在本文中,我将向您介绍在创建交互式地图时我们如何遇到典型的错误,最重要的是,我将为您提供俄罗斯联邦组成实体的正常当前地图的链接。

我们的挑战。 创建一个交互式地图,以便将鼠标悬停在某个区域上时,事件处理程序将触发并按区域显示一些数据(例如,其名称)。
乍一看,这似乎很简单,但是在本文的稍后部分,我将告诉您我们如何花3天以上的时间对其进行修复,最重要的是,确定错误。
因此,我们开始该项目。 首先,我们实际上需要地图本身:转到Google,我们获得了许多不同格式的地图数据。
由于我们不是专业的地理分析人员,因此从原则上讲,我们不在乎格式-主要是工作,因此在这里我们不会考虑所有内容,而是重点介绍两个主要类别。
矢量地图是一个规则的矢量多边形,可重复一个对象(例如一个国家)的形状。 此类卡的主要格式为SVG。 我将立即说一说为什么它对我们的项目不利,以及为什么根本不应该在交互式地图中使用它。 它只是一个没有数据甚至没有名称的几何图形。 如果您不是受虐狂,则不会手动将事件处理程序固定到每个面,也不会手动输入有关对象的所有信息,从不同语言的首字母缩写词到管理状态。 如果您可以通过联邦地区地图来做到这一点,那么在地区级别,您将死亡。
带有元数据的地图。 带有元数据的地图(如果使用非常简单的语言)是相同的矢量多边形,仅内部带有信息。 有很多格式,我将列出主要格式:GeoJSON,SHP,GeoTIFF,MIF,TAB,KML。 通常,它们很多,每个都有其自身的特征,只有熟悉GIS系统的人才能告诉您。
由于项目决定仅将此格式与元数据一起使用,因此本文仅涉及GeoJSON。 以下所有地图均包含该地区的名称,描述,人口等。
我们确定了格式,并正在寻找具有特定扩展名的数据。 然后乐趣就开始了。 您认为找到俄罗斯联邦的有效地图很容易吗? PFF,不存在,许多冒险等待着您。 因此,您下载了地图,配置了所有内容,启动了地图,然后...

克里米亚 google中的第一个链接转到gis-lab。 在这些地图上没有半岛。 这里的一切都很简单。 俄罗斯的主要卡是在2000年和2010年制作的,也就是说,在克里米亚被纳入俄罗斯联邦之前,许多西方服务机构都不承认加入,也没有在其卡上添加半岛。 而且,如果您在俄罗斯插入没有克里米亚的地图,那么您自己就会知道会发生什么。 因此,制作没有该领土的地图不是一种选择。
解决方案:寻找2014年以后的业余卡装配件或仍将克里米亚添加到俄罗斯卡的国外服务。 但是很可能您找不到它们。
让我们进一步看。 我们去Google,开车去“下载俄罗斯联邦的geojson主题”,找到,从mydata.biz下载地图,然后……一切都变得不安了。

浮动边界。 在某些地图中,主题中包括领水。 由于与海接壤的所有对象的领土都增加了24 km,因此该地图看起来“漂浮”了,尤其是海岸线和岛屿的区域。 如果您不装腔作势,则可以使用此卡,但是对于我的项目,这绝对是不可接受的。
解决方法。 进一步搜索不包括领海的地图。
来吧 在一个废弃站点的互联网深处,您发现了地图,例如克里米亚半岛,但并未“浮动”,下载并...

主题的边界彼此交汇。
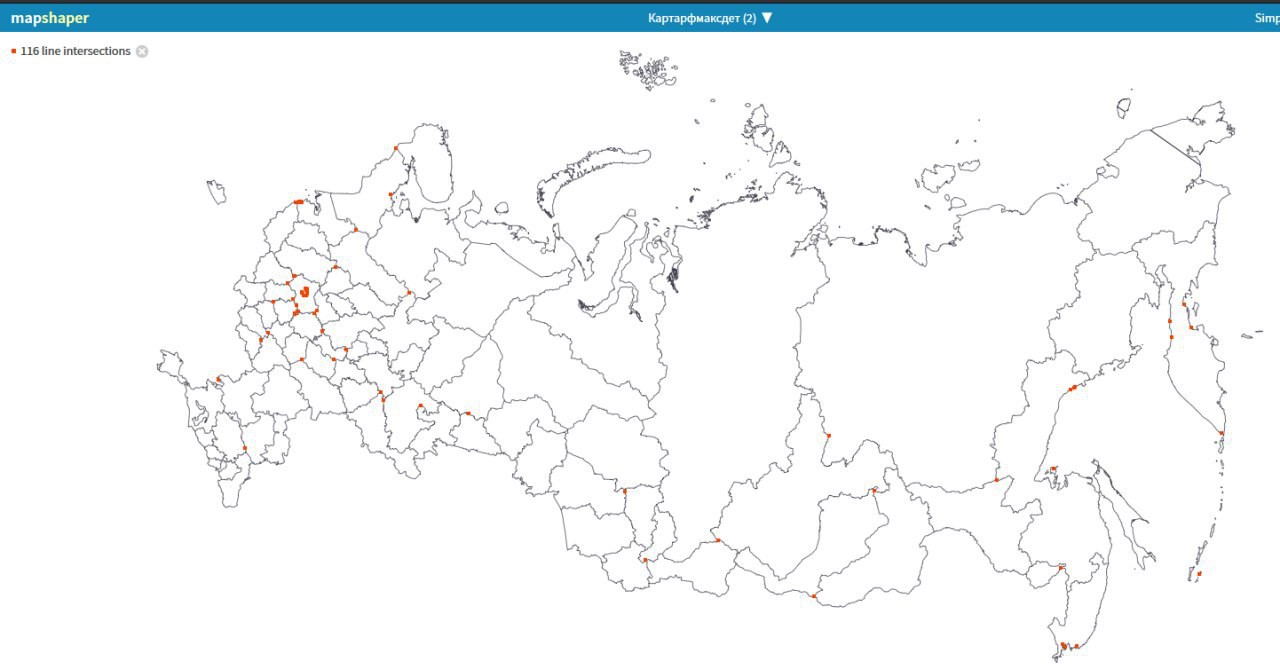
这个问题通常在业余卡中发现,主题的边界彼此碰到,因此,可能会错误显示元素。 它也可能由于压缩不当或地图简化而出现。
红点是多边形彼此的交集。
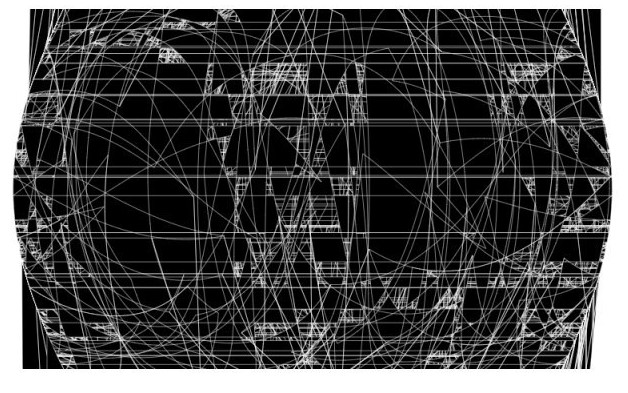
这并不总是在显示屏上产生伪像,但是由于出现大量错误,可能会出现以下图片:

解决方案:查找地图时不要碰到多边形。
我们正在进一步寻找。 在某个奇迹般的地方,您会找到一张不错的地图-克里米亚半岛,没有领水,没有互相撞到垃圾填埋场,并且...
一切都冻结了。 由于过多的细节,该卡的重量为35mb,并且显示不佳的计算机开始变慢。
解决方案:查找细节较少的地图或压缩地图。 对于geojson,我推荐mapshaper.org。
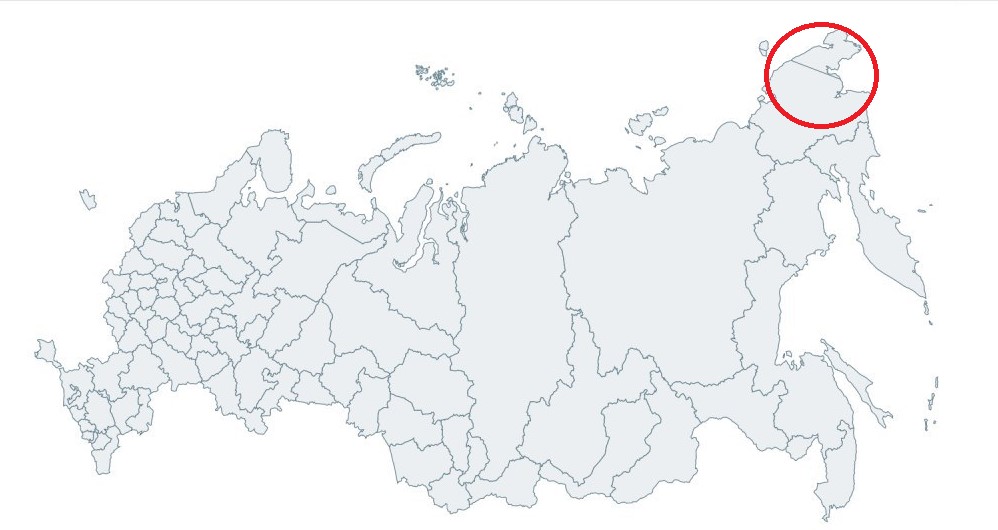
就是这样,您经历了9个地狱的圈子,找到了完美的地图,下载并下载了...。 理想情况下,楚科奇的一部分与俄罗斯其他地区隔绝。

楚科奇 楚科奇 楚科奇 这个词值得重复很多次,因为如果您是初学者,那么您将长期困扰这个问题。 您将不容易理解这不是一张破损的卡,这不是一个错误,而且乍一看也不容易解决。 您将无法切断该片段并坚持使用俄罗斯的其他地区,也将无法将所有对象转移到没有错误等的中心。 如果成功,那将是最糟糕的拐杖,我们不赞成这种方法。
切碎的楚科奇
我不会详细介绍,但会立即显示这些卡片。
这不是一个错误。 关键是默认情况下,地图服务中有一个投影(是的,您必须了解什么是投影以及它们是什么)CRS84,大致来说,坐标原点来自180个子午线,即地图的起点和终点是楚科奇。 想象您正在沿着这条线切割和扩大地球。
从CRS84投影的角度来看,所有内容均正确显示。
投影是一个巨大而复杂的话题。 如果只需要在项目中制作交互式地图,我认为不必花费大量时间来研究它。 另外,我不会详细介绍,但我只会讲一些有助于正确显示俄罗斯联邦地图的投影。
投影的亚洲兰伯特保形圆锥将使楚科奇返回原位。 但是,据我了解,这是一个非标准的预测,并且许多服务(例如http://geojson.io )都不支持偏离标准。
使用圆锥形等面积投影,经过一点修改,一切对我们都有效。
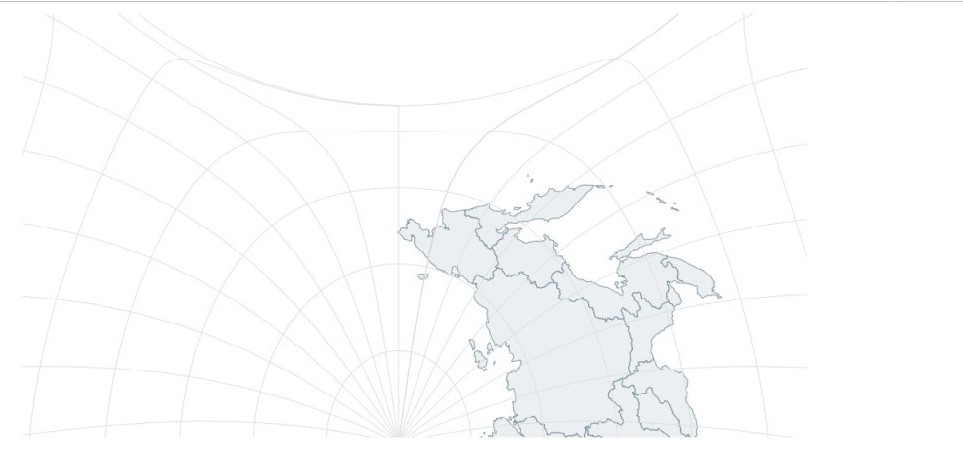
放置圆锥投影后,您将看到以下图片:俄罗斯倒下,一半淹死了。

再次不是错误-地图已正确显示,但默认情况下存在这种角度。 这可以通过平移和缩放卡片来解决:
<ComposableMap projection={() => geoConicEqualArea() .scale(690) .center([100, 100]) .parallels([40, 80]) .rotate([265].translate([130, 5]) }> <ZoomableGroup> <Geographies geography={map}> {(geographies, proj) => geographies.map(geo => ( <Geography projection={proj} geography={geo} /> )) } </Geographies> </ZoomableGroup> </ComposableMap>
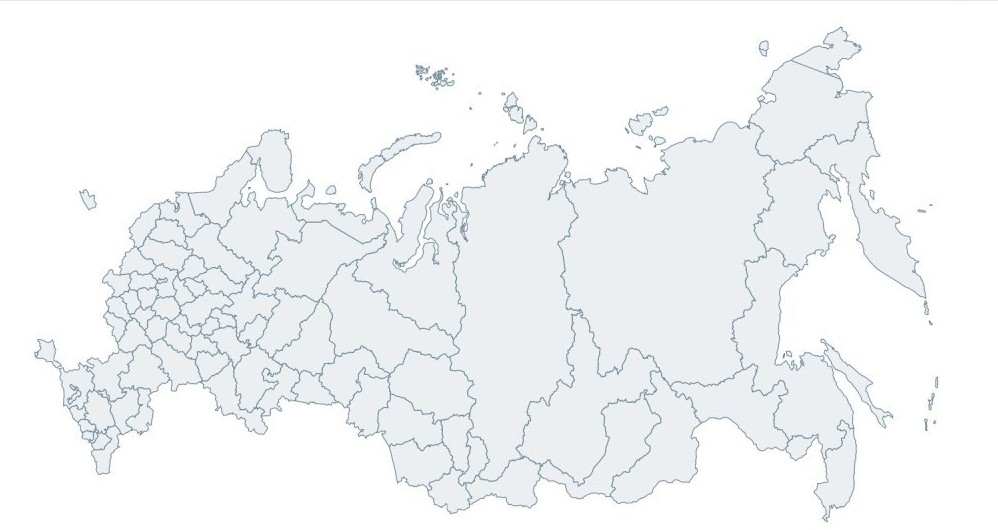
结果,您得到以下卡片:

...一切顺利,她没有存货而美丽。 差不多了 但是,仍然存在无法消除的“楚科奇伤疤”。 它不是特别引人注目并且不会极大损害组合物。 我们没有找到删除它的方法,老实说,我们没有寻找它-我们对以前的错误感到非常痛苦,因此决定保留所有内容。

因此,我们在设计交互式地图时已经找出了典型的错误。 如果我们一个月前有这样的文章,那么它将为我们的团队省去很多麻烦,并且我希望也能为您省掉。
我们研究了以下问题:
- 克里米亚失踪
- 主题包括领海
- 主题的边界彼此碰到
- 卡太重
- 楚科奇削减180子午线
团队开发人员的说明
另一个困难是找到一个不依赖于客户端的用于渲染地图的组件,因为 地图将呈现在服务器上。 我们使用基于React的Next.js框架,因此d3-geo不能正常工作,有必要找到React组件。
PS:撰写本文仅是为了让年青的人和绿色的人,因为我们不会花2-3天的时间用卡片折磨,也不会从别人的错误中学习。 它不是由程序员,不是地理分析员,不是制图师而是由一个简单的项目编写的,因此对于所有主张和不准确之处,我建议您在俄语部分撰写您的文章,在其中详细解释如何做,因为我没有找到正常的信息来源。
卡:
截至2019年6月,最好的俄罗斯地图
来自世界各地的大量中等质量的卡片
服务项目:
在线地图查看及其压缩工具
投影
投影方式
React Map渲染组件