
嗨,我是Skyeng Vimbox项目质量检查自动化负责人Andrey Shalnev。 在这一年中,我和团队一直致力于优化自动测试的流程,现在我们已接近最后阶段。 这是呼气,检查积压并取得一些中间结果的一个很好的理由。 对于Habra,我决定选择十种最有用,同时又最简单的方法,以帮助我们应对优化自动测试的任务。 我希望本文对成长中的公司的质量保证团队有用,因为在这些公司中,旧的测试流程无法再处理工作量,并且重组问题已成为一个问题。
我们如何安排自动测试
Vimbox的前端使用Angular,因此我们在相当经典的堆栈上为此测试程序(即Protractor + Jasmine + JS / Typescript)编写测试。 在过去的一年中,我们对回归测试套件进行了重新设计。 在最初的形式中,它是多余的,而且不是很方便-通过数百行的测试,通过时间为5-10分钟,在这样一个单独的测试场景下,由于错误的文件,它往往没有达到终点。 现在,我们将测试分为更短和更稳定的场景,我们使用failFast以便运行时可以接受(中间崩溃的测试不会尝试完成每个下一步并等待其超时)。 此外,我们摆脱了多余的检查:我们确保特定功能总体上可以正常工作,但是我们不会尝试对所有可能的变化都进行检查。
自动测试的优先级。 在主要项目部署之后以及在测试台上进行测试任务时,每小时都会在产品上运行一小部分最重要的优先级-用户接受测试(UAT)。
展台上的过程如下所示:开发人员将任务放入测试中,QA将其部署到自己的展台上并运行测试-UAT和回归。 在UAT中,我们大约有150个案例,回归-大约700个测试,并且会不断更新。 在大多数重要和关键的情况下,此套件覆盖约80%的资源,并在每次迭代时运行。
十大生活技巧
明确指定浏览器实例的角色 。 Vimbox测试的特殊性在于,在绝大多数情况下,使用两个甚至更多的浏览器实例,因为该课程至少有两个方面-老师和学生。 曾经有一个问题:浏览器实例用数字表示,可以理解每个人都知道browser1是老师,而browser2及更高版本是学生。 但这并非总是如此,碰巧学生的浏览器是第一个。 此外,有些测试的学生本身也有所不同-例如,我们需要确保您不会意外地参加别人的课程。 为了让每个人都清楚哪个用户在哪个浏览器实例中,他们开始以其名称明确指出角色: wrongStudent.browser , student.browser , wrongStudent.browser等。 获得了更具可读性的测试脚本。
我们使用箭头函数: () => ,而不是function() 。 首先,这样的记录比较短。 其次,采用更现代的语法,我们尝试摆脱过时的语法。 第三,箭头函数可以避免JavaScript的this指针出现问题。 arrow函数不会创建其词法范围 ,因此可以引用this函数之外的内容。 摆脱经典的拐杖self = this 。
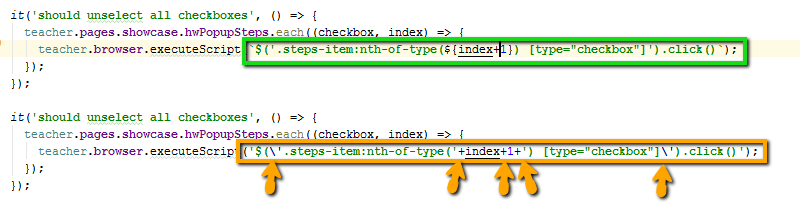
我们使用模板字符串而不是带有加号的串联:`Student $ {studentName}`,而不是“ Student” + studentName 。 我们尝试使用模式字符串而不是带加号的串联。

这是一种现代语法,更具可读性,在字符串内可以使用两种引号(单引号和双引号),并且不能转义任何引号。
我们使用TypeScript 。 主要是为了获得更适当的开发环境提示和正常的代码导航。 现在,在大多数情况下,可以代替一些技巧,而直接转换为方法/字段。 同时,切换到TypeScript不需要大量的重构:对于初学者来说,您只需将文件扩展名从.js更改为.ts,该项目就可以使用。 然后逐渐将require的语法更改为Import ,导航得到改善。
将大的Page Objects细分为子类 ,以使其更易于维护。 我们最大的Page Object课程达到了四千行代码,很难翻阅,还记得开始什么,没有开始什么。 现在最长的代码约为1300行。 可以这样说,我们摆脱了反模式大类。 此外,他们删除了不必要的注释,并致力于方法名称的方便性和可理解性:在大多数情况下,如果该方法是按照每个人都清楚知道的约定命名的,则根本不需要用于解释其工作的注释。
我们在多个线程中并行执行UAT,以方便在产品上使用UAT进行工作。 事实是,对于我们来说,这样的测试每小时运行一次,并在一个线程中运行15分钟。 如果其中发生文件,它将重新启动,最后将工作半小时。 在部署期间,这可能是一个问题,因为队列被延迟了。 在UAT上使用并行的结果是2-3分钟(或重新启动后为6分钟)。 队列移动速度更快,有关问题的信息或结果为错误的文件的到达速度更快。
我们定期在测试平台上运行UAT和回归 。 我们的每个手动测试仪都有自己的服务器。 在手动测试人员发现大量错误之后,我们通常会对产品进行回归测试-实际上,我们只是对其进行了检查。 现在,我们在任务的手动测试的每个迭代中运行自动测试,首先,这有助于手动测试器的工作(他不需要自动刺穿自动测试器),其次,缩短了反馈周期。 如果开发人员破坏了某些内容,则在推出任务后的半小时内(而不是第二天),他会知道。 另外,在测试台上,您可以做很多生产上不希望做的事情:更改产品的版本号,删除/添加测试内容,毫不费力地编辑数据库以准备测试情况等。
删除空文件 。 我们尝试在自动测试和Testrail中保持目录结构之间的一致性。 但与此同时,在某个时候我们遇到了一个问题-Testrail具有大量低优先级的案例(仅约9000多个案例),因为 它用作项目知识库。 同时,只有约一千个最重要的案例可以进行自动测试。 如果达到完美匹配,我们将获得大量未使用的文件和目录。 这使项目的导航复杂化,并削弱了对实际测试内容的理解。 结果,仅留下了必要的文件夹和文件,其余的被删除。
我们修复了发现的错误 。 自动测试的主要任务不是查找错误,而是快速确保它们不存在,因此很少检测到某些错误。 解决方法解决了两个问题:首先,我们查看统计数据中最常出现的问题是哪些,哪些是最常见的;其次,我们摆脱了做错事情的感觉。 当测试什么都找不到时,就会出现一个问题:我们做的一切正确吗,也许我们的测试没有用? 然后有一个平板电脑显示他们何时能够捕获:每年超过60个错误。 同时,在产品和测试服务器上运行测试的意义变得显而易见。 产品上的频繁启动-每小时-有助于捕获基础结构问题(外部服务不可用,我们的服务器出现故障),这是在手动测试检测到新代码引入的故障之前进行的。
已实现的data-qa-id属性 ,例如[data-qa-id="btn-login"] 。 目的:更稳定的选择器。 我们与开发团队达成一致,如果您更改某些元素的实现,如果他们看到那里的data-qa-id属性,那么他们就会知道这是针对自动测试的,他们不会更改它并且可以准确地传输它们。 该属性具有一个逻辑名称,该逻辑名称本身能够分辨出该元素负责什么。 另外,我们不依赖于元素的具体实现-哪个普通id挂在其上,哪个类,标记,差异,链接挂在其上。 它变得更加平静:选择器中断的频率降低,在某些情况下,可以使用此属性显示其他信息。 例如,您需要课程中步骤的名称。 如果使用XPath的步骤名称,则选择器可能会很长,多级且可读性很低;如果使用Angular代码中的html-template,则可以绕过长的XPath在简短的可理解属性中显示相同的名称。
在评论中分享您的生活技巧和想法!