自2009年以来,该摘要一直在收集有关界面设计以及工具,模式,案例,趋势和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2019年6月 。

模式和最佳做法
在实践中,巧妙的网站显示出许多界面错误。 如何不使用熟悉的模式并破坏用户习惯。

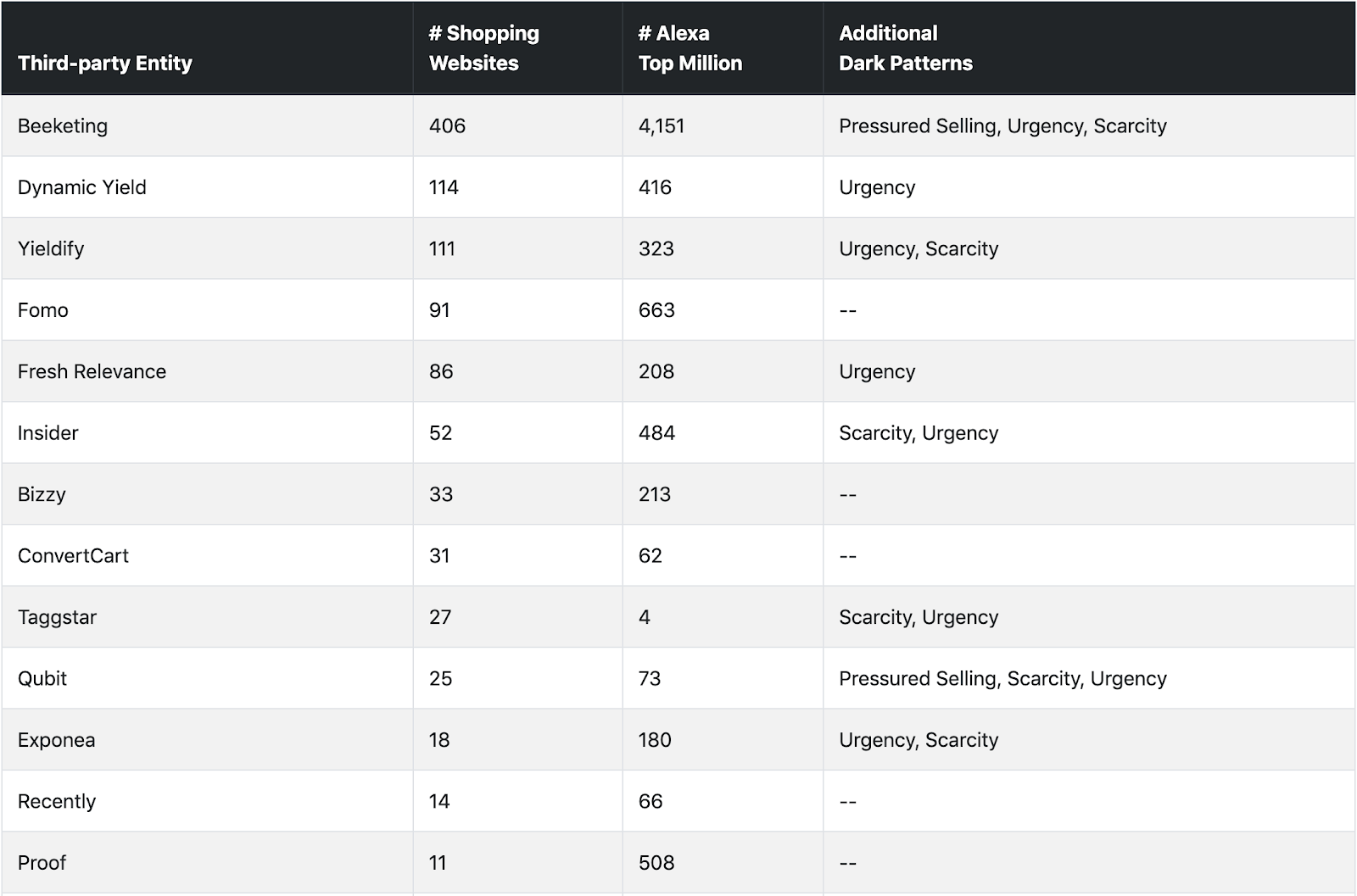
在线商店中深色图案的强大探索。 监狱大学和芝加哥大学研究了11000个地点,并估计了问题发生的频率。

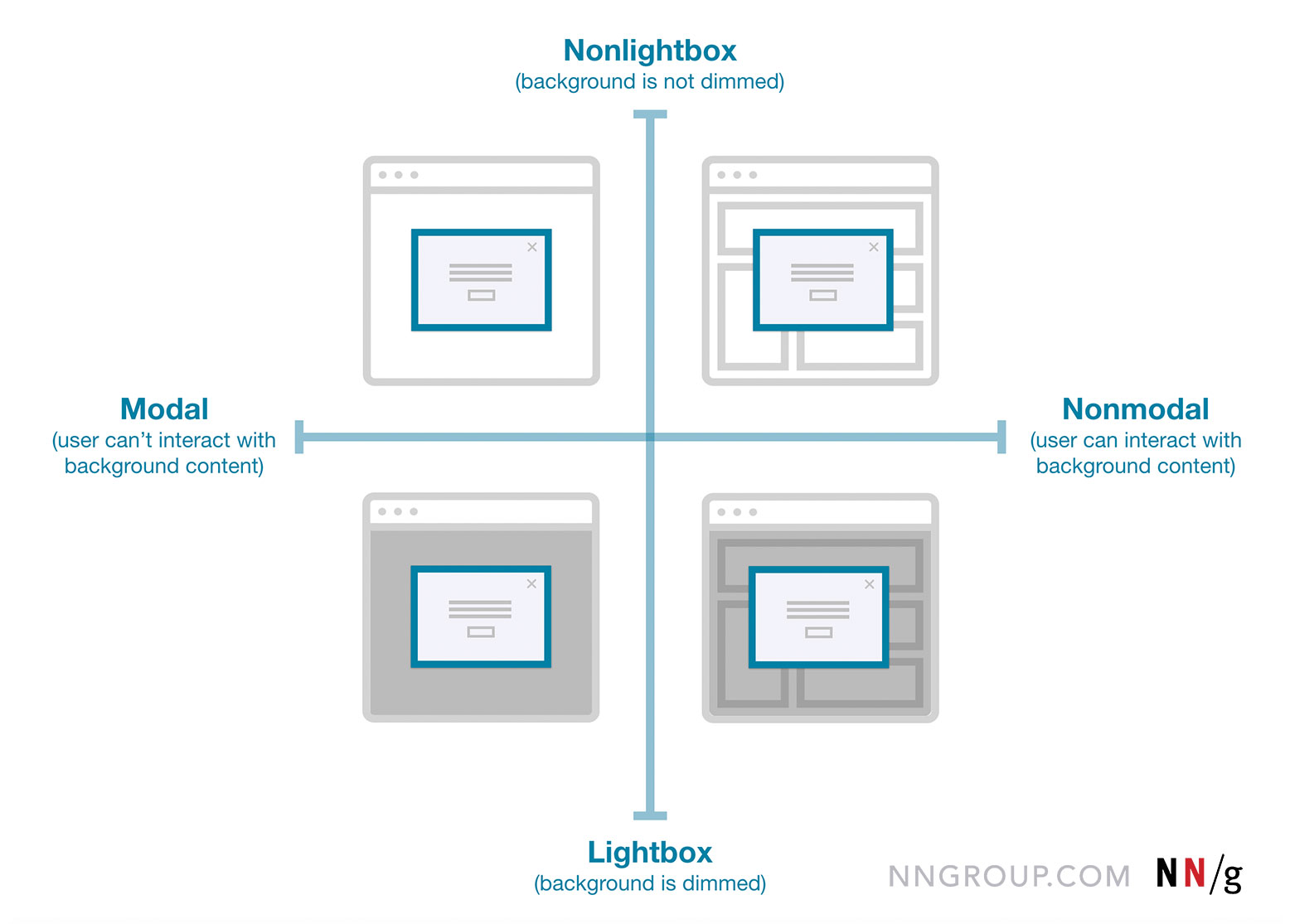
尼尔森/诺曼集团(Nielsen / Norman Group)最高评价的安娜·卡利(Anna Kaley)使用弹出窗口可帮助避免做出错误的决定。 这是一个繁重的界面模式,会打断用户的工作,因此您需要非常小心地进行操作。

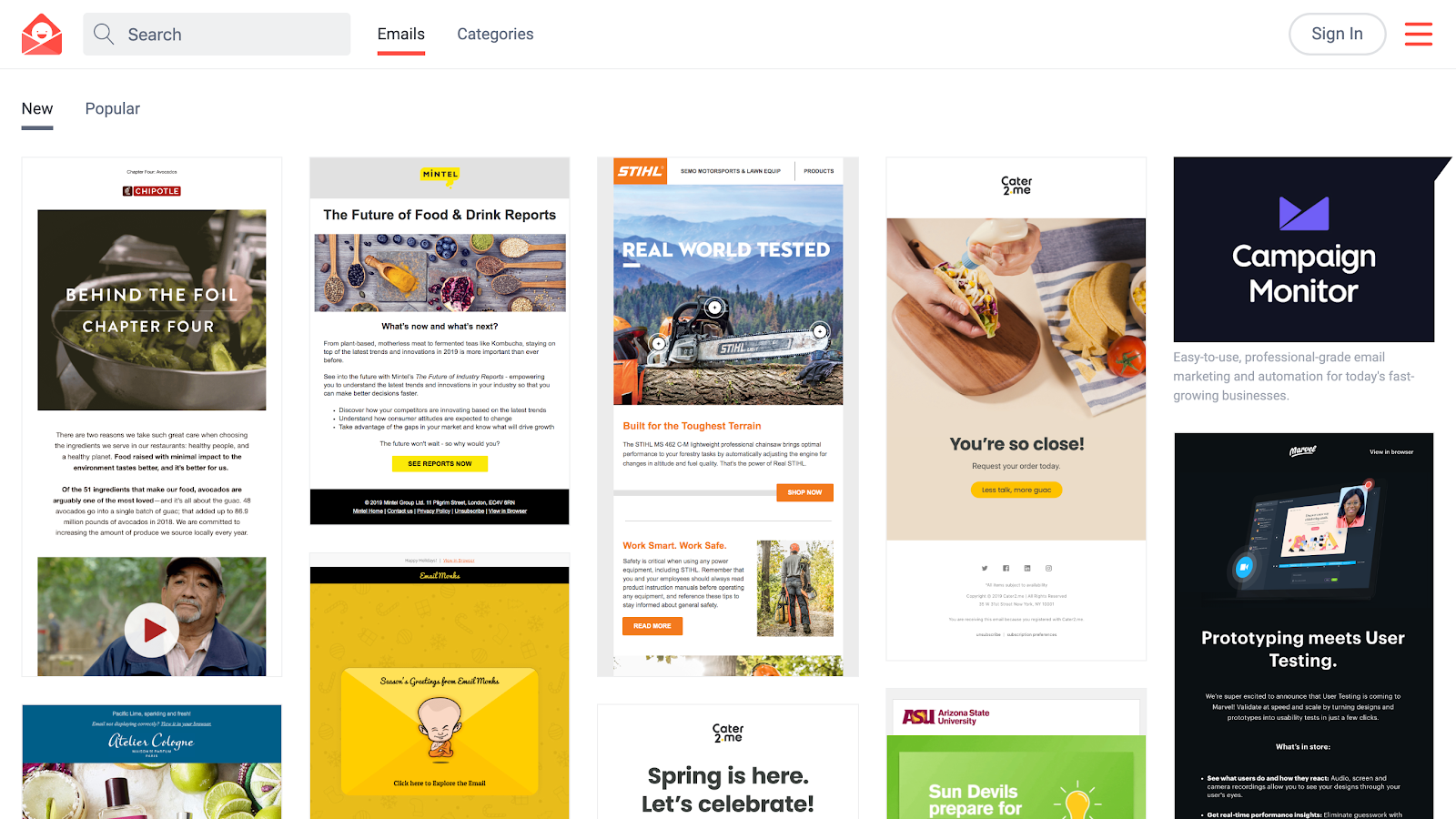
好的邮件列表模式的集合已更新。 它们被分类为易于导航。

亚伦·珀尔曼网络研讨会,为残疾人士改善键盘导航
安迪·克拉克(Andy Clarke)继续进行一系列实验,并在网络上刊登了有趣的杂志。

解析新界面以在Trello中结识新用户。
设计系统和准则
艾米·塞萨尔(Amy Cesal)概述了描述设计系统中的数据可视化的示例示例,并简要介绍了准则。

Microsoft已更新其Fluent设计系统。 它涵盖Windows,Web,Android和iOS(顺便说一下,适用于Sketch和Figma的模板)。
团队的几句话 。

Chase McCoy讨论了Sprout Social设计系统的历史及其当前功能。
Mike Fix谈论了他的令牌方法。
仓库 。
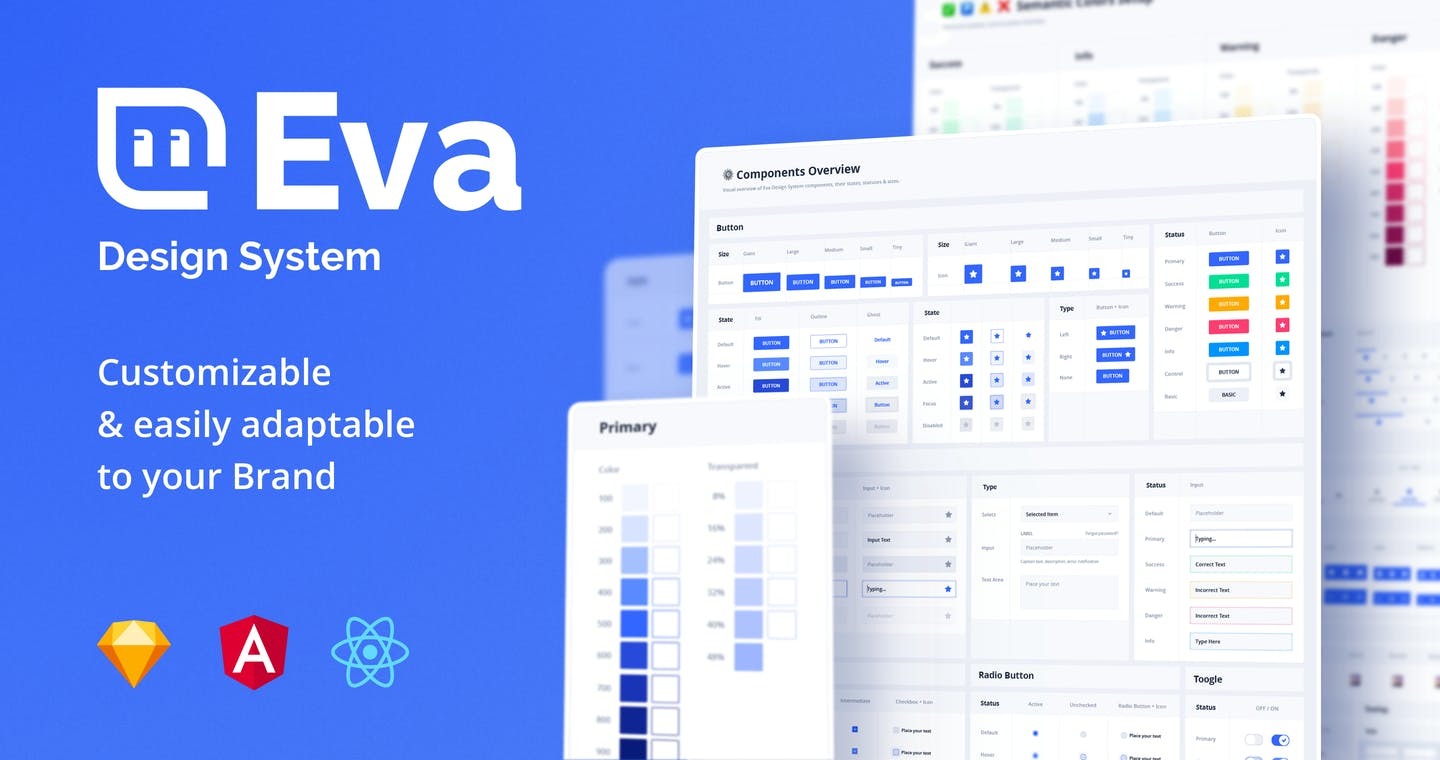
Angular上的现成设计系统,可以对其进行定制以满足您的需求。 它带有用于Sketch的
调色板和模板
生成器 。

Shopify的Koen Vendrik讨论了使设计系统主题化的方法,以及它们如何将这些功能逐步整合到Polaris中。
Mitch Gavan在React上使用皮肤的概述。

布拉德·弗罗斯特(Brad Frost)反思了他的“原子设计”概念的发展方向以及为什么他只为特定任务进行任何更改。

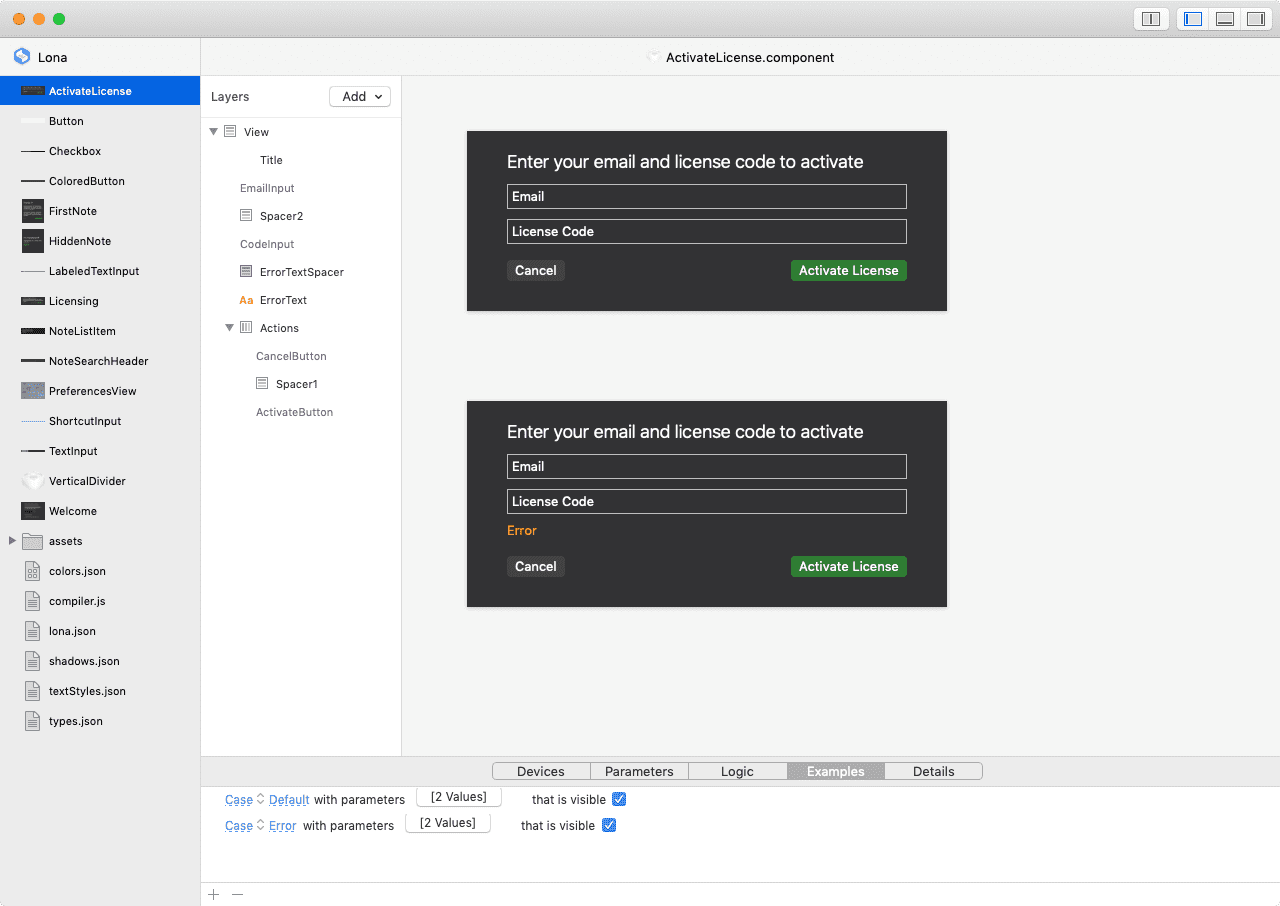
Devin Abbott展示了他如何使用用于设计系统的实验性Lona框架创建自己的网站。

来自Skyeng的Vitaly Evtekhov谈到了公司设计系统中颜色的变量。

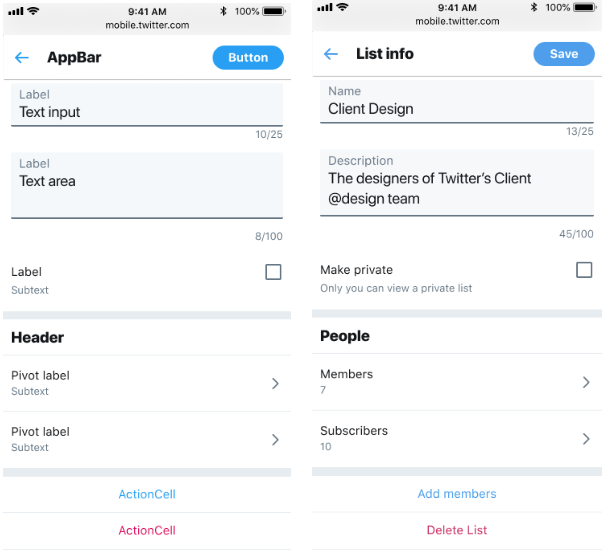
Twitter的Katie Sievert和Jon Koon谈论了公司的设计系统。

Noah Martin和Airbnb的Hugo Ahlberg讨论了该公司如何在iOS中支持动态字体。 他们使用自己的Cereal字体,这比标准解决方案难得多。
用户理解
Eliana Stein和Barbara Gulten讨论了医院工作人员的界面问题。 他们并不总是具有良好的设备经验,他们经常使用普通的计算机。
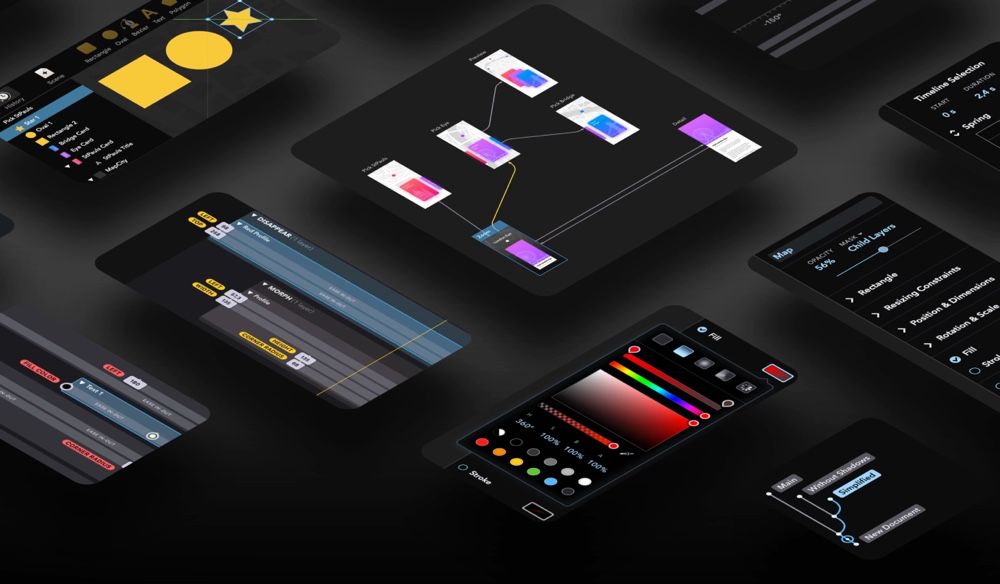
新的界面设计工具
使用一组对象改进工作,直接在布局上(而不是在替代面板中)替换符号中的文本,并进行较小的界面改进。
 团队的Beta版
团队的Beta版 :具有整个工作组的管理功能的云中的常规工作区(现在可以将布局保存在此处)。 每位用户每月$ 8.25(免费观看)。 到目前为止,只有最基本的功能(注释和版本),但后来会出现Zeplin的类似物,即项目中的布局组织,API。
外挂程式
Adobe XD
6月和
7月更新。 改进了插件,原型和Jira的工作。
在新版本中,存在关于布局的共同工作。
现在目录中有数十种内容:元素内的自动缩进和布局的组织,内容的填充,原型制作和动画以及其他有用的实用程序。
对开发人员 最有趣的 文档 的概述 。
 与
与 Figma的创建者
Dylan Field进行了访谈 ,介绍了该乐器的历史,团队的形式以及未来的计划。
有用的材料
基于React组件库的网站构建器,可以在可视编辑器中对其进行更改。
复习促销网站的另一位设计师。
PaintCode的创建者提供的新通用设计工具。 这套功能是相当标准的-我们绘制布局,制作交互式原型并丰富动画。

成帧器
从团队
反应前端动画库 。
一种用于从浏览器录制视频的简单服务。
关联
Beta已出现 。
作者的视频审查 。
浏览器中的免费图像编辑器。 打开一堆格式-PSD,Sketch,Adobe XD,RAW等。
与创作者一起进行AMA 。
iPad上的插图画家应用程序源自原型
Project Gemini 。 重在重现真实油漆行为的画笔。

在纸上草绘界面的另一个模板。
用户研究和分析
俄罗斯天然气工业股份公司的Elena Borodina描述了一个用于选择定制研究方法的强大框架。 她从最近的经验中带来了三个项目,并展示了决策的逻辑。
完整版 。

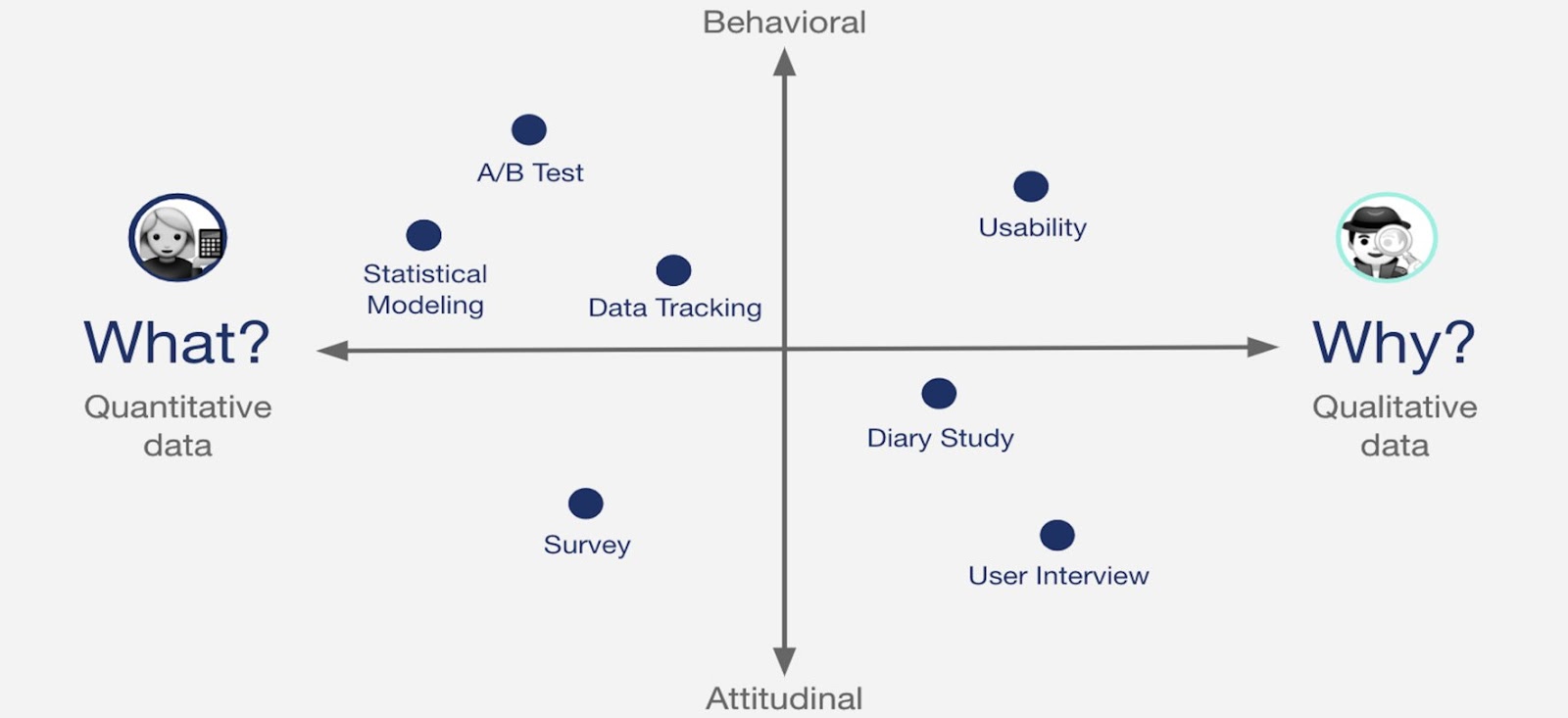
用于准备和进行用户研究以及使用用户面试服务的结果的工具图。

杰夫·萨罗(Jeff Sauro)描述了评估PURE接口的方法的历史,从科学的劳动组织到GOMS以及更现代的方法。
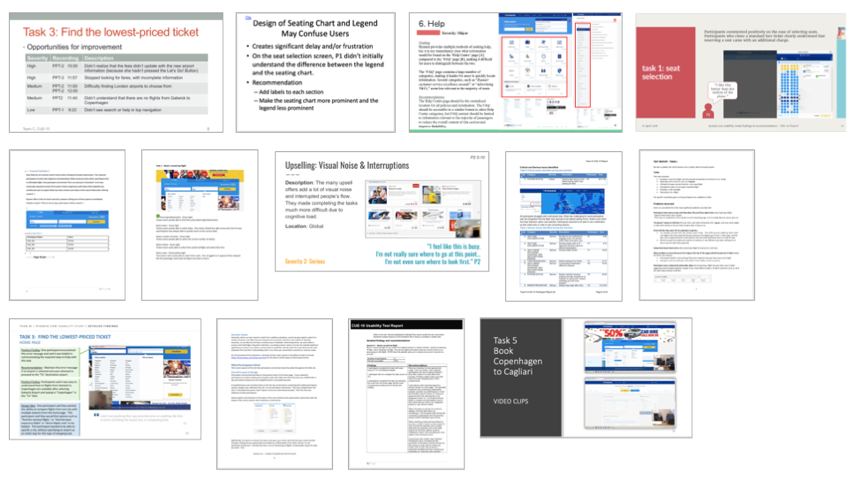
Rolf Molich分析了下一个常规实验,比较了不同UX专家的方法。 16个团队在Ryanair网站上进行了可用性测试,并撰写了一份报告,概述了其结果中存在的问题。 本文研究了它们的一般性和差异性。
原来的 。

Spotify的Colette Kolenda和Kristie Savage展示了该公司如何结合定制研究方法和分析方法来回答复杂问题。

Nielsen / Norman Group的Alita Joyce解释了形成性和总结性用户研究之间的区别。 本文提供了研究问题及其与这些类别的相关性的良好示例。
浏览器中的可视化编程和设计
Meng To的设计师SwiftUI课程。
新脚本
设计管理和设计运维
向Playbook社区的设计经理介绍了一系列提示。 行业中经验丰富的人员回答有关团队管理和流程构建的常见问题。

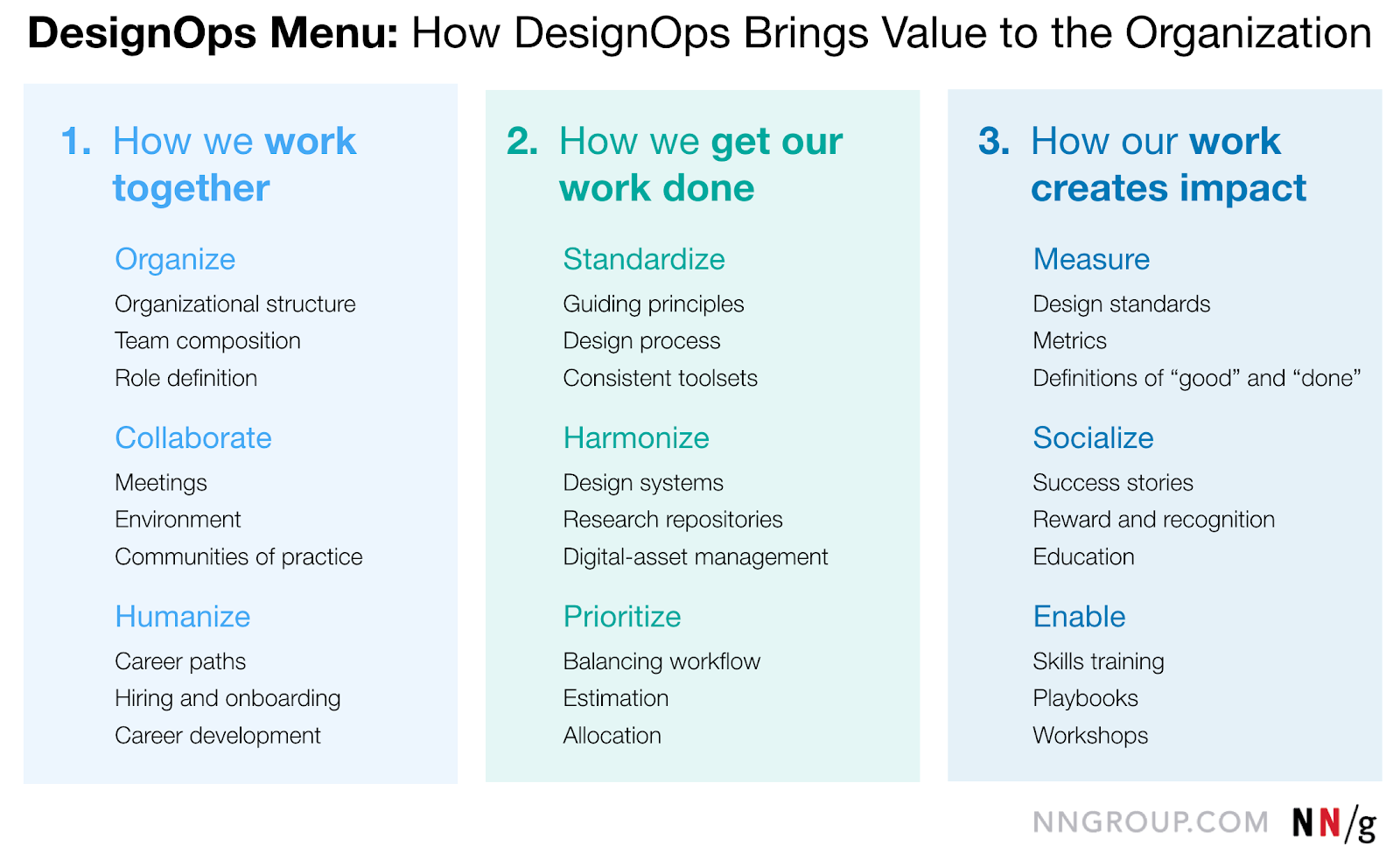
Kate Kaplan介绍了Nielsen / Norman Group的DesignOps框架。 设计经理和团队在三个方面的合理分组重点是团队本身的组织,工作效率和产品的消耗。

Jared Spool正确地注意到了对设计经理的不断增长的需求。 公司正在招聘越来越多的设计师,因此您需要将他们正确地整合到产品工作中,并帮助他们获得聆听和有效的声音,以教会产品经理与他们进行正确的互动。 越来越多的古典业务公司,例如银行和电信公司,正在内部创建设计团队,尽管这些任务以前是外包的。
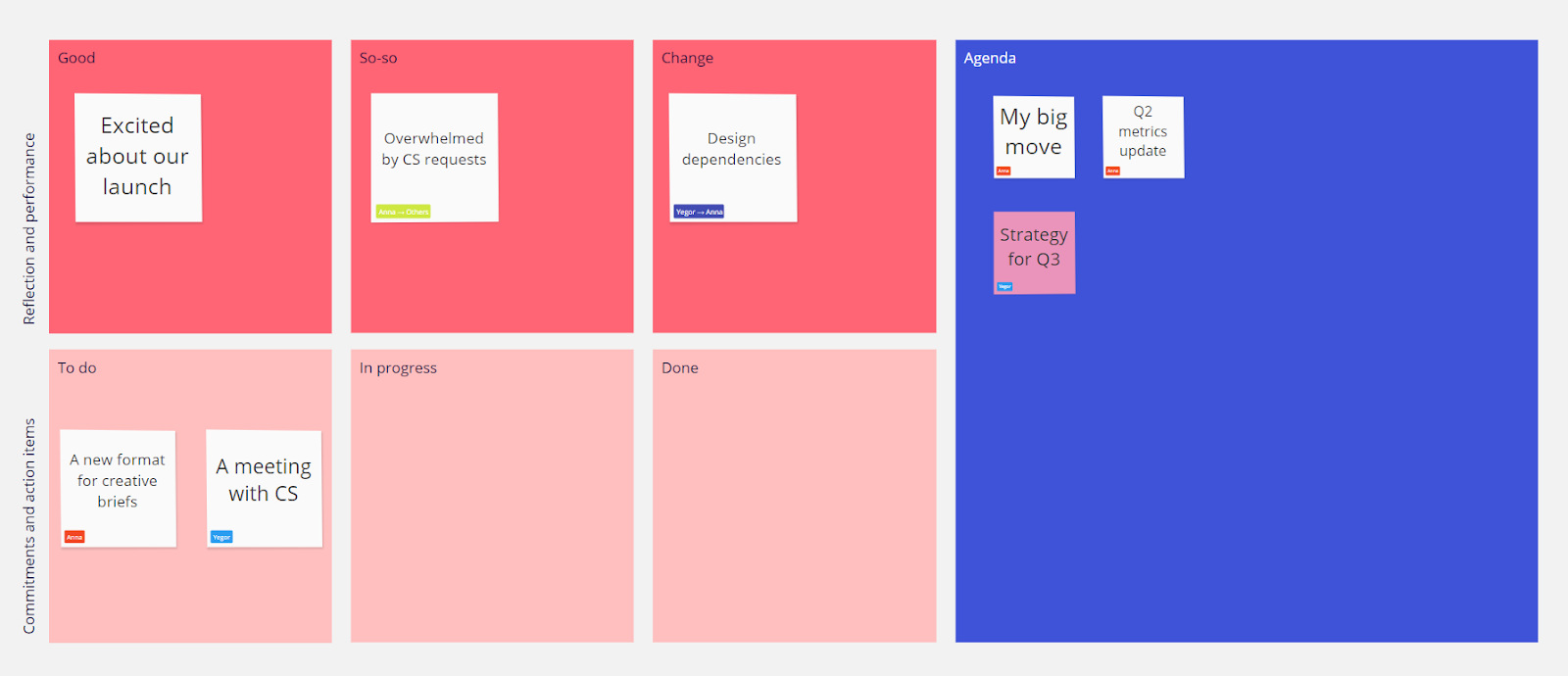
来自Miro的Egor Korobeinikov提供了有关在分布式团队中举行一对一会议的提示。 他在Miro中提供了模板,以捕获讨论主题和结果。

DocDoc的Ivan Solovyov描述了在不同级别同步团队的方法-不同格式的例会。

罗克韦尔自动化的乔纳森·沃尔特(Jonathan Walter)参加定期的产品设计评论会议。
团队互动
Nielsen / Norman Group的Kate Moran提供了有关组织UX团队的远程工作的提示。 该公司成立以来的所有年头都没有办公室。
Nielsen / Norman Group的Sarah Gibbons描述了一种通过点投票来从各种选择中选出想法的方法。
Nielsen / Norman Group的Aurora Harley和Kate Moran描述了一种同步和异步方法来与远程团队一起产生想法。
方法,程序,标准
来自d.school的结构化的明智设计思想库。

案例
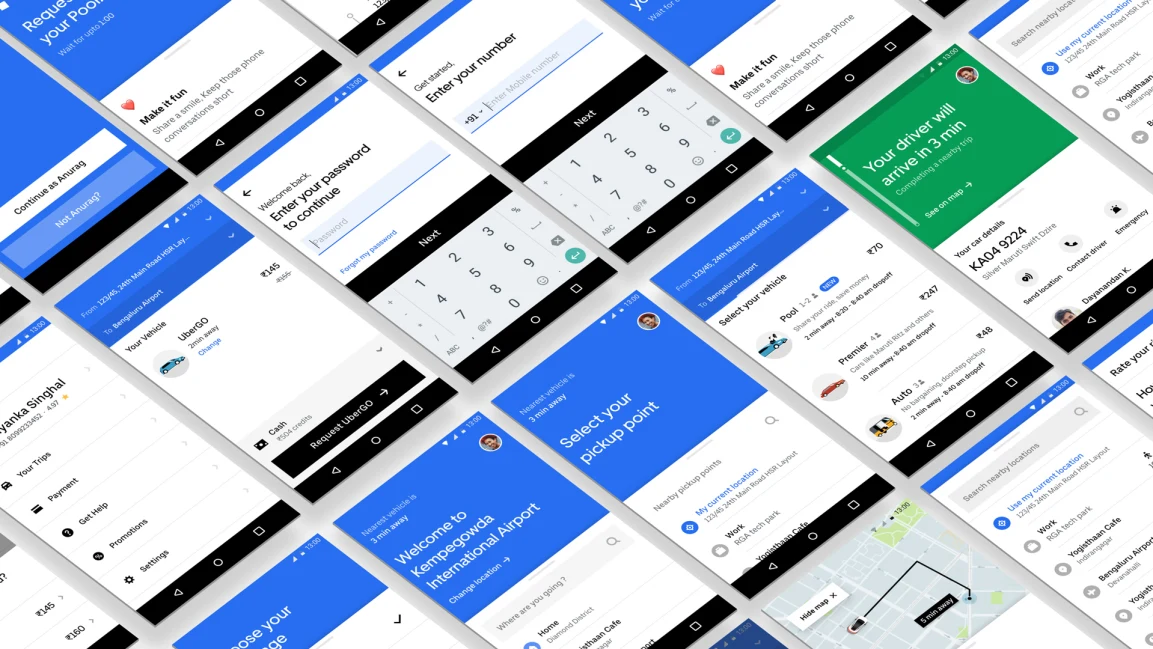
为互联网速度慢和电话薄弱的国家/地区创建Uber应用程序的简化版本的故事。 他们拒绝了该卡并重建了产品的工作,似乎没有它就不可能了。
笔译
关于Twitter重新设计的故事始于几年前。
Lena Dorogenskaya讨论了Vizydrop健康跟踪服务的仪表板的设计。 他们如何放弃无用的数字来跟踪关键趋势。
故事
在20年内更改Amazon界面。
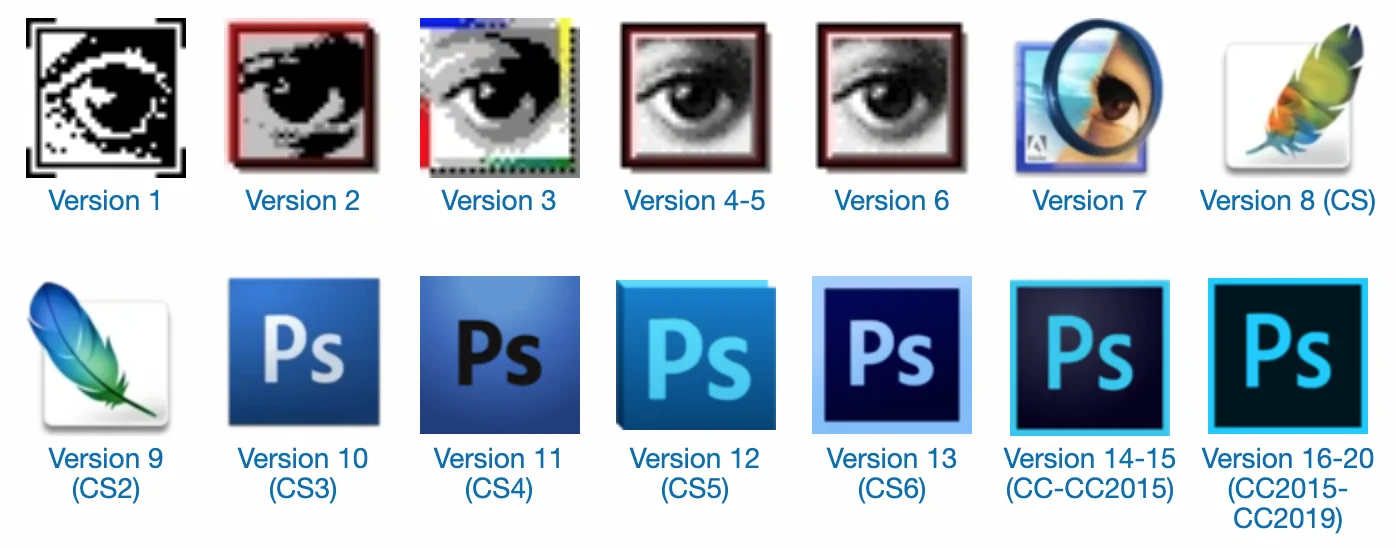
所有版本的Adobe Photoshop的界面概述。

发展趋势
市场统计
2019第二季度
全球计算机销售增长 -1.5%
2019上半年
全球智能手表供应量增长 -48%
2018年
Yandex智能音箱市场份额(中欧和东欧)-14%
语音介面
Amazon Echo Show 5界面概述。
雷诺设计师管理汽车多媒体和导航功能的概念。 这是拇指下方的两个触摸板,而不是物理按钮。
瓦西里·谢尔盖夫(Vasily Sergeev)详细介绍了Yandex.Auto汽车接口的设计,设计和测试过程,该接口已在市场上的许多模型和汽车共享中使用。

汽车接口
第一批商业柔性电话开了一个错误的开始。 三星已经推迟了Galaxy Fold的发布(
尽管评论称赞用例,但存在很多技术问题 ),其他制造商也不急。
虚拟和增强现实
用于一般和专业发展
Atlassian的Alastair Simpson建议设计师向零售商学习,以介绍他们的解决方案。 它描述了良好设计保护的关键阶段。
业内人士和公司
Dribbble联合创始人Dan Cederholm撰写的20条秘诀讲述了Dribbble的创建故事。
公司购物
会议记录
会议于5月30日至6月1日在曼彻斯特举行。 这是第七届数字产品设计管理会议(更确切地说,第六届-LXConference已闭幕)。 组织者发布了
表演录像带 。
在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。 特别感谢Setka团队的编辑和Alexander Orlov的视觉风格。