移动应用程序的开发人员必须考虑到智能手机和平板电脑中使用的各种显示器,这已不是什么秘密。 为了在不同分辨率和比例的屏幕上正确显示移动应用程序界面,有多种方法可以解决此问题。
我想引起您的注意,这是我在横向开发游戏应用程序时使用的。
如果您看一下近年来的趋势,智能手机制造商会为其型号选择屏幕,那么您很容易注意到增加显示屏高度的愿望。 这有其自己的合理内核。 用户以纵向方式使用许多应用程序变得更加舒适,浏览站点更加方便。 得益于细长的屏幕,可在其上放置更多信息,并且减少了频繁上下滚动内容的需求。
但是,有相当大类的应用程序需要屏幕横向显示,例如许多游戏应用程序。 在这种情况下,应做出额外的努力以使游戏在具有不同比例的屏幕上看起来正确。
目前,16:9的显示格式可能是最常见的格式,但并不是唯一的一种。 市场上有许多型号的显示器使用的宽高比为18:9的屏幕,Apple的新产品配备了19.5:9的显示屏。 但这不是极限,在年初,索尼推出了具有21:9屏幕的智能手机。 就在不久前,中国公司Xiaoomi宣布了一款具有22.5:9屏幕的新产品。 同时,您无法低估大量具有4:3屏幕的平板电脑型号的存在。 如果将后一种格式表示为12:9,则很容易注意到一个有趣的功能:在横向方向上,不同比例的屏幕的高度是9的倍数,并且它们的水平比例几乎可以相差一半。

为了寻求最佳解决方案,我遇到了一个建议,将主要游戏元素放置在与横向方向上最小相对宽度的屏幕相对应的区域中。 显然,使用这种方法,您应该专注于4:3格式。 当在具有其他显示格式的智能手机上启动游戏时,建议使用背景图像填充额外的空间。
这种方法是相当合理的,但是屏幕的比例只有很小的差异。 例如,如果游戏是为16:9屏幕创建的,那么对于18:9屏幕将起作用。 但是在22.5:9和4:3的情况下,已经几乎没有。
我还提出了使用“橡胶”布局的建议,其中游戏元素的大小适合于显示器的大小。 但这也不是一种选择,在许多情况下,此类元素的形状会变形。
我的布局方法
经过一系列实验,我为自己找到了一种在实践中行之有效的方法。 我可能发明了“自行车”,但找不到。
我再说一遍,我提出的解决方案是针对特定任务开发的,而不是针对通用任务而开发的。
我使用
LibGDX框架进行的游戏
Leaping Dodgem使用摄像机到屏幕中心的正交投影。 因此,决定在放置所有游戏元素时将此点用作单个参考点。 但这不是教条,某些元素被绑在屏幕的边框上,因此事实证明它更加方便,并提供了更好的视觉效果。
在开发过程中,选择了分辨率为1920×1080的广泛使用的16:9格式作为游戏屏幕的基本尺寸。 大多数游戏元素都位于屏幕中央,带有加号和减号的相对缩进。
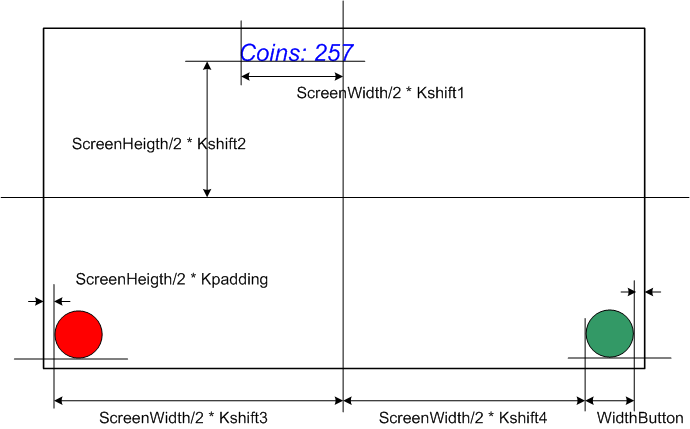
该图在用于游戏控制的两个按钮和具有固定位置的标签的示例上示意性地描绘了这种放置的原理。

但是,所提出的方法只是一个原则;在实践中,这种方法并不总是合理的。 另外,您可以通过设置预定义的常数来统一相对压痕系数的选择。 假设我们不希望按钮的边缘在宽度和高度的5%处到达屏幕的边界。 如果公式在屏幕的左半部分保持不变,那么对于右半部分,则需要考虑按钮本身的大小。
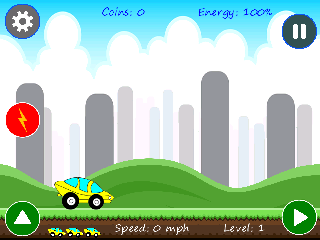
这种方法可以将游戏元素正确地以不同的比例放置在屏幕上。 例如,我的游戏在不同显示器上的屏幕截图。 为了清楚起见,从带有320x240显示屏的古老模型的仿真器中截取了4:3的屏幕截图。

在第一个屏幕截图4:3中,屏幕右侧的工件特别位于左侧。 右上方和右下方的按钮是根据距屏幕中心的相对位移系数来放置的。 如您所见,顶部按钮“失败”。 这是由于考虑到屏幕分辨率,重新计算了按钮原始图像的大小。 如果您不输入此系数,则屏幕此部分中按钮的右边缘将从中爬出。 但是,由于按钮的尺寸减小了,并且其输出的原点保持不变,因此在视觉上是“失败的”。

在此屏幕截图中,通过使用屏幕边缘的相对压痕系数解决了问题。
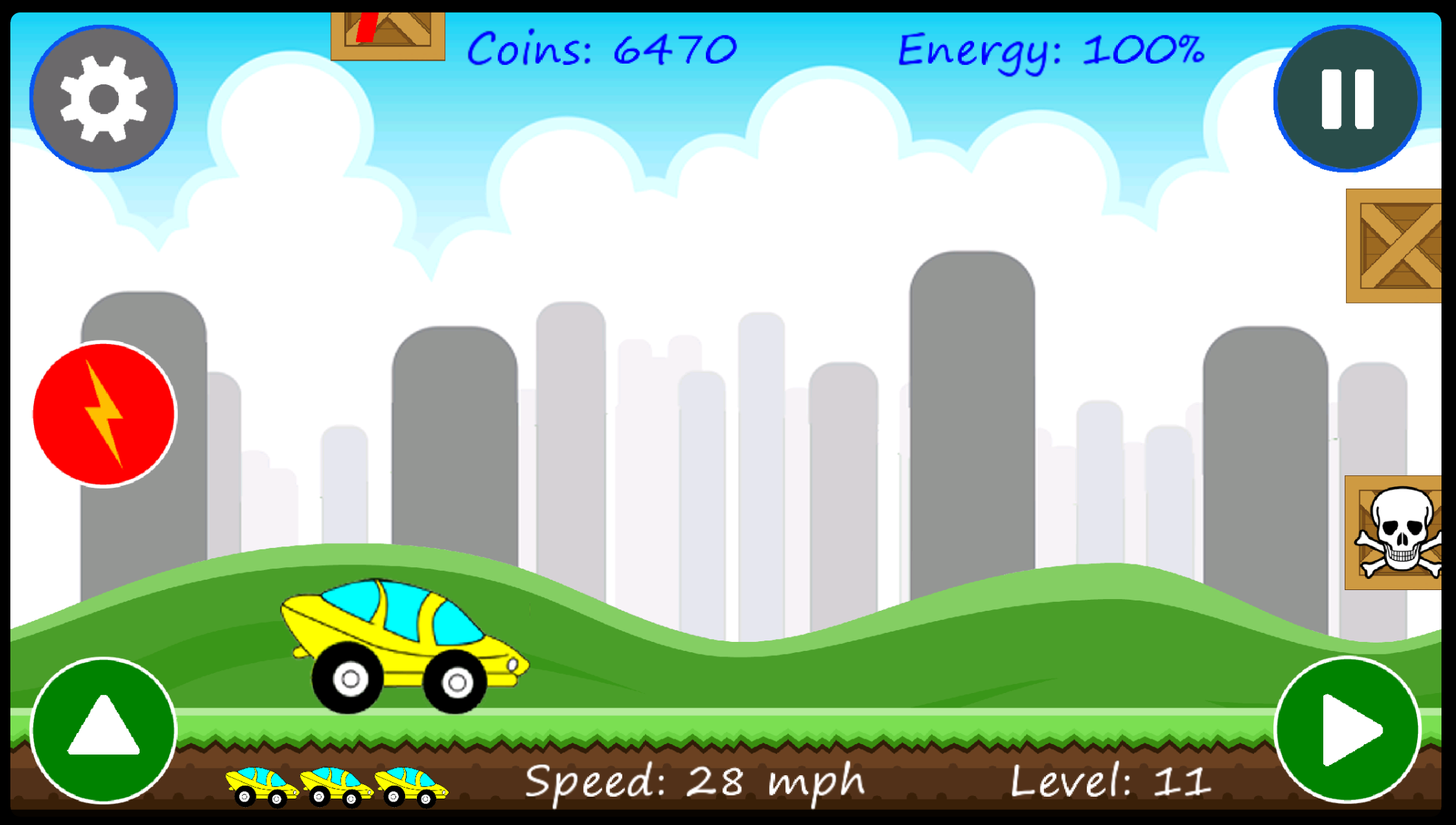
现在是一些不同比例的屏幕截图
 16:9比例,1920x1080屏幕
16:9比例,1920x1080屏幕 18:9比例,2880x1440屏幕
18:9比例,2880x1440屏幕 19.5:9比例2688x1242屏幕
19.5:9比例2688x1242屏幕如上所述,通过从屏幕中心开始的相对缩进来执行所呈现的屏幕快照中大多数游戏元素的输出点起点的偏移。 但是由于五个控制按钮的操作必须有所不同,因此它们始终处于其位置。 对于它们,设置了从屏幕边界沿X和Y轴的相对填充Kpadding。 由于游戏是为1920x1080的基本分辨率创建的,因此要在具有不同分辨率的显示器上正确显示,便会根据实际的屏幕尺寸和基本分辨率计算出特殊的缩放比例。 在计算游戏元素的绝对位移及其显示的大小时,已考虑到该系数。
希望本文对初学者游戏开发人员有所帮助,并为他们节省大量时间。