
我将从最主要的内容开始:我们制作了一个方便的布局工具并更改了工作流程。 现在按顺序。
手机游戏中有许多不同的界面,包括HUD和用于meta的大量屏幕。 UX设计人员进行设计,UI设计人员进行绘制,所有这些出现在引擎中,这是受过专门培训的人员-技术UI设计人员。 好吧,或者仅仅是布局设计师。 他们的工作之一就是将所有内容从PSD布局辛苦地转移到预制件上。 他们还从事UI动画,填充精灵,使布局自适应,安排本地化键等。
我们为自己设定了几个目标:
- 加快布局设计师的工作,使他免于日常工作;
- 简化UI设计和开发部门之间的交互;
- 使统一性进入用户界面:创建准则并在其基础上形成Unity资产;
- 提供UI的可扩展性和多功能性,资产的可重用性,抗编辑性以及易于优化。
这是怎么回事。
我们试图通过Unity引擎和Adobe Photoshop创建某种设计系统(看来,除了游戏开发人员之外,几乎没有用于创建界面的设计系统)。 粗略地说,我们面临着结交Photoshop和Unity的任务。

首先,有必要在Unity中投影整套“视觉语言”。 为此,我们选择了样式并根据自己的需要量身定制了样式。 这是公司之间相当普遍的做法。 因此,一组字体已成为带有字体的样式,一组布局已成为具有这些布局的sprite的样式,一组颜色-一种具有颜色的样式等。 一次创建所有这些就足够了,然后只需重新使用和补充psd扩展以及准则即可。 因此,UI设计人员被迫放弃不同屏幕上的1001个基板,并创建多个通用的基板。
当前样式为:
- 颜色样式 <名称,颜色>
- 文字样式 <名称,字体,字体大小,字体材料,行距>
- 字体样式 <标题,字体,字体材料>
- 按钮样式 <名称,按钮设置>
- 布局样式 <名称,子画面,缩进>
- 精灵样式 <名称,精灵>
- 本地化样式 <名称,键>
- 图标样式 <名称,子画面>
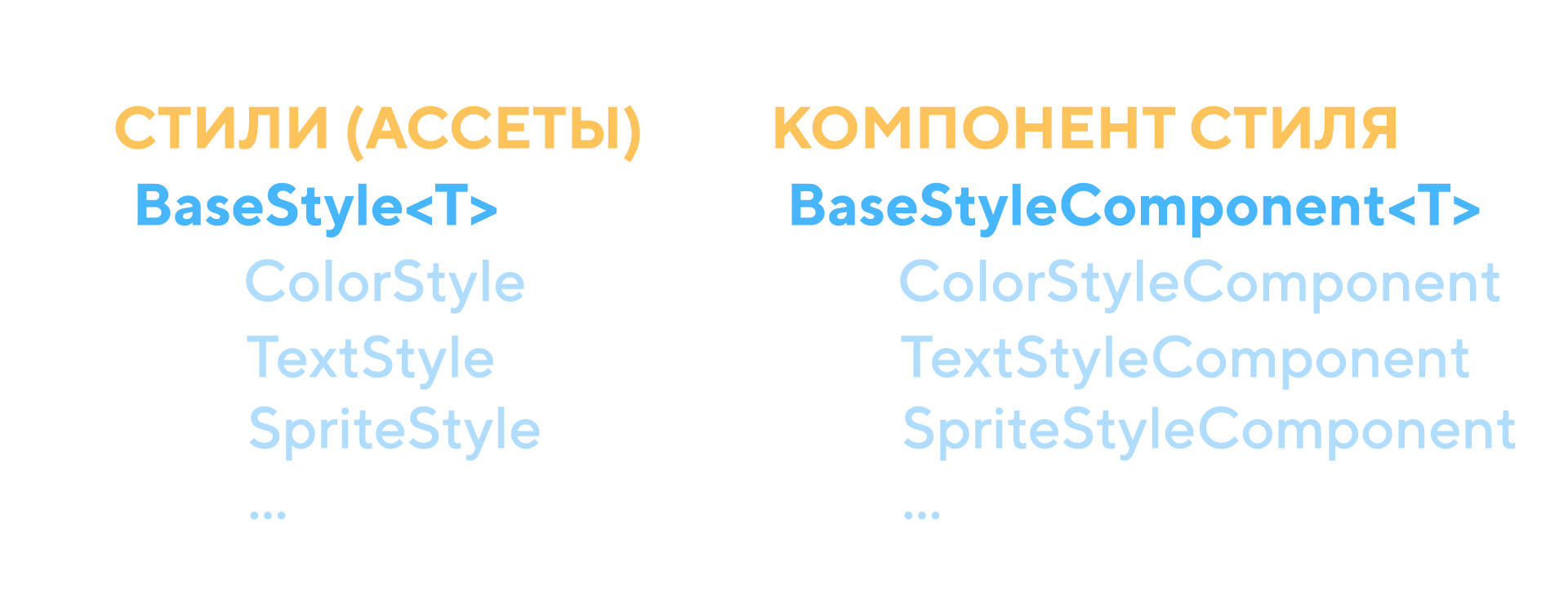
通常,您可以轻松,简单地从基础继承样式来创建样式。 例如:
[CreateAssetMenu(menuName = "UIStyles/ColorStyle")] public class ColorStyle : BaseStyle<Color> { }
唯一的限制:类型必须是可序列化的。 因此,即使是排字工人也能应付自己类型的样式创作。

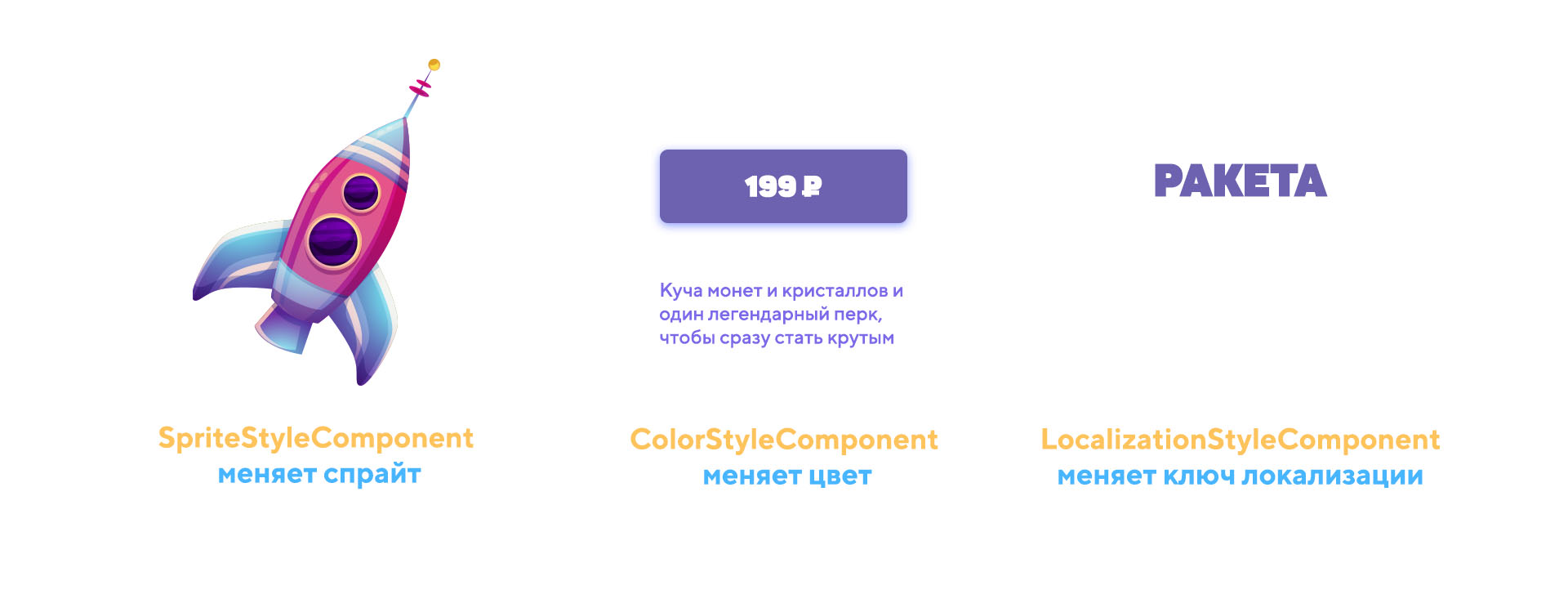
需要一些样式来更改UI的状态。 例如,颜色样式,文本样式,子画面样式,按钮样式,本地化样式。 它们都影响不同的游戏对象。 图片以不同的颜色绘制,其中替换了不同的精灵,依此类推。
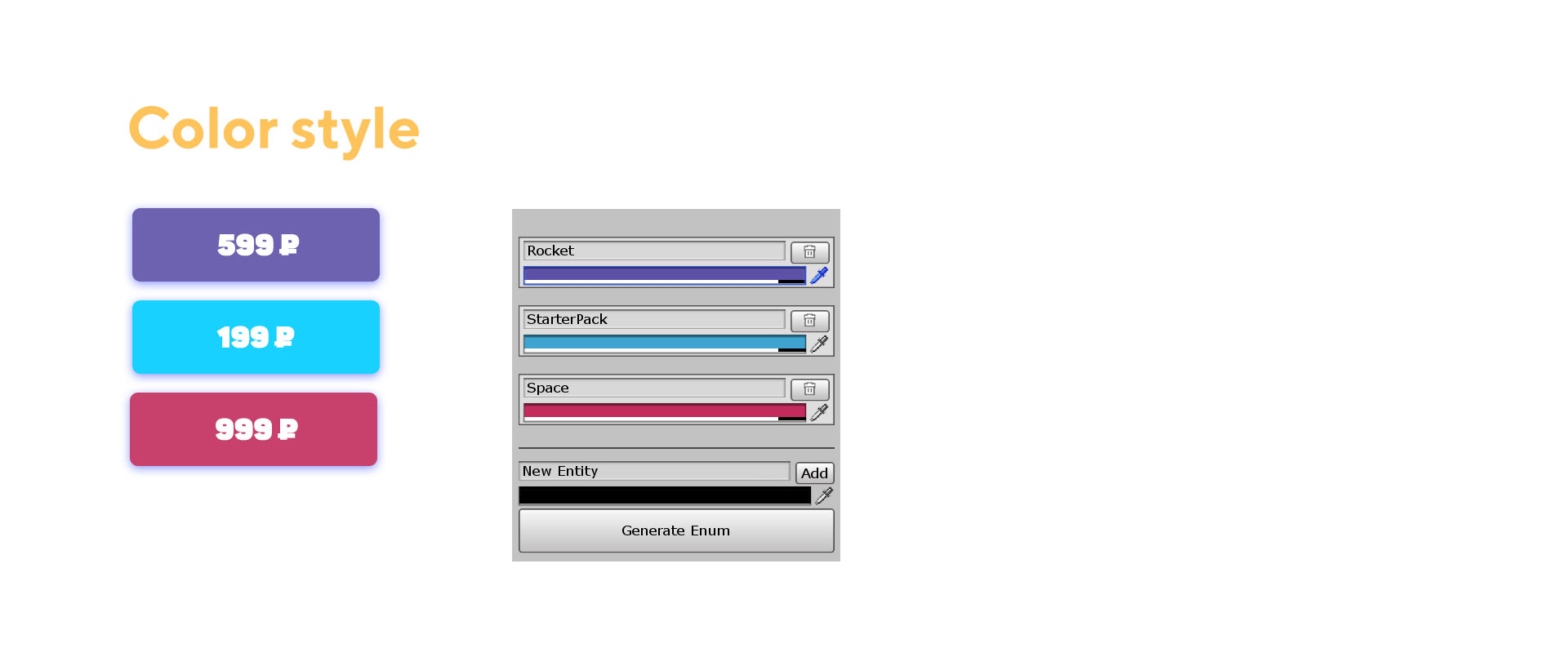
到目前为止,还不清楚如何使用所有这些。 我将举一个简单的例子。 假设我们有一键提供不同颜色的商品。 按钮的颜色取决于报价本身。 他们看起来像这样:

然后,我们使用Image创建一个预制件,在其上悬挂ColorStyleComponent,将ColorStyle样式插入其中,将存储按钮可以重新绘制的所有颜色,然后根据代码中的报价应用样式。

FontStyle,IconStyle和LayoutStyle样式用于自动生成器。 这是项目中所有字体,图标和参考底图的库。
具有样式的系统具有许多优点(项目中只有一堆资产会令人讨厌):
- 再利用
- 更改样式时,预制件不会更改,但是如果需要更改,将影响所有预制件;
- 排字员自己创建样式,更改样式并删除样式,这使程序员可以忘记带花的monobekh中的字段堆;
- 可以直接在编辑器中应用样式,这是因为为编辑器BaseStyleComponent <T,TStyle>编写了自己的编辑器。
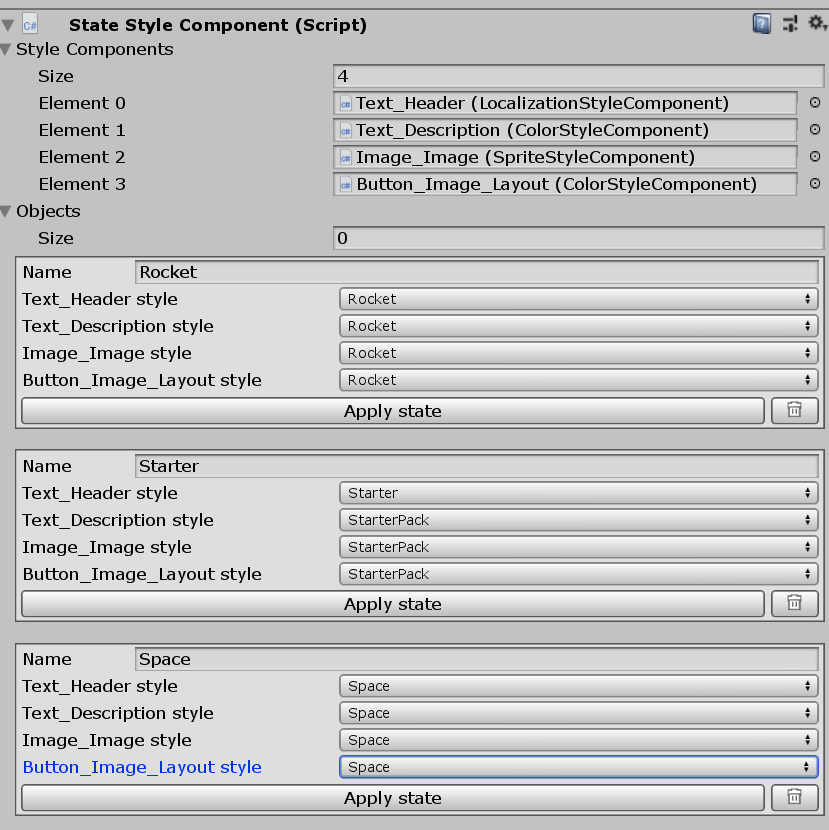
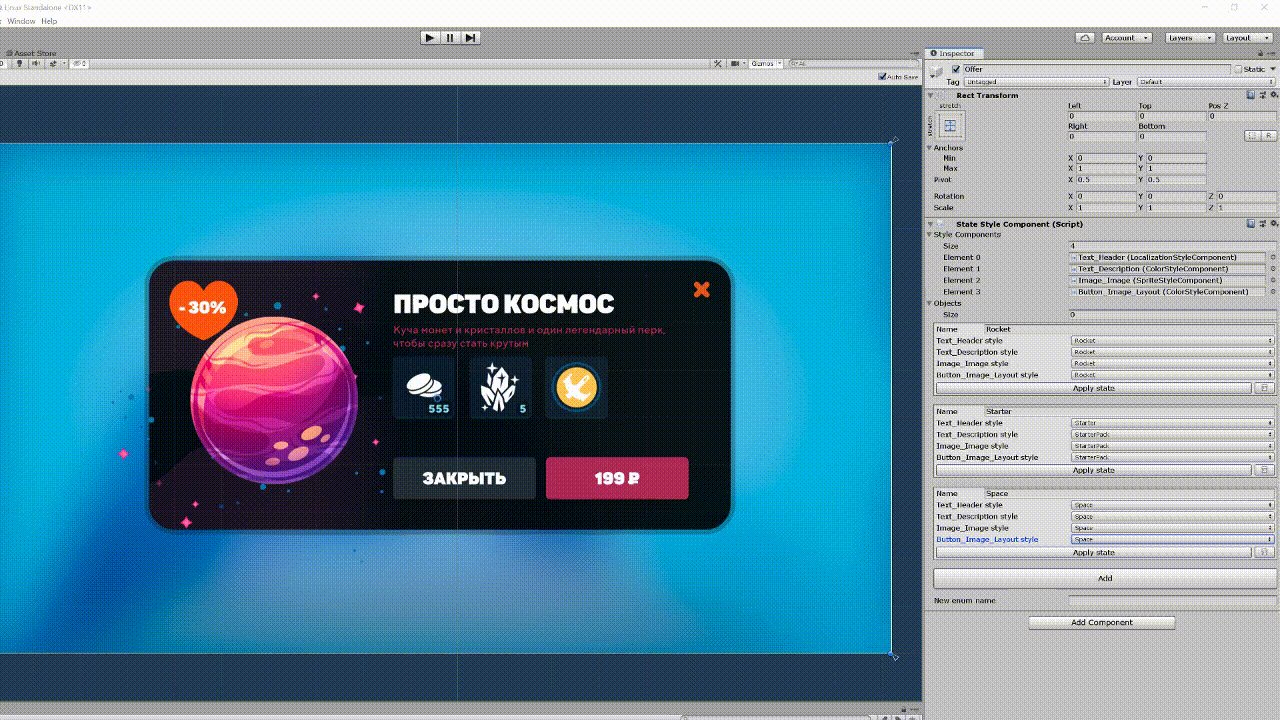
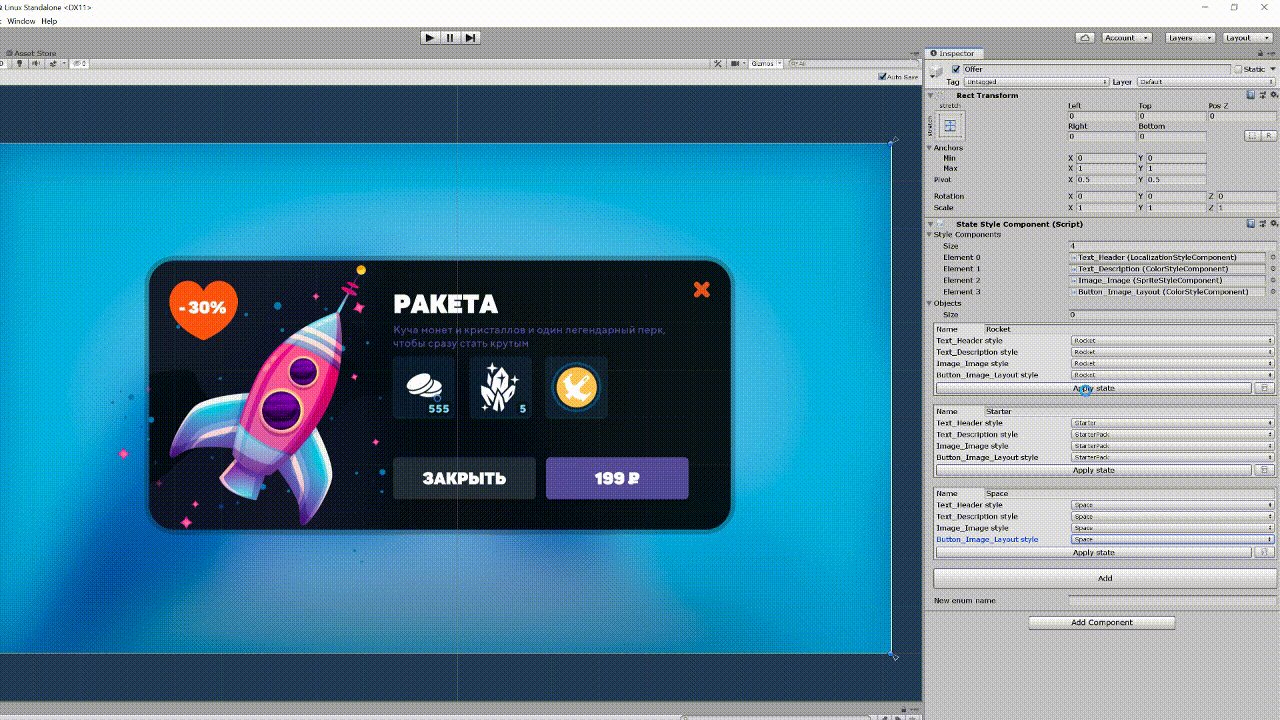
要更改一个大窗口小部件的状态,可以使用几种样式,可以打开/关闭不同的对象。 为此,在项目中创建了StateStyleComponent,该项目收集了需要打开/关闭的所有样式和对象。 然后,在小部件中,创建并切换其所有可能的状态。 这样可以节省程序员一堆相同的代码,以切换颜色/字体/文本/精灵。


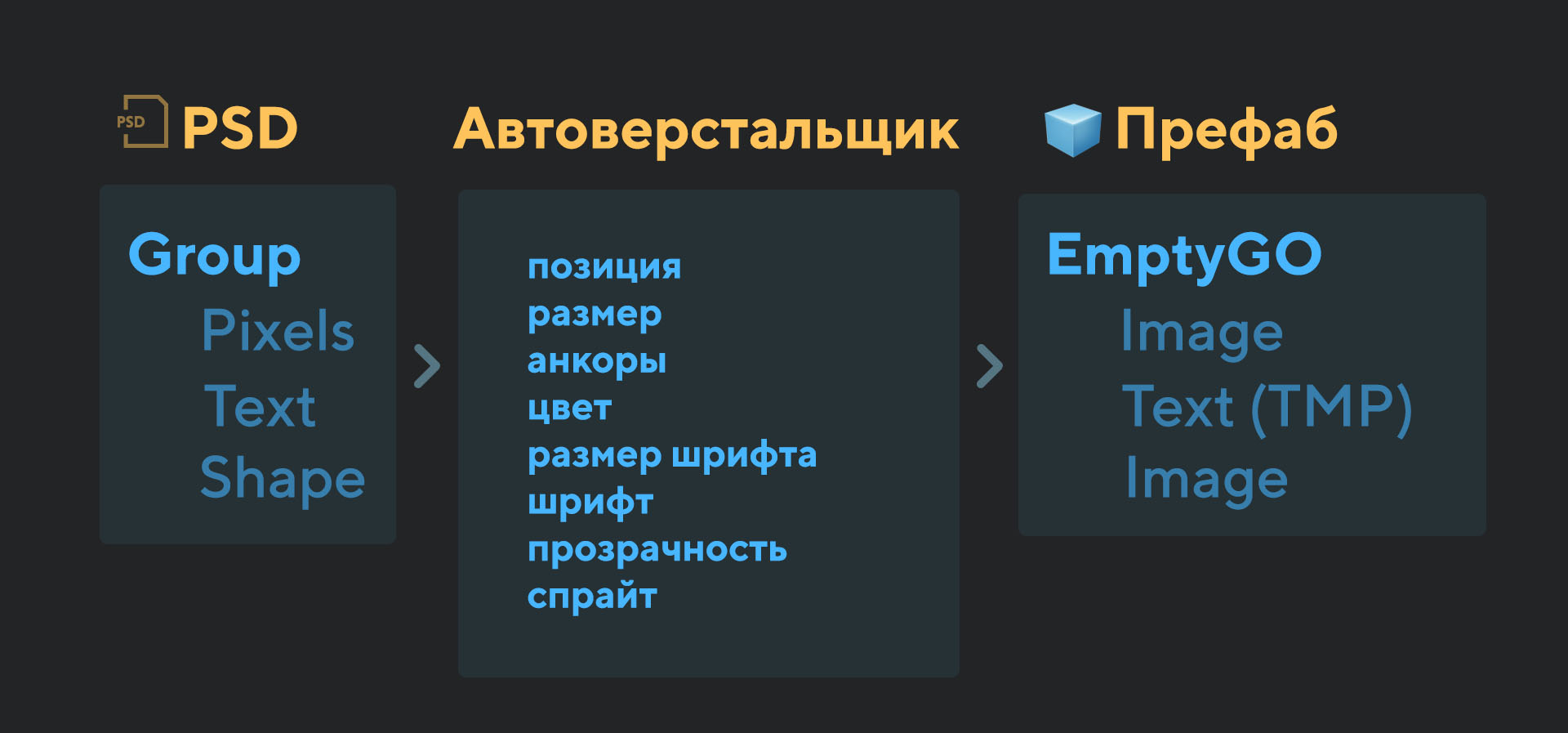
然后,我们创建了一个汽车制造商。 这是您粘贴psd的工具,并在输出上创建了一个原始的预制件,其中已经插入了一些精灵,放置了位置,名称,字体,大小,别名-布局设计师用笔从psd中精心复制的所有内容。 它甚至粗略地锚定并维护层次结构。 它只需几秒钟即可完成,最终节省了数小时的繁琐复制工作。

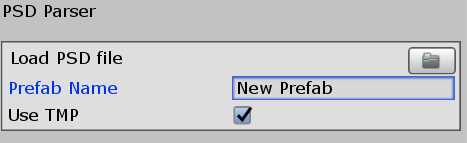
自动计算机窗口本身看起来微不足道。 在使用过程中,将添加这些设置。

为了获取所有数据,基于psd规范专门针对这些需求编写了psd解析器。 这是一个相当无聊的过程,您可以使用现成的库。 但是由于我们想用一个按钮完成所有操作,因此我不得不从头开始编写。
汽车制造商会在Photoshop中复制整个层次结构。 首先,使用预制名称创建一个根对象,该根对象固定在屏幕的边缘。 在其内部,根据上述原理创建了对象-在根对象中创建了对象,然后在保持全局位置的同时为其分配了真正的父对象。 根据原理放置锚钉-沿OX和OY轴分别将对象固定在最靠近钉子的边缘或中心。 所有位置和大小均设为整数。 汽车制造商将忽略隐藏的对象。

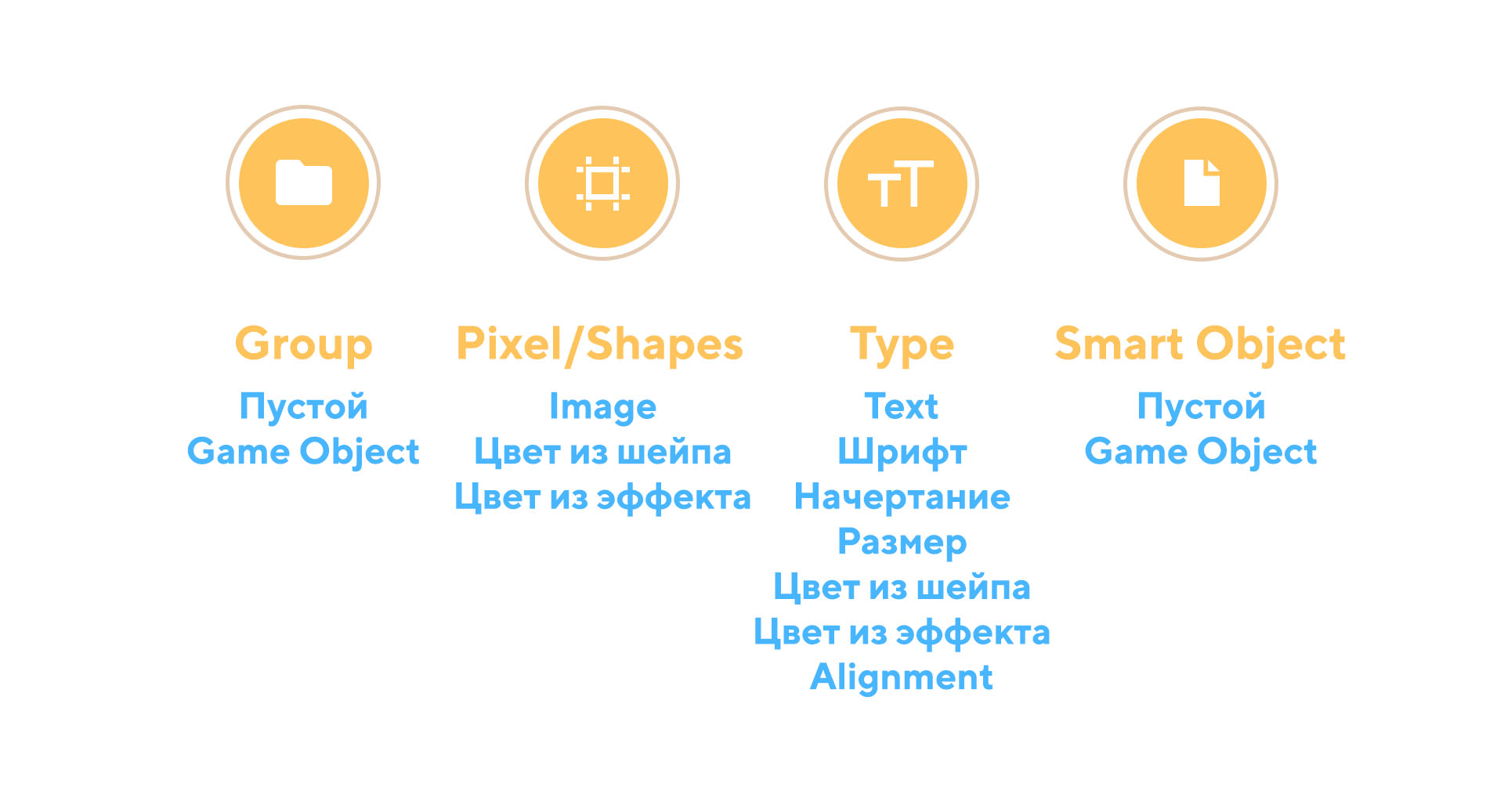
在Photoshop中,共有5种类型的图层:组,像素,形状,文本和智能对象。
- 汽车制造商中的组(组层)变成一个空的游戏对象,因此可以轻松地将大型接口组件(例如,had,slot,slot组等)组合为一个组。
- 像素层只是变成白色的图像。 它可以是图标,背面,图片,萤火虫。 然后将它们像sprites一样手动添加到项目中,并插入到Image中。
- 形状(形状层)变成具有形状颜色的图片。 它可以是任何矢量元素:布局,图标等。
- 自动计算机中的文本变为TextMeshProUGUI,并继承文本,字体,颜色,笔触,阴影,渐变,字体大小,位置(右,中,左)。
- 智能对象变成普通的空游戏对象 。 使用智能对象来完成已被嵌套预制件强加的操作是合乎逻辑的(例如,顶部栏,到处都是相同的)
自动包装器还知道如何从所有位置收集颜色(例如,形状颜色,字体颜色,颜色效果,颜色层)并将其转换为十六进制。 同样具有透明度。
另外,UI设计人员会立即在图层和组的名称中放置选项(如Zeplin)。
该工具的优点:快速布局,保存层次结构,添加必要的组件,统一游戏对象的名称,按名称自动添加样式,在不需要的地方关闭racastcast,近似粘贴。
但是这种方法有其缺点:如果psd布局仅由一个按钮的1000层构成,则几乎没有用,在这种情况下,建议将按钮添加到智能对象。 此外,该工具还需要UI设计人员进行正常且正确的命名-不再可能将图层命名为“ Rectangle_copy_21_1005”。 另一方面,这使布局对于其他UI设计人员而言更具可读性。
该计划将提出一个系统,该系统可以节省基板精灵的输出。
本文中的带有自动制造商弹出窗口的布局花费了3分13秒(除了将Sprite放入项目之外)。 笔需要18分32秒。 同时,笔的布局也存在问题-在某些地方,UI设计师敏锐的眼睛会注意到并且必须重做错误的位置。 因此,自动布局也很好,因为它消除了人为因素。
关于该汽车制造商的一些评论:
“汽车制造商大大加快了工作速度,但到目前为止,似乎有必要简化进入,安装和配置的门槛”
“我认为,如果为排字机设置样式,时间不会有太大差异,但是设计师和程序员肯定会节省时间和精力”
“东西很酷))”
“样式-主题非常酷,这在我们的项目中还不够,因为他们喜欢重新绘制布局,文本等上的按钮。 很好,现在可以将其固定在造型师手中,无需担心,您可以在统一的位置使用不同的颜色或不同的精灵”
UI设计师自己必须进行布局,因为只有他们知道布局的特征。 对于那些不想了解布局复杂性的人来说,自动布局设计器是一件很棒的事情。 如果该仪器具有直观的界面并向Figma学习,它将变得非常豪华。”
就我个人而言,我认为所有可以自动化的东西都应该自动化,并且应该给人们提供从事更具创造性和创造性的工作的机会。