
过去,文章“ Orchid CMS-Laravel上的另一个CMS”在Habré 上发表,现在经过两年和100多个版本,我们将尝试解析开发过程中的错误和问题。
1.定位
在前一篇文章的标题中以及在其他许多文章中,都指出了CMS的缩写,在梦in以求的情况下,它吸引了对该开发的更多兴趣。 同时,该软件包在复制网站时没有提供任何现成的解决方案,而仅在管理方面提供了管理。
最后,情况更糟……这种组合本身促使经验丰富的用户进行安装,而新手则希望看到他们的通常功能,而不是自由。
对于管理面板,最重要的是表单以及如何使用它们。 例如,我们将考虑基于blade模板构建的表单,该表单显示并允许您编辑某些对象的数据:
<form action="..."> <input type="text" name="title"> <input type="text" name="price"> <input type="submit" value=""> </form>
管理人员,编辑人员和用户总体上希望尽可能多地了解编辑对象,并且如果所有信息都可以从一张表中获取,那是没有问题的,但是当信息非常紧张时?
我看到的最流行的解决方案是将表单分为几个类和演示文稿文件。 它们在表单上显示为选项卡,其中的信息将按关系分组:
<form action="..." id="main"> <input type="text" name="title"> <input type="text" name="price"> <input type="submit" value=""> </form> <form action="..." id="editors"> <input type="submit" value=""> </form> <form action="..." id="history"> <input type="submit" value=""> </form>
这正是复制的内容。当然,只是做了一些小的更改和功能,但是含义保持不变。 在创建单独的类时,以其他形式将所有处理分组:

在前面的示例中,在代码中,每种形式的外观大致如下:
class Example extends Form { public $name = 'General'; public function rules(): array { return [ 'title' => 'required|max:160' ]; } public function display(): View { return view('main'); } public function persist(Model $model) {
并在整个组的控制器中形成:
class ExampleController extends Controller { public function index(Model $model) { $form = new FormGroup([ Example::class
除了将表单本身和较小的代码组织分开之外,这没有带来任何其他结果。 总结:
- 此方法无济于事,无法解决多个元素的重复问题,例如,对象的“标题”字段可能会出现多次,但绝不会完整复制表单。
- 与“标准”动作不同,有必要创建一个单独的控制器方法,这完全破坏了分割表格的整个要点。
- 自动构建视图也没有任何优势,您仍然需要手动指定它。
3.欺诈
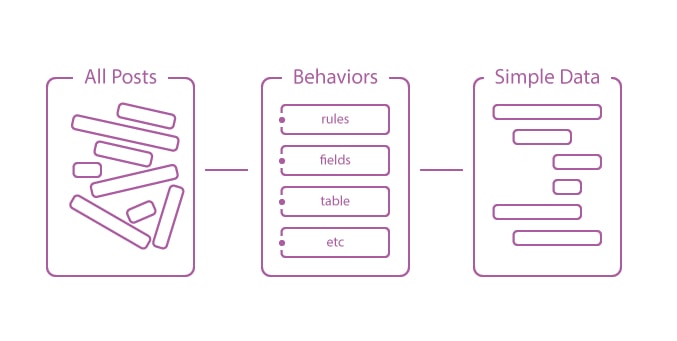
最有争议的选项,通常出现在新闻提要和博客开发人员中。 几乎所有替代软件包都使用了这种方法,并且这种方法已经实现。 以一个众所周知的系统为例,其中所有内容都存储在一个表中,然后创建了一个带有动态JSON字段的模型:

在一个单独的类中,描述了创建和编辑所需的字段以及基本操作:
class Example extends Behavior { public $name = 'Main'; public function rules(): array { return [ 'title' => 'required|max:160' ]; } public function fields(): array { return [ Input::make('title') ->type('text') ->max(160) ->required(), ]; } }
由于采用了这种方法,由于完全不进行演示,因此编写最简单的代码很快,但是却带来了很多问题:
- 设施内无法进行自定义操作。
- 动态视图(例如带有加载信息的模式窗口)不可用。
- 以最小的偏差(例如,制图),我们再次返回使用样式和脚本编写
blade模板。 - 无法使用非数据库来源的数据。
- 它只能在一个表的框架内工作,可以固定,但在第一个和最后一个实现中都是这样。
改正
CRUD版本基于全自动演示,最终导致了新的实现。 这次,将Visual Studio LightSwitch产品作为标准,使人们可以在不具备深入开发知识的情况下使用它。
当然,我们不需要这种效果,这甚至不是目标,尽管Laravel或用户实现中几乎包含了所有技术功能。
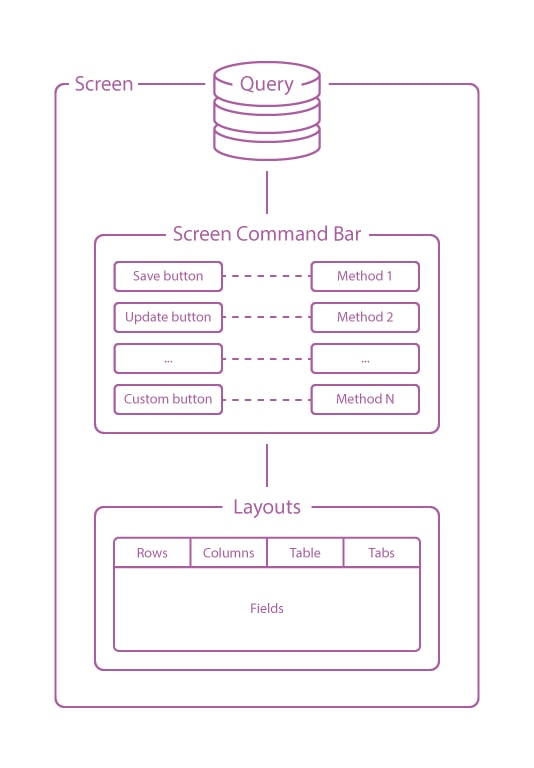
决定只专注于一个方面-屏幕。

屏幕是用户在页面上看到的全部内容以及他可以执行的操作。
所有这些都在一个类中描述,他不知道数据来自哪里,它可能是:数据库,API或任何其他外部源。 外观设计基于图层,并且所需要做的只是确定将在特定模板中显示哪些数据。
图层可以是特定的布局,可以是表格,行,图等。 而且,每个布局可以包括不同的布局,即嵌套。 例如,屏幕分为两列,在左侧字段中填写,在右侧是查找表和图形等。
为了控制屏幕上显示的数据,提供了一些命令来处理。
class ExampleScreen extends Screen { public $name = 'Example Screen'; public function query(Model $model): array { return [ 'model' => $model ]; } public function commandBar(): array { return [ Link::make('-') ->link('http://orchid.software/ru') ->icon('icon-globe-alt'), ]; } public function layout(): array { return [ Layout::rows([ Input::make('model.title') ->type('text') ->max(160) ->required(), ]) ]; } }
停止发生在此选项上,是因为它在完整书写和自动生成之间保持了健康的平衡,同时仍然可以理解。