Google的
一项研究有两个主要发现:
- 用户只需要1/50到1/20秒即可评估网站是否美观。
- “外观复杂”的网站被评为比简单网站的网站漂亮。
换句话说,研究表明设计越简单越好。
但是为什么呢?在本文中,我们将研究认知流利度和视觉信息处理理论的作用示例,它们在
简化您的Web设计中将发挥重要作用,并有助于
提高转化率 。
让我们开始吧!
什么是网站的“原型”?
如果我说“家具”,您的脑海中会出现什么图像?
如果您像95%的人一样,您会想到椅子。
如果我问“男孩”与什么颜色相关联,您会认为“蓝色”(女孩是“粉红色”等)
原型是您的大脑创建的基本心理图像,用于对与您互动的所有事物进行分类。 从家具到场所,您的大脑都有一切事物外观和感觉的模式。
在网络上,原型分为较小的类别。 您对社交网络,网站,电子商务和博客有不同但特定的心理印象。 如果在这些站点中的任何一个上,您的心理形象缺失,那么请在有意识和潜意识的水平上关闭该站点。
如果我说“妇女的时尚网站”,您可以想象这样的事情:

现在让我们看一下“在线服装店”的原型站点,注意到它们非常相似并且具有相似的站点结构吗? (即使该站点来自另一个国家)。

相似性根本不意味着这些站点缺乏独创性或它们彼此“偷”了。 有了这样的结构,它们就可以满足您对电子商务网站外观的期望。
什么是认知流利度?
认知流畅性的基本思想是大脑更喜欢思考容易思考的事物。 因此,您更喜欢访问您本能地了解其设计和结构的网站。
认知流利性来自另一个行为领域,即“
简单效应 ”,它表明人们喜欢他们所知道的东西。
此规则也在线适用。 我们习惯于网站上的订阅位于网站的右上角,而公司徽标位于左上角。
如果您的访问者是由您所在类别中网站的特定设计决定的,则偏离他们的访问者可能会在潜意识中将您归入“不太美丽”类别。
这并不意味着您应该简单地“做其他人所做的事情”。 您需要知道哪些网站设计选项是您类别的原型。 确保检查并找到证据证明该特定设计是您类别中的原型。
如果不做研究,许多设计师会做出错误的选择。 例如,许多电子商务站点都使用自动产品图像滚动滑块,但逐项研究表明,自动滑块
破坏了转换 。
当您达到期望时会发生什么?
一个流利程度很高的网站会足够熟悉,因此访问者无需花心思来寻找合适的产品或按钮,而是可以专注于他们为什么进入您的网站。
但是,当流利度较低时,您会立即感觉到。 以
Skinny Ties在线领带店为例,该店在重新设计之前看起来并不像电子商务网站:
至: 之后:
之后:
几个关键的变化已经产生了巨大的成果:
- 简单易懂的网站设计和结构;
- 更加“开放”的设计,充分利用空间;
- 图像包含一种具有对比色的高分辨率产品。
让我们熟悉此重新设计的
统计信息 。
在短短的两个半星期内,结果令人震惊:

重新设计本身虽然很漂亮,但并不具有革命性。 该网站完全符合现代在线服装店的期望。 他是“开放的”,反应灵敏的,并且在所有页面上都具有统一的风格。
可视化信息处理和站点复杂性
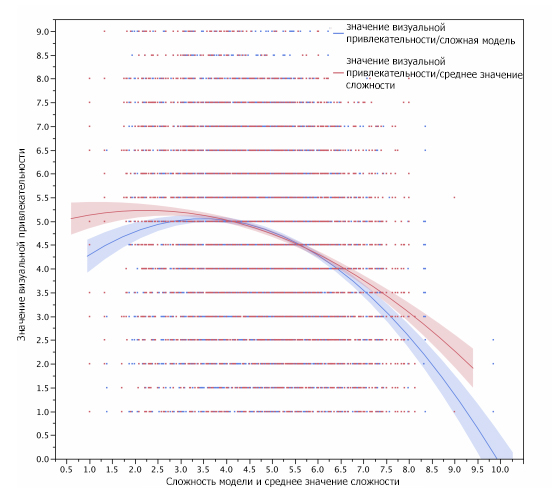
在哈佛大学,马里兰大学和科罗拉多大学的这项
联合研究中 ,研究人员发现不同人口群体中“具有美学吸引力”的场所之间存在很强的相关性。
例如,博士生不喜欢非常丰富多彩的网站。
研究的结果是,没有开发出特定的通用设计原则。 唯一通用的是外观复杂的网站具有较小的视觉吸引力。

为什么简单设计在科学上更易于处理
之所以认为“视觉上明亮”的网站更漂亮,部分原因是因为它具有较低的复杂性,因此我们的眼睛和大脑不需要费劲地解码,存储和处理信息。
观看这段简短的视频,了解眼睛如何向大脑发送信息,以了解我的意思:
本质上,您的视网膜将视觉信息从现实世界转换为电脉冲。 这些脉冲然后通过相应的感光细胞发送,以将颜色和光信息传输到大脑。
页面上颜色和光的变化越多(即视觉复杂性越大),眼睛将信息传输到大脑所要做的工作就越多。
每个元素传达微妙的信息。

开发网站时,请注意,每个元素(文字,徽标和颜色选择)都传达着微妙的品牌信息。
当这些元素无法发挥作用时,网站管理员通常会通过添加不必要的元素或图像来对此进行补偿,这会增加网站的视觉复杂性并破坏整体美观。
优化用于处理视觉信息的页面,特别是简化从眼睛到大脑的信息流,就是以最少的元素数传输尽可能多的信息。
以
重新设计MailChimp徽标为例。
当他们希望品牌“成长”时,他们没有添加通常的“我们从2001年开始使用电子邮件! 300万人信任我们! 这就是为什么我们很酷! 等等等等...“
那是: 它变成了:
它变成了:
相反,他们简化了拼写,简化了网站(顶部标题仅显示“发送最好的电子邮件”),并为主要产品添加了更简单的动画。
Mailchimp在2018年进行了另一次徽标重新设计:

第二次主要重新设计的准则是什么?
简约至上 :
弗雷迪徽章长期以来一直是我们品牌的主要品牌。
我们对其进行了一些简化,对其形状进行了更改,并细化了一些细节以使其在任何尺寸下都看起来不错。
在迭代和优化过程中,我们开发了与Freddy图标协调的字体。
“工作记忆”与and依圣杯
普林斯顿大学心理学家乔治·米勒(George A. Miller)的一项
研究表明 ,成年人的大脑能够在其短期或“正常”记忆中存储五到九个“条”信息。
工作记忆是大脑的一部分,可暂时存储和处理信息几秒钟。 这使您可以集中精力,抵制干扰,最重要的是可以指导决策过程。

在一个“低复杂性和原型网站”上,五到九个“位”的工作内存可以处理诸如保修,产品说明,价格或报价之类的事情,而不用花费时间去确定点击位置。
当您偏离期望的价格(价格高于期望的价格,配色方案不正常且没有对称性,
网站已加载很长时间 ,照片质量不佳)
时 ,工作记忆将处理这些不必要的“碎片”,而不是做重要的事情。

这是因为工作内存会调用长期内存以使用其已经知道的信息来完成任务。 当长期内存无法帮助进行信息处理时,
流程将中断 ,工作内存将断开连接并继续运行。
因此,如果您想使用设计来“破解”他们的工作记忆,那么了解访问者非常重要。
他们阅读的博客,购物场所,浏览器,年龄,性别和地理位置-所有这些都将帮助您使设计“熟悉”并产生正确的第一印象。
创建简单网站的7种方法
- 探索您的受众群体以及他们访问最多的网站。
查看有关您类别中的设计更改的案例研究。 - 使用发现的所有“工作”组件为您的网站创建拼贴。
- 遵循认知流利性规则。
将物品放置在访客希望找到它们的地方。 - 如果没有报告不必要的内容,请不要添加不必要的内容。
- 少即是多。 一幅大图像通常比几幅小图像要好。 一栏而不是三栏; 更多的空间,而不是更多的“元素”。
- 确保您的网站符合价格,美观,速度等方面的要求。
- 保持创意。 网站的“原型”并不意味着您网站的每个方面都必须符合此表格。
不要将您的网站视为独特的艺术品。
使它对用户简单而熟悉。
结论
如果访问者在与您的网站进行交互时不能依靠他以前的经验,就不会考虑您的网站有多创新。 他只是想知道为什么事情不在“应有的位置”。
通过创建具有认知流利性的设计,您可以允许访问者使用他们的工作记忆来处理更重要的事情,从而使他们更容易说“是”。
可以在我的
电报频道 (提案)上阅读更多此类文章。 我写有关营销和网络分析的文章。
您的高转化率!