
网页上的元素主要并排放置或位于彼此下方。 但是有时设计需要重叠的元素。 例如,下拉菜单,悬停预览面板,无用的Cookie标语,当然还有无数弹出式窗口需要您立即注意。
在这些情况下,浏览器必须以某种方式决定“从上方”显示哪些元素,以及完全或部分关闭的背景中保留哪些元素。 CSS标准中的一组相对复杂的规则定义了每个页面元素的默认
混合顺序 (可能世界上的所有内容都可以称为“相对复杂”,但是立即担心该标准附带一个名为
“混合上下文的详细描述”的特殊应用程序)。
如果默认顺序不合适,则开发人员将使用
z-index属性:它可以控制虚拟z轴(深度),该轴在概念上通过页面。 因此,
z-index较高的元素将向用户“更近”显示,即,将其绘制在索引较低的元素上方。
z轴的一个有趣特性是它没有自然边界。 水平和垂直轴通常受显示器预期尺寸的限制。 我们不希望任何项目被推到“左侧1,000,000px”或“顶部-3000em”:它们将变得不可见或引起不愉快的滚动。 (除非您是在显示器具有数百万个像素的宽度时阅读本文,否则,我敦促您停止阅读并启动一个价值数万亿美元的网页项目)。
但是
z-index值是无量纲的,并且仅在相对方面起作用:如果
z索引为
1和
2或
−10和
999则包含两个元素的页面将看起来相同。 结合页面通常是由隔离设计的组件组装而成的事实,这导致了选择适当的z索引的奇怪技巧。
如果您不知道弹出框的多少,谁编写的以及想放在顶部的多少,如何确保您烦人的弹出窗口恰好出现在页面上所有元素的顶部? 那是当您将z-index设置为100或999,或以防万一时,将其设置为99999以确保您的z-index一定会赢。
至少这就是我编写CSS的方式。 在本文的其余部分,我们将研究数百万个z索引,并查看其他Web开发人员正在做什么。
资料检索
第一步是从现有网页中收集大量z-index值。 为此,我转向了
Common Crawl ,这是一个公共的,非常大的,很棒的Internet页面存储库。 数据托管在S3上,因此您可以从AWS集群高效地请求数据。 幸运的是,Internet上有几本教程演示了如何执行此操作。
我先进的z-index提取器涉及在每个页面上搜索以下正则表达式的所有匹配项:
re.compile(b'z-index *: *(-?[0-9]+|auto|inherit|initial|unset)')
确定值后,将保留标准的map-reduce任务以保留出现次数。 幸运的是,我不是第一个想要计算样本中各种事物的发生率的人,这足以适应
许多示例之一 。 (我的几乎所有个人代码都在顶部是一个正则表达式)。
感谢一篇
非常详尽的博客文章,我能够在
Elastic Map Reduce集群上部署代码,并且我开始扫描
2019年3月的
页面存档 。 这个特定的档案分为56,000个部分,我随机选择了2,500个,约占4.4%。 这个数字没什么特别的,除了它可以大致转化为我准备在此实验中投资的价格。 经过一个可怕的夜晚,希望我不能正确地进行预测,我得到了1.127亿页的结果。 (我必须指出,这些都是HTML页面。我并没有过多地研究这个问题,但是Common Crawl似乎没有索引外部样式表,因此,我仅从内嵌CSS中提取值。我将其作为练习供读者确定结果分布是否与您从外部样式表中获得的匹配)。
最常见的价值观
我的扫描产生了总计约1.765亿的z索引值,其中36.2千是唯一的。
那么最常见的是什么?
该图显示了前50名。 注意,
y轴是对数的,并且显示相对频率。 例如,最常见的值1是样本中发现的所有事件的14.6%。 通常,前50名大约是所有收集值的80%。

第一个观察结果是正值占主导地位。 前50名中唯一的负数是
−1 (第二常见的
−2在第70位)。 也许这告诉我们,人们通常对把东西放在楼上比将它们隐藏在后台更感兴趣。
通常,大多数最高值具有以下属性之一:
- 它们很小:例如,从0到12的所有数字均位于前50位。
- 这些是十或多个数字的度:10、100、1000、2000,...
- 它们接近“十”的幂:1001、999、10001,...
这些模式与人们选择较大的“熟悉”值(十度),然后也许要调整组件内部的相对深度这一事实相吻合-值略高或略低。
查看不适合这些模式的最常见值也很有趣:
在第36位,我们看到2147483647。许多程序员立即将这个数字识别为
INT_MAX ,即2
31 -1。 人们可能会这样争论:由于这是一个(有符号)整数的最大值,因此z-index不会更高,因此索引为INT_MAX的元素将始终位于顶部。 但是,MDN对CSS中的整数说
以下几点 :
没有类型为<integer>正式值范围。 Opera 12.1支持的值最大为2 15 -1,IE最多为2 20 -1,其他浏览器甚至更高。 在存在CSS3值的整个过程中,已经就建立最小支持范围进行了多次讨论:最后决定是在2012年4月的LC阶段做出的,然后采用了该范围[-2 27 -1; 2 27 -1],但建议使用其他值,例如2 24 -1和2 30 -1。 但是,当前最新规范不再指示该数据类型的范围。
因此,不仅没有商定的最大值,而且在每个记录的规范或标准条款中,
INT_MAX实际上都超出范围。
在第39位,我们有8675309,在我个人看来,没有什么特别的。 但是显然,对于超过一百万的开发人员而言,这是有道理的。 我怀疑您是立即意识到这个数字,还是根本不了解它的含义,具体取决于您成长的时间和地点。 我不会说破坏者,答案只是隐藏在
一个搜索后面。
最后两个数字似乎不太合适,分别是1030和1050,分别位于第42和第45位。 另一个快速的外观显示,这些
是 Bootstrap中
navbar-fixed和
modal类
的默认z-index值 。
价值分布
尽管所有
z-index值中的绝大多数都来自少数选项,但查看编译集的更广泛分布可能会很有趣。 例如,图2显示了-120至260之间所有值的频率。

除了四舍五入的数字占主导地位,我们还在几个层次上看到了几乎分形的图案质量。 例如,两个局部最大值之间的中间点本身通常是一个(较小的)局部最大值:在1和10之间是5,在10和20之间是15,在1和100之间是50,依此类推。
我们可以在更广的范围内确认这种影响:下图显示了从-1200到2600的所有值的频率,并且将较小的模数舍入为十,即,将356和359之类的数字计为350。该图与上一个非常相似。 如您所见,当考虑值大一个数量级时,主要保留该结构。

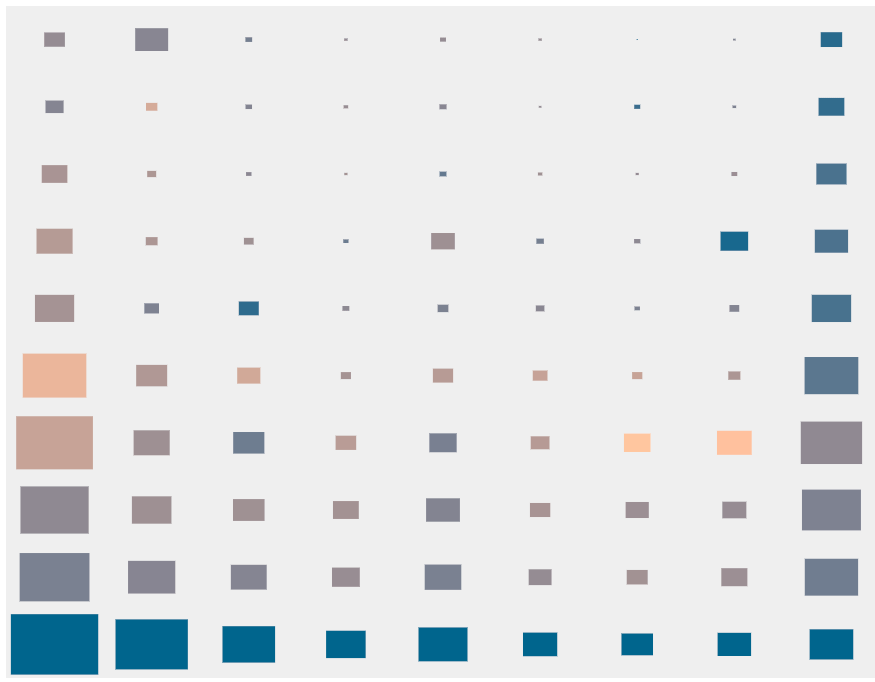
最后,在最后一个图中,从1到9999999999的所有正
z-index值都按第一位数字(水平轴)和位数(垂直轴)分组。
 正
正z-index值按第一位数和位数分组。 尺寸与组的整体频率成比例。 单击组以获取更多信息。我们可以直观地将每个组显示为值的模板,例如,以3开头的所有四位数字的值为
3xxx 。每个组显示为一个矩形,其大小与模式的频率成比例。 该图显示,例如,对于每个数量级,即多个组,频率遵循相似的趋势,并且从1开始的值是最常见的,然后是9,然后是5。
每个组的色调都是基于其熵来确定的。 黄色组的熵最高,而蓝色组的熵最低。 这有助于突出显示开发人员倾向于选择相同值或分布值更均匀的模式(请注意,整个数据集的熵为6.51位)。
结论
尽管收集和研究此数据集绝对很有趣,但我确信有更好的统计信息,可视化效果和解释等待生产和展示。 如果您想尝试,请随时下载和分发
z-index-data.csv文件 。
也许您会在我失败的地方成功,并找到一种方法在图中包含我找到的最高
z-index值,即10
1242 -1。
是的,数字9重复了1242次。 我真的希望他们最终能够在顶部显示他们的<div>。