
产品的本地化对于开拓新国家和地区的国际公司非常重要。 同样,移动应用程序也需要本地化。 如果开发人员开始国际扩张,那么让来自另一个国家的用户有机会使用其母语使用该界面就很重要。 在本文中,我们将使用
react-native-localize包创建一个React Native应用程序。
Skillbox建议:在线教育课程“专业Java开发人员” 。
我们提醒您: 对于所有“哈勃”读者来说,使用“哈勃”促销代码注册任何Skillbox课程时均可享受10,000卢布的折扣。
工具和技巧
要理解本文,您需要基本的React Native技能。 要熟悉工作机的设置,可以
使用官方说明 。
我们需要以下版本的软件工具:
- 节点v10.15.0
- npm 6.4.1
- 纱1.16.0
- 反应本色0.59.9
- react-native-localize 1.1.3
- i18n-js 3.3.0
开始使用
我们将创建一个支持英语,法语和阿拉伯语的应用程序。 首先,使用react-native-cli创建一个新项目。 为此,在终端中,您需要输入以下内容:
$ react-native init多语言
$ cd多语言添加必要的库第一步是通过键入以下命令来安装react-native-localize:
$ yarn add react-native-localize
如果在安装过程中出现问题,
则应阅读安装手册 。
react-native-localize库使开发人员可以使用多语言功能。 但是她需要另一个图书馆-i18n。
本文介绍了如何使用
I18n.js来提供JavaScript转换。
$ yarn add i18n-js好吧,由于i18n-js不提供缓存或备注,我建议为此使用lodash.memoize:
$ yarn add lodash.memoize处理翻译为了使应用程序能够熟练使用其他语言,首先需要在src中创建translations目录,然后为每种语言创建三个JSON文件。
1. en.json为英文;
2. fr.json为法语;
3. ar.json用于阿拉伯语。
这些文件包含带有键和值的JSON对象。 每种语言的键都相同。 应用程序使用它来显示文本信息。
该值是要显示给用户的文本。
英文:
{“ Hello”:“ Hello World!”}法文
{“你好”:“ Salut le Monde!”}阿拉伯文
{“ Hello”:“ أهلاًبالعالم”}可以以相同的方式添加其他语言。
主要代号
此时,您需要打开App.js文件并将导入添加到其中:
import React from "react"; import * as RNLocalize from "react-native-localize"; import i18n from "i18n-js"; import memoize from "lodash.memoize";
之后,添加辅助函数和常量,稍后将使用它们。
const translationGetters = {
好了,现在让我们创建App类的组件:
export default class App extends React.Component { constructor(props) { super(props); setI18nConfig();
第一个元素-setI18nConfig()-设置初始配置。
然后,您需要将事件侦听器添加到componentDidMount(),该元素将跟踪更新并在发生更新时调用handleLocalizationChange()。
handleLocalizationChange()方法激活setI18nConfig()和forceUpdate()。 这对于Android设备是必需的,因为必须渲染该组件才能使更改变得明显。
然后,您需要从componentWillUnmount()方法中删除侦听。
最后,通过使用transform()并向其中添加key参数,hello在render()中返回。 完成这些操作后,应用程序将能够“了解”所需的语言,并在其上显示消息。
应用启动
现在是时候检查翻译的工作原理了。
首先,在模拟器或模拟器中运行应用程序,键入
$ react-native run-ios
$ react-native运行Android
它看起来像这样:

现在,您可以尝试将语言更改为法语,然后启动应用程序。

我们对阿拉伯语言也一样,没有区别。
到目前为止,一切都很好。
但是,如果您选择一种翻译不在应用程序中的随机语言会怎样?
事实证明,findBestLanguage的任务是提供所有可用的最佳翻译。 结果,将显示默认语言。
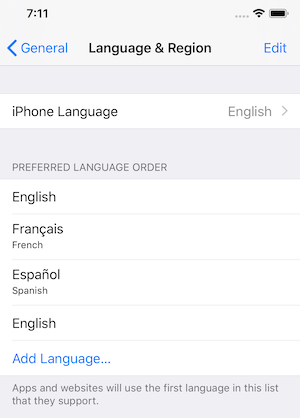
这与手机设置有关。 因此,例如,在iOS模拟器中,您可以看到语言的顺序。

如果不是首选的语言,则findBestAvailableLanguage返回undefined,以便显示默认语言。
红利
React-native-localize有一个API,提供对大量语言元素的访问。 在开始之前,您
应该熟悉本文档 。
结论
可以使该应用程序使用多语言,不会出现任何问题。 React-native-localize是一个很好的选择,它允许您扩展应用程序的用户范围。
该项目的源代码在
这里 。
Skillbox建议: