该材料专门用于移动开发中重构导航的工作。
本文提供了可能的问题的示例,以及与React Native上的移动开发中的导航工作相关的困难情况的解决方法。
我们将考虑移动Legacy项目的主要功能和问题,并将逐步执行一系列操作,包括设置任务,确定瓶颈,找到现有问题的解决方案并获得期望的结果。

工作环境
React Native是Facebook创建的一个相对年轻的开源移动应用程序开发平台。 它用于为Android,iOS和UWP创建应用程序,并允许开发人员将React与该平台自身的功能一起使用。
导航几乎是移动应用程序中最重要的元素。 构建应用程序的体系结构时,应特别注意此主题。
用于构建导航的最常见的库:
- 反应导航 这是最受欢迎的库,在官方文档中经常提到。 因此,她在GitHub上的存钱罐中有很多明星。
- React-Native-Navigation。 该平台使用适用于iOS和Android的基本本机API。 这是React-Navigation的流行替代方法。 它适合那些喜欢遵守平台协议并且不太在乎定制的用户。
不太常见的库:
- React-router-native 这是一个不完整的库。 但是,如果您已经熟悉React Router API,并且对应用程序提出了相当简单的要求,那么该平台可以为您提供帮助。
- React-Native-Router-Flux。 该库基于React-Navigation,但提供了与之交互的不同API。
我的经验
我将简要介绍一下我作为开发人员的经验。 我已经在React Native上工作了两年以上。 应用商店中已发布了多个已完成的项目。 在这段时间里,我设法熟悉了React Native环境中的大量工具。 导航通常是移动开发项目中的绊脚石。 我正在从事的旧项目也不例外。 这将在后面讨论。
挑战赛
在应用程序重构期间,代码是重复的,而不是将角色分为两种类型(用户和管理员)。 不幸的是,导航中也存在相同的问题。
没有考虑该应用程序的体系结构功能。
所有屏幕都分为三种类型:授权屏幕,管理员屏幕和用户屏幕。
根堆栈和具有切换角色的“导航器”选项卡之间没有逻辑连接,而是不合理地划分为用户导航导航堆栈。

而且,重复了针对每个用户的导航的构造。

我需要解决以下问题:
- 应用程序的一般速度降低。
- 没有主屏幕的“预渲染器”,这对用户的舒适感没有最好的效果。
- 导航看起来不是本机的。 过渡动画非常引人注目且工作不便。
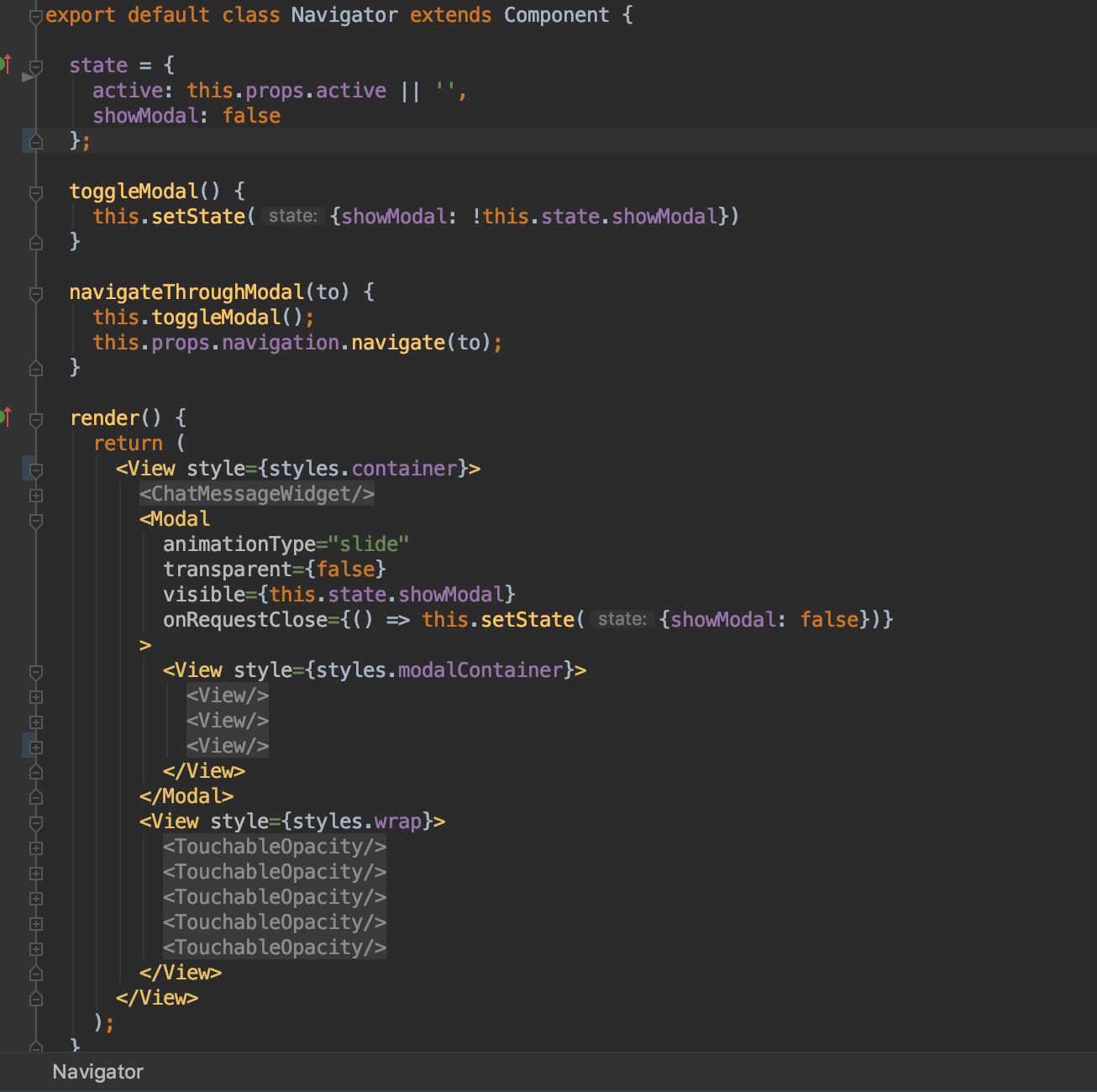
添加用作选项卡导航器的模式窗口组件的屏幕快照。

- 导航堆栈中的“保持”屏幕,即 没有排放(净化)。 我们打开的屏幕存储在堆栈中。 因此,内存泄漏和随后的应用程序崩溃几乎是不可避免的。
解决方案
工作成果:
- 通过更新导航库,使用选项卡导航器并拒绝使用自写模式窗口作为导航器,可以解决与导航优化,缺少预渲染器和总体速度降低有关的问题。
- 重构后,导航变得更加自然。 跟踪过渡动画的工作以及选项卡上主屏幕的呈现,提高了用户的舒适度。
- 导航堆叠在导航选项卡中。 过渡使用得到更好的控制。 使用了到更高级别的过渡。
以下方法用于React-Navigation版本:
- popToTop-转到堆栈的主屏幕
- replace-用新路径替换当前路径
- 重置-清除导航器状态并将其替换为若干操作的结果
结果
我设法摆脱了大部分重复的导航屏幕,并建立了一个更具逻辑性的结构。
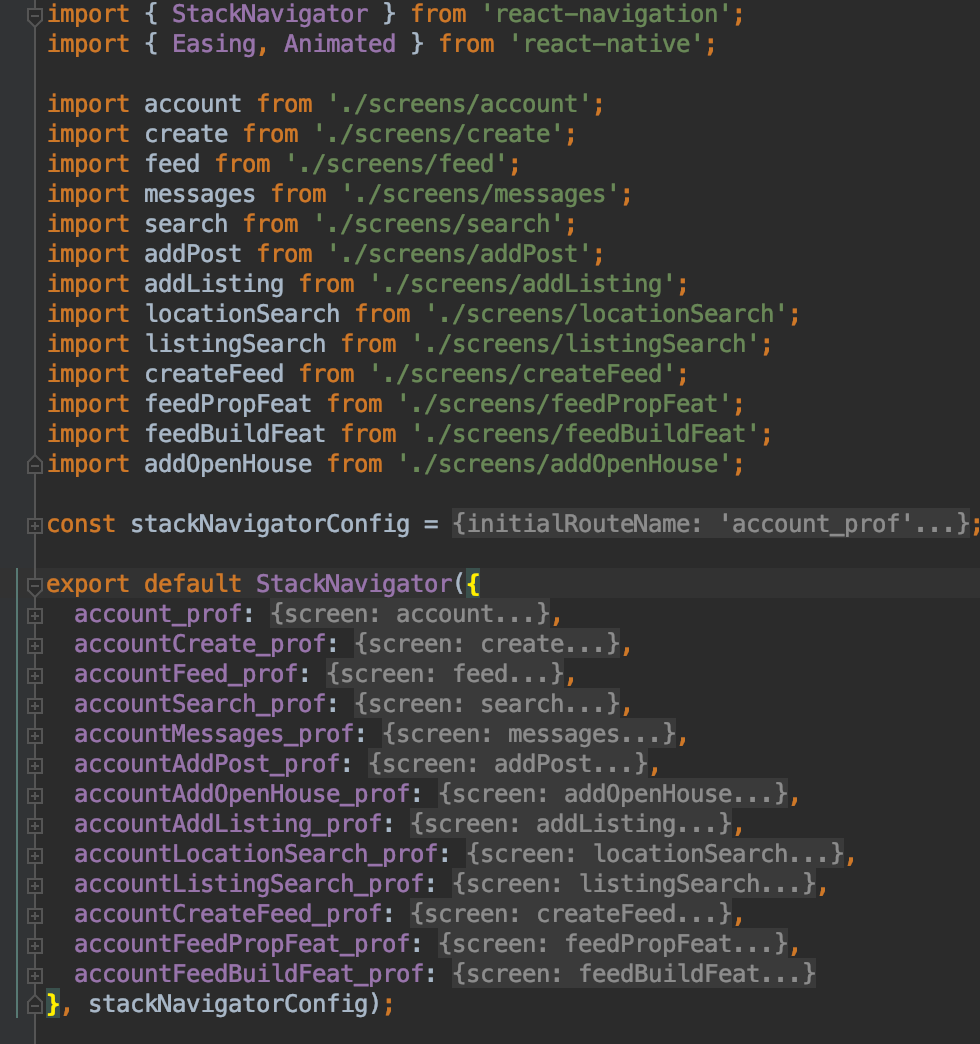
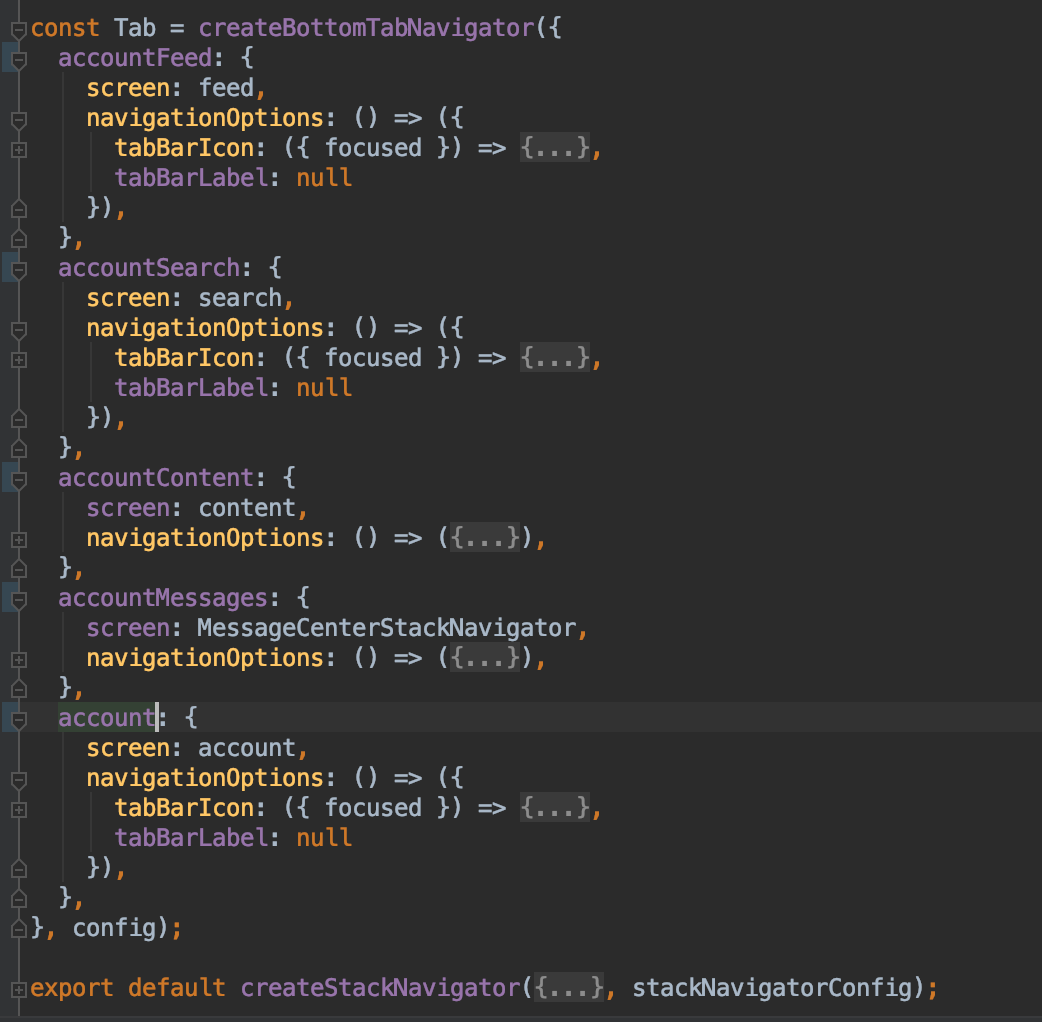
在重构过程中,对所有导航进行了重新设计。 导航重构的一部分还包括摆脱双屏显示并创建统一的导航结构。 假定位于选项卡外部的屏幕位于根导航器中,并且可以在屏幕快照中看到导航器选项卡本身的屏幕。

结论
总结一下,我想再次指出导航库的重要性,同时还要注意使用最有效的策略与之合作以及对技术文档的深入研究。 否则,您将花费大量时间和精力来重构和完善现有项目及其代码库。
选择导航库是开发应用程序的重要步骤。 未经适当考虑和谨慎而做出的任何决定都会损害可伸缩性或引起其他问题。
有用的链接:
反应导航反应本机遗留移动项目的开发问题反应本机导航React-router-native反应本机路由器通量