你好 在本文中,我将展示如何在Waves节点上编写和运行常规dApp。 考虑必要的工具,方法和开发示例。 dApp和常规应用程序的开发方案几乎相同:
dApp和常规应用程序的开发方案几乎相同:
工具
1.
docker运行节点和Waves Explorer
如果您不想运行该节点,则可以跳过此步骤。 毕竟,有一个测试和实验网络。 但是,如果不部署节点,则测试过程可能会延迟。
- 您将不断需要带有测试令牌的新帐户。 测试网络起重机每10分钟转换10个WAVES。
- 在一个节点中,测试网络中块的平均时间为1分钟-15秒。 当交易需要多次确认时,这一点尤其明显。
- 在公共测试节点中,可以进行主动缓存。
- 由于维护,它们也可能暂时不可用。
此外,我将考虑您正在使用您的节点。
2. Surfboard命令行工具
npm install -g @waves/surfboard
3.插件Visual Studio代码
如果您不是IDE迷,而是喜欢文本编辑器,则此步骤是可选的。 所有必需的工具都是命令行实用程序。 如果您使用的是vim,请注意
vim-ride插件。
下载并安装Visual Studio Code:
https :
//code.visualstudio.com/打开VS Code并安装Waves-ride插件:

Waves Keeper浏览器扩展:
https :
//wavesplatform.com/products-keeper做完了!
启动节点和Waves Explorer
1.运行节点:
docker run -d -p 6869:6869 wavesplatform/waves-private-node
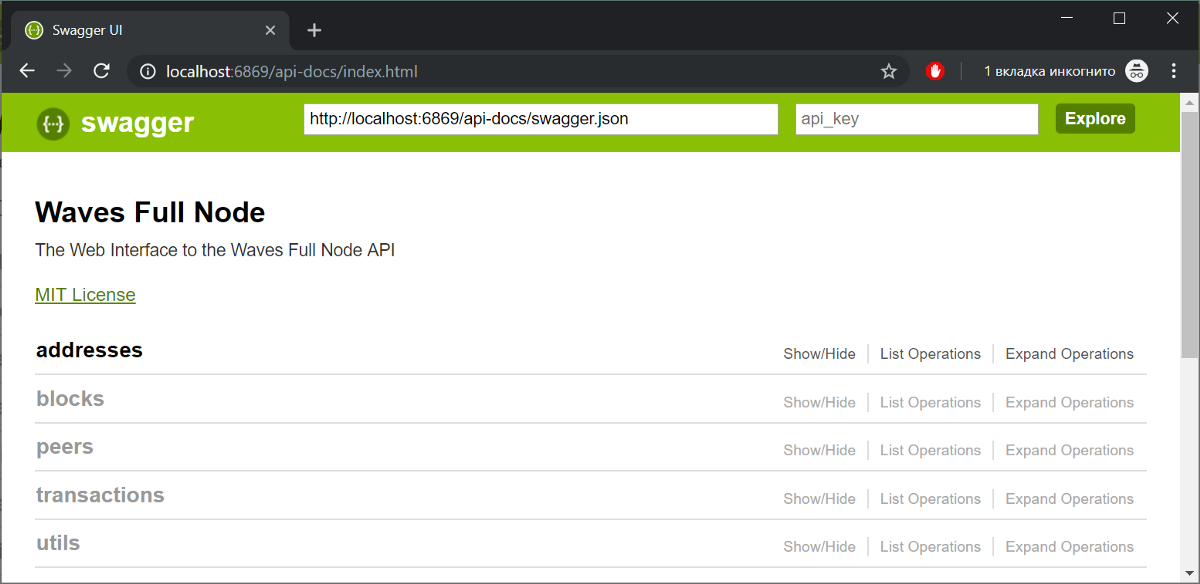
确保节点通过REST API在
http:// localhost:6869上运行 :
 节点的Swagger REST API
节点的Swagger REST API2.启动Waves Explorer实例:
docker run -d -e API_NODE_URL=http:
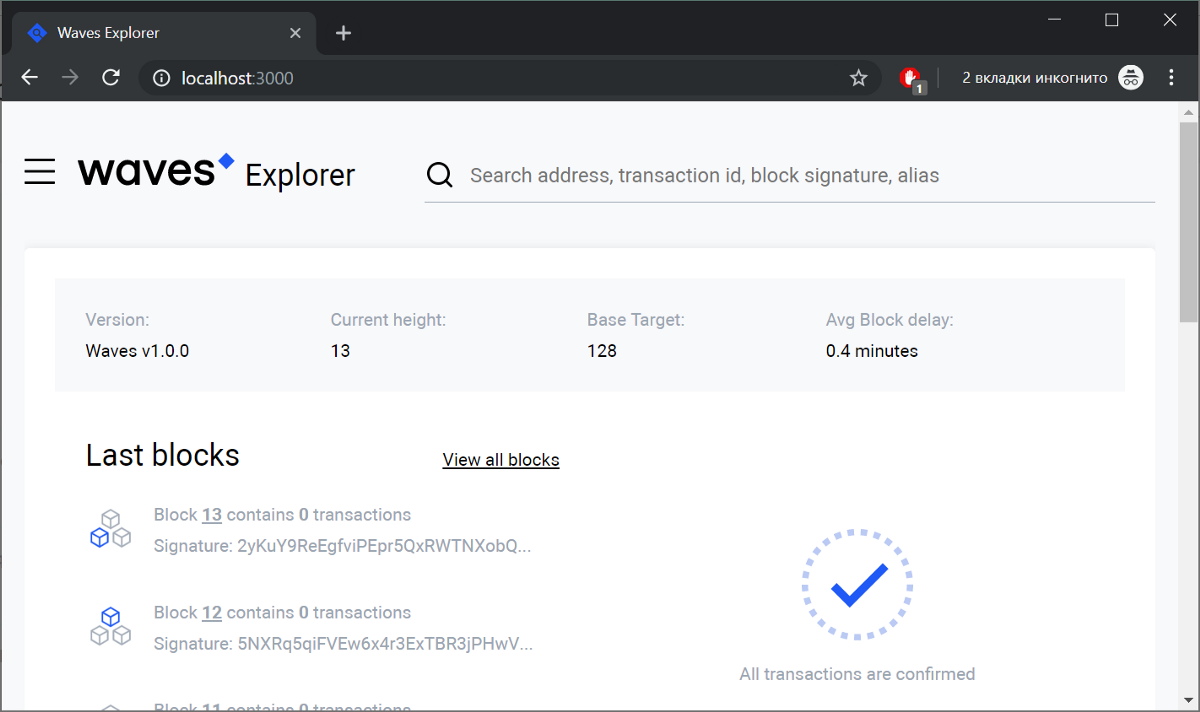
打开浏览器,然后转到
http:// localhost:3000 。 查看建立空的本地节点链的速度。
 Waves Explorer显示本地节点的实例
Waves Explorer显示本地节点的实例RIDE结构和冲浪板工具
创建一个空目录并在其中运行命令
surfboard init
该命令使用项目结构,“ hello world”之类的应用程序和测试来初始化目录。 如果使用VS Code打开此文件夹,则会看到:
 Surfboard.config.json
Surfboard.config.json
- 在./ride/文件夹下,您将找到一个wallet.ride文件-dApp代码所在的目录。 我们将在下一个块中简要分析dApp。
- 在./test/文件夹下,您将找到* .js文件。 测试存储在这里。
- ./surfboard.config.json-用于运行测试的配置文件。
Envs是重要的部分。 每个环境的配置如下:
- 节点的REST API的端点,将用于运行dApp和CHAIN_ID网络。
- 带有令牌的帐户的秘密短语,它将是测试令牌的来源。
如您所见,默认情况下,surfboard.config.json支持多种环境。 默认情况下,设置本地环境(defaultEnv键是可变参数)。
钱包演示应用
本节不是RIDE语言的指南。 而是查看我们部署和测试的应用程序,以更好地了解区块链上正在发生的事情。
考虑简单的Wallet-demo应用。 每个人都可以将令牌发送到dApp地址。 您只能撤回WAVES。 InvokeScriptTransaction提供了两个@Callable函数:
deposit() ,需要WAVES中的附加付款withdraw(amount: Int) ,返回令牌
在整个dApp生命周期中,将支持以下结构(地址→数量):
这是完全了解情况的代码:
# In this example multiple accounts can deposit their funds and safely take them back. No one can interfere with this. # An inner state is maintained as mapping `address=>waves`. {-# STDLIB_VERSION 3 #-} {-# CONTENT_TYPE DAPP #-} {-# SCRIPT_TYPE ACCOUNT #-} @Callable(i) func deposit() = { let pmt = extract(i.payment) if (isDefined(pmt.assetId)) then throw("works with waves only") else { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount + pmt.amount WriteSet([DataEntry(currentKey, newAmount)]) } } @Callable(i) func withdraw(amount: Int) = { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount - amount if (amount < 0) then throw("Can't withdraw negative amount") else if (newAmount < 0) then throw("Not enough balance") else ScriptResult( WriteSet([DataEntry(currentKey, newAmount)]), TransferSet([ScriptTransfer(i.caller, amount, unit)]) ) } @Verifier(tx) func verify() = false
示例代码也可以在
GitHub上
找到 。
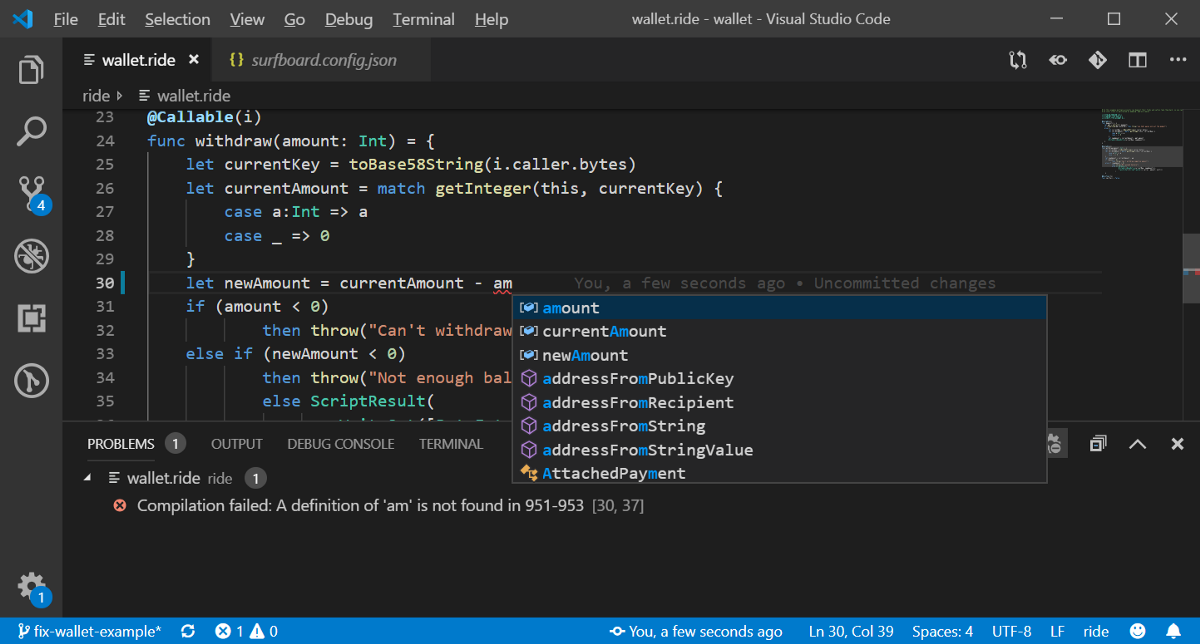
VSCode插件在编辑文件时支持连续编译。 因此,您始终可以在“问题”选项卡中跟踪错误。
 如果要在编译文件时使用其他文本编辑器,请使用
如果要在编译文件时使用其他文本编辑器,请使用 surfboard compile ride/wallet.ride
这将输出一系列base64编译的RIDE代码。
“ wallet.ride”的测试用例
让我们看一下
测试文件 。 由JavaScript的Mocha框架提供支持。 有一个“之前”功能和三个测试:
- “之前”通过MassTransferTransaction资助多个帐户,编译脚本并将其部署在区块链上。
- “可以存款”将InvokeScriptTransaction发送到网络,从而为两个帐户中的每个帐户激活deposit()函数。
- “没有人可以提取比存入更多的钱”的测试,证明没有人可以窃取他人的令牌。
- 可以存入以验证提款是否得到正确处理。
使用Surfboard运行测试并在Waves Explorer中分析结果
要运行测试,请运行
surfboard test
如果您有多个脚本(例如,您需要一个单独的部署脚本),则可以运行
surfboard test my-scenario.js
Surfboard将在./test/文件夹中收集测试文件,并在surfboard.config.json中配置的节点中运行脚本。 几秒钟后,您将观察到以下内容:
wallet test suite Generating accounts with nonce: ce8d86ee Account generated: foofoofoofoofoofoofoofoofoofoofoo#ce8d86ee - 3M763WgwDhmry95XzafZedf7WoBf5ixMwhX Account generated: barbarbarbarbarbarbarbarbarbar#ce8d86ee - 3MAi9KhwnaAk5HSHmYPjLRdpCAnsSFpoY2v Account generated: wallet#ce8d86ee - 3M5r6XYMZPUsRhxbwYf1ypaTB6MNs2Yo1Gb Accounts successfully funded Script has been set √ Can deposit (4385ms) √ Cannot withdraw more than was deposited √ Can withdraw (108ms) 3 passing (15s)
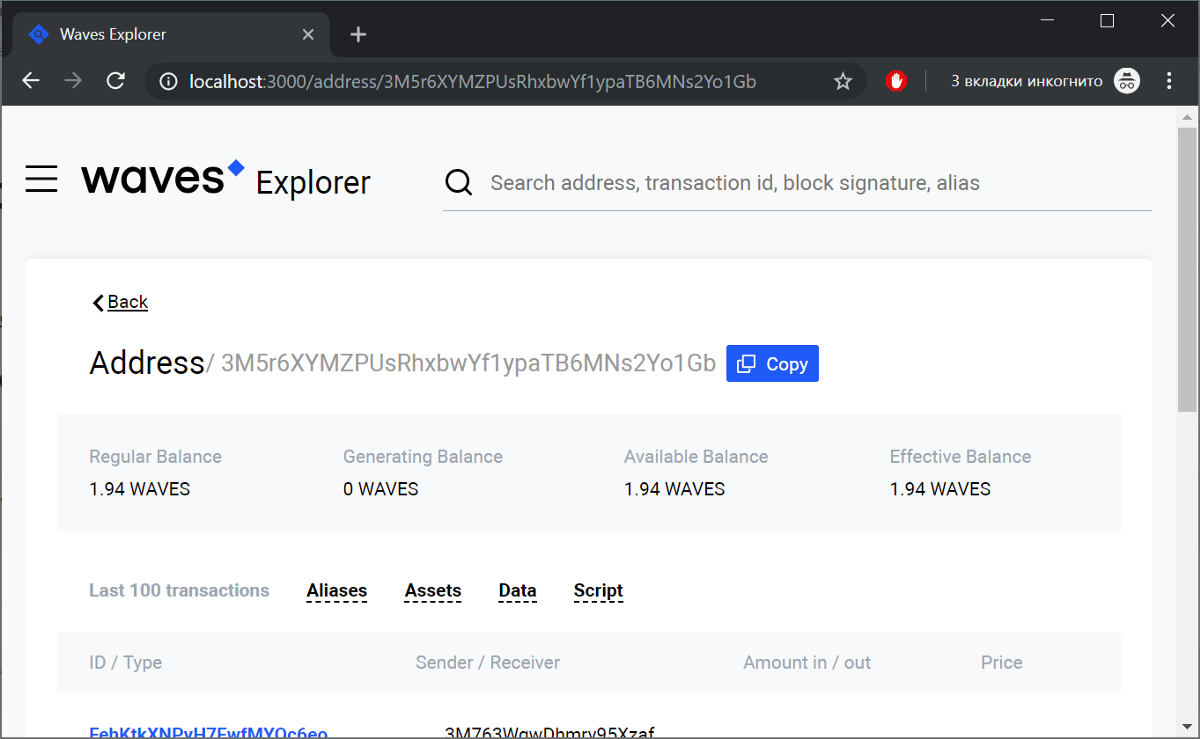
万岁! 测试通过。 现在,让我们看一下使用Waves Explorer时发生的情况:查看区块或将上述地址之一插入搜索中(例如,相应的电子
wallet# 。在这里,您可以找到交易历史记录,dApp状态,反编译的二进制文件。
 Waves Explorer。 您刚刚部署的应用程序。
Waves Explorer。 您刚刚部署的应用程序。冲浪板技巧:
1.要在testnet环境中进行测试,请使用:
surfboard test --env=testnet
获取测试令牌2.如果要查看事务的JSON版本以及节点如何处理它们,请使用-v运行测试(意味着“详细”):
surfboard test -v
在Waves Keeper中使用应用程序
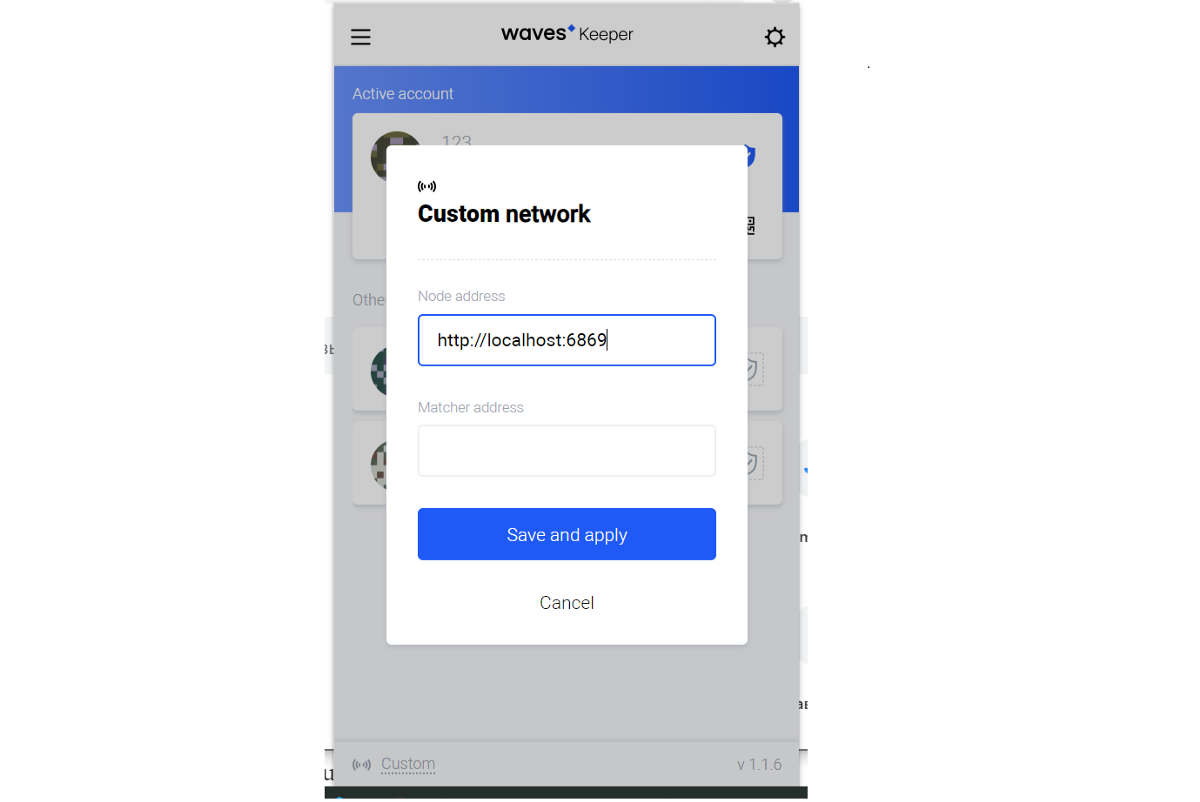
1.配置Waves Keeper使其正常工作:
http://本地主机:6869 配置Waves Keeper与本地节点一起使用
配置Waves Keeper与本地节点一起使用2.为网络导入带有令牌的密码短语? 为简单起见,请使用节点的初始种子:
waves private node seed with waves tokens 。 地址:
3M4qwDomRabJKLZxuXhwfqLApQkU592nWxF 。
3.您可以使用npm自己运行单页无服务器应用程序。 或浏览到现有的浏览器:
chrome-ext.wvservices.com/dapp-wallet.html4.在dApp地址文本框中输入测试运行的钱包地址(上面有下划线)。
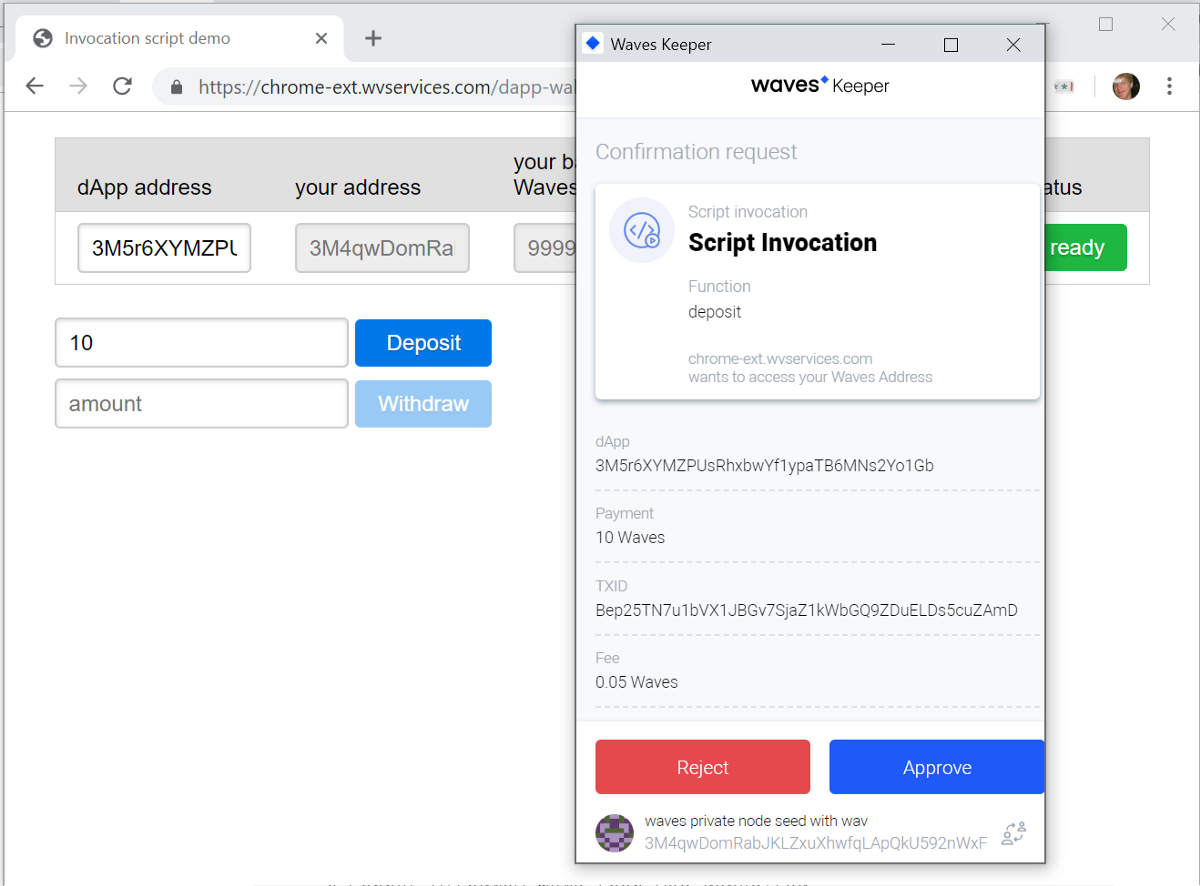
5.在存款字段中输入少量,然后单击按钮:
 Waves Keeper要求许可以10 WAVES的费用签署InvokeScriptTransaction。
Waves Keeper要求许可以10 WAVES的费用签署InvokeScriptTransaction。
6.确认交易:
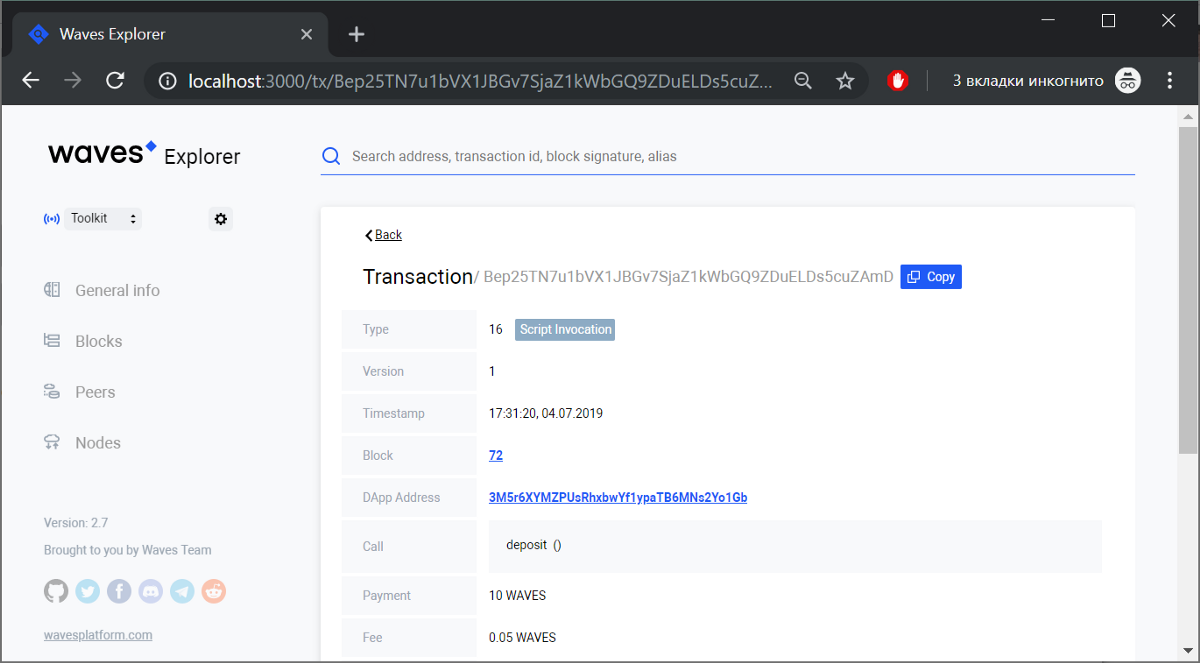
 交易被创建并广播到网络。 现在你可以看到她的身份证
交易被创建并广播到网络。 现在你可以看到她的身份证7.使用Waves Explorer观察事务。 在搜索字段中输入ID

结论和其他信息
我们研究了Waves平台上简单dApps工具的开发,测试,部署和使用:
想要继续学习RIDE的人的链接:
更多例子带有示例的在线IDEWaves文档电报开发人员聊天Waves和RIDE在stackoverflow上新! 在Waves平台上创建dApp的在线课程继续研究RIDE主题并创建您的第一个dApp!
TL; DR:
bit.ly/2YCFnwY