在现代网络上,网站页面加载时间是最重要的指标之一。 即使是毫秒也会对您的底线产生巨大影响,而缓慢的页面加载很容易损害您的转换率。 您可以使用许多工具和技术来加快网站速度。 在本文中,我们将介绍可用于改善界面性能的最佳CSS优化技巧。
 译者注一个重大的要求就是屈服于所指出的错误并报告它们。
译者注一个重大的要求就是屈服于所指出的错误并报告它们。
谢谢啦1.查找性能瓶颈
所有类型的优化中最重要的事情是从全面审核开始。 幸运的是,有许多CSS诊断工具可以帮助您发现性能瓶颈。 首先,您可以在浏览器中使用“开发人员工具”来检查数据加载的速度。 在大多数浏览器中,您可以按F12打开“开发人员工具”。
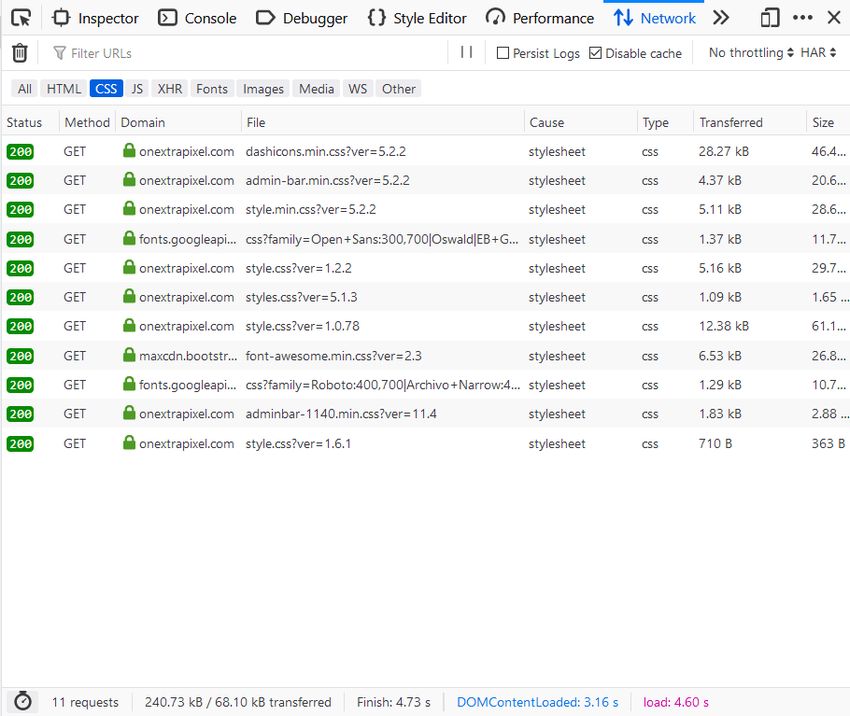
例如,在Firefox浏览器的“开发人员工具”中,您可以使用“网络”标签来找到页面上加载的所有CSS文件的大小和加载时间。 您还可以检查有无缓存的CSS文件加载速度。 由于此处显示了外部CSS,例如Google Fonts字体文件和从第三方CDN服务器下载的CSS文件,因此您可以找到许多以前甚至都不知道的来源
 Google的 Pingdom工具
Google的 Pingdom工具和
Lighthouse是开发人员经常用来分析网站速度和界面性能的另外两个免费工具。 例如,Pingdom Tools在运行简单的网站速度测试时为您提供了一些有用的CSS优化技巧。

2.缩小并压缩CSS文件
大多数网站使用多个CSS文件。 尽管在大多数情况下,使用模块化CSS文件被认为是最好的解决方案,但是加载每个单独的文件可能需要一些时间。 但是出于这个原因,有一些用于压缩和压缩CSS的工具。 如果明智地使用它们,则可以大大减少页面加载时间。
有些在线服务(例如
CSS Minify)使您可以通过简单地将CSS文件复制到简单形式中来使其最小化。 这种类型的服务可以很好地用于小型项目。 但是,在包含许多CSS文件的大型项目中,使用它们可能既麻烦又费时。 在这种情况下,最好优先考虑自动化解决方案。
如今,大多数构建工具都允许您自动压缩。 例如,默认情况下,Webpack将所有项目文件作为压缩包返回。 PostCSS还具有智能插件,例如
CSS Nano ,不仅可以缩小文件的大小,还可以对它们执行许多特殊的优化。

3.使用Flexbox和CSS网格
如果在编写CSS和使用margin,padding和float对齐页面上的元素时仍然只依靠传统的块模型,则应考虑切换到称为
Flexbox和
CSS Grid的更高级的方法。 它们使您可以用更少的代码来实现复杂的布局。
使用旧方法,即使对于诸如垂直居中元素之类的简单事情,也将不得不使用许多技巧。 但是,这不适用于Flexbox和CSS网格。 尽管学习新方法可能要花一些时间,但值得这样做,因为CSS文件的大小会小得多。 对于Flexbox尤其如此,它目前具有非常好的浏览器支持(全球98.3%)。

尽管浏览器不能很好地支持CSS Grid(全球占92.03%),但是如果您不需要支持较旧的浏览器或准备实现后备功能,则可以使用此方法。

4.使用<link>标记代替@import规则
将CSS文件加载到网页中的主要方法有两种:
- 使用<link>标记将HTML页面添加到<head>部分
- 使用
@import CSS声明从其他样式表导入
您需要在主CSS文件顶部添加
@import 。 在大多数情况下,此方法用于加载较小的资源,例如字体和其他设计元素。 乍一看,这似乎是一个不错的解决方案,但是与HTML页面直接使用<link>标签直接加载样式表的情况相比,浏览器需要更多的时间来加载其他样式表。
当您将多个CSS文件添加到HTML页面时,请始终考虑CSS的特殊性。 从通用样式表开始,然后指定更具体的样式表。 您需要遵循此原则,因为以后添加的样式表会覆盖以前的CSS文件的规则。 以正确的顺序添加CSS文件的示例:
<link rel="stylesheet" href="main.css"> <link rel="stylesheet" href="page.css"> <link rel="stylesheet" href="component.css">
5.使用渐变和SVG代替图像
在网页上上传所有图像可能很耗时。 为了减少此时间,开发人员使用了许多图像优化方法,例如从外部CDN加载图像或使用诸如
TinyJPG之类的图像压缩工具。 这些解决方案可能会有很大帮助,但是在某些情况下,可以使用CSS效果来替换资源密集型JPG和PNG图像的使用。
例如,您可以使用渐变代替巨大的背景图像,这会稍微减慢页面访问者的浏览器速度。 您可以使用CSS渐变函数来创建线性,径向和重复渐变。 使用这些内置的CSS函数,您不仅可以指定颜色,还可以指定渐变的角度。
例如,以下规则创建了美丽的渐变背景,其加载速度比任何图像都要快:
div { background: linear-gradient(45deg, lightgreen, royalblue); }
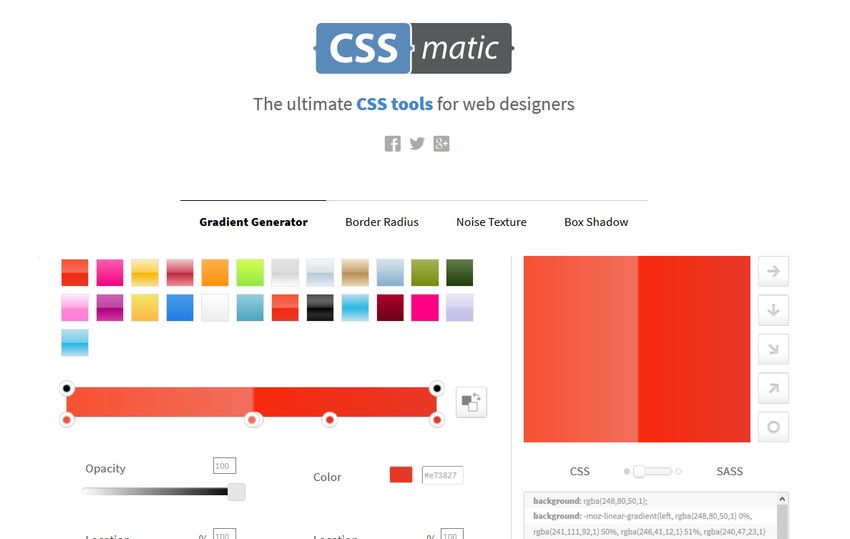
对于更复杂的渐变和纹理,还可以使用
CSSmatic (在下图中)和
ColorZilla等生成器
除渐变外,您还可以用可缩放矢量图形(SVG)替换传统的JPG和PNG图像。 它不仅加载速度更快,而且还只需要下载映像的一个版本。 这是由于以下事实:由于其矢量性质,SVG图像可以缩放到任意大小而不会降低质量。 此外,您还可以使用CSS设置SVG的样式,就像常规HTML文件一样。
6.避免遵守规则!
尽管
!Important规则在某些情况下是真正的发现,但仅应将其作为最后的选择。 此规则从级联引发异常。 也就是说,当您添加!对CSS声明很重要时,它会覆盖任何其他声明,即使是更具体的声明。 这是它的语法:
h1 { margin-bottom: 20px !important; }
如果CSS中有很多重要规则,则用户的浏览器将不得不在代码中执行其他检查,这可能会进一步降低页面速度。 最好不要使用这种做法,这对于整个网站或创建主题或插件都很重要。 如果可能,仅在要从第三方库覆盖CSS的情况下使用此规则。
7. CSS重构
尽管重构CSS很少是一件容易的事,但通常它可以显着提高网站性能。 例如,当CSS文件太大或代码库过时,或者页面加载时间很差时,会严重影响转换。 CSS重构的目的是使您的代码更优雅,更易于维护和更快地加载。
CSS重构是一个多步骤的过程,您需要在其中分析CSS代码的各个方面。 您需要检查以下几点:
- 是否有未使用或重复的CSS规则或资源
- 是否可以使用更现代的技术,例如Flexbox和CSS Grid
- 使用的特异性过多(可以使用视觉特异性计算器来计算 )
- CSS文件的结构是否正确组织(例如,维护较小的文件比存储较大的文件更容易)
- 开始使用自动构建工具是否值得
- 还有更多。
在开始重构之前,请设置可衡量的目标并选择要遵循的准则,例如页面加载速度或第一个呈现内容的时间,以便您可以比较它们之前和之后的值。
还记得使用版本控制系统,例如Git。 在这种情况下,如果出现问题,您可以返回到以前的代码版本。
总结一下
您可以使用许多CSS优化技巧来改善网站的性能。 它们中的大多数易于实现,但会显着影响页面的加载时间。 更快的页面加载速度不仅可以提高可用性,还可以帮助您提高在Google和其他搜索引擎上的排名。
除了优化CSS的最佳做法之外,您还可以使用其他加载加速技术,例如缓存,Google AMP和HTTPS协议。 如果您想进一步了解它们,还可以查看我们的文章
10步指南,以提高网站加载速度 。