今天,我想谈谈JsonDiscovery ,这是用于查看JSON的浏览器扩展。 也许您会说:“我们有很多类似的扩展!” 是的,它是完整的,但是JsonDiscovery的功能将其与其他功能区分开并使其真正强大。
让我们仔细看看...

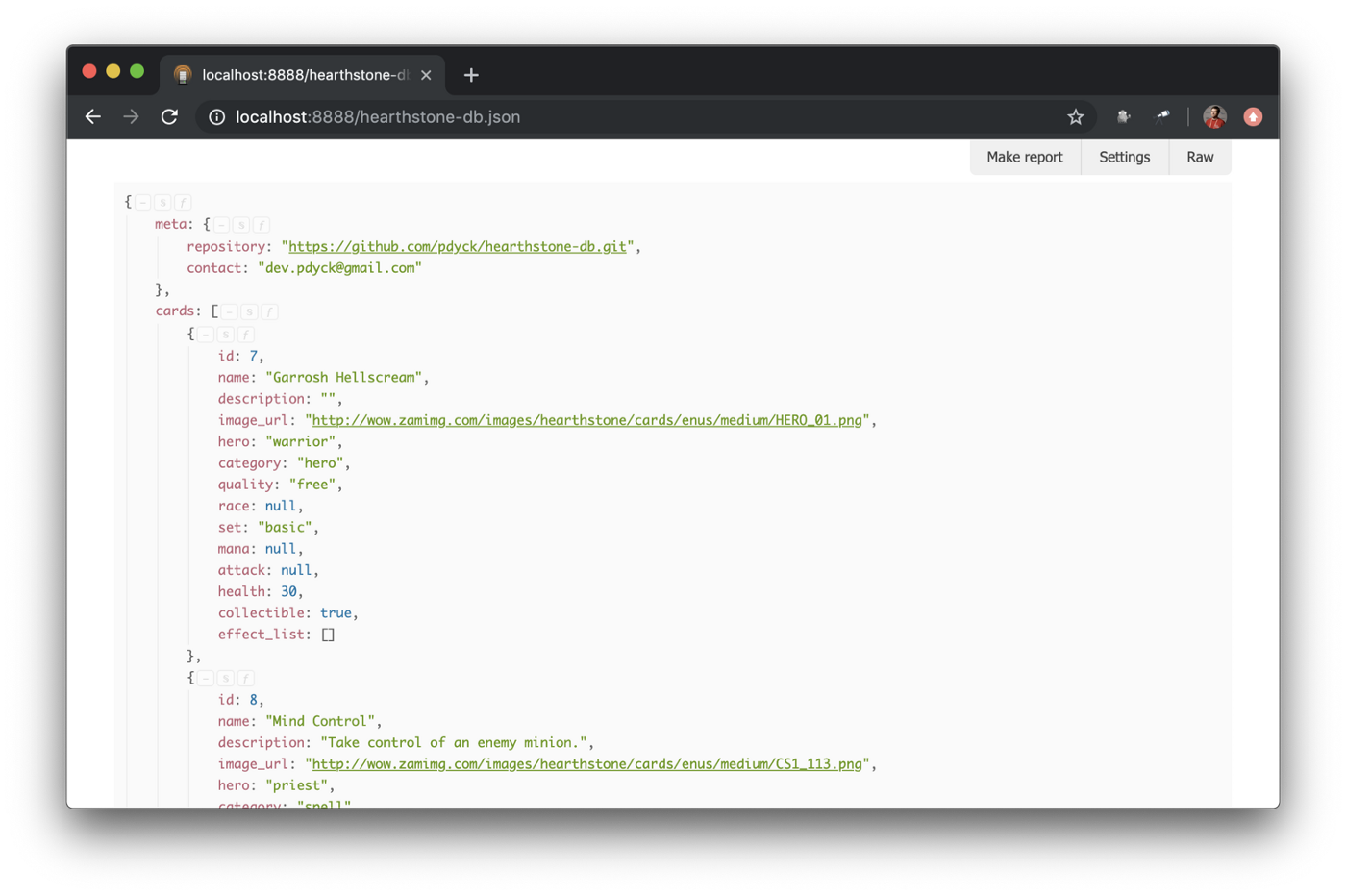
为了进行演示,我使用JSON文件从Hearthstone-DB项目中收集了所有卡片(感谢Olga Kobets提出了这个想法)。 这是在安装了JsonDiscovery的浏览器中打开它的样子:

乍一看,这只是另一个JSON画笔。 这是因为大多数功能都不在表面上,以免分散您的JSON注意力。 让我们向他们展示:
- 轻松将JSON片段复制到剪贴板
- JSON结构签名
- 使用请求转换JSON
- 编写JSON请求的技巧
- 从JSON设置数据显示
- 在链接上共享“报告”
我们将更详细地考虑每个项目。
轻松将JSON片段复制到剪贴板
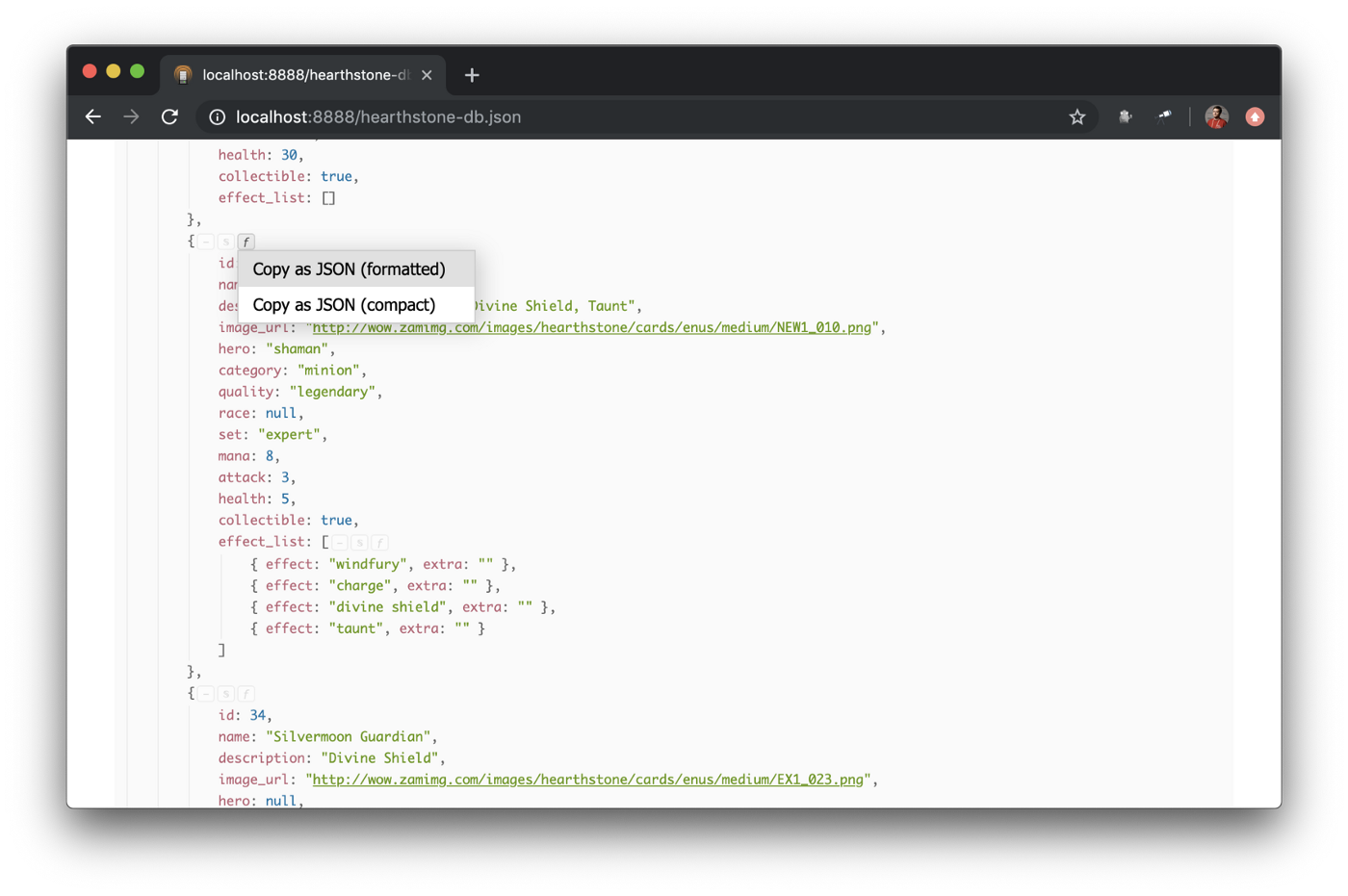
碰巧您需要复制JSON片段,即某些嵌套对象或数组。 使用JsonDiscovery,这是一个简单的任务,因为每个部署的对象和阵列都有操作按钮。 其中之一是“ƒ”按钮,通过单击该按钮,您可以压缩或格式化的形式复制JSON:

JSON结构签名
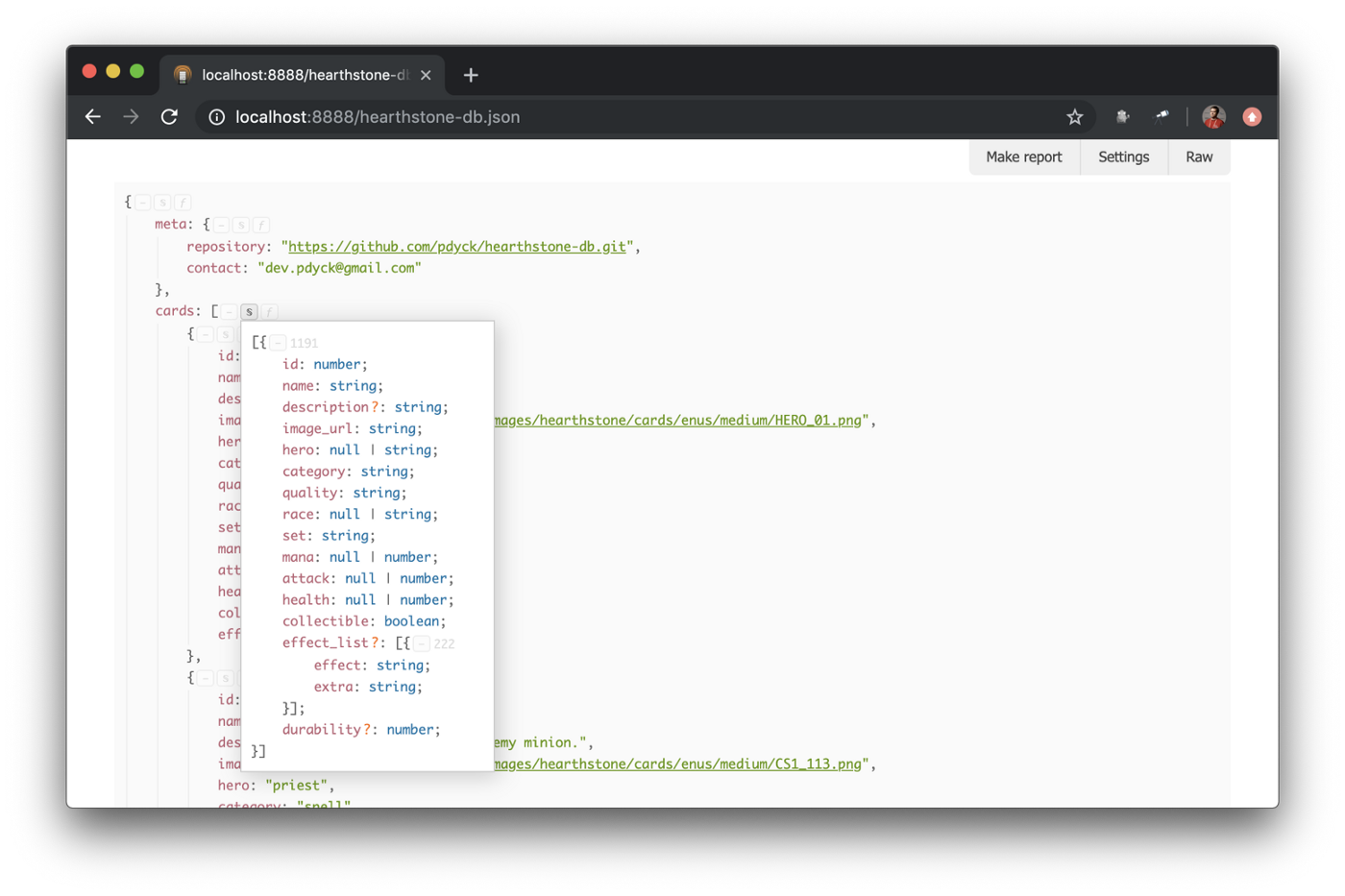
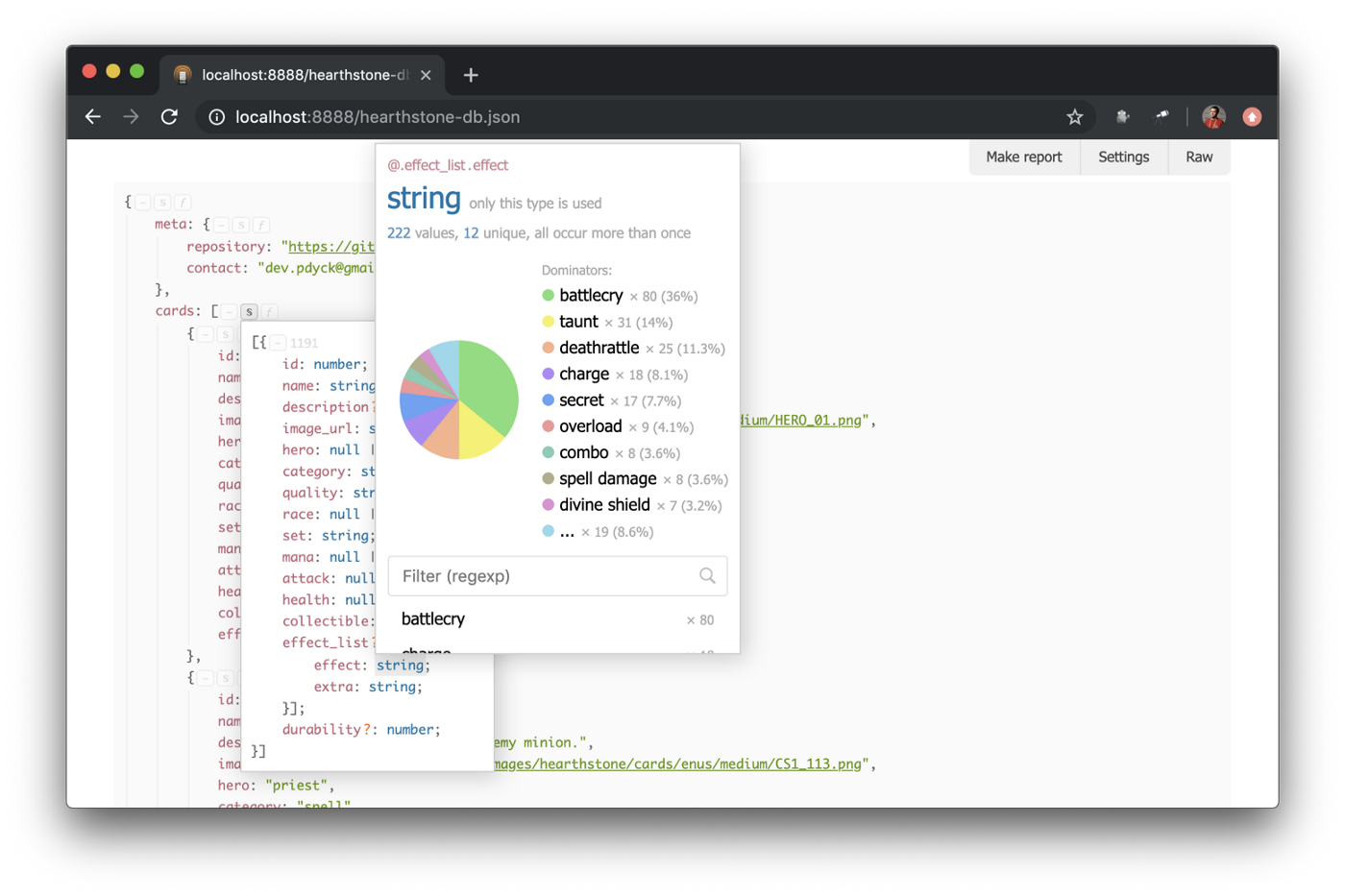
在研究数据时,了解其结构将很有帮助。 只需指向展开的对象或数组上的操作栏中的“ S”按钮,您将看到子树结构的签名,类似于在TypeScript中的样子:

您还可以指向结构签名中的属性或值的类型以获取一些详细信息,例如,有关字段使用哪些值的信息:

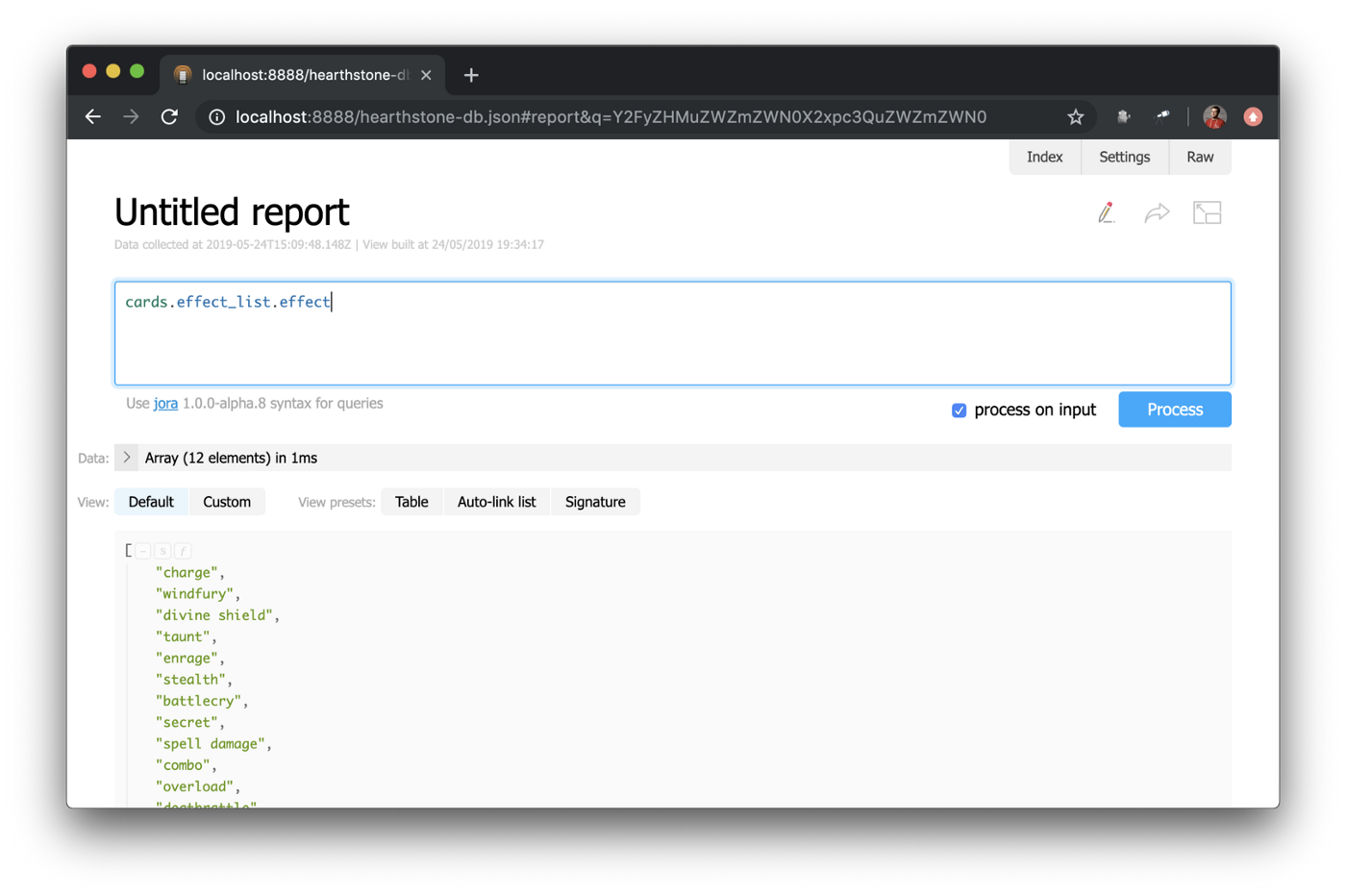
JSON请求
单击“生成报告”按钮,将带您进入一个页面,您可以在该页面上请求JSON和/或配置其显示:

对于查询,使用Jora语言。 它部分基于JavaScript 2015+的语法,但在更大程度上,它旨在紧凑并且表达更多(作为查询数据的一部分)。
通常,您只需要使用诸如foo.bar.baz路径选择数据的子集。 如果键包含禁止字符,则只需使用[] (方括号),即foo['a key with whitespaces'] 。 一切都与JavaScript一样,只是您不必担心是否有办法:

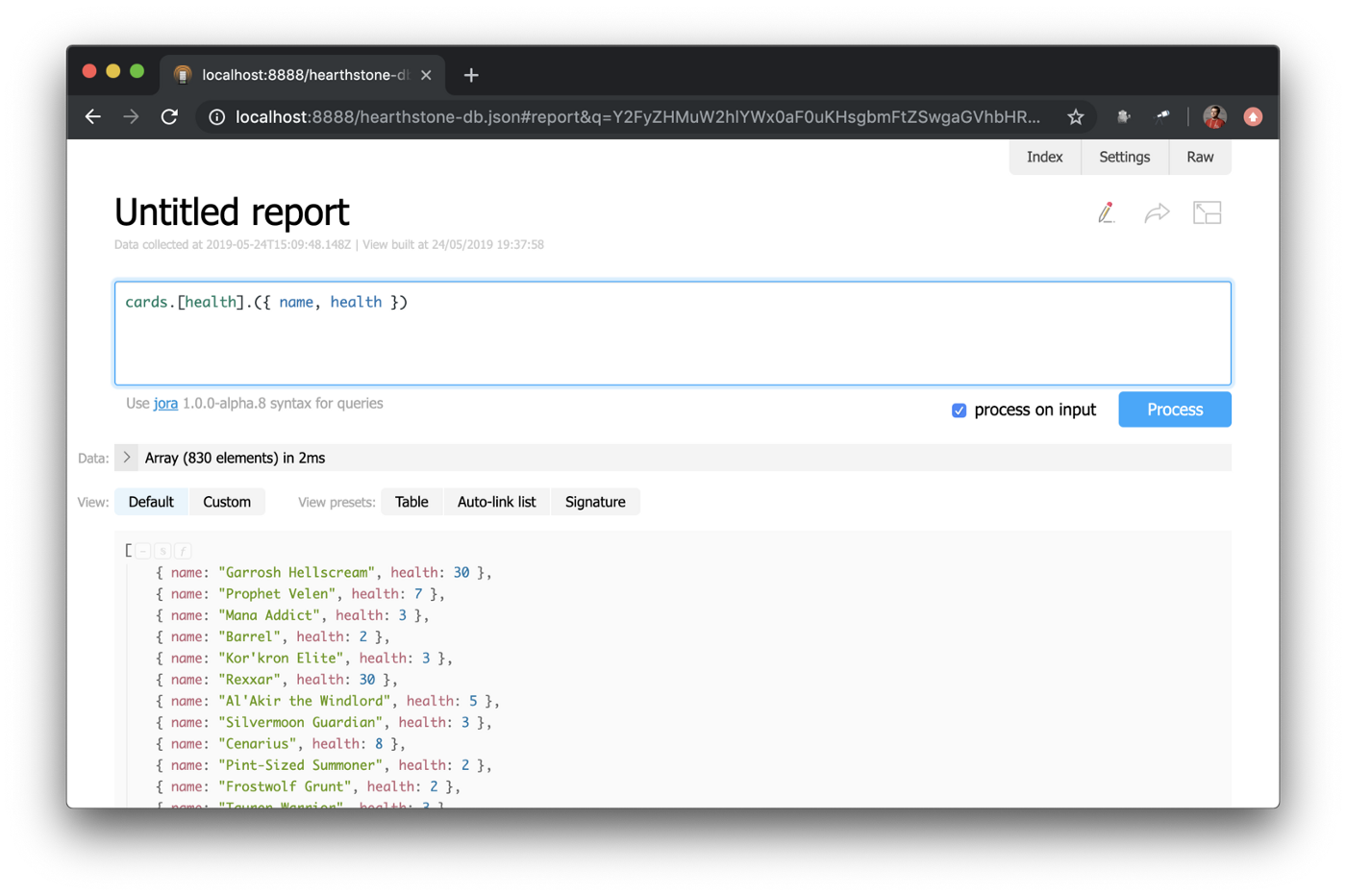
通常有必要使用过滤或映射。 Jora提供了.[]用于过滤和.()用于映射:

上面截图中的示例( cards.[health].({ name, health }) )可以用JavaScript编写,如下所示:
cards.filter($ => $.health).map($ => ({ name: $.name, health: $.health }))
哪个更详细,不是吗?
您可以在其github存储库中找到有关Jora本身及其语法的更多信息。 (顺便说一下,它也有一个CLI和沙箱 )
编写JSON请求的技巧
此功能无法正确描述。 您需要自己尝试。 至少一次:
数据显示设定
从JSON中选择必要的数据后,可以配置其显示。 例如,将它们显示在表或列表中,如下所示:
不幸的是,目前没有足够的文档描述如何描述映射(可以在Discovery.js存储库中找到所有内容)。 但是我相信它将在不久的将来解决。
在链接上共享“报告”
这些是JsonDiscovery最令人印象深刻的功能,但还有许多更小的功能,因为扩展和基础项目的创建都注重细节。 我可以自信地说,这一切都改变了浏览器中JSON的使用体验!
JsonDiscovery可作为Chrome和Firefox的扩展,并由exdis开发为一个开源项目。 该扩展基于Discovery.js项目,该项目仍处于开发的早期阶段,但已对诸如JsonDiscovery之类的项目有用。 因此,预计将来会有更多改进和功能。 按照公告!