
一个项目的痛苦使我们决定编写工作规则
当我们觉得更正错误是多么痛苦时,就有必要列出规则。 网站的布局从一个程序漫游到另一个程序,开发人员不喜欢它,设计人员不喜欢开发人员不断进行编辑。
在设计和开发部门之间走动的结果是制定规则,将其刻在石头上,放入pdf文件并通过“遵循”指令分发给所有参与者的想法。
 1.使用网格
1.使用网格网格有助于组织元素。 就像音乐中的节拍器一样,设定节奏。 在布局中以及在现实中对顺序的感觉令人赏心悦目,营造出一种“非随机性”的感觉。

关于
网格的好文章
。当设计人员和开发人员开始使用网格时,许多问题消失了。 这是
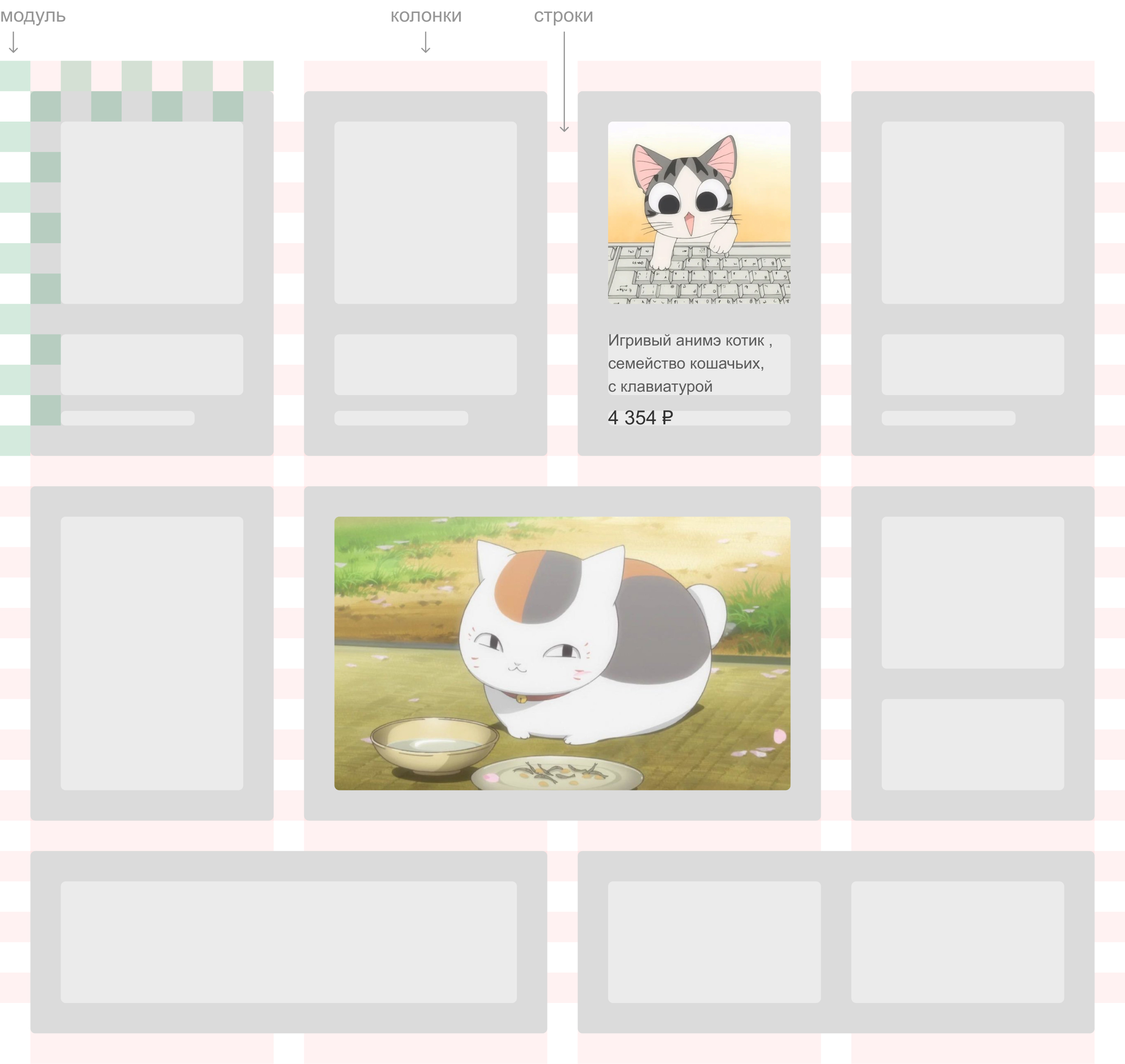
这种方法的一个例子。 当进行布局布局时,您不再需要测量每个元素之间的缩进量。 它们全部都隶属于预定义的模块。
文本框,图标,菜单,弹出窗口,下拉菜单,控件等等,所有这些都应该是网格模块的倍数。 或至少为此奋斗。
 这是开发部门的人对网格的评价:
这是开发部门的人对网格的评价:当然,当订购出现在布局中时,它变得更加容易。 我们不再手动测量每个缩进。
2.将文本块设置为有意识的大小
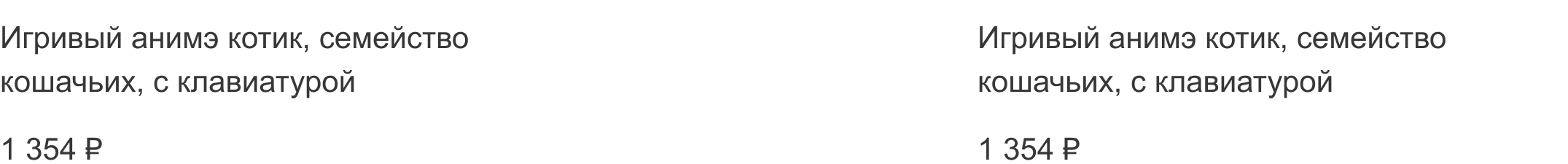
这是两个看似相同的文本块。 说明和价格。 但是,如果您查看它们在布局中的外观,则可以立即看到差异。
 Vitaly,开发人员:
Vitaly,开发人员:当我看到块之间具有不同缩进的布局时,我已经在摇晃! 设计师,别再这样做了,太可怕了。
3.按照侧面填充
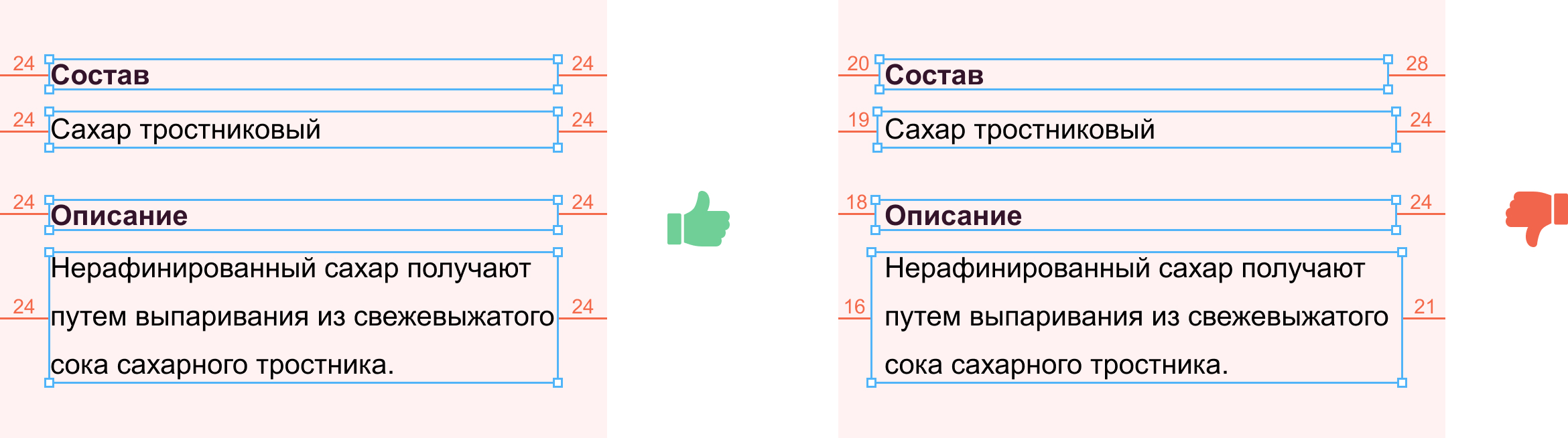
区别必须用某种东西来证明,不应获得随机值。
Vitaly,开发人员:如果块中的缩进相同,则在父块中设置缩进的属性为padding:0、24。
在第二种情况下,为了理解压痕的模式,您将必须与设计者沟通并阐明:这该死的混乱意味着什么。
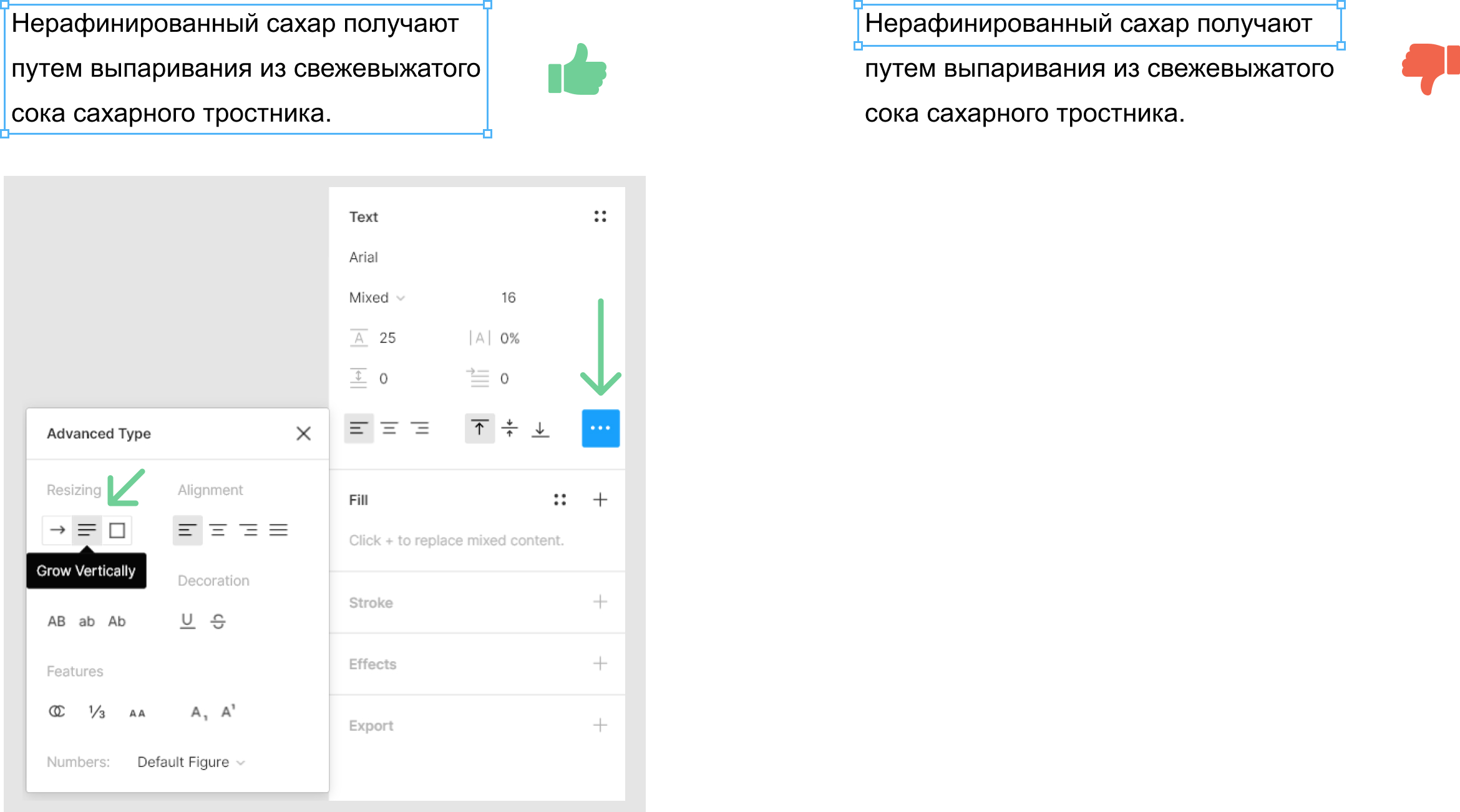
4.将“垂直增长”用于文本块 Vitaly,开发人员:
Vitaly,开发人员:当高度上的文本块大小自动更改时,这很好。 在这样的块中,您可以立即通过属性获得正确的高度。 与右图示例相反,在右图示例中,块高为27 px,实际上应该为70 px。
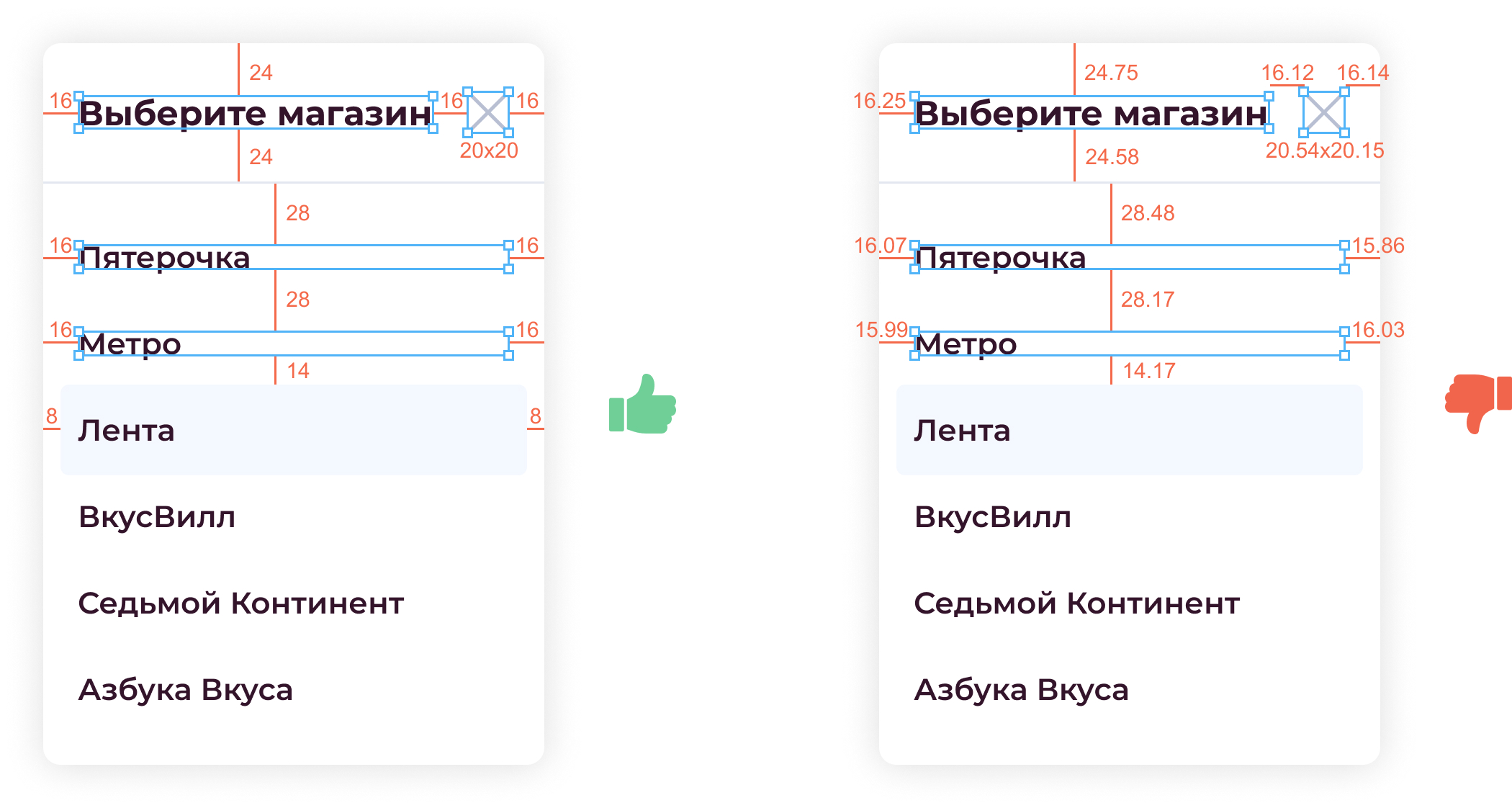
5.观察以像素为单位的整数值对象之间的距离必须以整数值表示。 以及对象本身的大小。

从表面上看,具有小数值的布局并不总是可以与“普通”布局区分开,但是值得深入探讨……而问题就开始出现了。 如果采用一组对象并对其进行缩放,则通常会出现分数值。 通常,这样的值表明设计师很着急,没有检查这一点。
Vitaly,开发人员:昨天,布局任务开始了。 我打开图中的布局,然后看到...缩进全部为小数,字体大小为小数,行距也为小数。 不,当然,我写信给设计师。 我等待着答案,一直等到他弄清楚一切的来历。 结果,直到晚上我才可以开始这项任务。
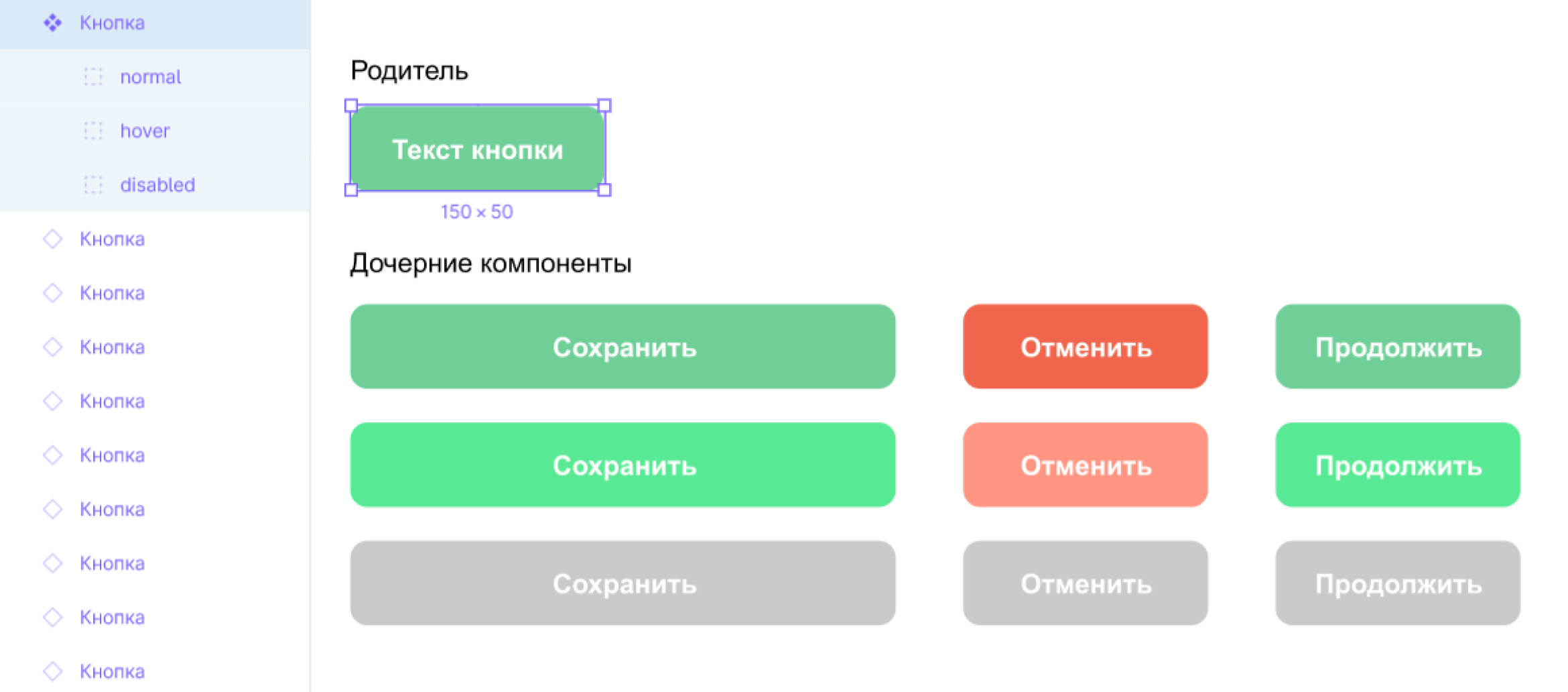
6.使用组件组件的意识形态是将Figma与上一代工具区分开的主要内容。 使用任何清晰易用的技术来创建组件。 例如,
原子的
概念 ,其中从最简单的元素(形式,铭文)开始,基于它们的更复杂的组件逐渐被分组。
或者以组件的形式
创建各个块并对其进行复用。 最主要的是,对于那些将在您之后或与您一起工作的人来说,所选择的方法是合乎逻辑的且易于理解。 我们通常根据项目的复杂程度使用组件。

组件及其用途专用于单独的文章。 带有组件内部约束和网格的工作描述。
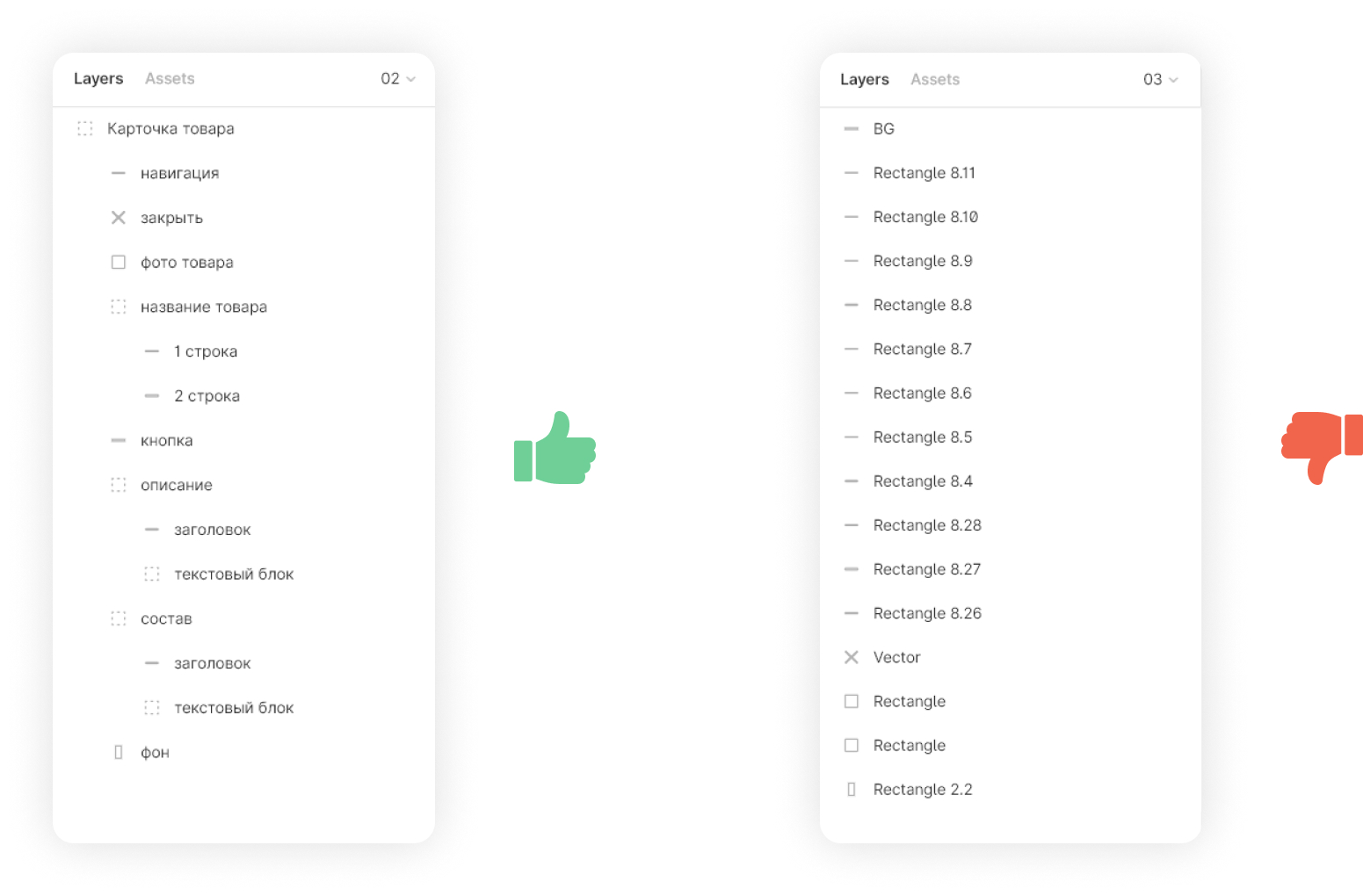
7.有意义地命名组和框架可理解的名称将帮助其他人理解您的布局,而不用“温馨”的单词记住您。
 Vitaly,开发人员:
Vitaly,开发人员:在开发人员中,有一种编写变量和函数名称的文化。 您的设计师更好吗? 为什么您会轻易给出名称不详的布局? 清楚地签署框架和组件的名称。
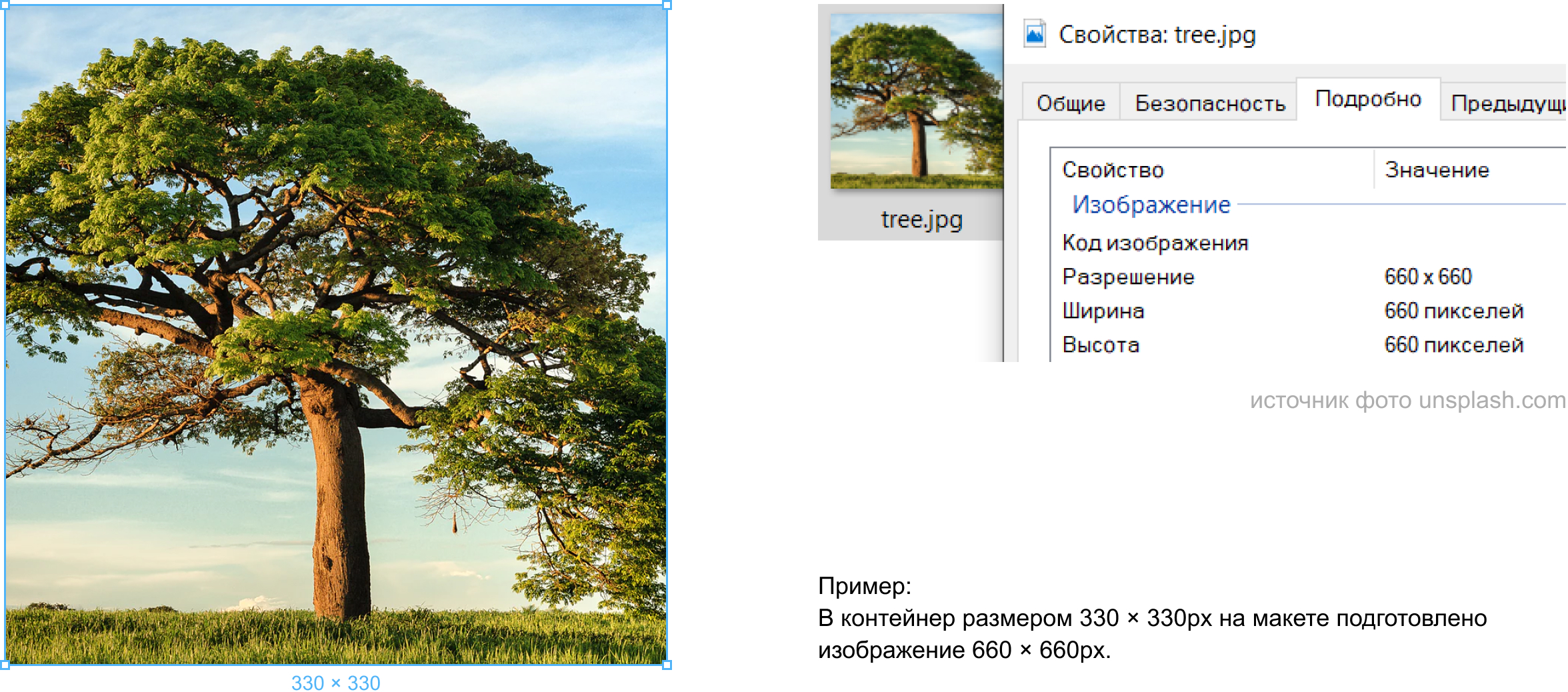
8.制作尺寸为两倍或三倍边距的栅格。有许多监视器具有增加的像素密度。 这对设计师意味着什么?
在相同的物理屏幕尺寸下,每个像素上放置的像素数不同。 并且,如果您为普通显示器1:1准备位图图像,则在视网膜上它将显得模糊。
 Vitaly,开发人员:
Vitaly,开发人员:我记得2000年我是如何以14400位/ s的速度通过旧的美国机器人快递公司上线的……当时的图形是1v1,网站由桌子组成,没有视网膜和其他智能手机。 总的来说,他们没有悲伤。 现在,CSS伪类允许具有视网膜和其他高端显示器的孩子为他们加载专门设计的光栅图像。 同时,请勿将它们运送给其他人。