程序员的工作是如此复杂和多样,以至于没有各种工具的帮助就无法完成。 我准备了34个有用的Google Chrome扩展程序列表,这些程序可以使您的生活更轻松并节省时间。

1.
八角树如果您喜欢GitHub并阅读了大量代码,那么您可能知道在线浏览GitHub文件是多么不便。 现在可以使用Octotree扩展来简化此过程。 它提供了易于导航的工具栏,还支持私有存储库。
2.
WellDoneCode的PerfectPixel此扩展允许开发人员在HTML顶部的半透明层上覆盖图像,并进行逐像素比较。
3.
GitHub存储库大小一个方便,简单的插件,可显示单个存储库的大小以及其中每个文件的大小。
4.
精致的Github该扩展程序显示最近发布的早午餐,还允许您以新的方式处理请求,并显示已对评论进行响应的用户的化身。
5.
代码可乐一个提供出色的CSS样式视觉编辑功能的插件。
使用此扩展,您可以直接在网站上编辑基本的CSS3样式。
6.
DomFlags扩展程序,可快速使用Chrome开发者工具。
创建链接菜单以快速浏览您的代码。
7.
JSON格式化程序该扩展使JSON更易于阅读。 它具有语法突出显示,缩进,可单击的链接。
8.
EditThisCookieEditThisCookie是一个cookie管理器。 使用它,您可以添加,删除,修改,搜索,保护和阻止Cookie。
9.
Redux DevTools使用Redux调试应用程序的工具。
10.
适用于Chrome的iMacros如果您需要通过循环执行某些操作来配置测试网页,那么此应用程序正是您所需要的。
11.
github npm统计该插件显示NPM网站上软件包下载的统计信息。
12.
RailsPanel
用于开发将处理日志文件的Rails应用程序的扩展。 直接在控制台中访问您的Rails应用程序的所有请求信息。
13.
Xdebug助手轻松扩展Xdebug的调试,性能分析和跟踪
14.
分辨率测试分辨率测试-在测试具有不同分辨率和屏幕尺寸的Web应用程序时会有所帮助。 您可以从列表中选择通用分辨率,或手动输入必要的尺寸。 此扩展程序可调整浏览器的大小,并以所需的屏幕分辨率模拟您的应用程序。
15.
CSS窥视器用于查看网站上使用的颜色和资产的扩展名:插图,文本文档,布局文件,视频文件。
16.
Android SDK搜索该扩展程序有助于在开发者的官方网站上快速找到Android SDK。
17.
什么运行WhatRuns允许您查看使站点正常运行的所有框架和工具,包括WordPress和其他材料(例如Google Analytics(分析))。
18.
WordPress网站管理员对于希望在一个地方收集其站点上进行授权的所有必要信息的人,该扩展名很有用。 WordPress网站管理器将保存您的信息,并提供直接从浏览器访问网站主页的权限。
19.
BuiltWith Technology Profiler该扩展程序使您可以确定网站的开发方式。
20.
用户代理切换器扩展程序,以查看网站在不同设备上的外观。
21.
StylebotStylebot是Chrome浏览器的扩展程序,可让您根据自己的喜好自定义浏览器中页面的显示。 而且这是通过简单易用的方式完成的,并即时显示更改,因此任何人都可以应付,而无需了解HTML和CSS。
22.
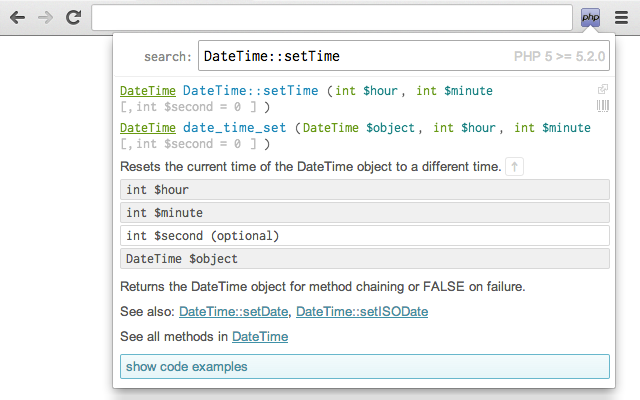
PHP忍者手册该扩展允许从浏览器即时访问PHP 5.5文档。
很难记住所有功能,如果您过去在Google上花费了数小时的搜索时间,此扩展程序将使您的生活更轻松。
23.
Restlet客户端-REST API测试
使用此扩展程序可以自动执行API测试。
24.
CSS-Shack使用扩展名,您可以创建设计并将其导出到CSS文件中,以便在网站上使用。 它支持图层,并包含许多可在标准照片编辑器中使用的工具。
25.
网站制作该扩展为网络实验提供了一个方便且自治的平台。
对于想要在HTML / CSS / JS中进行实验或练习的开发人员而言,是理想的选择。 它可以在没有互联网连接的情况下工作。
26.
npmhub当在github.com上查看具有package.json文件的存储库时,此扩展将分析软件包中的依赖关系,并在README文件下方显示链接及其说明。
27.
奥古里该插件通过添加用于调试和分析AngularJS的工具扩展了开发工具
28.
JetBrains IDE支持使用JetBrains IDE编辑HTML / CSS / JavaScript和调试JavaScript的扩展。
29.
PHP控制台该扩展程序在Google Chrome控制台中显示PHP错误和转储以及通知弹出窗口。
30.
高级REST客户端使用扩展名,您可以填写表单数据并进行POST,PUT,GET,DELETE请求,对RestFul服务的请求,监视服务器的响应等等。
31.
DevTools自动保存
该插件可让您使用Chrome Dev环境的工具自动将CSS或JS中的所有更改保存到其源文件中。
32.
JSONView用于检查和查看JSON文档的插件。 能够自动进行格式设置,语法突出显示和其他功能,以提高JSON的可读性。
33.等
轴测图的贡献该扩展程序允许您在GitHub上的常规贡献图和等距像素艺术版本之间切换。
34.
OctoLinker
该扩展程序通过将代码元素(例如,include,require或import)转换为可点击的链接来提供快速的代码导航。 单击此链接可以找到源。 根据编程语言的不同,扩展名将显示源文件或将用户带到外部站点。
希望您为自己找到了新的东西。
我的列表不完整,请在注释中写出您使用并可以推荐的扩展名。我的电报频道 (@iscanner),我写有关Web和应用程序分析的文章