TDD并没有流行很长一段时间:关于这种方法,可以找到数百篇文章,每个初学者都知道他需要阅读有关极限编程的书。
我的许多同事也使用TDD。 他们添加测试,编写代码,重构,重复。 该过程似乎是相同的,但是对于某些情况,它需要一分钟,而对于其他情况,则需要五分钟。 并非后者的思考速度变慢。 只是第一个有一套技巧可以优化测试工作。
跳到测试
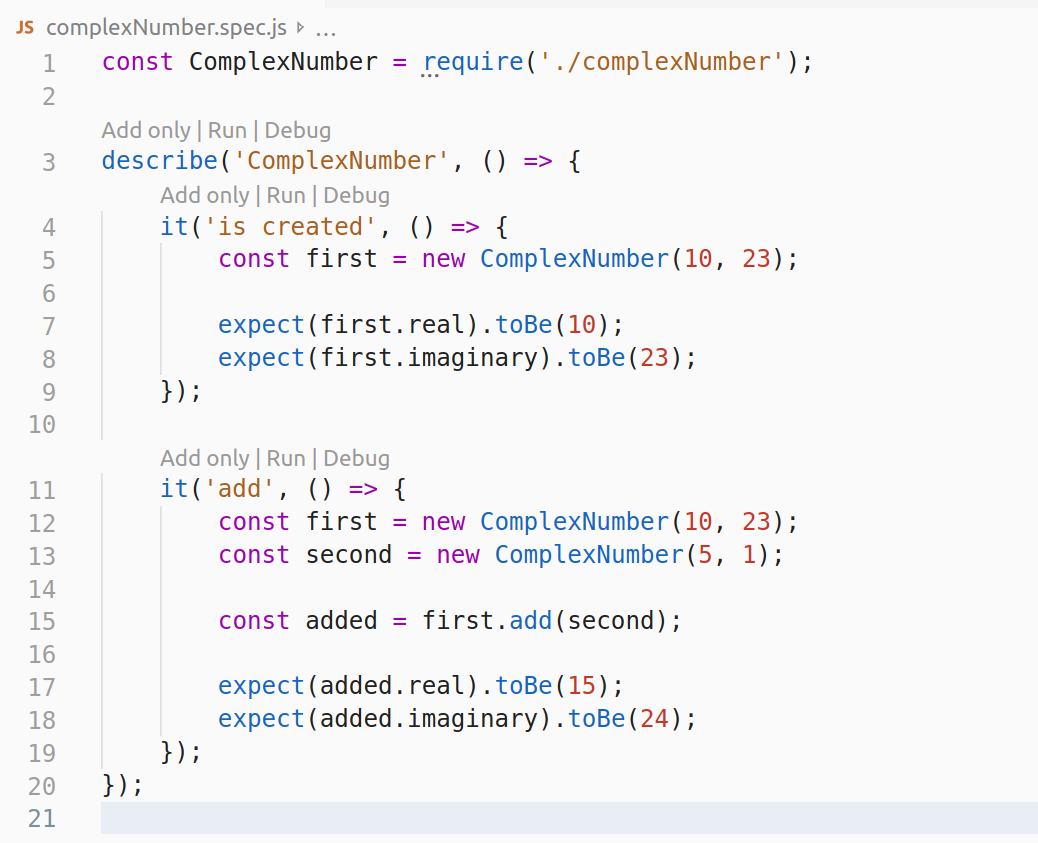
让我们从最简单的开始:您需要进行测试。
为此,我使用
开放规范文件此扩展名有助于从下一个选项卡中的代码打开测试文件。

每种口味都有很多:
-UnitTest切换器可让您在鼠标右键上切换第一个菜单项
-
切换到测试可通过结构复杂的项目的测试来定制文件路径
以我的经验,最快的选择是热键。 从列表中选择一个测试文件需要2秒钟,热键-半秒钟。
运行测试
因此,我们点击了测试文件。 在这里,
仅添加扩展将对我们有很大帮助。 有了它,我们只需单击一下就可以使用唯一的修饰符覆盖描述,测试,上下文。 简单方便。

另一个
JavaScript测试运行程序扩展程序在添加旁边添加了几个按钮:启动和调试。 当您需要一次运行一包测试时,这很方便。

我们遵循涂层
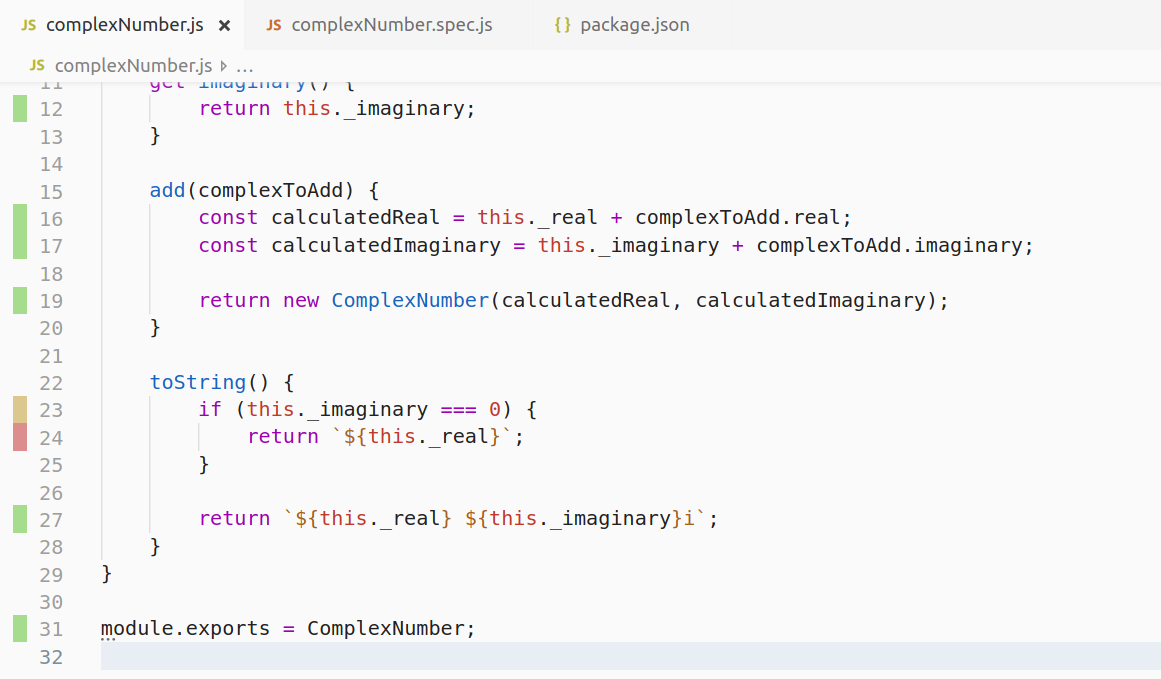
Coverage Gutters扩展突出显示了代码在测试中的覆盖范围。 有了它,您无需花时间在程序上,这是您无法涵盖代码的哪一部分。 所有未发现的分支将立即可见。
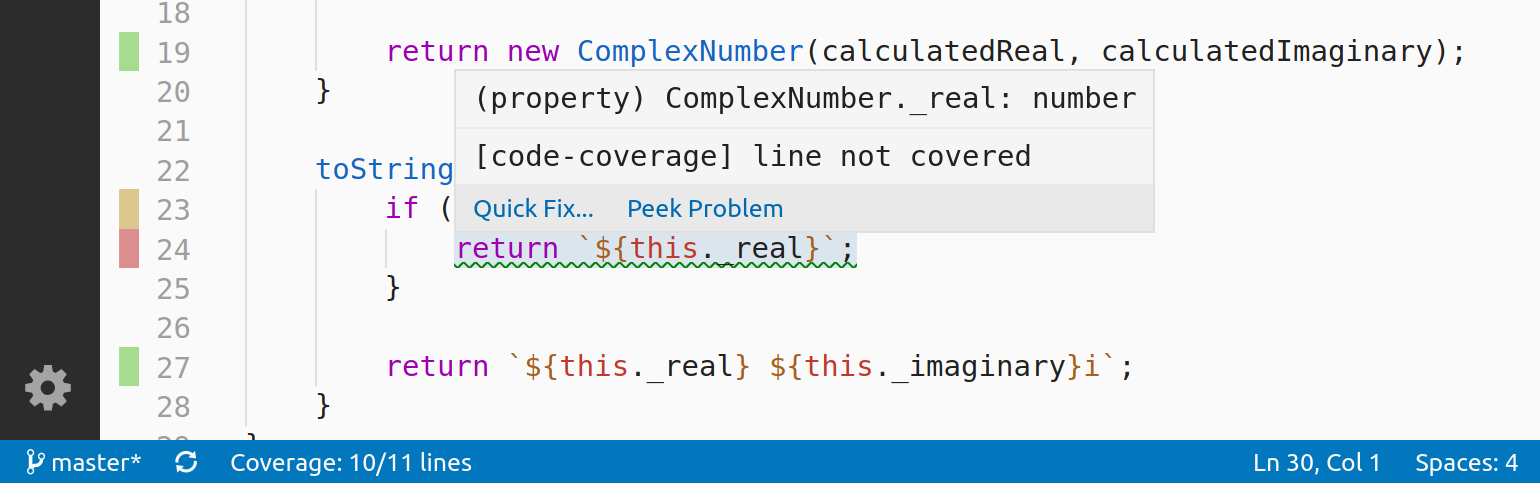
 Code Coverage
Code Coverage扩展名可以是前一个的替代或补充:它强调未覆盖的行,并且可以在状态栏中显示打开文件中的覆盖行数。

信息取自coverage文件夹中的lcov.info文件。 要使用扩展名来指示当前问题,请使用watch和coverage标志运行测试。
一次全部
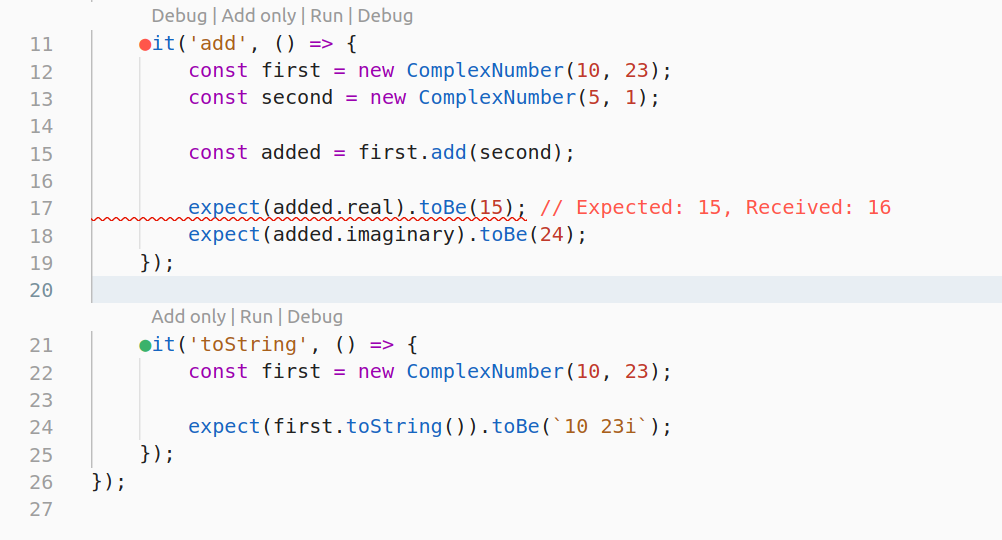
如果您使用Jest,请尝试使用
同名的插件 。 它立即捕获代码中的更改并运行受影响的测试。 向接口添加芯片:
 Jest测试跟踪控制台
Jest测试跟踪控制台 显示标记的测试状态并添加错误描述
显示标记的测试状态并添加错误描述袋鼠是一个很棒的付费插件。 它专注于TDD。 在我的开发中,我不使用它,但是我觉得我必须告诉。 更改代码,更新并随时随地显示覆盖范围后,Wallaby可以非常快速地运行测试,它还允许您跳至测试文件等等。 您可以在以下网站上阅读更多信息:
wallabyjs.com 。
总结
我谈到了我每天在工作中使用的那些插件。 这样的设置对我来说很方便,如果您使用开箱即用的工具运行测试,则对您绝对有用。 他们的安装和配置将花费十分钟,之后,它们将每天节省您的时间。
VS代码还有许多其他很好的扩展,可以方便地进行测试-写下哪些可以简化您的生活。