您是否知道许多现代浏览器都有一个内置的名为付款请求的API? W3C标准中描述了该API,
该标准旨在通过计费和联系信息来支持这项工作。
以下是 developers.google.com上标准
的概述。 在MDN网站上对该API的
实现进行的审查表明,“付款请求”为开发人员提供了浏览器工具,使用户可以将其首选的付款系统和平台与在线商店相关联。 这增加了支付商品和服务的便利,加快并简化了此过程。 特别是,例如,“付款请求API”仅允许用户输入一次其付款数据和地址,而不能在每个站点上输入相同的信息。 在所有支持此API的网站上,用户的付款方式均相同。 付款请求API还有其他有价值的功能。 其中包括-解决针对残疾用户的支付工具可用性,不同用户设备之间的支付数据同步,标准化错误处理工具等问题。

该材料(我们今天发布的翻译版)专门用于API付款请求的实际使用演示。 值得注意的是,付款请求API是一项实验技术,将来可能会发生很大变化。 但是,该材料的作者说,尽管如此,她还是值得结识的。 他相信该技术的前途光明,并且可以对其进行更改不会对使用该技术的基本原理造成太大影响。
基础知识
Payment Request API的广泛采用将使参与创建和使用在线支付系统的每个人受益。 特别是对于程序员和网站所有者而言,这将意味着促进付款接受系统的创建,而对于用户而言,则意味着简化和加快了商品和服务的付款过程。
要在JavaScript中使用此API,您首先需要创建一个
PaymentRequest对象。 创建它的命令如下所示:
new PaymentRequest(methodData: fn, details: fn, options?);
PaymentRequest构造函数传递了两个必需参数和一个可选参数:
methodData参数是一个对象数组,其中包含有关支付服务提供商的信息。 例如,这是有关支持的付款方式的信息。details参数是一个包含有关特定付款信息的对象。 例如,总付款额,税额,运输成本。options参数(可选)是一个包含其他付款信息的对象。
您可以在带有MDN的
文档中找到有关付款请求API只能通过HTTPS使用的信息。 考虑到此API的工作原理,这非常明显。
这是用户与Payment Request API交互的样子。
使用付款请求API如您所见,支付系统直接集成到浏览器中。 这意味着您不需要使用不安全的重定向操作来完成付款,也不需要使用任何外部API。 一切都直接在浏览器中发生。
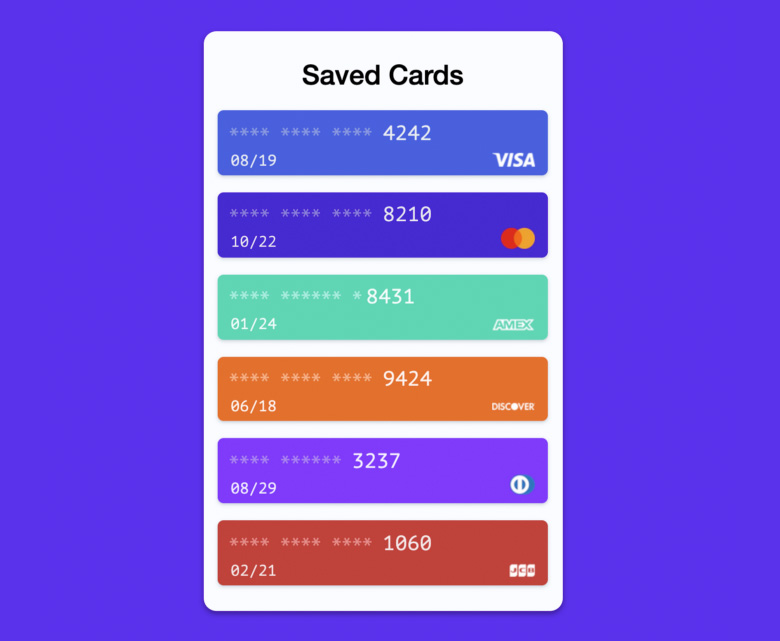
这是一个项目,其中显示一个屏幕的实现,向用户显示已保存的支付卡数据的列表。
保存的卡考虑使用付款请求API的实际示例。
项目概况
如果您想自己尝试该项目(我们将对其进行分析),则可以执行以下命令:
git clone https:
它会克隆适当的存储库,安装项目依赖项,然后启动服务器,该服务器位于
localhost:3000 。 请注意,出于研究目的,正在考虑的应用程序在本地系统中启动。
应用程序的主页非常简单。 它模仿了在线商店界面的一部分,使您可以“放入购物篮”某种产品。 要开始结帐过程,请单击“
BUY按钮。
申请页面我们正在处理一个非常简单的应用程序。 因此,我们可以将所有与“在线商店”的界面以及付款相关的逻辑放在
app.js文件中:
let count = 0 const cartIncrementButton = document.getElementById('cartIncrement') const cartDecrementButton = document.getElementById('cartDecrement') const countElement = document.getElementById('count') const buyButton = document.getElementById('purchase') function init() { countElement.innerHTML = count cartIncrementButton.addEventListener('click', () => { count++ countElement.innerHTML = `${count}$` }) cartDecrementButton.addEventListener('click', () => { if (count === 0) return count-- countElement.innerHTML = `${count}$` }) } init()
在这里,我们获得到DOM元素的链接,尤其是用于增加和减少“商品”数量的按钮,并且将事件处理程序附加到它们。 总金额显示在相应的页面元素中。
我们代码中的
cartIncrementButton按钮可以想象为允许您将某些产品添加到购物车的按钮。
cartDecrementButton按钮允许
cartDecrementButton从购物篮中删除商品,并在
countElement元素中显示放置在购物篮中的所有商品的价格。
实施支付系统
以下代码也进入了
app.js 它是事件处理程序的一种实现,当您单击“
BUY按钮(在代码中称为“
buyButton ”)时发生:
buyButton.addEventListener('click', () => { const request = new PaymentRequest( buildSupportedPaymentMethodData(), buildShoppingCartDetails() ); })
用户单击“
BUY按钮后,我们将创建
PaymetnRequest对象的新实例。 我们在这里使用了两个函数,这些函数返回需要传递给对象构造函数的内容。 这些是
buildSupportedPaymentMethodData和
buildShoppingCartDetails函数。
构造函数的第一个参数由对
buildSupportedPaymentMethodData函数的调用表示。 它返回受支持的付款方式的对象数组。 此函数在
app.js声明:
function buildSupportedPaymentMethodData() {
构造函数的第二个参数
buildShoppingCartDetails是一个函数调用,该函数生成完成购买所需的信息。
该信息可以包括例如所购买商品的描述,它们的价值,总购买金额。
buildShoppingCartDetails函数的代码也位于
app.js :
function buildShoppingCartDetails() { return { id: 'count-order', displayItems: [ { label: 'Example item', amount: {currency: 'USD', value: '1.00'} } ], total: { label: 'Total', amount: {currency: 'USD', value: count } } }; }
请注意,此函数返回一个对象,而不是对象数组。
现在,我们准备向用户显示进行付款的窗口。 调用
request对象的
.show()方法。 此调用将返回承诺。 如果您不熟悉诺言,请阅读
此材料。 该代码再次位于
app.js :
buyButton.addEventListener('click', () => { const request = new PaymentRequest( buildSupportedPaymentMethodData(), buildShoppingCartDetails() ); request.show().then(paymentResponse => { console.log(paymentResponse) }) })
结果,在按下“
BUY按钮之后,我们应该看到下图所示的内容。
用户付款注意事项在这一步,您可能需要将银行卡信息添加到系统中。 我建议在这里使用VISA测试卡。 在相应的字段中输入卡号,您的姓名和地址。 我们只是在测试API,因此输入的数据可能不是真实的。
签证测试卡号输入卡的详细信息付款处理
将卡信息输入系统并确认付款后,我们将从诺言中返回
PaymentResponse对象。
我们称其
.complete()方法是为了告诉用户一切都按
预期进行。 这是代码中的样子:
buyButton.addEventListener('click', () => { const request = new PaymentRequest(buildSupportedPaymentMethodData(), buildShoppingCartDetails()); request.canMakePayment().then(result => { if (result) { request.show().then(paymentResponse => { console.log(paymentResponse.details)
仅此而已! 我们只是研究了实现最简单的在线商店所需的代码。
这是该应用程序的完整演示。
应用示范→
在这里您可以找到项目的源代码。
关于对Payment Request API浏览器的支持
以下是有关caniuse.com的Payment Request API的支持信息。
哪些浏览器支持“付款请求” API?如您所见,该API是相对较新的,因此它还没有特别广泛的浏览器支持。 好处是Chrome,Safari,Firefox和Edge支持它。 您可能至少使用了其中一种浏览器,因此您可以轻松地体验上面讨论的所有内容。
应当指出,很明显,在支持Payment Request API的领域中,浏览器仍有很多工作要做。 对于移动浏览器尤其如此。 因此,如果我现在要使用此API,那么到目前为止,我不会指望它在移动设备上的工作。
总结
Payment Request API有成为通用和流行技术的一切机会。 因此,如果您对此技术感兴趣-
在这里 ,
这里 ,
这里和
这里 -可以帮助您更好地理解它的材料。
亲爱的读者们! 您是否正在考虑在项目中使用“付款请求” API?
