极限值
LinkedIn上有这样的限制-
商业使用限制 。 像我一样,您很可能直到最近才从未遇到或听说过他。

限制的本质在于,如果您使用联系人搜索次数过高(没有确切的指标,算法会根据您的操作-搜索和添加人员的频率来决定),则搜索结果将限制为三个配置文件,而不是1000个(默认100页,每页10个配置文件)。 该限制在每个月初重置。 自然,
高级帐户没有这种限制 。
但是不久前,对于一个宠物项目,我开始在LinkedIn上进行大量搜索搜索,突然受到了这一限制。 自然,我不是很喜欢这个,因为我没有将其用于任何商业目的,所以首先想到的是研究限制并设法解决它。
[
重要说明-本文中的材料仅供参考和教育用途。 作者不鼓励将其用于商业目的。 ]
重要更新-LinkedIn考虑了该漏洞,并于近期对其进行了修复。 绕过和插件不再起作用。
我们研究问题
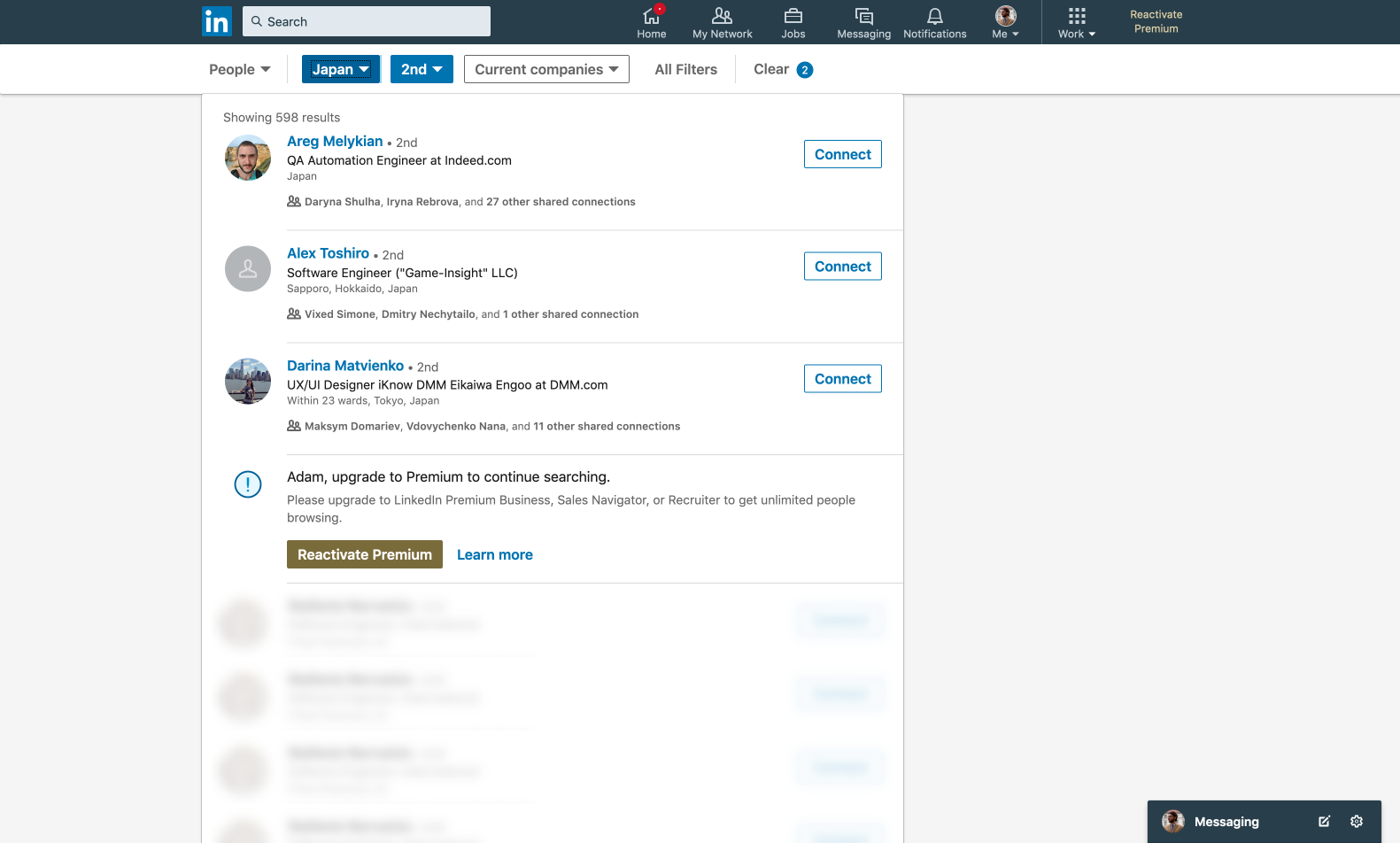
我们有:搜索时只返回三个,而不是十个带有分页的配置文件,此后插入带有高级帐户“建议”的块,下面是模糊且不可点击的配置文件。
立即,一只手进入开发人员的控制台以查看这些隐藏的配置文件-也许我们可以删除一些放置蓝色的样式,或者从标记中的块中提取信息。 但是,正如预期的那样,这些概要文件只是
存根映像,并且不存储任何信息。

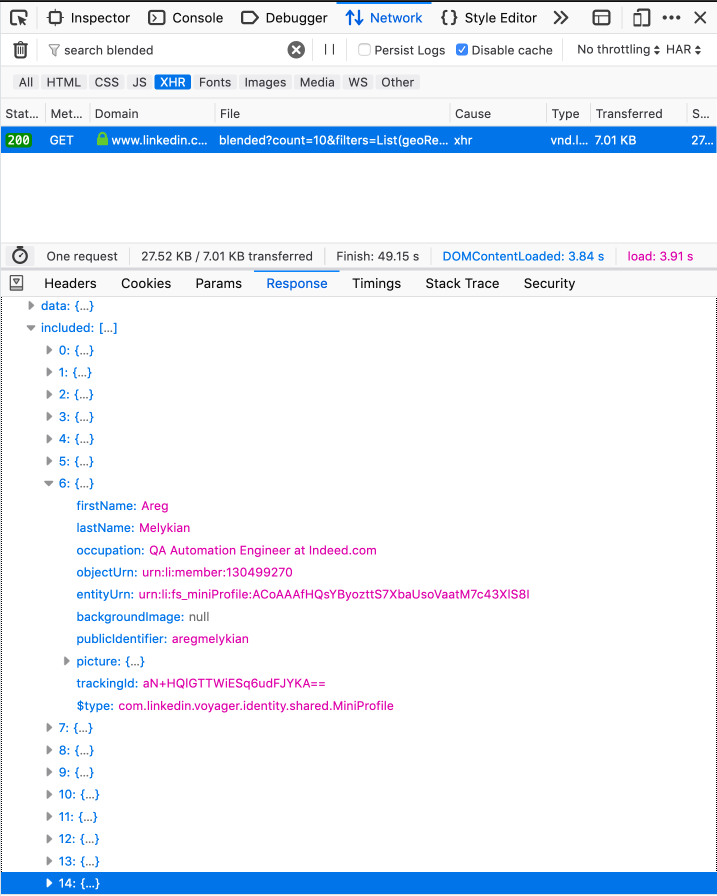
好的,现在让我们看一下“网络”选项卡,看看是否返回了仅返回三个配置文件的替代搜索结果。 我们找到我们感兴趣的查询“ / api / search / blended”,然后查看答案。

配置文件位于“ included”数组中,但其中已经有15个实体,在这种情况下,它们的前三个是带有附加信息的对象,每个对象都包含有关特定配置文件的信息(例如,配置文件是高级的)。

接下来的12个是真实的个人资料-搜索结果,其中只有3个将显示给我们。 您已经猜到了,它仅显示那些接收其他信息的人(前三个对象)。 例如,如果您从配置文件中获得答案而没有限制,那么将有28个实体出现-10个带有ext的对象。 信息和18个配置文件。
为什么会有10个以上的个人资料,尽管请求了10个,但它们却不参与显示,即使在下一页上也不会出现-我还不知道。 如果分析请求的URL,则可以看到count = 10(响应中返回多少个配置文件,最多49个)。

我很乐意对此问题发表任何评论。
实验中
好吧,我们现在可以确定的最重要的事情是-答案中显示的配置文件比显示给我们的更多。 因此,尽管有限制,我们仍可以获取更多数据。 让我们尝试使用fetch从控制台直接拉出api。

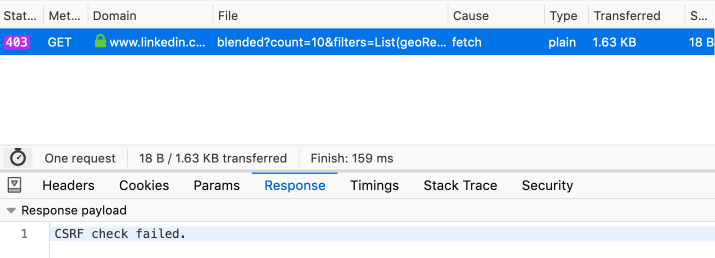
预计我们会收到错误403。这是由于安全性所致,这里我们不发送CSRF令牌(
维基百科上的CSRF 。简而言之,将唯一令牌添加到每个请求,并在服务器上检查其真实性)。

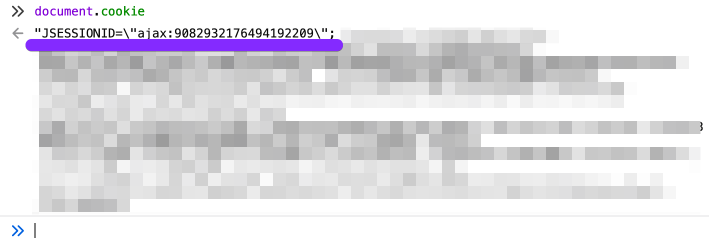
可以从其他任何成功请求中复制它,也可以从存储在“ JSESSIONID”字段中的cookie中复制它。
在哪里找到代币另一个请求的标题:

或直接通过控制台从cookie中获取:

我们再次尝试,这次将设置传递给访存,在其中我们将csrf-token指定为标头中的参数。

成功,我们获得了所有10个配置文件。 塔达
由于报头的不同,响应的结构与原始请求中的结构略有不同。 如果在csrf令牌旁边的对象中添加'Accept:'application / vnd.linkedin.normalized + json + 2.1',您将获得相同的结构。
有关接受标题的更多信息
接下来是什么?
然后,您可以编辑(用手或自动操作)“ start”参数,以指示索引,从该索引开始,我们将在整个搜索结果中获得10个配置文件(默认= 0)。 换句话说,在每次请求后将其增加10,我们得到通常的分页,一次10个配置文件。
在这个阶段,我有足够的数据和自由来继续从事宠物项目。 但是,不准备就场显示这些数据是一个罪过,因为它们已经在手。 在前部使用的Ember中,我们不会爬。 JQuery已连接到该站点,并挖掘了内存中的基本语法知识,您可以在几分钟内创建以下内容。
jQuery代码 const createProfileBlock = ({ headline, publicIdentifier, subline, title }) => { $('.search-results__list').append( `<li class="search-result search-result__occluded-item ember-view"> <div class="search-entity search-result search-result--person search-result--occlusion-enabled ember-view"> <div class="search-result__wrapper"> <div class="search-result__image-wrapper"> <a class="search-result__result-link ember-view" href="/in/${publicIdentifier}/"> <figure class="search-result__image"> <div class="ivm-image-view-model ember-view"> <img class="lazy-image ivm-view-attr__img--centered EntityPhoto-circle-4 presence-entity__image EntityPhoto-circle-4 loaded" src="http://www.userlogos.org/files/logos/give/Habrahabr3.png" /> </div> </figure> </a> </div> <div class="search-result__info pt3 pb4 ph0"> <a class="search-result__result-link ember-view" href="/in/${publicIdentifier}/"> <h3 class="actor-name-with-distance search-result__title single-line-truncate ember-view"> ${title.text} </h3> </a> <p class="subline-level-1 t-14 t-black t-normal search-result__truncate">${headline.text}</p> <p class="subline-level-2 t-12 t-black--light t-normal search-result__truncate">${subline.text}</p> </div> </div> </div> <li>` ); };
如果直接在搜索页面上的控制台中执行此操作,它将添加一个按钮,该按钮每次单击时会加载10个新的配置文件,并将其显示为列表。 当然,在此之前将令牌和URL更改为必需的。 概要文件块将包含名称,位置,位置,概要文件的链接和存根映像。

结论
因此,我们只需付出最小的努力就可以找到一个薄弱环节,并不受限制地重新获得搜索。 分析数据及其路径,调查查询本身就足够了。
我不能说这对LinkedIn来说是一个严重的问题,因为它不构成威胁。 最大值是由于此类“回合”而导致的利润损失,从而不允许支付溢价。 也许这样的服务器响应对于站点的其他部分正常工作是必需的,或者仅仅
是开发人员的懒惰,缺乏资源而不能做得很好。 (限制出现在2015年1月,之前没有这个限制)。
聚苯乙烯
旧PS自然,jQuery代码是功能的原始示例。 目前,我已经为浏览器创建了一个扩展程序来满足我的需求。 它添加了控制按钮并使用图片,邀请按钮和常规连接来呈现完整的配置文件。 另外,它动态收集位置,公司和其他事物的过滤器,并从cookie中获取令牌。 因此,您无需进行任何硬编码。 好吧,它添加了其他设置字段,例如“一次请求最多49个配置文件”。

我仍在开发此附加组件,并计划将其放入公共领域。 如果您有兴趣,请写信。
根据普遍的需求,将插件置于开放访问中,我为浏览器创建了一个插件,并将其发布为常规用途(免费,甚至没有矿工)。 在那里,不仅实现了限制旁路功能,还实现了其他便利设施。 在此处
查看和下载
-adam4leos.imtqy.com由于这是Alpha版,请随时就错误,想法,甚至是
愚蠢的 UI向我写信。 我将继续开发该附件,并将定期发布新版本。
重要更新-LinkedIn考虑了该漏洞,并于近期对其进行了修复。 绕过和插件不再起作用。