源部门有激励使其对学生更加有趣,否则您将没有表演者。
他们向我们解释说每个团队都会做一个项目,但是首先我们需要选择几个。 此外,系统如下:如果一个项目选择了几个团队,则在其中随机选择执行团队,依此类推,直到所有学生都接受了第二阶段的任务。 我们要与策展人一起离开会议室,我们要向每个团队(无论其他团队)投票赞成他们喜欢的项目。 通过投票的总和,我们计算出对我们团队来说很有趣的那些票。
11月21日,星期三 。 对我们来说最有趣的两个项目是由其他团队根据随机系统进行的。 我们得到了第三个-前端采访可变性的工具。
Yandex采访中的界面开发人员通常被赋予在搜索结果布局中查找错误的任务。 候选人应打开建议的链接,在那里他将看到结果,这些结果有错误。 必须在浏览器中直观地使用JavaScript控制台来发现错误并提出纠正措施。
困难在于您想给不同的候选人不同的错误集,并根据受访者的期望来改变它们。 但是,在每次面试之前,您需要坐下来手动收集结果。 最好手头有一个工具,该工具可以自己收集,放置错误并形成指向它的链接。 同时,链接的类型本身不应向应试者暗示他需要找到哪些错误。 这是一个很小但又很复杂的过程,因为自动插入错误的最简单方法是通过链接文本中的查询参数传递错误。 按照约定,地址yandex.ru/search/?text=cats&bug=object可能导致对象响应块编译不正确的问题。 我不想给出这样的提示。 有必要“代理”页面,在无法解释的地址上显示该页面。
该项目之所以通用,是因为它用途广泛。 我们了解,编写工作管理员admin需要后端和一些设计技能。
11月22日,星期四 。 实际上,在工作日只继续讲课(已经不做家庭作业,只是为了总体发展),而在星期六则提供了该项目的工作。 在早上的星期六,整个工作流再次聚集在一起,与经理(Yandex员工)一起进行一整天的计划和编码工作,依此类推,直到每个SRI结束为止。 这称为shrikaton,它在办公室中发生。
但是我们的团队生活在一起,所以我们要尽早开始。 :)这不是一个很大的作弊-除了SRI之外,我们四个人每天都有不同的工作方式。 但是我们也有机会在一周内推进该项目。
选择后端数据库。 我们中的一个人Vani具有使用MongoDB的经验,从集成的角度来看,这是一个简单的基础,因此我们在此进行介绍。 Yandex。Cloud将为我们提供Managed MongoDB集群,这样我们就不必考虑为数据库提供服务了。 为了方便使用数据库,我们将使用Mongoose库-我们将主要实体描述为Mongoose方案和模型(具有类型,关系,验证)。 为了可以在本地提升基础,我们添加了docker-compose。
11月24日 。 第一个shrikaton。 每个团队都坐在自己的大桌子旁,每个团队都有一块板子-您可以贴贴纸,观察任务状态并定期站起来。 您只为午餐而分心。 策展人可以为我们提供帮助:就技术要素提供建议,告诉我们如何组织沟通,我们如何,四个不同的人,创建团队,在Scrum上工作,画一个看板,设定目标,总的来说-开始将一个想法变成一种产品。
我们分配角色:我们两个人将在管理面板的前端,另外两个人将在后端。 Yandex将此后端称为前端-我们在Node.js上使用服务器上的一层。 我们决定用TypeScript编写服务器-我们选择它来遵守严格的键入并完全实现OOP的概念。 为了在服务器上进行路由,我们采用了最小,灵活且功能强大的Express Web框架。 我们知道背面和正面应独立开发,因此,我们引入了临时的“存根”(stub),即为正面手动准备的数据,就像它们是由已经工作的背面形成并传输的一样。 我们在Swagger服务中为每个HTTP句柄编写文档,以便正确解释存根,然后将其全部删除并折叠正面和背面就足够了。 为此,我们准备编写REST API。
我们定义主要目标-实现四个实体:
- 管理服务器
- 管理面板的客户端部分,
- 基础设施
- 有错误的页面。
在每个shrikaton的末尾(其中有四个),其中一个团队应讲话并演示一个演示,该演示具有项目的中间结果。 我们同意,我们每个人都将举行一个整体的演示。 在第一个演示中,我们主要显示带有错误的布局-候选人可以在面试中学习的形式。 我们还将显示基本的管理面板-我们在第一天设法完成的那些部分。
从11月26日到12月2日 。 Winter和我们的项目正在蓬勃发展。 讨论和记录的API和合同,用于客户端和服务器之间的信息交换。
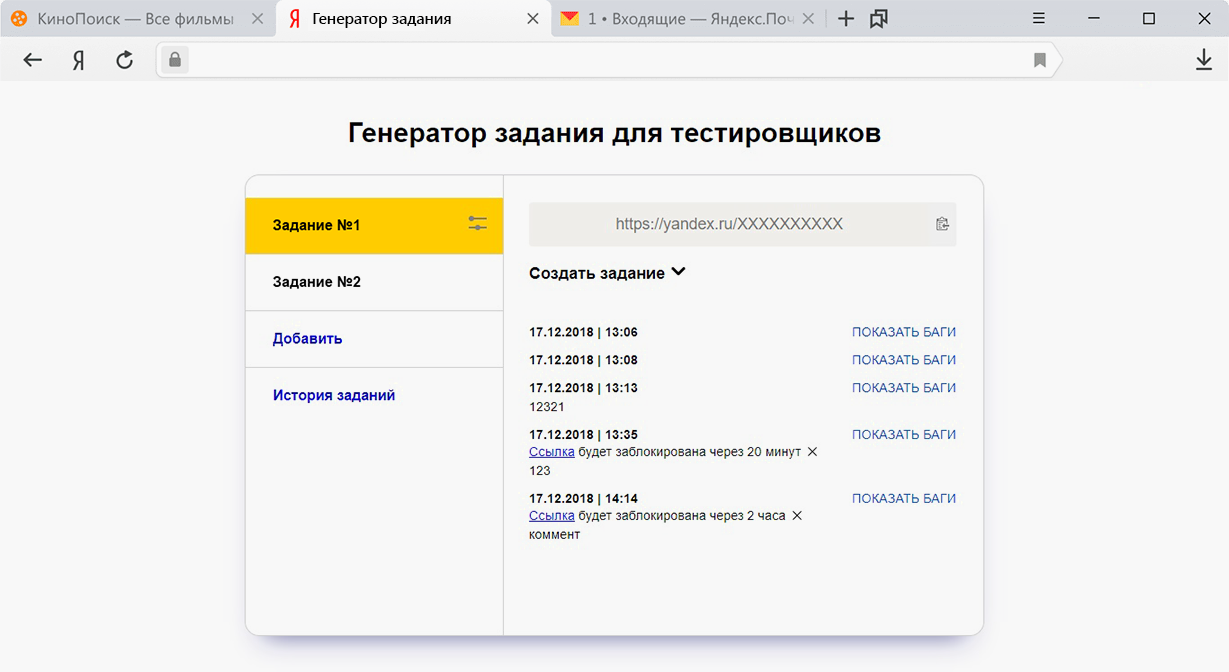
我们同意在管理面板中提供比ToR中所述更多的功能。 事实是,向我们展示了错误的布局的候选人可以与朋友或前端社区共享指向此页面的链接,以简化其他候选人的生活。 这意味着链接应在一段时间后“烧毁”,从而无法使用。 当我们获得项目时,这是众所周知的,但是现在,为了方便受访者,我们希望在管理面板中显示一个可编辑字段,其中包含链接“生效”的确切时间。
此外,我们添加了故事。 原始形式的admin只是用于生成链接的工具。 我们认为,历史将使我们能够看到已经生成了哪些链接以及它们处于活动状态的时间。 我们还增加了受访者可以在历史记录中附加文本注释(自由形式)的功能。
第二个shrikaton上的演示仍在显示带有插头的-后端仍在锯切。 在测试该演示的过程中,我们发现了许多体系结构问题,我们将它们以高优先级添加到待办事项中。
从12月3日到9日的一周 。 另一个冲刺。 我们确定对我们来说,最佳冲刺时间是6天,从星期一开始,以shrikaton在星期六结束。 安排完礼节之后,在周日,我们安排了一场复古表演,并为下一次冲刺积压。
我们练习代码审查。 每个合并请求至少要由两个团队成员进行审核(合并请求中包含较小更正的形式很少有例外)。 我们尝试使用以下做法:
- 不要延迟池请求验证,
- 以讨论请求而不是团队的形式撰写评论,
- 在评论中不仅说明拟议的更改,而且说明原因
- 大量使用代码示例和有用资源的链接。
关于重新设计存在一个问题。 我们最初实现了Yandex以布局的形式提供给我们的设计,但是功能的数量增加了,管理面板需要更改,包括视觉上的更改。 我们与客户沟通,同意进行部分重新设计,然后开始进行。
我们修复了体系结构中的问题,摆脱了前端和后端之间的存根,连接了数据库。 我们编译的文档很有帮助:关闭存根并进行很小的调整后,数据便开始从后到前正确地发送。 首先在战斗模式下展示演示。
最近两个星期 。 我们交换位置:我们两个负责前排的人现在负责后排,反之亦然。 我们提出了这样一个方案,以便我们每个人都了解整个项目。 在此过程中,我们正在与经理和客户讨论将管理面板引入生产过程的细节。 搜索界面测试小组的负责人Olya Molchanova的负责人为我们提供了很多帮助,我们同意了具体的实施步骤。
为了起草关于项目的技术报告(所有团队都要求这样做),我们写出为什么选择这种或那种方法或工具的原因:
由于与“经典”多页面网站相比具有许多优势,因此将UI实施为单页面应用程序。 首先,SPA类似于简单的本机应用程序,唯一的区别是它们是在浏览器中执行的,而不是在操作系统自己的进程中执行的。 其次,此类应用程序始终具有丰富的UX。 由于我们只有一个网页,因此构建功能丰富的用户界面要容易得多。 同时,可以方便地存储和更新表示状态以及进行管理。 第三,SPA在站点中移动时会排除对相同内容的持续请求。
SPA也有缺点。 当面试官首次打开管理面板时,他将需要下载更多数据。 但是,在我们的项目中,压缩形式(gzip)的组装成捆重量超过100 KB,并分成碎片(块)。 结果,该站点的绘制速度很快。 传统上,SPA的缺点包括以下事实:几乎所有搜索机器人和社交网络都看不到此类网站的内容。 我们的应用程序是为内部使用而开发的,因此我们不需要使用服务器端渲染或通常关心SEO。
React被选为开发SPA应用程序的库,如下所示:
- Yandex中有许多新项目是用React编写的,而旧项目则是编写的,
- 您可以使用Lego组件库,
- 所有团队成员都熟悉React,
- React在拥有数百万开发人员的社区GitHub上拥有117697星。
为了方便处理日期(特别是显示链接的剩余时间段),使用了Moment.js库。
在技术报告中,有必要列出我们每个人都学到了新东西。 共有四个列表:
1.欣赏TypeScript的全部功能。 该语言使您可以在编写代码时捕获错误,使重构和添加功能更加愉快。 我们基于几个配置文件熟悉了项目的组织。
2.从事微服务架构和单一存储库的范例。
3.了解了很多有关React的知识(包括彼此之间的知识)。 了解如何组织组件,以便于维护和重用。
4.我们中的一些人自己发现了,而其他人则掌握了各种工具:
-Docker和Docker Compose。 我们学习了如何以基本方式安装,配置和运行容器。
-Git。 解析,创建和注入池请求的做法得到了巩固。 认识到这一过程的重要性。
-Moongose库,mongo-express管理面板。
-Yandex.Cloud。
-大摇大摆。
-BitBucket。
5.由于团队的发展,发展取得了巨大飞跃。
-学会在Scrum团队工作。
-我们在任务跟踪器中工作,熟悉了看板,冲刺。 在实际条件下,他们意识到以恒定的反馈在短周期内进行开发会提高生产力。
-通过TeamCity设置CI。
-他们看到了代码审查对所有参与者都有用。 有时阅读别人的代码比写东西有用。
-我们与项目经理一起工作,这使开发工作更接近“现场”条件。
-通过定期演示,我们获得了公开演讲的技能。
我们完成服务,执行全面的测试并草拟文档。 同时,您需要为我们对Yandex的采访做准备-其中一些将在项目完成后的第二天举行! 这是一个坏消息(因为准备工作会分散项目的注意力),并且是一个好消息(因为没有采取进一步的措施)。
12月23日 。 SRI的最后一天,我们提出了一个完成的项目。 Vanya说,其他三个人都回答了问题。 摘要-我们制作了一个管理面板,允许员工在前端面试之前创建与错误匹配的搜索结果URL。 这些错误会在几秒钟内自动排列-只需勾选它们。 此外,受访者还可以查看链接的历史记录并设置URL的生存期。 如前所述,在面试中,候选人获得了一个链接,必须找到并纠正所有错误。 我们在管理面板中添加了不仅可以基于搜索界面来准备包含错误的页面的功能,还可以根据访问的需要提供其他服务。
在服务器端,NodeJS和Express框架用于托管接口并处理REST API请求。 客户端是React。 有关该项目的完整技术报告已
发布在磁盘上 。

这篇文章的作者:)
12月24日 。 我们并没有立即提出异议-我们在旅馆中生活了大约一周,并接受了采访。 我们只在新年临近时写信。
2019年5月21日 。 现在我们四个人中的每一个都在Yandex工作,不再从事实习,而是永久合同。 我们是界面开发人员Evgeny Goncharenko,Ivan Kolobaev,Sergey Makhlonov和Evgeny Starostin。 我们在ShRI中作为毕业设计的系统经常用于面试中。
7月9日 。 发布此帖子。