
本文中的材料是我过去一年半连续磨削设计的设计实验和结论的结果。 我不知疲倦地收集了ui套件,并尝试了占位符,样式,阴影,文本和状态中的内容,以了解这是否影响转换。 换句话说,如果我在静态设计布局中添加一些视觉效果以使模板更有趣,功能更丰富,可以增加Figma设计产品的销售量。
下面,我将演示一些简单的技巧,以向普通的静态原型添加一些有用的效果。 质量不会受到影响,视觉元素会出现在重复元素中。 也许这将有助于使您在
Dribbble上
发挥出最大的
作用,或者在客户或团队负责人的眼中赢得一些积分,例如 使用这些技巧将向您展示UI详细信息的执行者。
如果我在设计中嵌入某种功能,并查看指标在
Setproduct资源上的增长方式,那么我很难确定是什么动作导致了这些变化。 但是,随着网站的发展,我开始注意到由于某种原因返回的常规访问者数量有所增加。 如果人们不买食物,那么他们会一次又一次地凝视着某个东西。 但是,为什么呢?
las,我尚未找到一种方法来确定我经常进行实验的某些视觉技术的指标。 我试图分析我的所有UI做法,并将其从潜意识系统化为方便易懂的简单技巧列表,以使设计更加有趣。 也许这很有趣并且引人注目,也许订户正在从中成长,这可能是不久的将来,也许这没有任何意义。 如上所述,由于采用了将“视觉动态”添加到静态布局的这些技术,因此我无法确定网站的访问量和浏览量的增长速度是否正好。 但是我想认为我将在下面直接或间接描述的UI效果影响了我的整体进度。
顺便说一句,如果您使用Figma ,我建议您关注我们现成的设计系统 。 它们可以帮助自由职业者每月完成更多的订单,允许程序员自己创建漂亮的应用程序,并且团队可以使用现成的设计系统更快地领导“冲刺”冲刺。
如果您有一个认真的项目,我们的团队将准备根据我们的最佳实践在组织内部署设计系统,并使用Figma将其定制为适合特定任务的系统。 网络/台式机以及任何移动设备。 我们也熟悉React / React Native。 写信给T: @kamushken
因此,我将讨论如何将状态添加到静态原型中,从而向其中添加动态特性,并显示一些事件。 走吧
提出一点
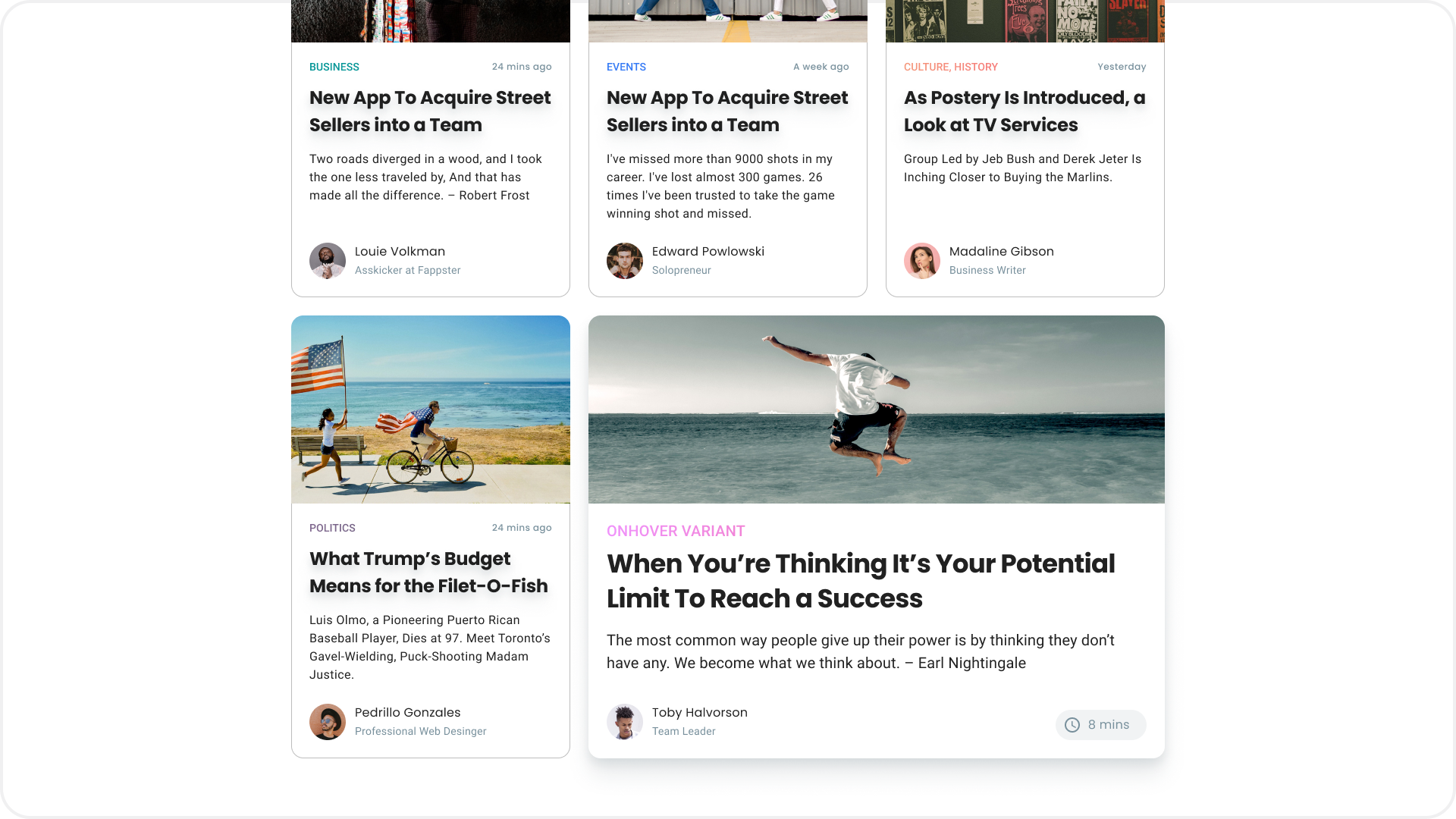
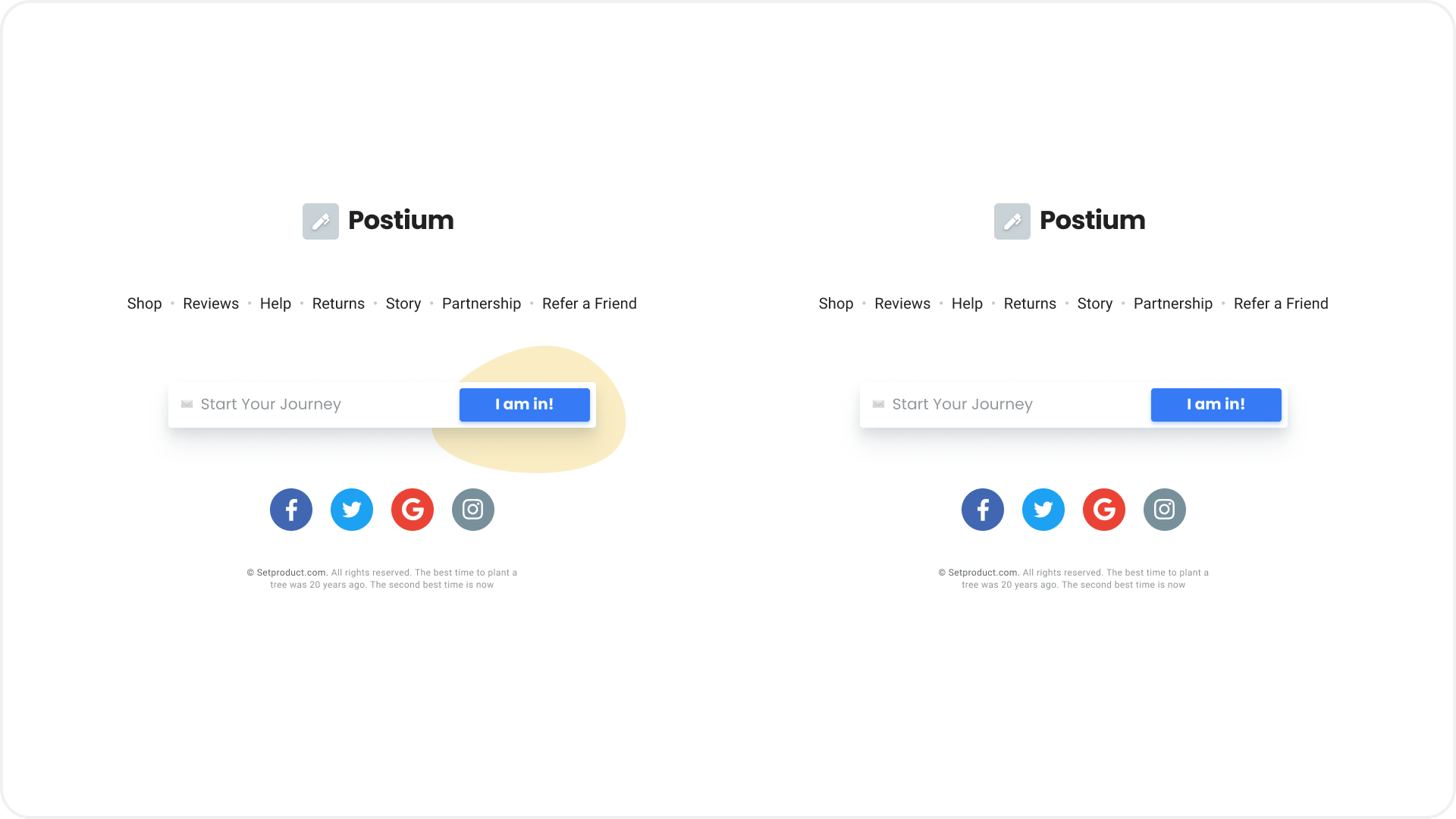
如果您的画板使用了很多相同类型的卡片,积木和其他元素,则可以通过阴影“抬高”其中一个选择。 此技术适用于大型元素(例如卡)和小型UI组件(例如侧面导航中的菜单部分)。 似乎我们将鼠标悬停在了卡片上,您可以单击:

 在此示例中,也许单击评论没有任何意义,但此处适用于举起卡片的接待。 谁知道,如果您为客户工作并向他展示此障碍,他可能会说:“哇,这是一个带有阴影的很酷的效果,让我们在任何地方都将其放大,我会接受这项工作。” 您给了客户一个选择。 这是利润!
在此示例中,也许单击评论没有任何意义,但此处适用于举起卡片的接待。 谁知道,如果您为客户工作并向他展示此障碍,他可能会说:“哇,这是一个带有阴影的很酷的效果,让我们在任何地方都将其放大,我会接受这项工作。” 您给了客户一个选择。 这是利润!诱导或活跃
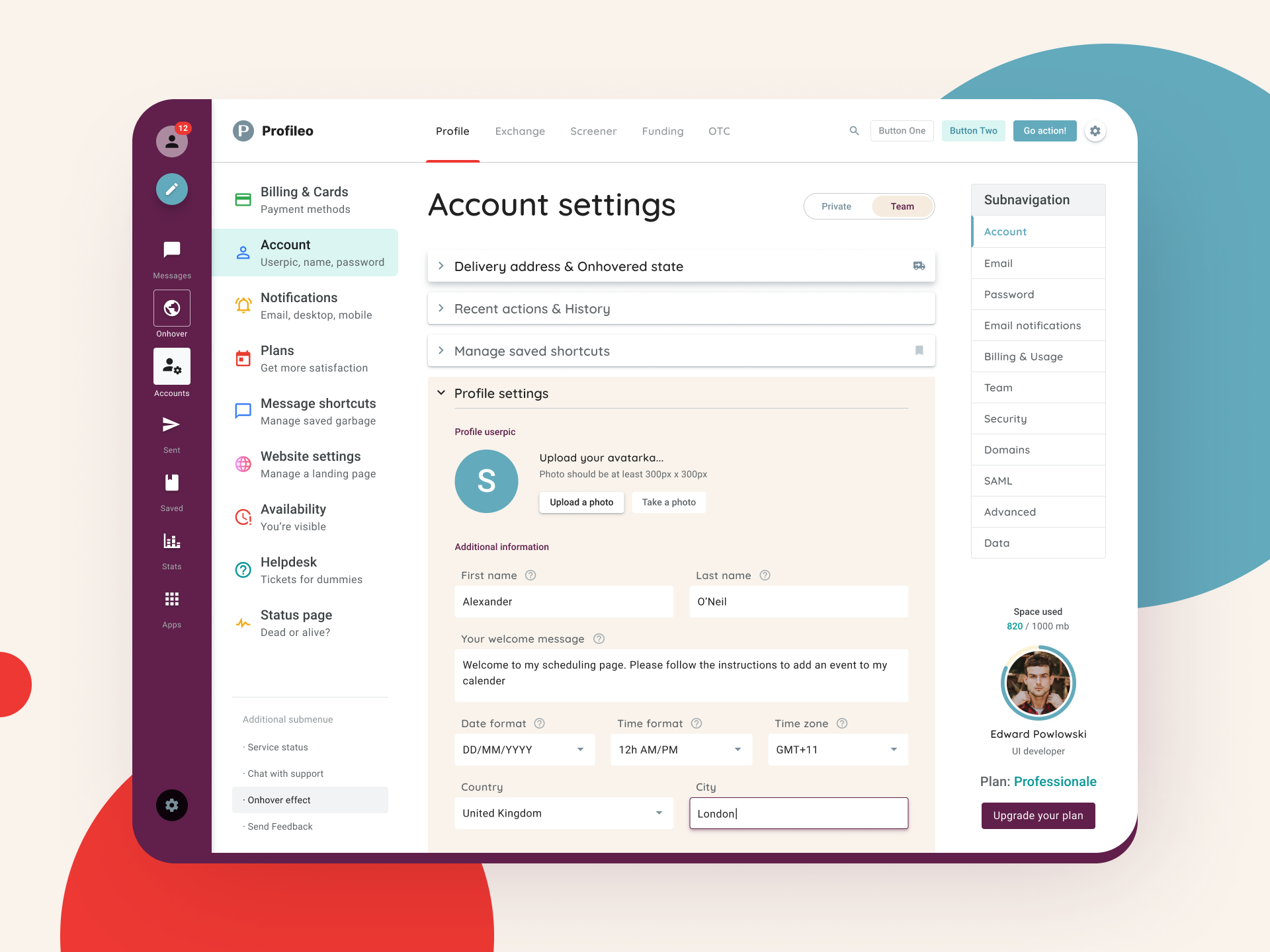
例如,在对仪表盘进行原型制作时,通常会使用多个深度级别的导航。 为了获得动态效果,我激活了“入门”的第一层,并在一个扩展的子菜单项上添加了onHover样式。 此外,这将帮助开发人员获得所有必要的菜单状态,并在导航的上下文中观察其整体外观:
 我专门在右侧留下了“空”选项,以便您比较并确定哪一个最有吸引力
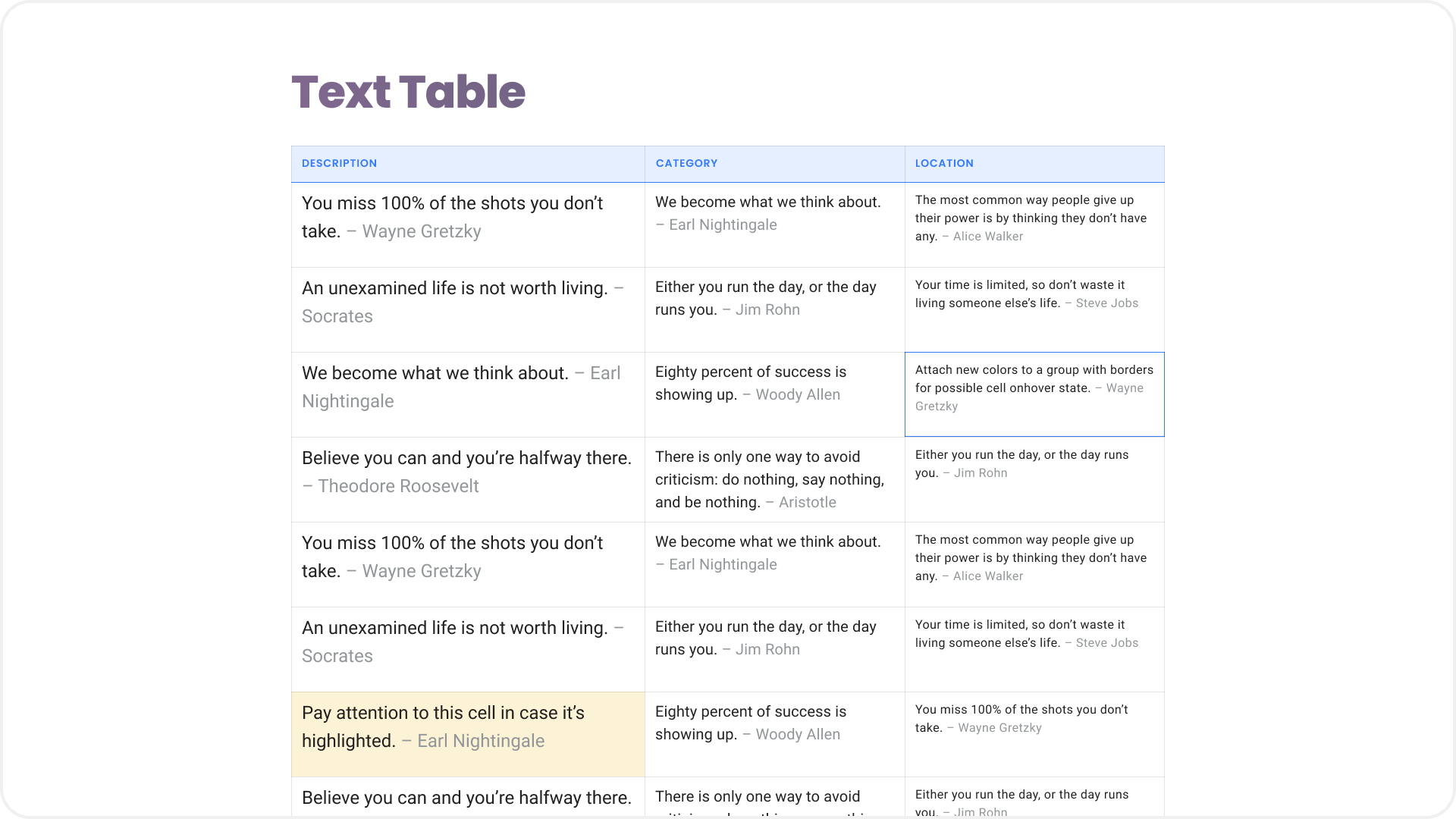
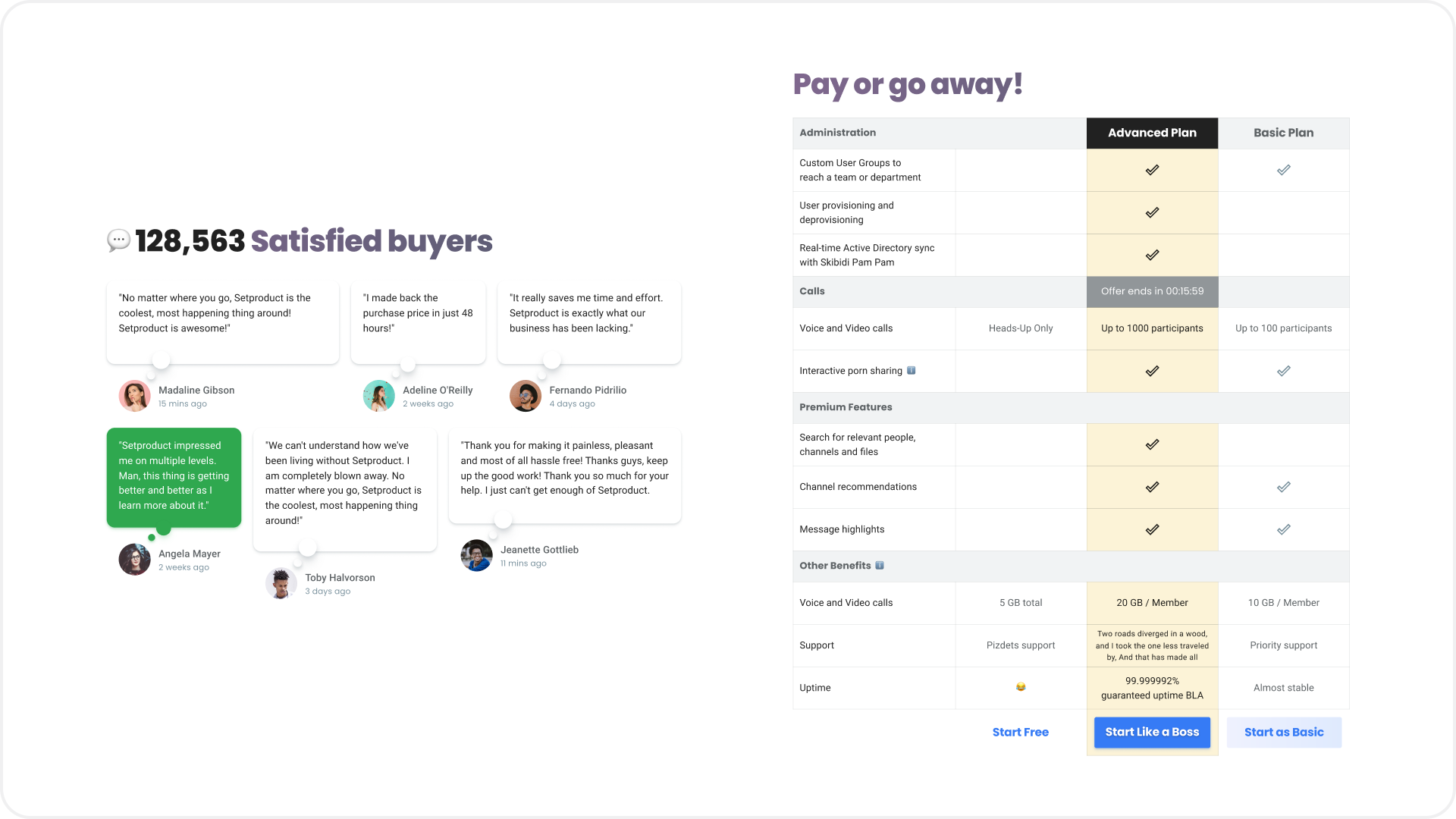
我专门在右侧留下了“空”选项,以便您比较并确定哪一个最有吸引力 如果其中一个单元格模拟悬停光标的状态,而另一个单元格(例如,用浅黄色着色)显示其中的条件重要内容,则可以使一个简单的表更具动态性。 目不转睛-已实现目标
如果其中一个单元格模拟悬停光标的状态,而另一个单元格(例如,用浅黄色着色)显示其中的条件重要内容,则可以使一个简单的表更具动态性。 目不转睛-已实现目标有用的垃圾
马克杯,正方形,十字形,斑点和其他在背景中飞舞的可见垃圾是设计工艺不可或缺的一部分,尤其是如果您想在Dribbble上宣传自己的个人资料时。 仅该金属丝的几何形状和形状会周期性变化。 我开始考虑如何赋予它更多含义,并为用户体验带来好处:
 它看起来像蓝色按钮下的斑点使它在视觉上更大,并且在字面意义上更具吸引力吗?
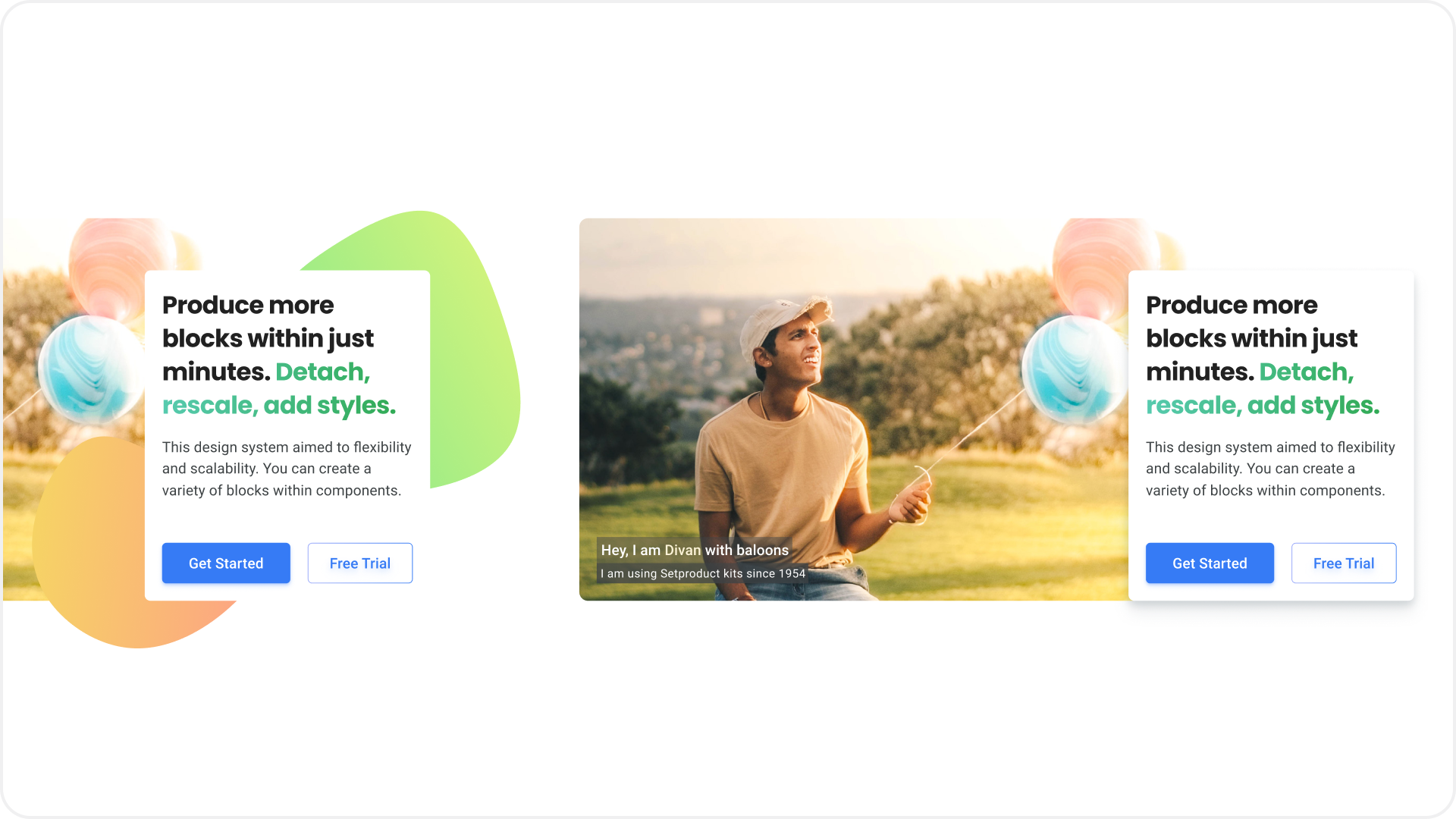
它看起来像蓝色按钮下的斑点使它在视觉上更大,并且在字面意义上更具吸引力吗?有时在后台运行一些无用的元素,如果它有助于区分对象,则将变得有用:
 正如您在左侧的变体中看到的那样,绿色点为卡片添加了形状和动态效果,尽管此处也可以使用笔触或阴影作为选项
正如您在左侧的变体中看到的那样,绿色点为卡片添加了形状和动态效果,尽管此处也可以使用笔触或阴影作为选项选择或标记
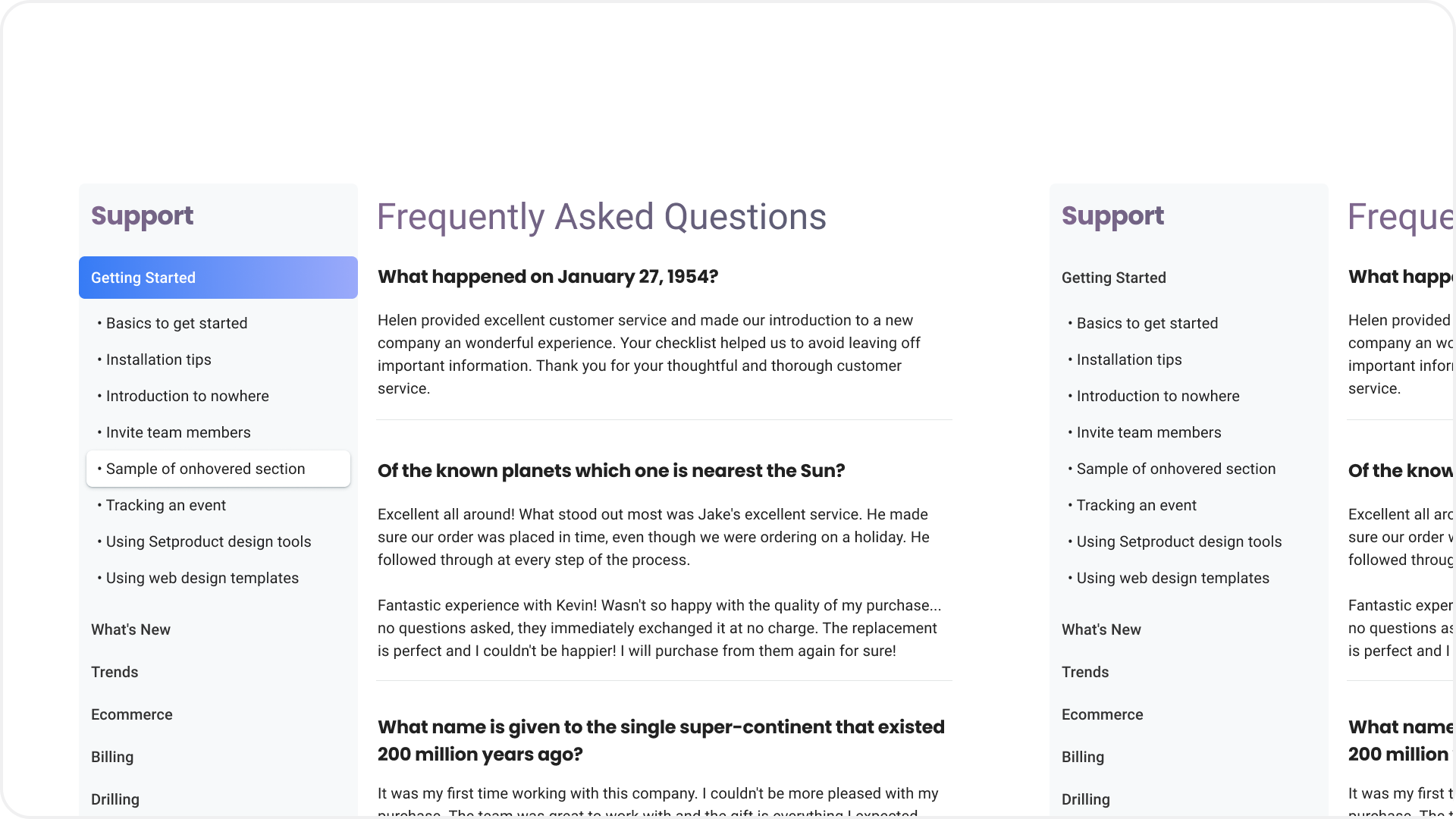
模仿进行选择或突出显示元素的能力是一种增加原型多样性的好方法。 即使最终没有这种选择的逻辑,这种技术也将至少表明您有能力在与UI元素进行虚拟交互后理解UI元素的状态:
 左屏幕上什么都没有发生,而右屏幕和中间屏幕应该做出选择,并且元素更改状态
左屏幕上什么都没有发生,而右屏幕和中间屏幕应该做出选择,并且元素更改状态表情符号强度
有时,在应用程序中会发现表情符号,作为一种增强向用户传达信息的方式或作为设计语言的一部分。 进行原型制作时,您可以快速组装徽标,以任何图标为基础,或增强消息“屏幕为空”状态。 顺便说一句,有时贴上表情符号符号要比分别从库中拾取图标要快。 该图完美地呈现了它们,但是如果您过度使用文本高度,则会出现像素。 在任何情况下,表情符号都将有助于为您的布局增添一些个性化和正面甚至意义感:

重视重要性
每天,我们都面临着设计鼓励我们做出对业务有益的选择的情况。 这主要是通过突出显示或确定所需区域,块,按钮或任何其他细节的优先级来完成的。 根据这些原则,人们可以以某种方式特别突出显示或对比突出显示组中重复对象之一。 表格中的一列,或带有产品评论的气泡,特别引起注意:

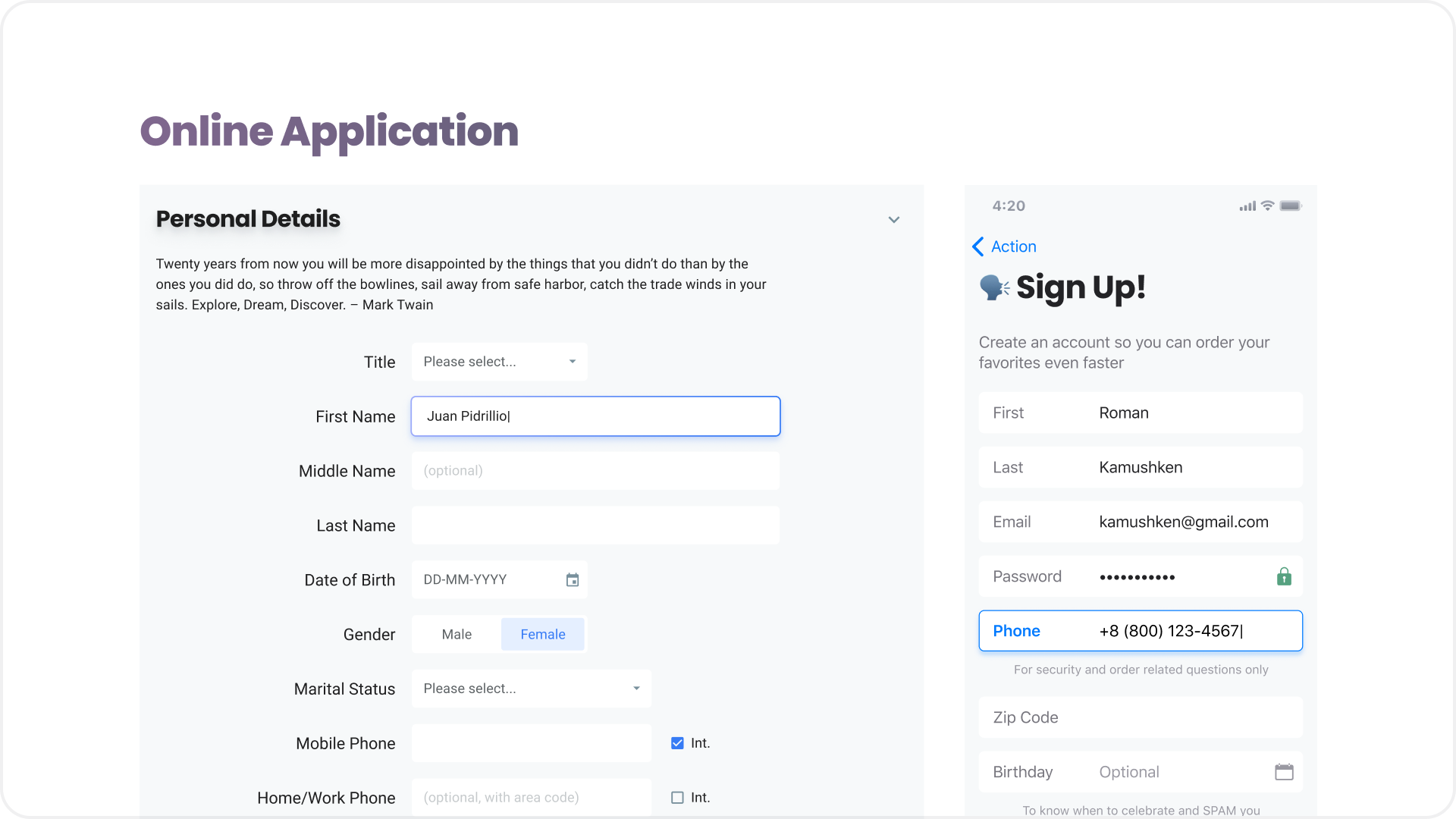
主动输入
当设计使用大量文本字段的原型时,如果其中一个输入突出显示为活动状态,则看起来很棒。 当您输入某些内容时,它可能是把戏,错误或验证状态。 发挥您的想象力,重现输入时可能出现的真实情况,这将有助于产生最逼真的画面:

暗影王座游戏
每个设计师都必须了解空间的物理原理。 现在,UI对象的阴影又回到了我们的装备中,但是经过了几年的遗忘,这些阴影又被重新思考,被扁平化趋势所取代。 现在,它们在设计中更加逼真和有机地使用,以创建所需的效果。 因此,您应该很好地表示画布上的对象在空间中的位置,并根据要接收的效果从逻辑上服从每个阴影的模糊和透明度:
 为了收集一些喜欢和订阅者,我不得不“运球”一些最常见的git仪表板原型
为了收集一些喜欢和订阅者,我不得不“运球”一些最常见的git仪表板原型一切都很简单:物体从零平面(背景)开始的“越高”,阴影处的透明度,模糊和偏移越大。 顺便说一句,在Figma中,使用通常的Rectangle来创建逼真的阴影通常更方便,在本例中,我将圆角并应用了> 200的模糊度。 此外,通过简单的调整大小,我将其转换为最真实的形式,从而在仪表板上实现了“浮动”导航的效果。 幸运的是,在生产中您不会发现这种废话。 您必须借助这些技巧来了解Dribbble的帖子对观众的反应最佳。 但这是推广设计产品的另一个主题,大约是在其他时间。
结论
今天的设计真有趣。 在持续的UI实验的过去一年中,在我看来,设计就像是一个开源产品:社区中的每个人都可以带来自己的东西,如果这些想法被证明是有希望的,其余的想法将带动您的潮流并将其推向遥远的海岸。 这就是为什么告诉全世界您正在做的事情很重要的原因。
现在,回首过去,我可以诚实地向自己坦白:我过去多年的所有设计经验都不值得。 切换到我自己的产品并一个接一个地创建一个ui套件后,我在实践中取得了巨大的飞跃,同时完善了组织的经验并改进了Figma中的设计系统的体系结构。 但是现在我脑海中出现了巨大的组件库及其可能的状态。 而且,如果您在夜间将我叫醒,并询问有关Tabs的信息,我会立即
将您关于Tabs的
所有内容立即
删除 。
如果您正在考虑是否将
您的ui工具包放在一起并尝试出售,我会回答肯定是值得的。 事实证明,为自己发明设计任务要比陷入下一个客户的大量愚蠢编辑中要有趣得多。 在最坏的情况下,您将获得更多经验。 在成功的情况下,您将获得第一笔销售,这肯定会激发并激发您更多。
加油! 玩转原型
您也可以订阅我的频道“ 对设计师有用” ,我说的是我考虑围绕设计领域的设计和产品。
顺便说一句,如果您了解西方的设计趋势,并且对网格,版式,水平节奏以及每个像素都十分关注,那么您就有很大的机会加入小型Setproduct团队,以高质量的设计模板共同填补数字市场,从而节省了其他团队整个月的发展。 通过Telegram给我发送电子邮件。