我们将继续向您介绍在JS框架上实现的开源产品IONDV。 构架 今天,我们将讨论项目管理系统,这是我们最早的大型项目之一,最初是为俄罗斯哈巴罗夫斯克地区政府实施的。 现在,该Web应用程序已在Apache 2.0许可下在GitHub上打开。 我们创建的系统更适合区域公共部门,因此它具有适当的元数据结构和一组功能。 但是我们看不到有什么大的障碍可以阻止系统完成特定任务,也没有人禁止将其用于预期目的。
在分享经验之前,我们将首先回答显而易见的问题。 这是什么,为什么? 寻找完成的产品还是自己制造? 我们将提供实施技术解决方案的经验。

什么,为什么?
什么是项目管理系统,为什么需要它? 这是一组组织和技术方法和工具,用于管理和支持组织的项目,并提高其实施的质量和有效性。 对于那些在主题中的人,我在这里没有说什么新内容,您可以立即滚动到文章的技术部分。 该系统使您可以提高所有项目的管理质量,并增加适合时间和预算的成功项目的比例。 同样,对于领导者而言,这可以成为控制员工在项目上的工作量的工具,随后,这将可以经济地将资源分配给最优先或落后的项目。 不要忘记为了防止致命的错误,查看项目的整体情况非常重要。 这将使您及时做出反应,改变策略并做出正确的管理决策。
顺便说一句,在扰流板上,对于最细致的操作(根据标准实施,很长)。
规范性遵循俄罗斯联邦政府2018年10月31日第1288号法令的规定,即《关于在俄罗斯联邦政府中组织项目活动》以及2014年4月14日由俄罗斯经济发展部下令批准的关于在执行机构中实施项目管理的方法学建议,第26-No.
开箱即用还是从头开始开发?
大量的交钥匙式现代解决方案使软件市场饱和。 正如他们所说,自行车已经发明了。 但是谁说您不能自行决定对其进行升级? 从零开始和开箱即用的系统开发,我们已经折衷。 一种或另一种方式是,为满足特定需求而组装信息系统,但不是从头开始,而是从现成的组件(例如条件构造器)中组装。 只有用户决定将包含什么内容,什么不包括,开发人员决定使用哪些组件来实现。 明确制定的信息系统要求和期望提供了预期的结果。
这种解决方案的实施条款比从头开发的条款要低得多,并且对设置和重新编程功能的严格限制也没有问题。 最重要的是,维护这样的系统更容易,更便宜。 好吧,因为它可以在GitHub上公开获得,所以它也是免费的。
顺便说一下,我们自己使用这种方法。 当出现实现此类系统的问题时,我们将一个带有元数据的原型放在一起一周,然后又花了一个星期来创建一个新的甘特图模块-最终的框架被固定在核心API上。
这个框架已经是一个可行的原型。 将来要做的就是根据不断变化的需求不断地重做元数据。 “就在这里-滑块应采用进度条的形式...”。
那些细节
IONDV应用程序。 项目管理是基于IONDV专有技术实施的。 构架 这是用于创建基于元数据的高级Web应用程序的开源node.js框架,不需要认真的编程技能。 该框架的核心是独立的数据模型,内核API,功能模块和表示模板。 MongoDb用于DBMS-它存储应用程序设置,元数据和数据本身。 该框架在Node.js中运行。 一起提供了一个跨平台的框架。
IONDV的组合。 Studio + IONDV。 框架+ IONDV。 应用程序(来自存储库的应用程序构建器)-是一个快速的原型制作系统。 在其中,您可以获取用于制定业务逻辑和数据结构,安全性以及现成的REST API的Web应用程序-以便您可以使用自己喜欢的角度编辑面板或做出反应。 和SOAP-进行整合。
系统准备过程
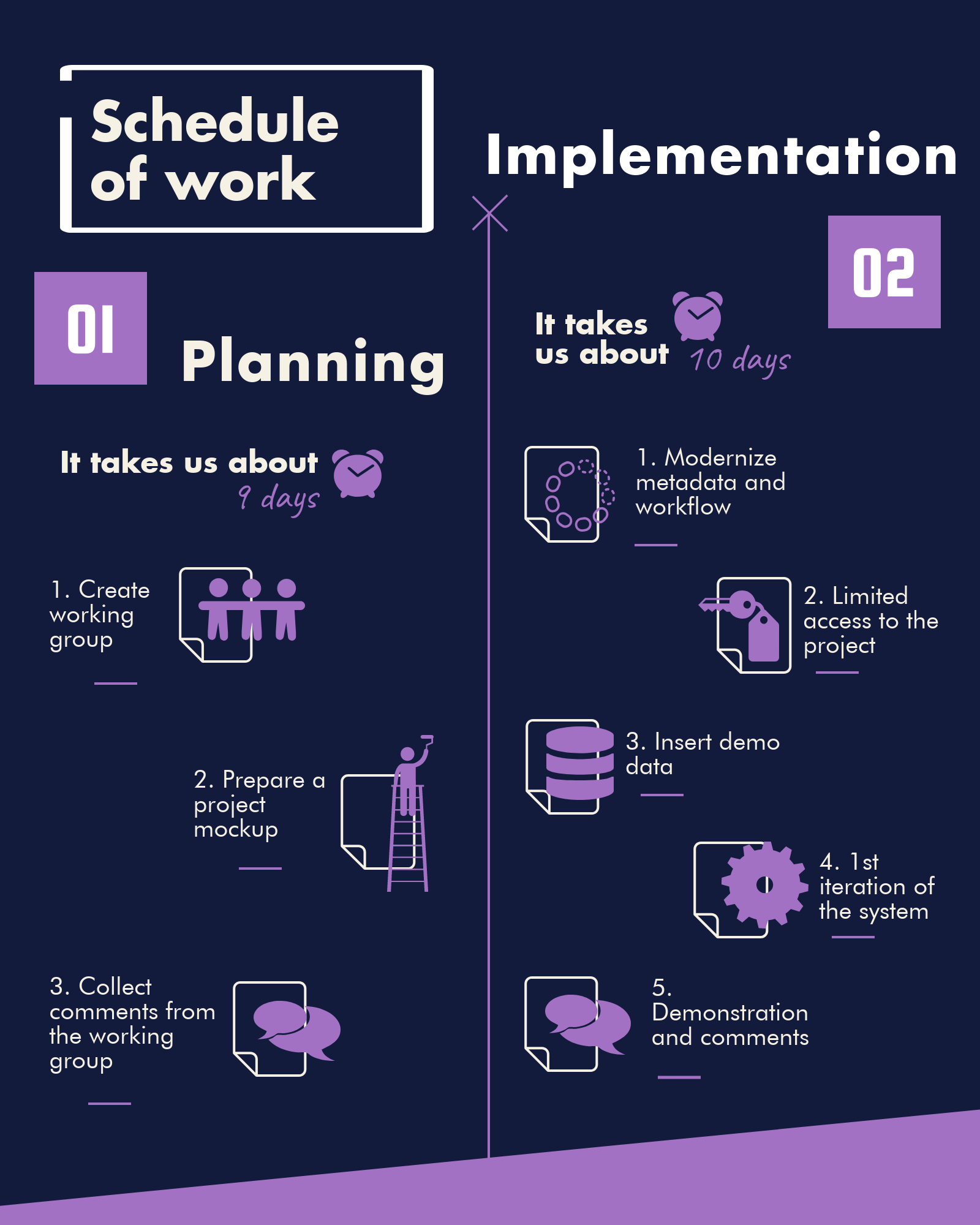
该系统的工作是根据已建立的技术流程分四个阶段进行的:准备,实施,更正和验收。
看一下我们的简单信息图,其中我们绘制了与客户合作过程的本质。



详细资料
项目管理系统使用功能模块,例如:业务流程模块,报告和分析模块,甘特图模块,图形模块,地理模块,个人文件柜模块,云存储模块-它们都可以在github上找到 。 在系统实施阶段,这些现成的模块使您可以为特定活动领域补充系统功能,并加速业务逻辑的实施并迅速开始收集custdev。 有时,我们会主动创建新模块或解决工作问题,因此会不断更新现成的模块库。
项目管理系统是一个Web应用程序,但是我们尝试使用nw.js框架来制作桌面应用程序。
包括IONDV。 项目管理?
- 项目和活动的会计
- 权利与安全分离
- 预算编制
- 对象监控
- 地理数据可视化
- 打印表格
- 报告信息收集
- 甘特图
- 将项目文档存储在文件存储中。
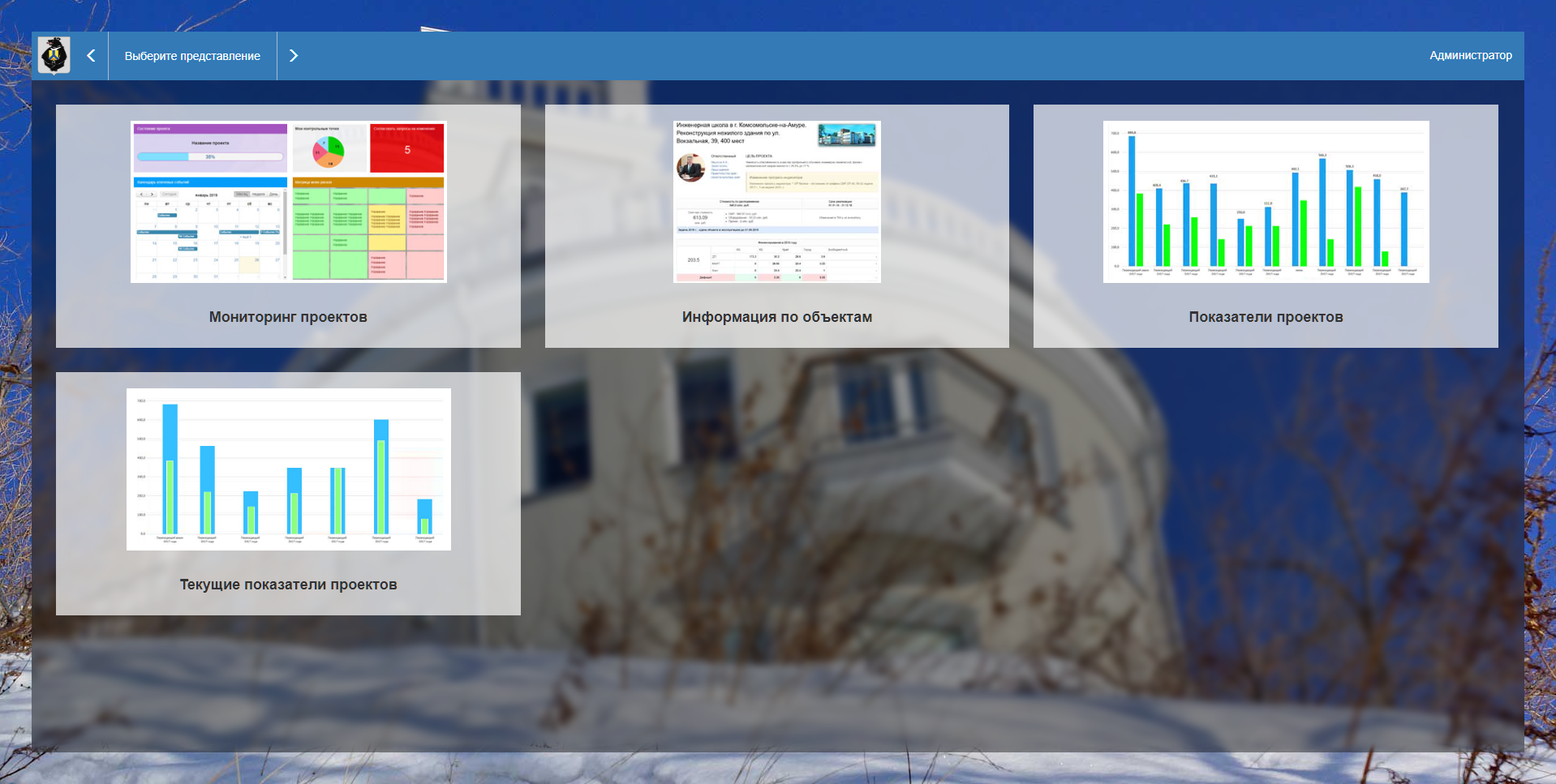
结果,系统的界面非常简单,其中包含用于解决关键任务的模块的工作:创建项目,监视,管理开发中任何阶段的各种指标。 云存储-Nextcloud使得文件存储和文档协作成为可能。 另外,可以在线连接免费版本的collabora,以便在线协作编辑文档。 让我们展示一个在用户模式下的外观示例。 顺便说一句,您可以在演示中对其进行测试。 在项目卡的“信息”部分中,我们转到“文件”字段,然后单击带有“共享”图标的按钮。

形成一个链接,单击“允许编辑”复选框,然后可以使用voilà文件进行联合编辑。
顺便说一下,我们录制了一段视频 ,讨论了如何在系统中启动项目和事件,并展示了基本功能。 喜欢,订阅频道, 好吧,你看看。
在项目管理系统中,当然,关键的类是项目类,它采用JSON格式,如下所示:
{ "isStruct": false, "key": [ "guid" ], "semantic": "name| ( |code| )", "name": "project", "version": "31", "caption": " ", "ancestor": "basicObj", "container": null, "creationTracker": "", "changeTracker": "", "history": 0, "journaling": true, "compositeIndexes": null, "properties": [ { "orderNumber": 20, "name": "code", "caption": " ", "type": 0, "size": null, "decimals": 0, "allowedFileTypes": null, "maxFileCount": 0, "nullable": false, "readonly": false, "indexed": true, "unique": true, "autoassigned": true, "hint": " . . .", "defaultValue": {"if": ["$basicObj", {"concat": ["$basicObj.project_code", "-", {"next": ["$basicObj.project_code"]}]}, ""]}, "refClass": "", "itemsClass": "", "backRef": "", "backColl": "", "binding": "", "semantic": null, "selConditions": [], "selSorting": [], "selectionProvider": null, "indexSearch": false, "eagerLoading": false, "formula": null }, { "orderNumber": 30, "name": "project_code", "caption": "project_code [, ]", "type": 0, "size": null, "decimals": 0, "allowedFileTypes": null, "maxFileCount": 0, "nullable": false, "readonly": false, "indexed": true, "unique": false, "autoassigned": true, "hint": null, "defaultValue": {"if": ["$basicObj", "$basicObj.project_code", "$code"]}, "refClass": "", "itemsClass": "", "backRef": "", "backColl": "", "binding": "", "semantic": null, "selConditions": [], "selSorting": [], "selectionProvider": null, "indexSearch": false, "eagerLoading": false, "formula": null },
我们已经告诉您元数据类可以被继承。 对于他们来说,视图是分别设置的,这些视图在业务流程的各个步骤中有所不同,甚至更多。 properties属性列出了属性列表。 此类具有40多个属性。 了解有关元数据的更多信息。 继承的深度为7个级别:基础对象/项目/事件块/事件/对象的事件/对象/控制点的事件开发。 还有继承人的分支。 大家庭...
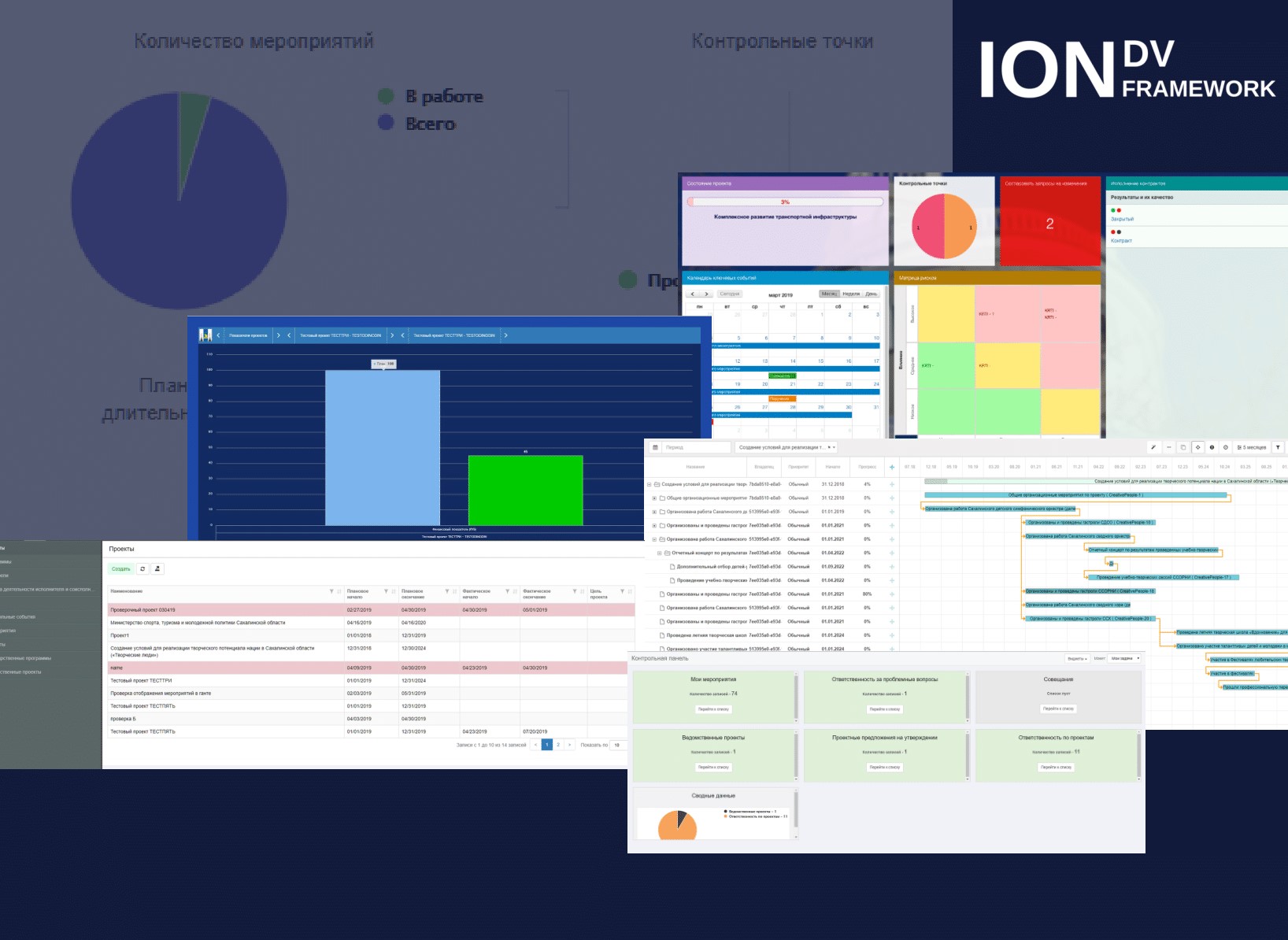
项目指标的监视功能由门户模块实现:

它还实现了基于角色的工作站,例如Project Curator的工作站。
该项目的一个特点是-具有项目摘要信息的特殊模板。

这以小模板的形式实现。 此外,数据源是:
- 对象API最慢。
- 项目本身的缓存计算,在保存时会进行修改。
- 报表模块API-计划数据是最快的方法。
例如,进度小部件:
<% let value = parseInt(item.property('progress').getValue()) || 0; value = value < 0 ? 0 : value > 100 ? 100 : value; let text = value === 100 ? '' : `${value}%`; let css = value === 100 ? 'ready' : ``; %> <div class="form-group mb30 <%= cssFromTags(field) %>"> <div class="col-sm-12"> <div class="attr-content"> <div class="center-progress <%- css %>"> <div class="center-progress-bar" style="width: <%- value %>%"></div> <div class="center-progress-text"> <%- text %> </div> </div> </div> </div> </div>
这样就连接了模板而不是属性:
{ "caption": " ", "type": 7, "property": "totalProgress", "size": 12, "options": { "template": "attrs/project/totalProgress" } }
在哪里寻找和触摸?
在Linux下,如果使用iondv-app安装程序在本地安装了git,node.js和mongodb,则可以在一行中安装该应用程序。 该脚本将安装环境依赖项,从GitHub克隆框架,模块和应用程序的所有必要存储库,收集,启动和启动该应用程序:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -q -i -m localhost:27017 pm-gov-ru
您需要指定MongoDb的地址,而不是localhost:27017。 请注意,系统需要nextcloud,可在http:// localhost:8080上获得,并带有演示帐户ion-demo密码。
您还可以启动docker容器:
# docker network create iondv # mongodb docker run --name mongodb --net iondv -v mongodb_data:/data/db -p 27017:27017 -d mongo # nextcloud (curl POST docker run -d --name nextcloud --net iondv -p 8080:80 nextcloud && \ sleep 120 && \ docker exec -it nextcloud curl -X POST --connect-timeout 90 -k -s -d "install=true&adminlogin=demo&adminpass=ion-demo&adminpass-clone=ion-demo&directory=/var/www/html/data&dbtype=sqlite&dbhost=localhost" -H "Host: nextcloud" http://localhost:80 # IONDV. PM-GOV docker run -d -p 8888:8888 --net iondv iondv/pm-gov-ru
启动后,打开链接http:// localhost:8888 。 对于后台,请登录:演示,密码:ion-demo,具有管理员权限。 具有受限操作员权限的第二个用户是操作员密码ion-demo。
另请参阅应用程序用户指南 。
测试演示应用程序 。 登录-演示,密码-ion-demo。
该演示包括一个Gantt模块和多个对象中的指示器目录(来自其他viewlib-extra应用程序的TreeGrid)的分层表示。 不幸的是,这些模块包含专有组件,我们无法在GitHub上发布它们(请记住,我们很想展示原型???),因此应用程序版本和公共Docker容器不包含它们。
进一步发展
实施项目管理系统的决定是一个多边过程,通常取决于乍一看并不明显的因素。 选择一个系统还选择了一个团队来帮助您实施它。 如果您对自己的能力和同事充满信心,那就采取行动,我们将在技术和道德上为您提供支持。
使用该系统,当您开始更有效地管理时间,人力和财务资源以实现公司的目标时,所有的努力和成本都将得到回报。 最重要的是,您可以重做所有事情-只是它的工作方式。
希望您对进一步的开发有所了解,并向您表明,不必为收集和修改自己的系统付出不菲的代价。 听到您对在现代条件下,特别是在像IONDV这样的重量级系统中,通常认为这样的Open Core模型可行的看法时,您的观点很有趣。 项目管理 。