设计在线商店时应考虑的因素,这样就不必重做网站的地板即可开始促销。
文章分为两个部分。
理论:关于网上商店的SEO原则上应考虑的内容及其运作方式。
清单:80分可轻松检查开发后提升网站的便利性
根据此清单,我们检查了工作室中的所有原型,从而大大简化了用户,管理员和支持/推广团队与站点的进一步合作。
所以理论
基本站点要求可以按以下方式分组
分区结构
搜索引擎通常在三个嵌套级别上对网站页面进行排名(四个,但是我们不认为是最主要的)。 也就是说,在主页上单击三下无法找到的页面将保持未开发状态,并且不会在结果中占据较高的位置。
这并不意味着目录最多可以具有三个嵌套级别。 但这意味着您需要帮助搜索引擎按要求的转换次数来实现它们。
首先,可以通过下拉菜单的形式在主菜单上显示2-3个级别的目录。
重要的是菜单要随页面一起加载,而不要在悬停时动态加载。
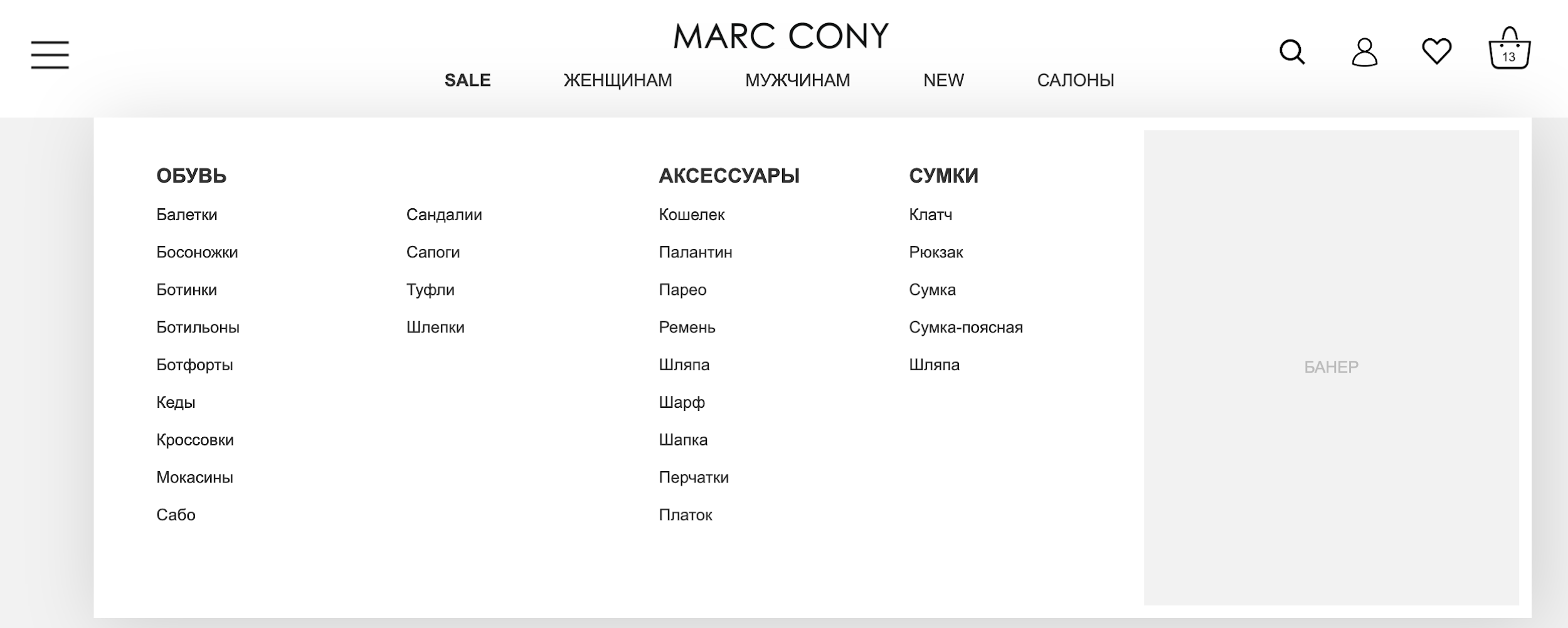
这是我们为服装网站设计菜单的示例。 顶部菜单上的每个项目都有几个部分,而几个子部分也没有。 这使搜索引擎可以索引数百个“一键式”页面。

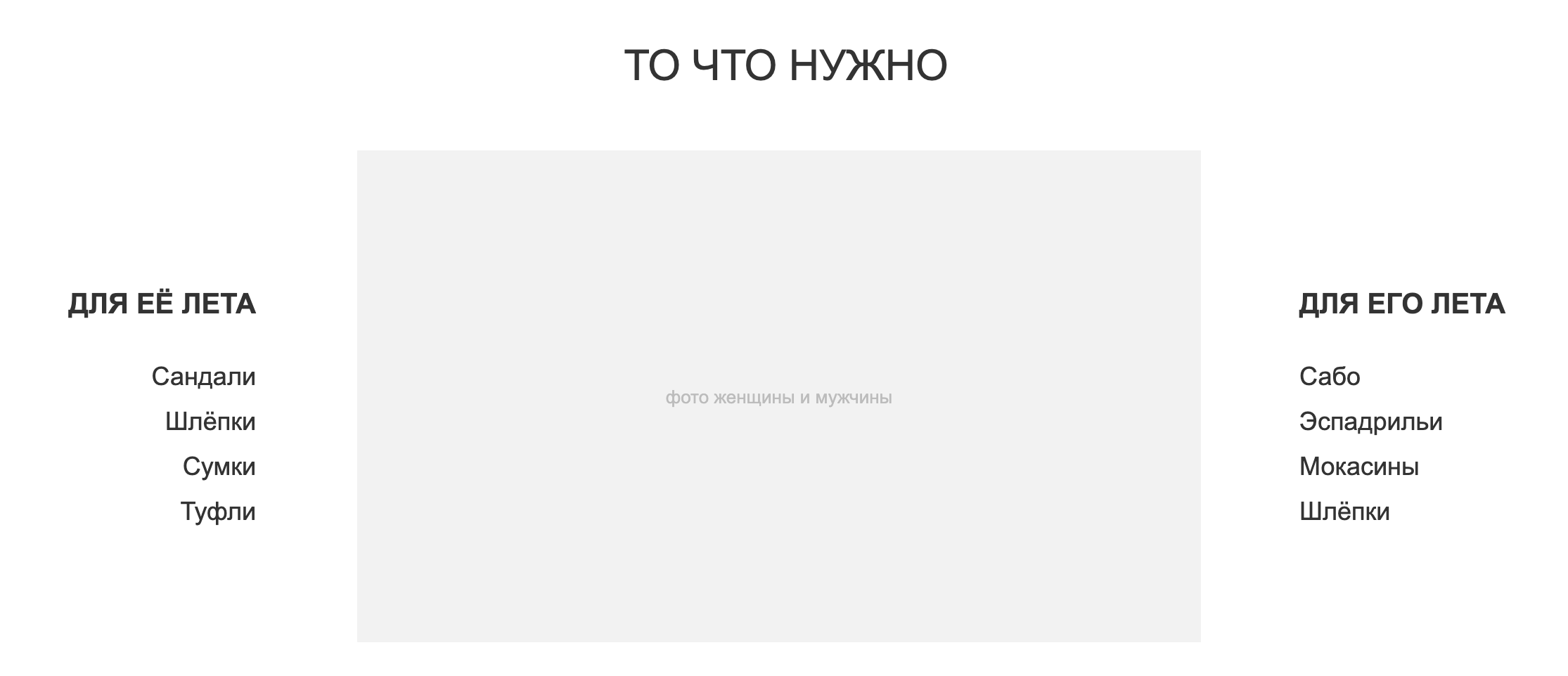
如果由于某种原因不能这样做,则可以在网站主页的地下室中复制目录的前两个级别的部分。 这是来自同一站点的示例

因此,搜索引擎将能够在一次转换中从主页面收集目录的主页,并在3个转换中使用五级嵌套对目录进行索引。
页面结构
Yandex使用
Matrixnet算法对网站进行排名,其本质是确定对用户有用的网站的共同特征。 因此,在设计主页(主页,商品和产品卡清单)时,确定它们应对应的请求以及这些请求中不会发出的占据页面的共同特征很重要。
Google在这方面要简单得多:它仍然非常关注文本和链接。 因此,在页面上放置文本的空间也很重要。
这是我们对在线花店进行的分析的一部分。
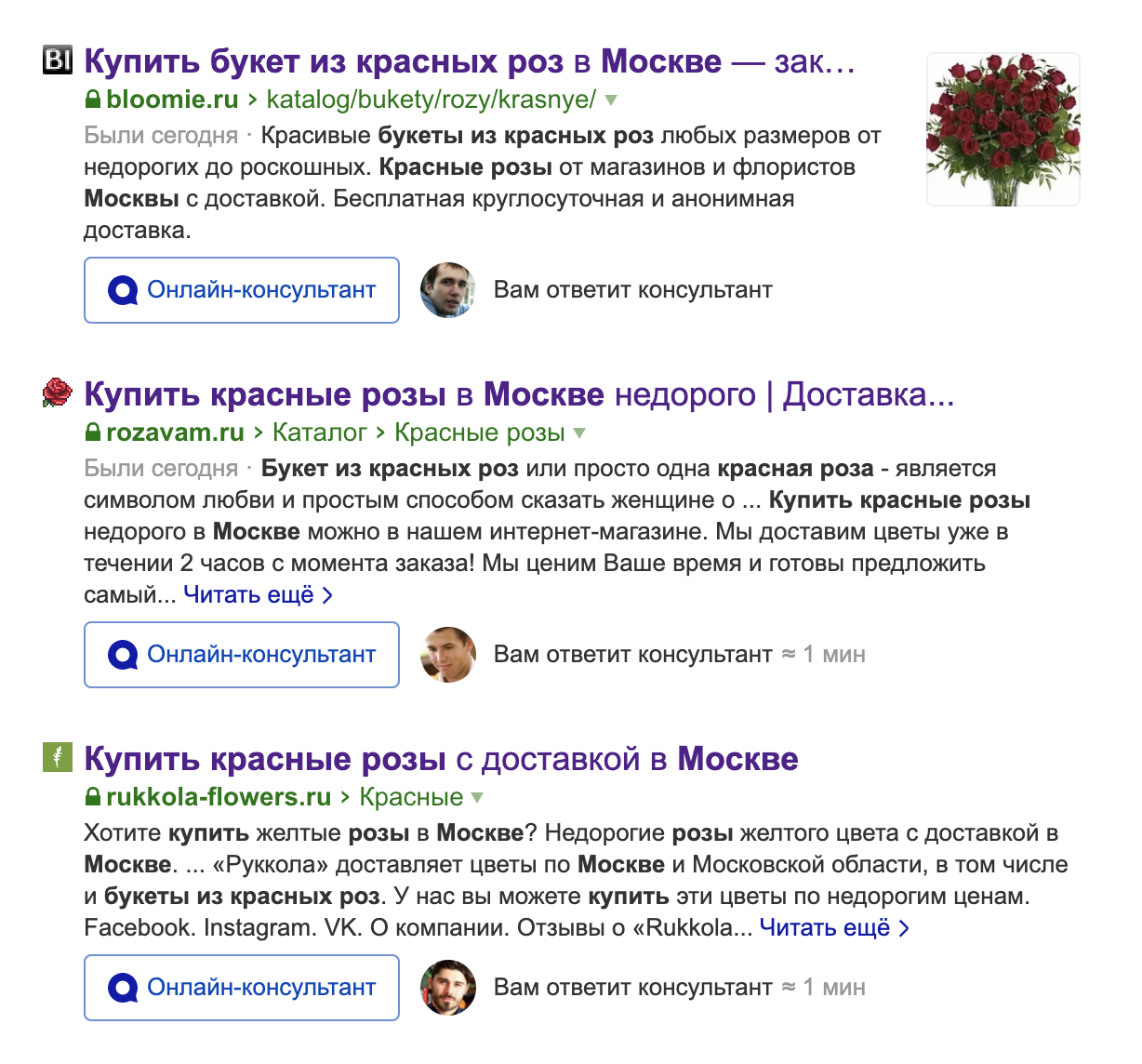
我们接受“买一束红玫瑰”的要求。

我们打开前四个站点
是什么使他们团结
- 所有这些都是商品清单(请求不会导致单个商品)
- 每页约30个产品
- 参数筛选
- 链接中的krasnye一词
- 按价格和受欢迎程度排序
- H1和标题,分别为“红色”和“玫瑰”
什么不团结他们
- 并非所有人的文字都在下面
- 不同长度的标题
- H1和标题并不总是包含“ bouquet”一词
- 因此这些参数在此请求中并不重要
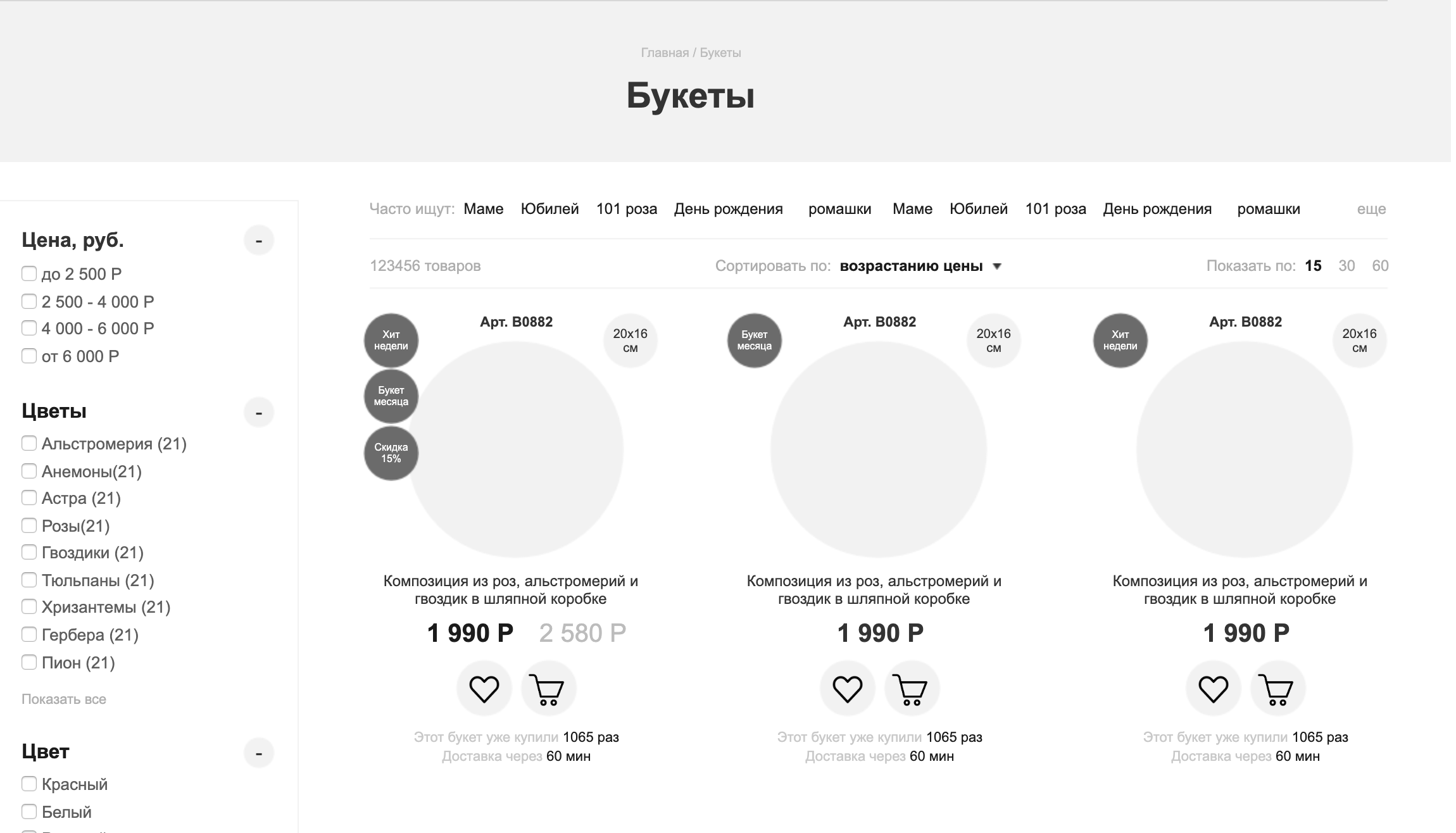
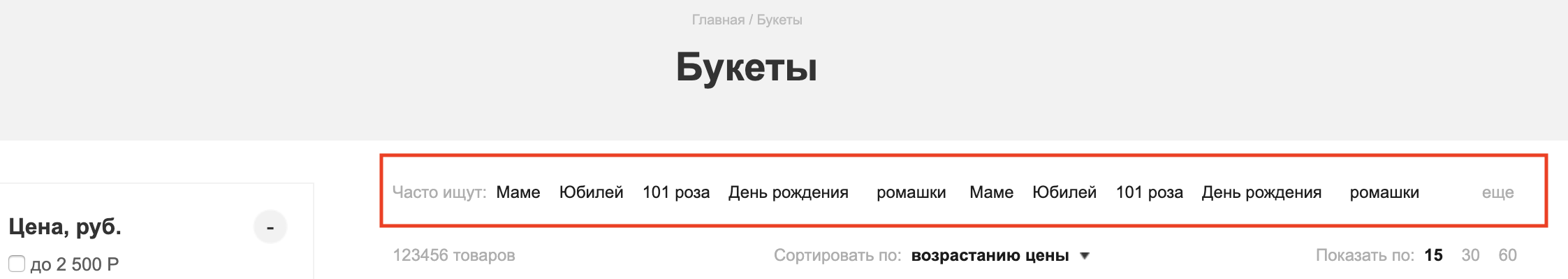
这就是我们将收集到的需求放入原型站点的方式。
重要的是:
- 大标题的地方
- 导航链
- 筛选
- 排序
- 着陆页标签
- 打折打
- 迷你送货信息
 从SERP顶部分析网站时,您基本上可以看到什么
从SERP顶部分析网站时,您基本上可以看到什么
- 商品数量
- 商品价格(并非所有产品都可能发布)
- 文字可用性
- 筛选器
- H1
- 产品图片
- 导航链的可用性
如果对请求的响应是产品卡,则
有关商业因素的清单将更完整。
建立语义
网站上其他语义的重要来源是商品的属性。
通过基于属性对产品进行分组,您可以为各种请求创建数千个页面。
在按属性选择商品的页面上,会创建一个人性化的地址(CNC),即h1,标题(与请求相对应),摘要的描述,有时还包括文本。
为此,您首先应该在网站上放置一个用于过滤标记的地方。 它们既可以被搜索引擎用来为网站建立索引,也可以为用户提供方便,并可以按部分对产品进行补充。
例如,在“浴室”部分,您可以为属性“钢”,“ 170x70”,“ kaldewei”创建标签
结果,我们得到的页面可以完美地回答低频请求。
我可以在哪里放置这些标签
数量少-超过商品(最受欢迎)。 它们也可以提供解释性图片。
这是鲜花交付场所的原型片段。 在这里,我突出显示了“标签”以转到登录页面。

大量-根据货物。 这将减少此类页面的嵌套级别。
另一个选项位于其他菜单项中。 一个示例是同一颜色站点上的“原因”字段。

通用选项位于过滤器中。 通常,网站上的过滤器不会被搜索引擎索引,因为它是一种涉及用户发送的表格。 但是,打开特定页面的链接可以链接到表单上的属性。
商业因素
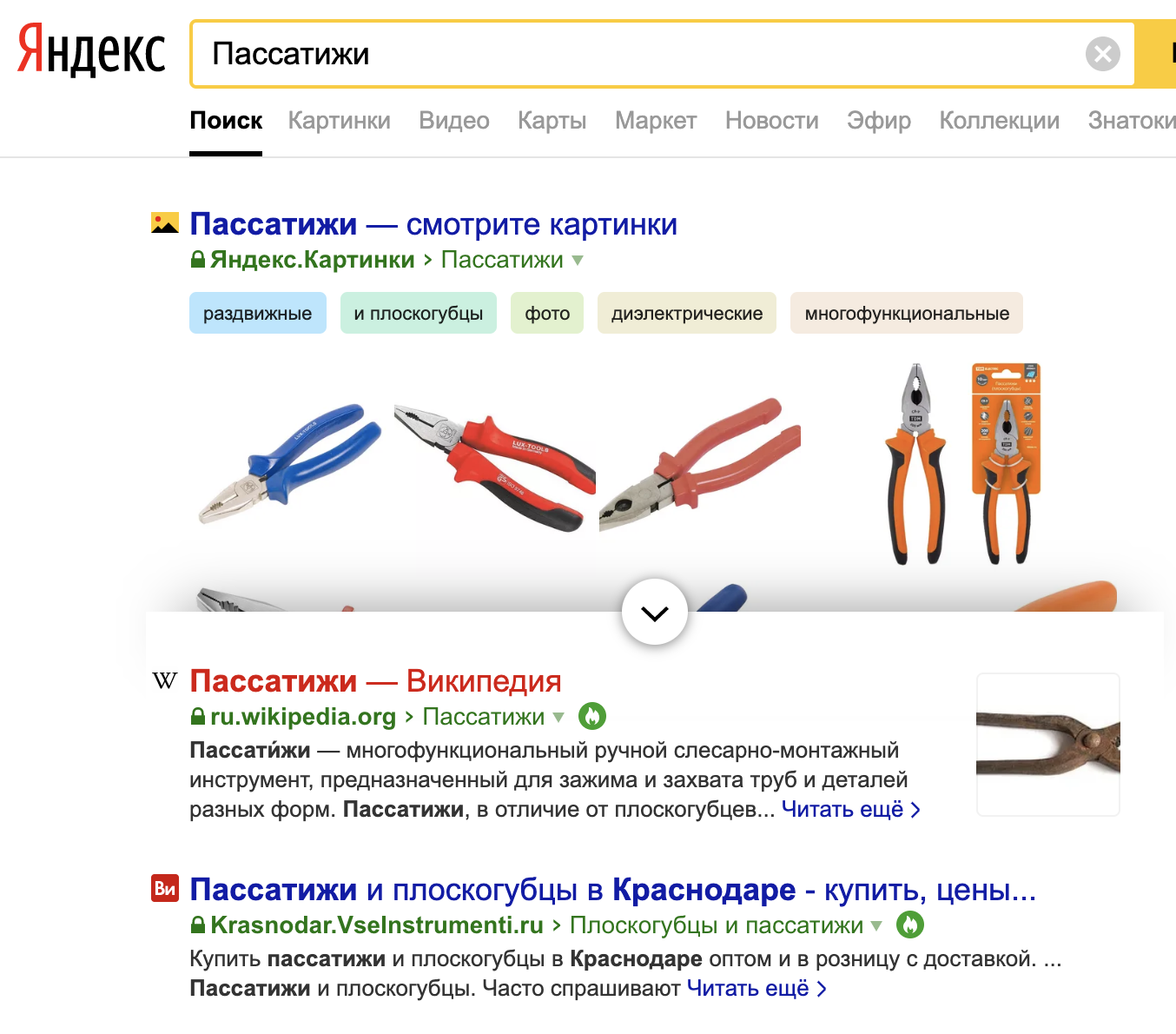
Yandex显然将页面分为信息和商业页面。 通常,商业广告是根据涉及购买的请求发布的。 例如,请求中可能包含单词“ buy”或地名(地理名称)。 克拉斯诺达尔的钳子-商业要求。 和“如何选择钳子”-信息。 但是对“钳子”的要求将使我们产生一个混杂的问题:这是维基百科和工具商店。

Yandex将所谓的商业排名因子用于商业页面。
总共有150多个,其中最详细的内容在Ashmanov 2018年的报告中进行了描述。
我会在这里列出10个主要项目,然后在清单中放入扩展列表
- 提供自适应版本
- 商品价格的可用性
- 货币的存在(同时他没有察觉卢布的迹象)
- 付款方式
- 市号
- 工作时间
- 相片
- 内容描述
- 质保
- 最新消息
- 关于公司
行为因素
搜索引擎使用PF来了解网站对于特定请求对访问者有用的程度。
什么是行为因素?
在网站上花费的时间。
同时,搜索引擎会考虑鼠标的移动和页面滚动来确定访问者的兴趣。
最后点击搜索
如果访问者在访问该站点之后关闭了搜索引擎,那么他找到了所要查找的内容。 该站点收到一个加号。
单击搜索
如果窗口小部件如此吸引访问者,则他首先打开了该站点。 同时,该网站非常有用,以至于访客关闭了搜索。 这也是一个加号。
弹跳打开页面后快速退出网站对于搜索引擎而言是不利的。
在设计中要提高PF的重要性
使用语义链接链接页面:在产品中使用类似物和文章。 在产品列表中,放置指向特定产品任务(螺丝刀+充电+钻头+钻头)的产品集合和“汤包”的快速链接。
醒目的操作按钮和号召性用语(CTA)
同一家花店的例子。
在页面上:2个购买按钮(标准和1次单击),“收藏”按钮和商店优势

内容内容
发布最多的信息,以便不必“收集”其他来源:照片,视频,评论,规格,评论,说明。
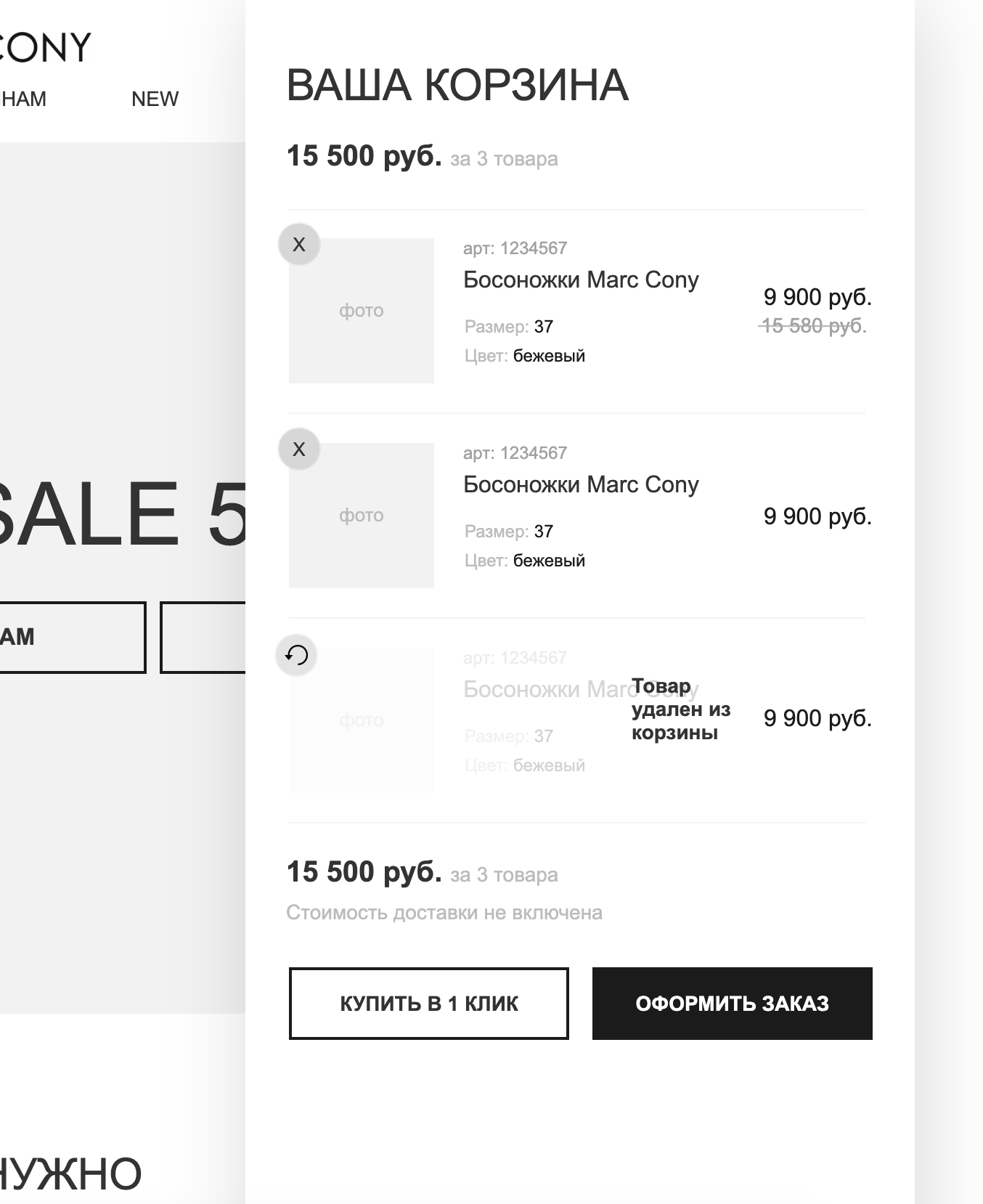
醒目的篮子
在将产品添加到购物篮中时,购买者必须了解产品的位置,并查看其中的商品数量及其价值。 这将对您的购物篮小部件有所帮助,在添加到购物篮后会暂时出现。
例如:在线服装店的购物篮小部件

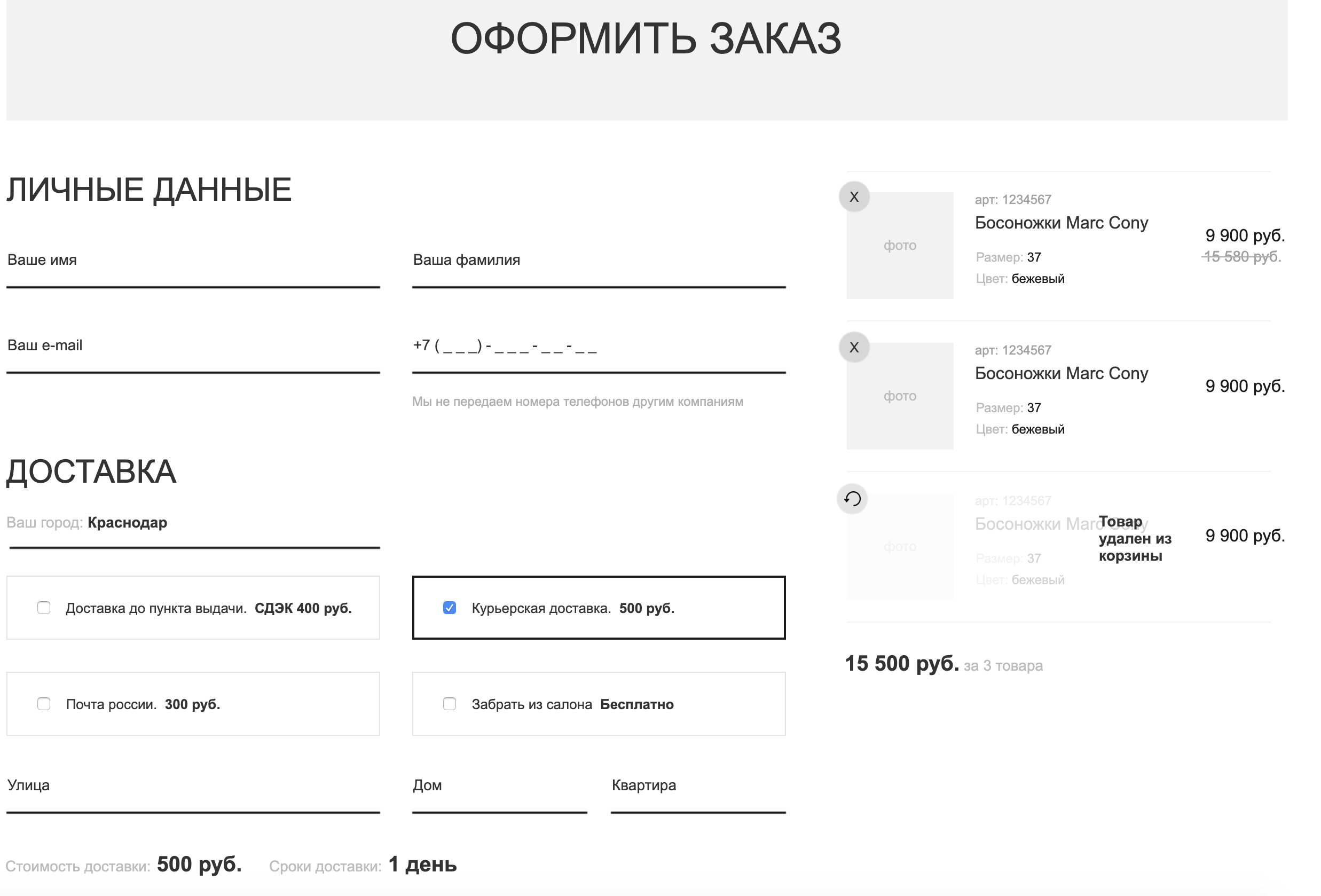
最方便的订单
在下订单的阶段,所有字段都应尽可能合乎逻辑,并且应该清楚为什么要收集此数据。 例如,问买家自己寄送地址是愚蠢的。
购物篮的
可用性和结帐:俄罗斯前20大利基在线商店的分析文章中收集了关于购物篮和在线商店中订单的分析和结论
照片显示了我们如何设计在线服装订单的示例。 所有必需的字段,购物篮小部件,付款和交付方式都可整合到一个屏幕中。

技术因素
尽管此块与设计有非常好的条件关系,但在此阶段仍然值得研究,以免使页面超出必要的范围,并选择合适的技术。
网站速度
市场上有一个神话,即Google Pagespeed衡量网站速度。
实际上,这并非完全正确。 GPS显示页面布局优化的清单。
通过浏览器缓存。
压缩传输的数据。
图像冗余。
冗余脚本。
这很重要,但不是速度。
因此,我们认为其指标没有狂热。
因此,我们将该网站带到了100个PC和移动设备上。 视觉速度和SEO位置均不受影响。

因此,如果该站点不在“红色区域”中,则已经足够。
页面响应率
您可以在浏览器上尝试。 这是一个简单的例子。 越少越好,但是如果服务器在不到半秒的时间内为页面提供服务,那么这已经很好了。

页面大小
可以通过pingdom工具进行测量。 没有通用的提示,但是通常如果页面大于3 MB,那么这是要提防的原因。
技术与导航
如果链接指向包含所请求内容的页面,则该站点将很容易被索引。 如果站点是基于AJAX构建的,则重要的是,在请求数据时,页面的URL会发生更改,并且当您打开此URL(或刷新页面)时,将打开与接收时相同的数据,而无需重新启动。
检查清单
从理论上可以看出,同一项目既可以是商业因素,也可以是可用性因素,也可以是技术因素,并且可以由Yandex在Matrixnet的框架中进行评估。 因此,清单不是按因素类型分组,而是按其应用位置分组。
共同因素
- 轻量级自适应版本
- 没有门框的布局
- 缺少拼写错误
- 缺乏干扰弹出式窗口
- 搜索字符串
主页
- 扩展目录
- 标头中的联系人
- 主要评论
- 与股票的大横幅。
- 特色产品
- 热门/促销
- 版权和地下室服务条款
公司/联系人
- 市号
- 热线电话8-800
- 部门和员工的联系方式
- 办公室和分公司地址
- 送货城市
- 必需品
- 脸书
- Instagram的
- VK
- 公司介绍
- 公司评论
- 证书/执照
- 网站域中的电子邮件
- 提出要求的能力
- 即时聊天
- 行车路线
- 服务价格表
目录逻辑
- 该目录从常规到私有
- 显然,在哪里寻找特定产品
- 该产品可在3次点击
- 导航链
- 产品过滤
- 属性集的登录页面
产品清单
- 大照片
- 价钱
- 货币(卢布最好用卢布表示。)
- 产品折扣
- 星级评分
- 可索引页面导航
- 列表中的产品数量与所需请求的顶部站点相似
- 排序(价格,受欢迎程度,评论)
- 产品比较功能
产品卡
- 产品供货情况
- 没有交货时间
- 交货条件
- 详细说明
- 最高性能
- 一些照片
- 录影带
- 使用说明书
- 提供相关产品(在产品的2个屏幕内)
- 提供模拟商品
- 产品评论
- 建议留下反馈
- 问与答
- 保修与退货
- 标记为“添加到购物车”按钮
- 一键购买
- 最喜欢的
购物车
- 购物车小部件在页面上可见
- 小部件中有价格
- 小部件总计
- 单价和数量(在购物车页面上)
- 数量选择
- 列表中的有效产品链接
- 列出的产品照片
- 至少有一个最低限度的产品描述
- 推迟商品的能力
- 无需页面刷新即可重新计数
- 最低交货条款
- 提供相关产品
- 缺乏类似物(不要让已经选择的人放心)
结帐
- 多种投放方式
- 取件的可用性
- 免费送货
- 几种付款方式
- 买家联系记录
- 字段的逻辑顺序(第一个城市,然后是地址)
- 没有多余的字段(取货不需要地址)
- 填写时的字段提示
- 可见带有交货的订单总额
- 报价和协议突出
总而言之,我想说的是,在开发站点时,如果不考虑后续提升的要求,通常会导致这样一个事实,即必须对已经准备好的站点进行重新设计并重新填充30%至50%,这将结果延迟至少六个月。
PS:为了跟上新出版物的发展,请在
Facebook上关注我。