我已经使用React已有3年了,同时使用Redux和MobX,现在我有一个问题。 为什么绝大多数前端开发人员仍然坚信Redux + Redux Saga + Reselect + 100500其他使生活更轻松的库是迄今为止最好的解决方案? 在下一个项目中,我将给出4个参数来支持使用MobX而不是Redux。
MobX使您可以编写越来越清晰的代码
让我们保存2个执行相同操作的代码。 这是Redux中的reducer样子:

要更改状态,您需要在Editors术语中调用一个名为action的函数:

在大多数情况下(并非总是如此,但这是许多项目中使用的“最佳实践”),您将需要编写以下样板:

然后,有必要初始化存储(这需要完成一次,但仍然要这样做):

并通过提供程序(也是一次性操作)将初始化的stor进一步放入应用程序中:

现在,您可以对组件中的数据执行一些操作:

事实证明,就Redux而言,为了更改存储中的数据,您必须调用一些将创建新状态对象的函数...就我个人而言,这听起来像是完全废话。 让我们看一下MobX所执行的相同功能。 我们这边:

然后可以在组件中使用它:

是的,没错,您可以使用经典的OOP方法及其类,属性和方法来代替修改对象的某些函数。 不要担心内部的装饰器(@),它们只是添加了跟踪数据更改所需的功能。 顺便说一下,在Angularjs中使用了一种类似的带有类的数据存储方法(屏幕取自
angular.io/start/data ):

MobX让您编写更少的代码
要查看此信息,只需查看上面的示例。 现在,您不必再写无休止的样板了,您最终可以专注于编写应用程序的业务逻辑,这是个好消息。
三,性能优化
如果查看上面的示例,可以看到在MobX的情况下,我没有使用纯组件,这不是错误。 在这种情况下,您不需要使用任何优化,因为仅当您在其中使用的数据发生更改时,才会重新渲染您的组件。 是的,您可以忘记Pure Components,shouldComponentUpdate以及在这些情况下还要使用什么。 理想情况下,应该观察到不是HOC且使用了存储中某些数据的每个组件,然后您将永远忘记优化问题。
第四-更少的依赖
使用Redux的任何人都应该首先知道它附带了许多“很棒”的库。 而且它很不错,如果它只是一个笨拙的东西,或者也许是这样,开发人员将遵循黑暗的道路,并希望使用Redux Saga,Reslect和许多奇怪的库,这些库不仅使您的代码变慢,而且使它们更难于理解。 要完成一些次要功能或在此工作中发现错误将非常困难且漫长。 MobX是最终的==解决方案,不需要附加的库,它将使您失去所有这些魅力,因此,有了它,应用程序的业务逻辑将变得干净如婴儿的泪水。
UPD 感谢
MaZaAa第五个原因-放弃setState的能力
setState有许多缺点(文章的简要翻译
,可以在此处阅读 ):
1.它是异步的。
这可能导致意外的行为:

在上面的屏幕上,警报应该为2,但是由于setState是异步的,因此它稍后出现。
2. setState导致不必要的组件渲染器:
一个 即使新值==旧值也将呈现它
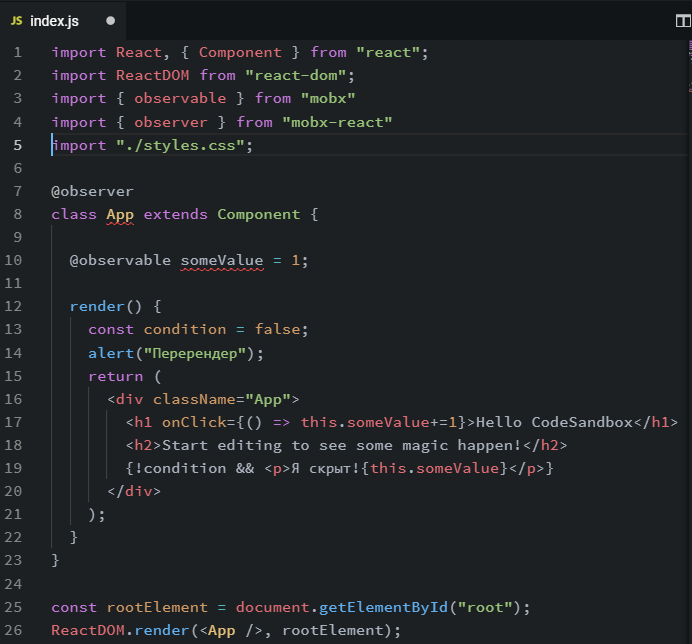
b。 在某些情况下,更改状态不会导致任何更改,例如,当我们有条件显示状态时。 在下面的屏幕截图中,尽管由于状态不佳而不应渲染数据,但在渲染器上发生了单击:

c。 有时,setState更新的数据根本不会在DOM呈现中起作用(例如,计时器)。 同样,组件正在渲染。
3. setState不适用于所有情况。
有些组件使用挂钩/组件生命周期的方法,在这种情况下,不仅会发生额外的渲染器,而且每次都将同时调用这些事件(挂钩),这可能导致奇怪的行为。
使用MobX可以避免这些缺点,因为您可以完全放弃setState:

如果您不同意或我听不懂,请在评论中提出反对意见。 链接到从MobX截取屏幕截图的沙箱:
codesandbox.io/s/mobxreact-s7db5 ,以及Redux:
codesandbox.io/s/oj7px08qy9