哈Ha!
该代码不能容忍过失,无论是复杂的数据处理算法还是电子邮件新闻稿的排版。
收到主要零售商之一的来信后,我们的布局部门负责人注意到一些要素不平衡。 专业的直觉不允许我们简单地过去,并且由于商店不在我们的客户中间,因此他决定根据我们的质量控制布局流程进行检查。 零售火箭布局部负责人Ilya Kasterin
ikasterin讲述了通讯的结果以及在通讯发展阶段如何查看显示屏中的问题。

对于谁以及为什么重要
字母的显示对于在线商店很重要,因为 他们中的许多人主要通过电子邮件与客户交流。 时事通讯的吸引力越小,则退订和订单越少。
您可能会争辩:“如果商店以负担得起的价格出售优质产品,那么邮寄并不是那么重要。” 是的,这是真的。 但是,最受欢迎位置的价格在各个地方都是相同的(上下浮动),并且商品本身通常是从一个制造商处购买的。 这对于在线大卖场和部分市场来说尤其如此。 事实证明,这决定了服务质量,电子邮件通信和市场营销方面的出色工作。 而且,如果有人不在乎文本可能歪斜或行距不相同,那么另一个购买者会认为这种缺陷可能存在于商店的服务或产品质量中,从而使商店的看法更糟。
如何组织工作流程以最大程度地减少错误?
Retail Rocket是用于在线商店的个性化平台,可帮助零售商与站点和电子邮件渠道中的每个客户建立个人通信。 个性化的电子邮件营销平台包括各种形式和复杂性的邮件:从触发电子邮件到具有动态内容的智能自动化活动的形成。
许多零售商之所以选择我们的平台,是因为我们通过明确校准的工作流程提供了高水平的服务和支持。 目前,布局部门已达到(并且不会停止)以下指标:
- 在一个工作日内,专家平均执行18.1个任务。 这既包括完善现有邮件,又包括从头开始实施数十个触发活动或具有复杂逻辑和针对不同用户群的许多显示方案的块;
- 完成任务的平均时间少于两个工作日(大多数情况下,所有任务将在任务设置当天准备就绪);
- 我们的客户不正确显示字母的可能性几乎为零。
借助Rocket在Trello中使用看板的简化工作流程,可以获得这一结果:
 布局部门的董事会之一
布局部门的董事会之一在看板委员会的帮助下,整个团队控制了任务并发现了出现的困难。 整个布局过程如下:
- 信息收集:商店中的布局,文本,链接,横幅和其他信息。 有必要尽可能多地获取所有必要的输入,以使某些编辑不会在布局和测试阶段出现,因为某些更改会占用更多资源。
- 布局图 基础是一个通用的基本模板,其中包括公司的所有成就和“筹码”,可用于字母设计(关于它们,a,不是今天);
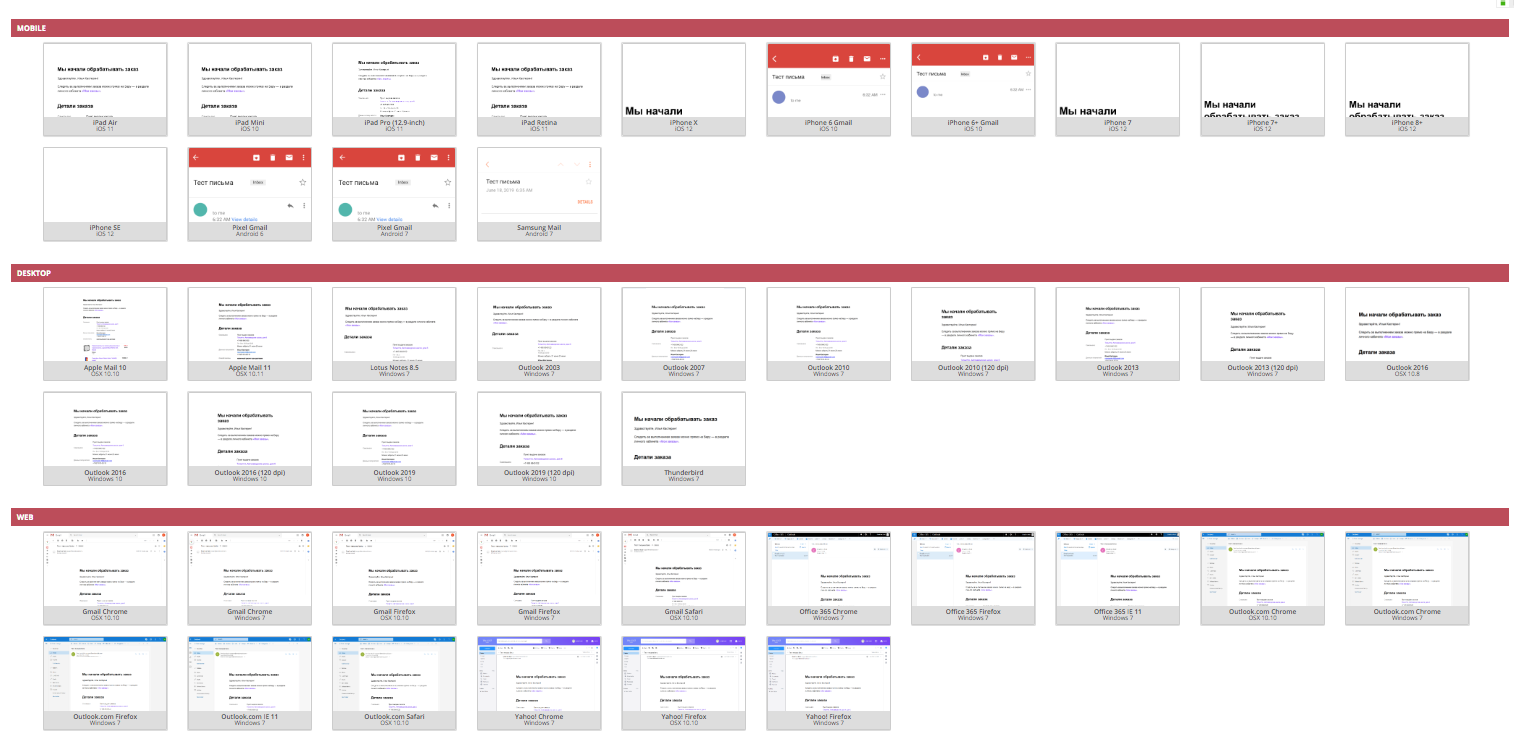
- 测试。 使用专用工具,几乎所有电子邮件客户端上的字母都被检查,有时我们甚至在具有Android和iOS的真实设备上检查某些点;
- 再次测试。 布局部门负责人和项目经理亲自核实所有字母的显示和代码;
- 任务完成。 准备好的信件将发送到任务管理器。
审计函
在显示布局过程中可能出现的问题之前,我要强调指出,除了一件事之外,将没有具体的解决方案:从头开始重新制作这封信。 如果您有多个审核阶段,那么查找和修复错误将很容易。 以下是一些有助于您改善工作的技巧:
- 规划流程以控制布局质量。 与同事一起集思广益,并根据您的经验,拟定将补充的测试和布局方法。 这将极大地促进将来的工作,尤其是新员工的工作;
- 在测试每个字母的过程中。 尝试将任务分解为多个部分,在每个阶段进行质量控制;
- 请注意:为了使字母悦目,有必要监视字体,图像的大小比例以及间隔和连字符。 听起来很简单,但是在下面您会发现错误显示并不总是很明显;
- 支持创新。 尝试将新的芯片引入工作。 直到最近,我和我的同事还嘲笑在信中插入一个滑块的请求,但是AMP出现了,很快这些技巧将成为必须的技巧。
让我们回到审核。 我们根据零售火箭标准向大型零售商下订单后,我们在多个邮件客户上测试了收到的信件。
让我们从查看桌面上字母的显示开始。 尝试自己查找布局错误:

乍一看,该字母的布局很好,但这是因为在移动设备上打开该字母时会看到主要错误。 尽管在这里您可以看到一些缺陷。
许多零售商仅限于在台式机上进行检查,并对结果感到满意。 但是超过一半的信件是在手机上打开的。 这就是为什么在许多不同的设备和电子邮件客户端上进行测试过程如此重要的原因。
更详细地考虑布局的错误和缺点。
所有字母的一般缺陷
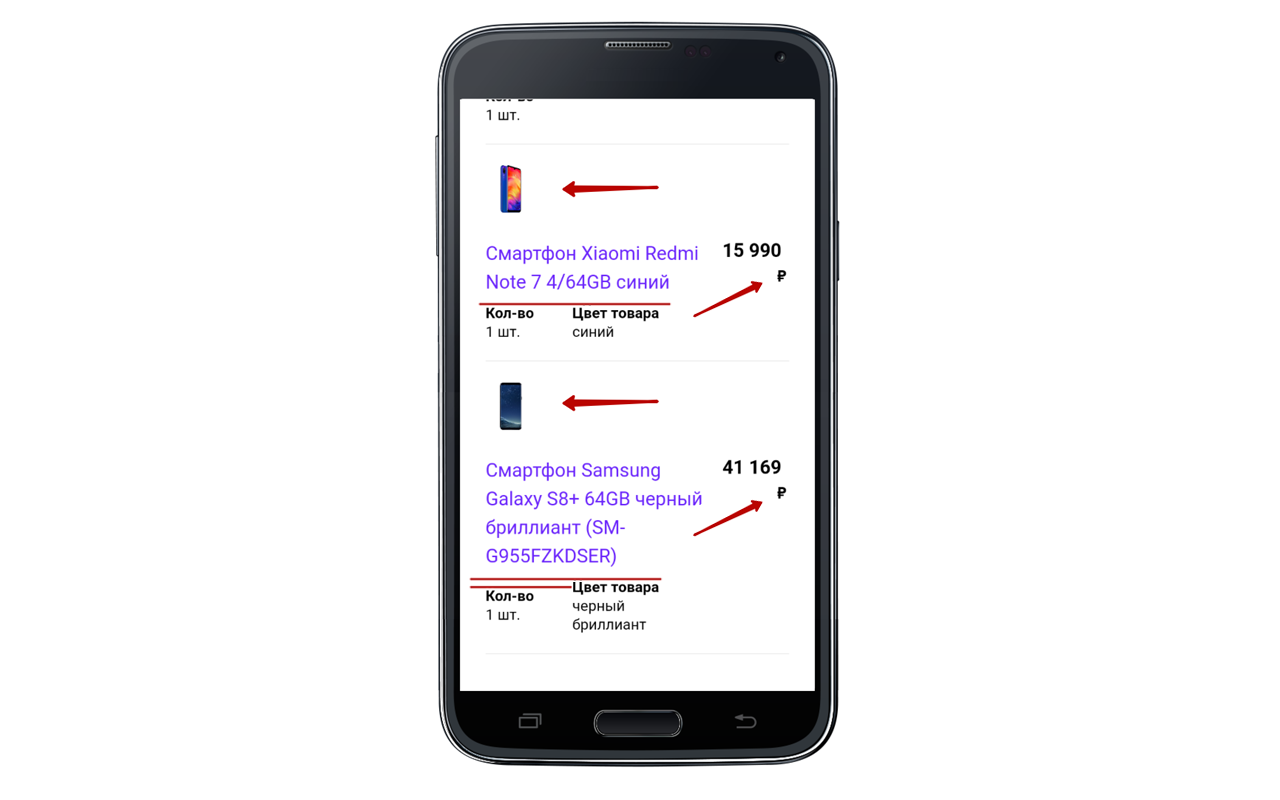
绝对在所有电子邮件客户端中,带有产品价格,数量和属性的文本块(例如,错误的连字符或与图片相关的字体不正确)均无法正确显示,但最常见的是缩进问题。

在下面的示例中可以清楚地看到这一点:在一张产品卡中,显示正确,而在以下一张中,文本处于不同级别:

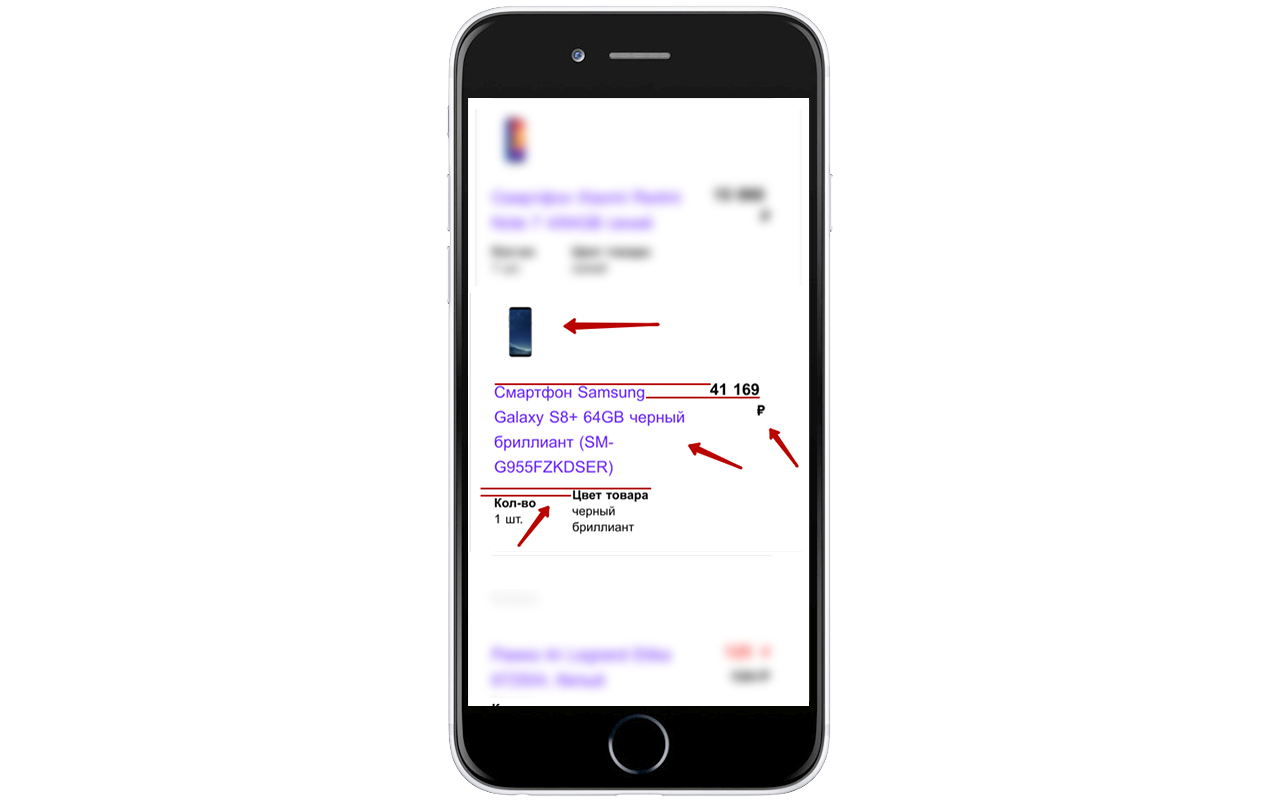
在iPhone 6和iPhone 6+上显示
产品图片相对于文字而言太小,在此背景下,字体似乎很大。 卢布符号也被转移,看起来不很漂亮。
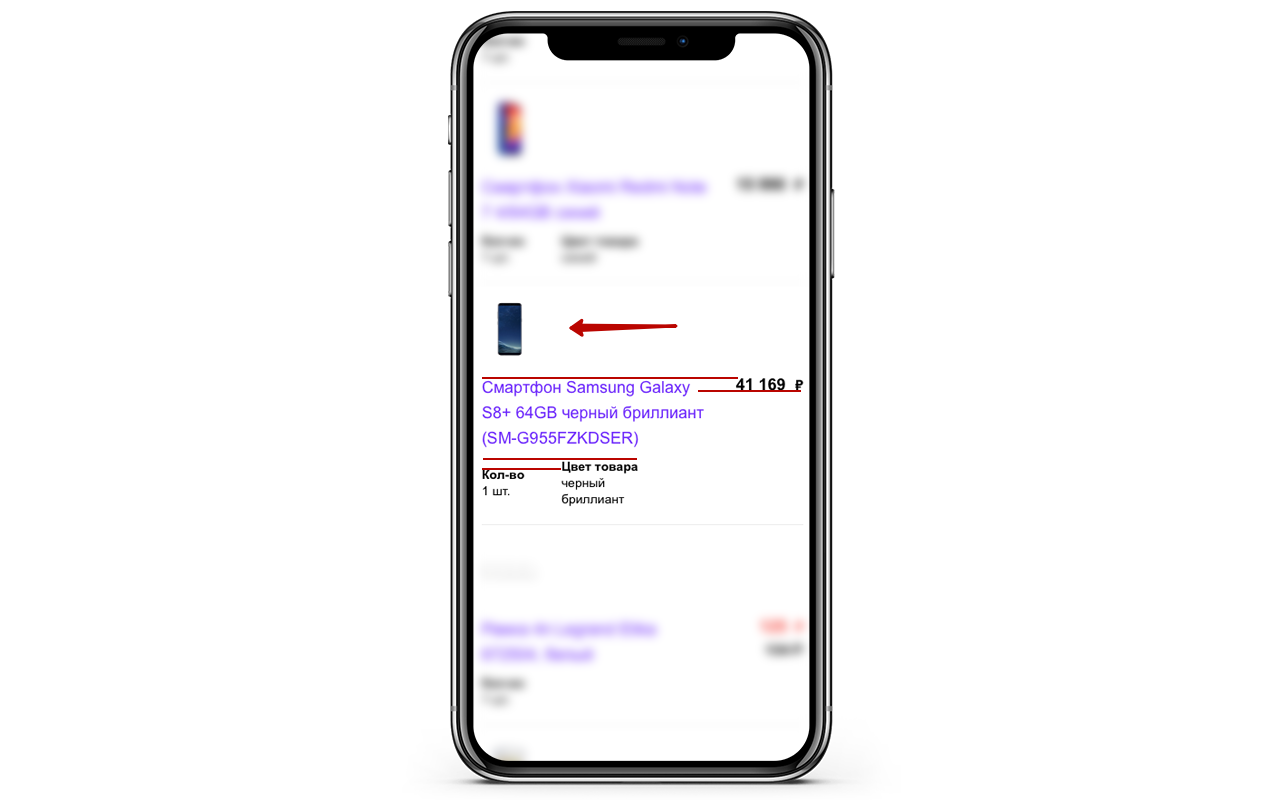
值得注意的是:产品的价格和名称处于不同的水平,名称下的产品参数存在相同的问题。

在iPhone X和Pixel上显示
显示价格没有问题,但是,就像前面的示例一样,产品图像和文本看起来分别太小和太大。 价格和名称的高度也不同,这些参数也一样。
这些问题在iPhone 7,iPhone 7+和iPhone SE上的Gmail中仍然存在。

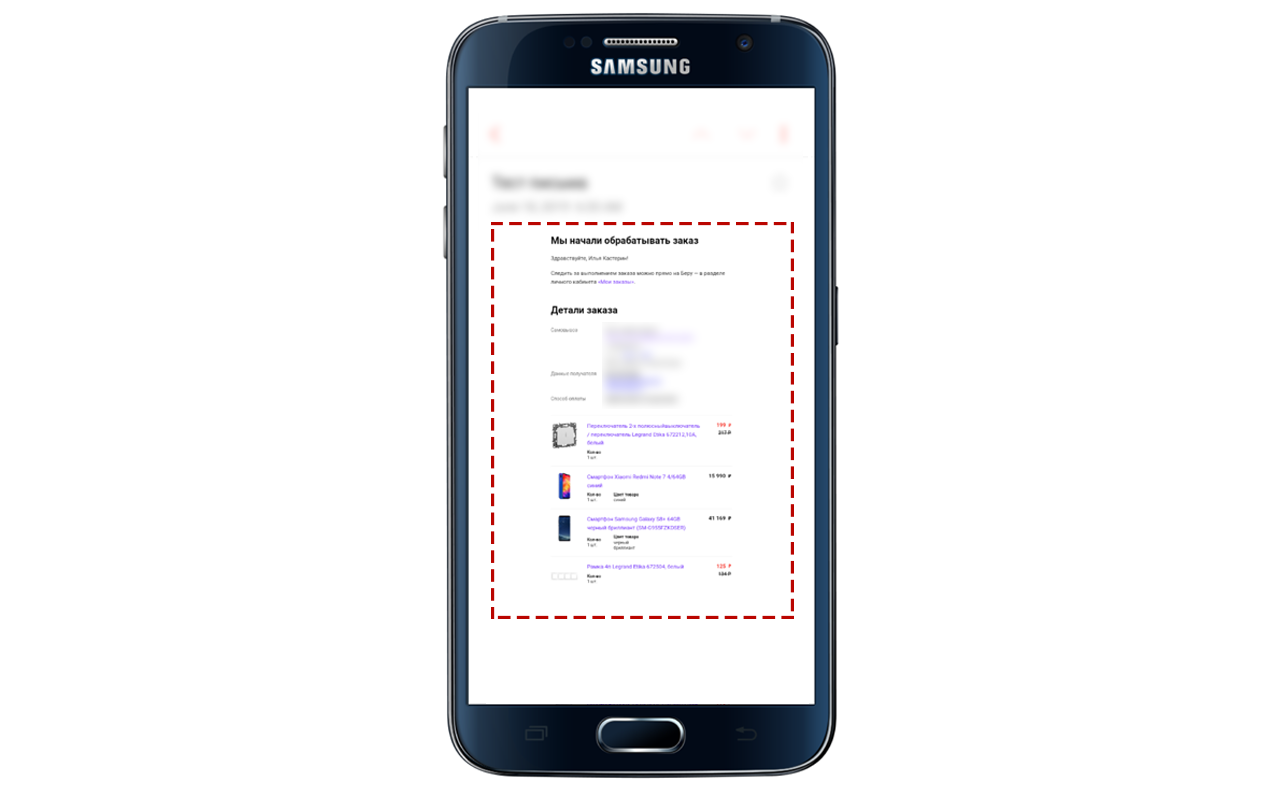
在三星邮件上显示
该字母不适合屏幕尺寸,如果没有近似值,将很难考虑订单的详细信息。

在Lotus Notes 8.5和Outlook 2003上进行映射
是的,有些买家仍然使用这些邮件,因此不能忽略它们。 在我们的案例中,无论是在Lotus Notes 8.5中还是在Outlook 2003中,由于图片的巨大尺寸,这封信都破裂了。
字母中的所有图像均应为最大尺寸。 在这种情况下,它的高度和宽度均为90px。

总结
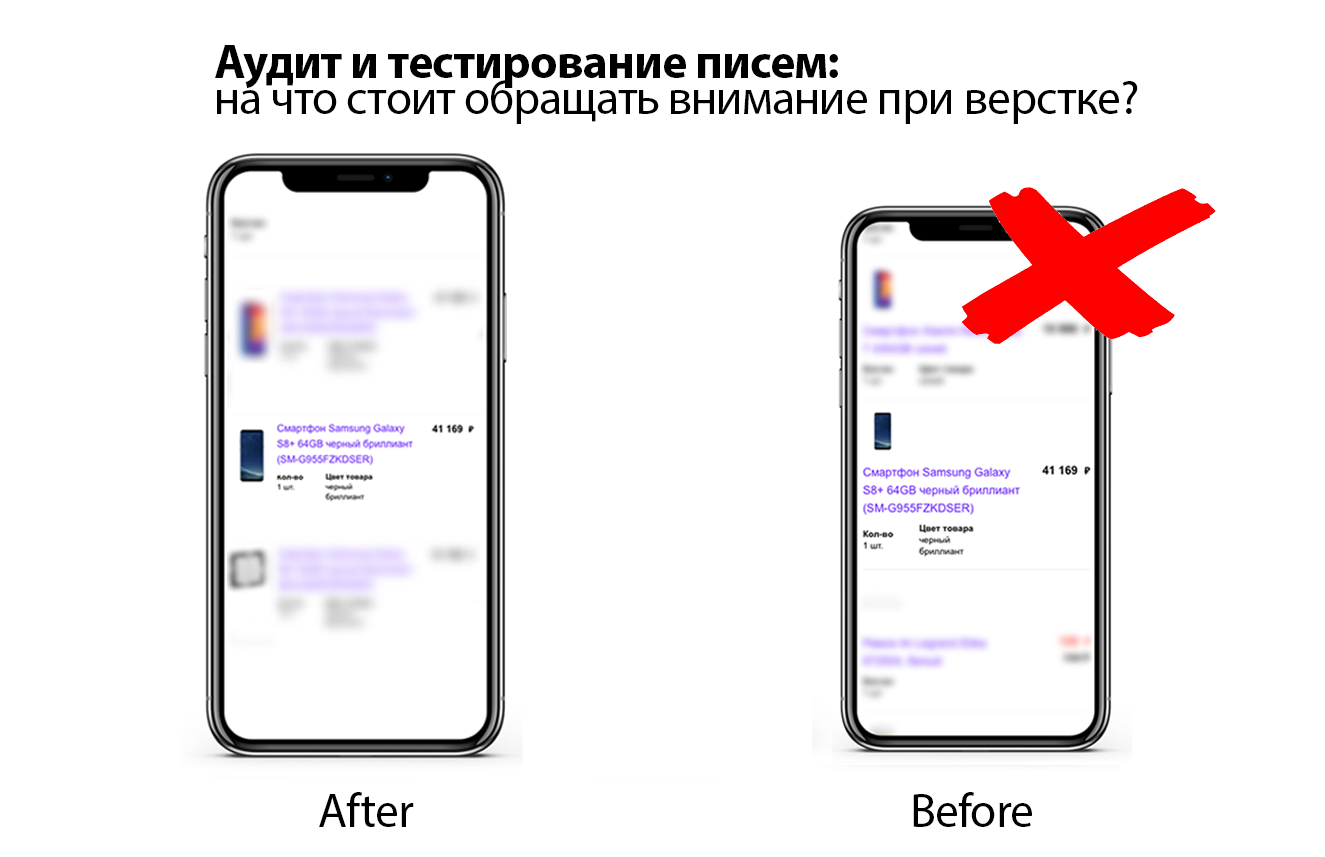
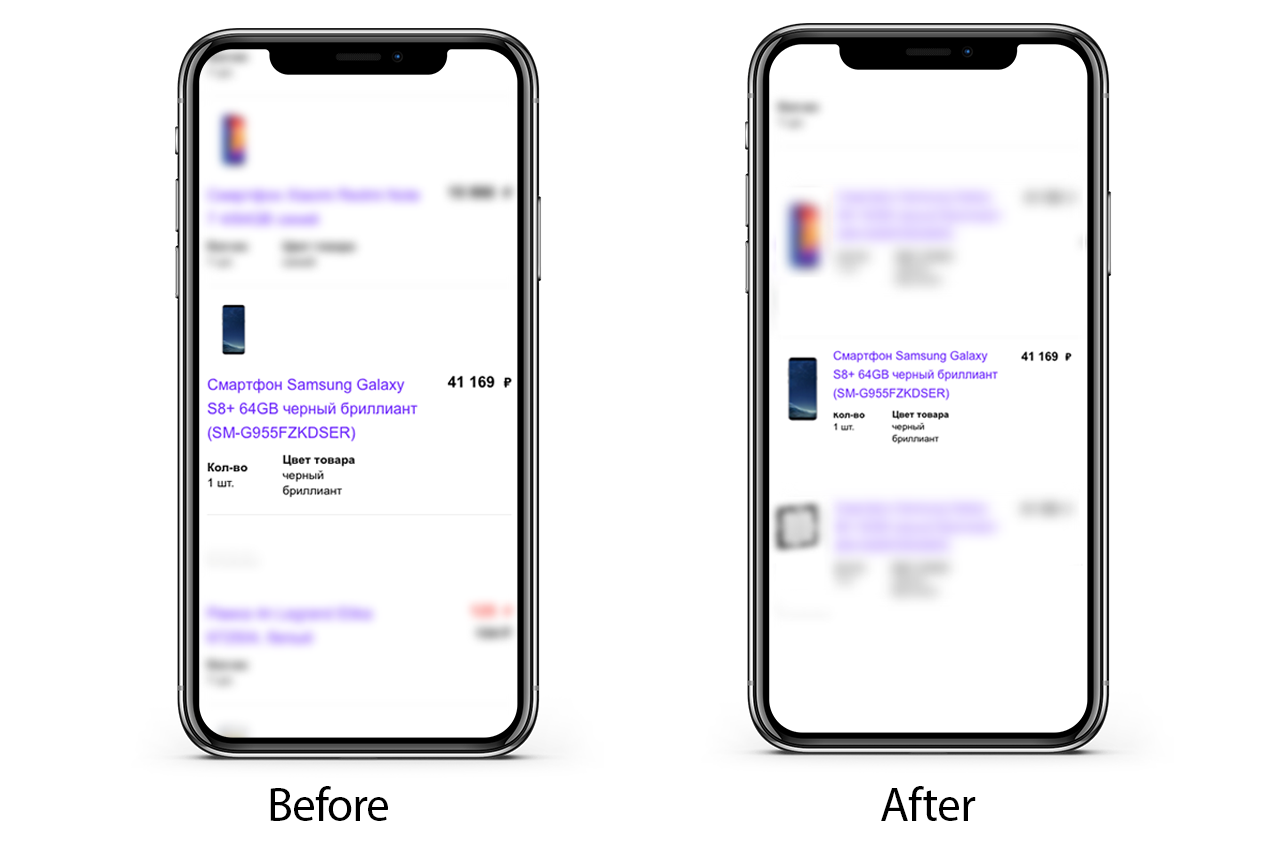
购买者并不总是知道时事通讯中的间距或字体比例存在问题,但这肯定会影响整个消息的感知方式。 不幸的是,并非所有零售商都考虑到这一点。 如果经过我们的布局过程,这封信将看起来像这样:

我们的使命是增加在线商店的销售,因此我们公开分享我们的工作方法并展示如何避免错误。 仔细的测试可以发现所有显示问题并及时解决。
下订单后的信件也许不是最引人注目的,但是如果在这样一个简单的结构中有很多缺点,那么将完美地制作出具有各种设计元素的大量邮件的可能性是什么?
您如何看待? 我们正在等待您的答复,并将很高兴地讨论该主题。