如果您从事Web开发领域,那么早晚将注定要了解Figma。 接受这个事实并开始学习。 我将尝试从日常用户的角度描述该产品。
首先,值得一提的是设计师喜欢使用Figma的一些愉快时刻。 好吧,让我们开始吧:
最无可争议的加-赠品与日常设计产品不同,无论是Adobe软件包(Photoshop,Illustrator,Adobe XD ...)还是Bohemian Coding(素描),该程序都是用户的共享软件。 当然,对于某些金融投资,您将获得额外的面包,但是即使没有它们,该产品看起来也很值得。 我们希望该政策不会改变,并且版权所有者也不会开始拧紧螺丝。 阿们
多人可用性对于那些不在主题中的人-这是一种能力,可以同时为多个人进行一个项目。 当我同时写书时,实际上,作为一名布局设计师,我看到了设计师(或什至设计师)如何在其显示器上编辑实时项目。 此效果看起来像teamViewer。 设计师不再将其布局存储在本地,而现在它们都生活在云端。 不再需要与管理器共享屏幕截图,创建项目的过程已经公开,只需要具有正常Internet速度的浏览器即可。
涉及跨平台原理布局和设计器的操作系统(Windows,MacOS,Linux)并不重要。 他们将能够在一个项目上工作,而不会出现操作系统不兼容的问题。
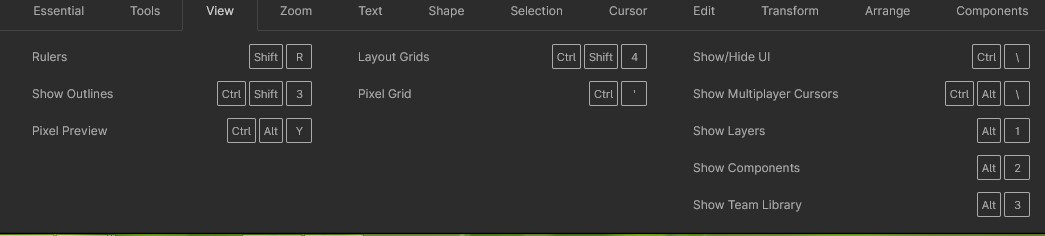
便捷的键盘快捷键如果您已经习惯于通过热键使用图形编辑器,那么快速熟悉新功能将很困难。

该程序对快捷键有一个非常合理的描述,此外,它们强烈地重复了Photoshop或Sketch键的功能,对此我要分别感谢作者。 毕竟,每个人都很懒惰,不想再次学习如何调用Pen元素。
能够使用矢量图形在Figma中,您不仅可以使用光栅图像,还可以使用矢量图形,将已解决的解决方案导出和导入为SVG格式。 此功能非常有用,尤其是在您担心Web项目的性能时,如果插入错误的格式或错误的大小,该功能可能会大大降低。
能够创建组件是的,对于编码人员,我将解释设计中也包含组件。 并且它们还被赋予了Inheritance的属性(hello OOP )。 例如,您可以创建一个典型的按钮,然后在所有画板上“复制”它。 然后,当客户希望重新绘制粉红色波尔卡圆点上的所有按钮时,只需单击几下即可解决所有问题(当然,如果设计师知道如何使用此属性)
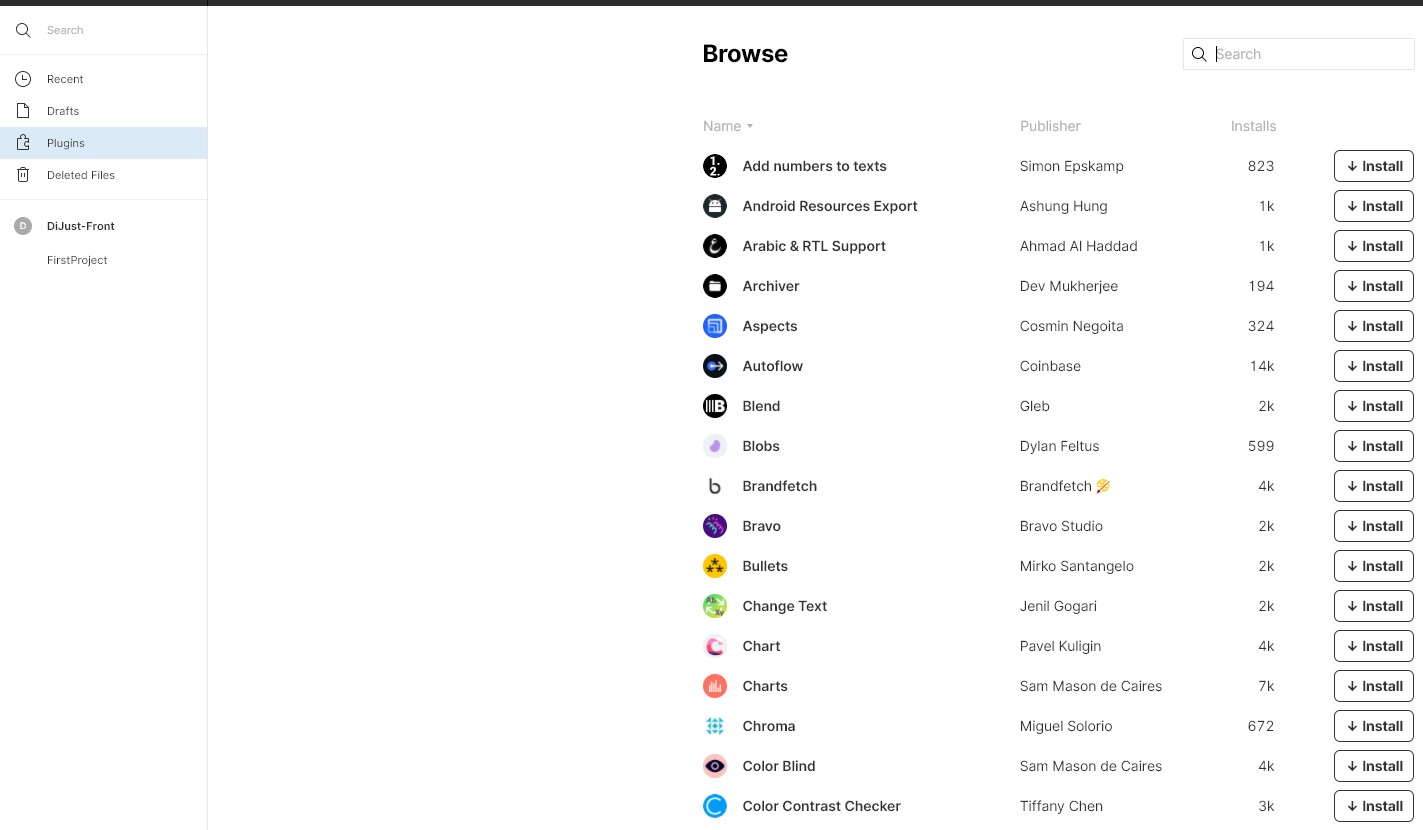
外挂程式图中有自定义插件的功能,其中有很多。

同时介绍了私有公司的产品和开源社区的实现。 到目前为止,由于频繁的软件更新,您可以看到该功能错开了,但是我相信它将得到修复。
现在介绍一下Figma用户在工作过程中面临的负面方面,或缺少的方面,但确实有必要。
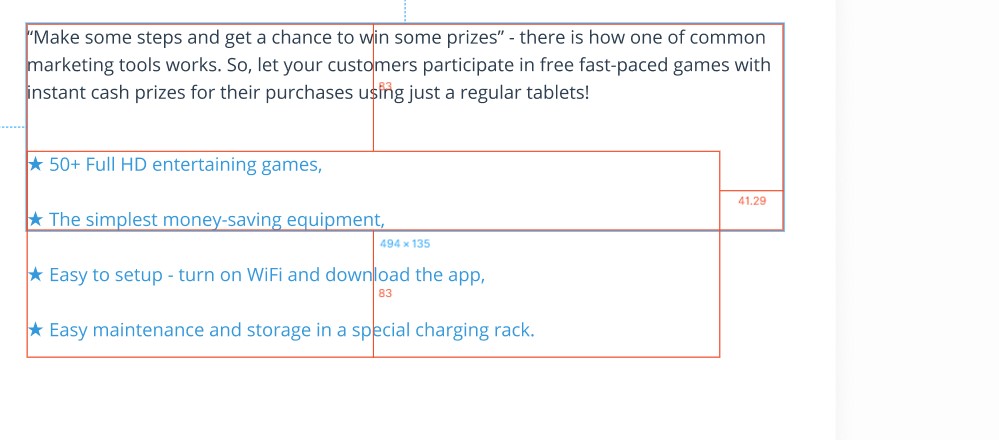
确定元素的实际大小以及元素之间的距离的问题不幸的是,在布局过程中,我经常遇到找出元素之间实际距离的问题。 如果设计人员忘记从透明背景中清除图片或错误地设置了文本的行距,则情况特别糟糕。

有时可以通过选择参考元素来解决此问题,然后按下Alt键,单击您需要知道其距离的元素,但这并不总是可行。
重叠层和锁定层在很多情况下,布局设计者在收到网站布局的链接后,便无法删除必要的设计元素,原因是它们被更高的图层所阻挡,或者这些图层通常被冻结。
您的设计师很可能不信任您,并且您会从他那里得到只读布局,因此,一切都不会中断。 不幸的是,链接布局的工作空间的功能大大减少,然后您必须创建一个新项目并在那里转移整个设计,只能自己禁用干扰层,或者通过沟通和寻求帮助来解决问题。
文字问题- 当您获得一个新项目时,第一眼立即引起您注意的是,直到您单击所有文本层,您才知道在那里使用了哪种字体。 我不明白为什么这还没有实现,例如在Avocode中

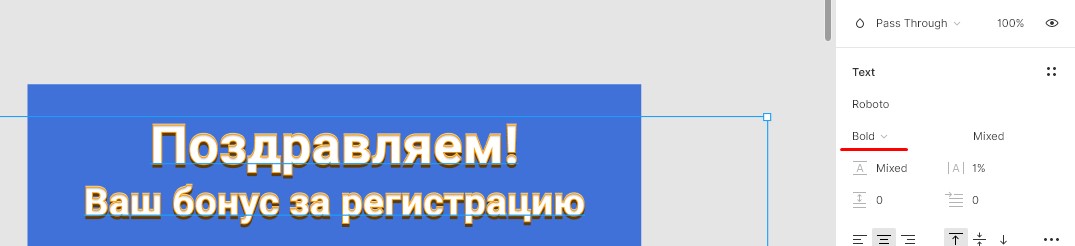
- 我还遇到了一些有趣的情况,例如“代码”选项卡显示:
font-family: Roboto; font-style: normal; font-weight: normal;
并且如果您已经在设计模式下打开此模板,则可以看到其中已经包含了Roboto Bold。

字体家族是一回事,但只是在布局过程中,仍然需要通过@ font-face属性单独连接它,否则您将不会获得与布局一样的效果。 而且,直到您拖动项目,您才知道这一点(并且可以长时间使用font-width属性)。
如果您不仅使用Google字体,而且还使用个人插件集,而且它也是西里尔字母,那么请做好冒险的准备。
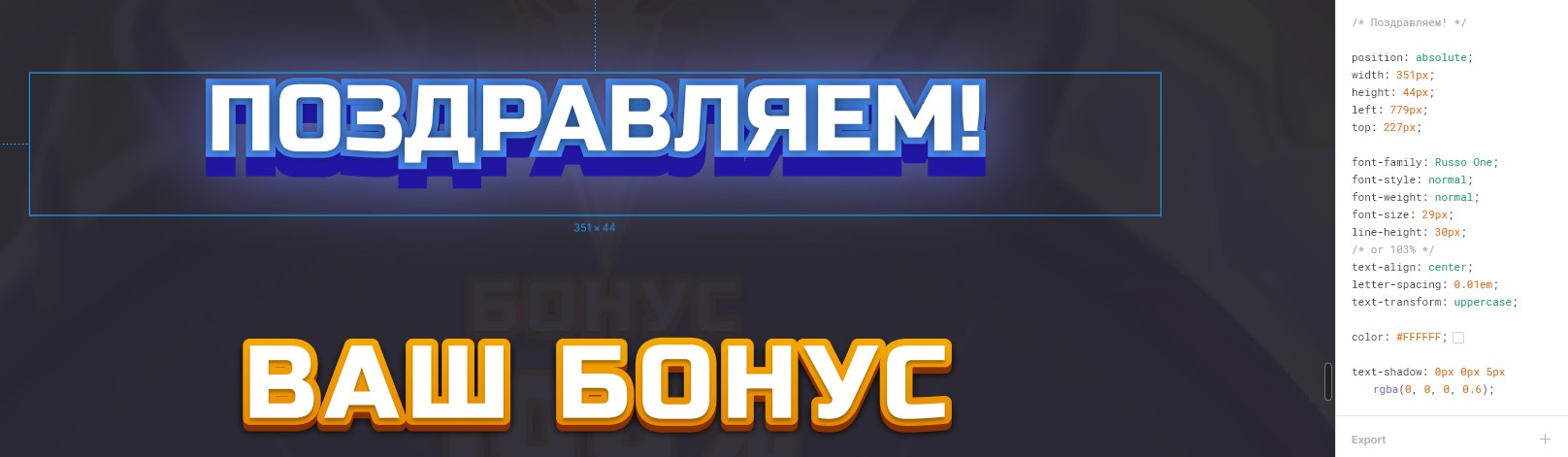
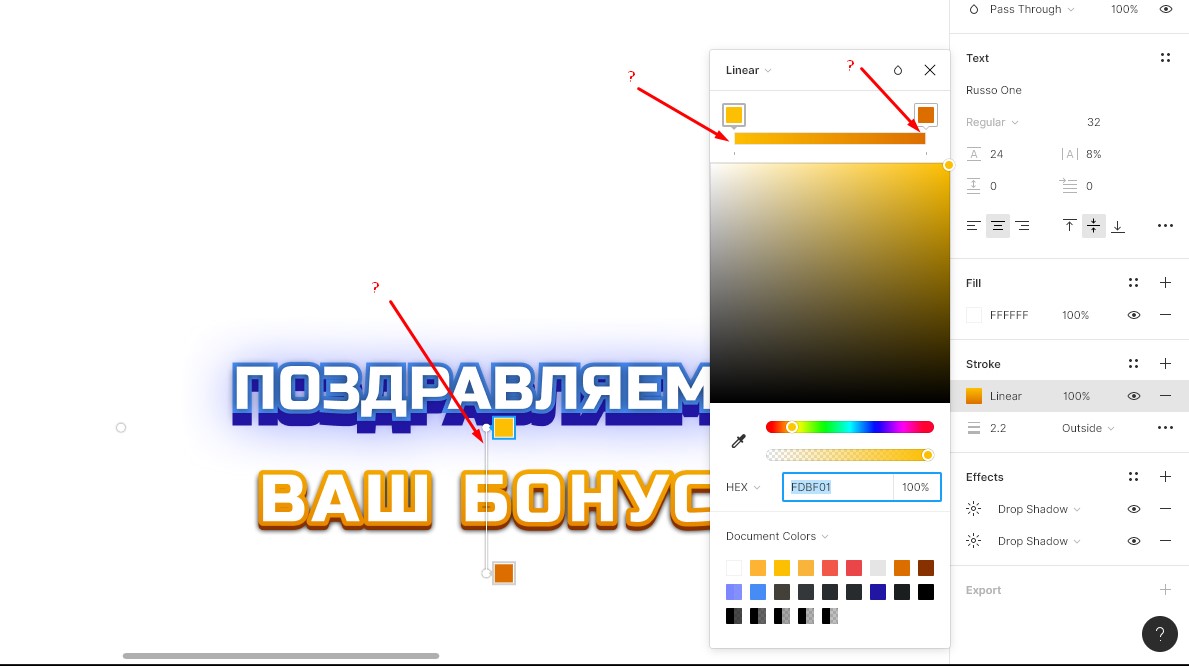
如果您的设计师非常喜欢带有阴影和笔触的渐变字体,则可以用铃鼓开始单独的舞蹈。

在这里,您无法查看Figma提供的代码。 作为解决问题的一种选择,您可以将此文本保存在SVG中(有时比在页面中导入新字体要便宜),但是如果您仍然需要认真地解决此问题,则可以将布局重新用于您的个人项目。

这里的事实是,我有一个问题,为什么在靠近用于更改渐变值的滑块时,开发人员太懒惰以至于无法显示当前值的至少一个百分比,更不用说渐变方向的角度了,而且作为布局设计师,我不得不猜测需要在背景中设置哪个值:线性渐变,以及然后通过background-clip修复它:text; 实际上,虽然在所有浏览器中可能还不是绿色,但我并未在图中的代码中看到text-stroke属性。
*在评论中分享您的意见,为什么难以实施?
Figma是一种云产品换句话说,如果您无法快速连接到全球网络,请返回您的洞穴进行壁画,或切换至离线产品。 在这里,Figma很无能为力,而且您的工作将仍然是公众所无法访问的,并且紧接期限,也可以在明天移交该项目。
人物作品会挫败设计师当然,也许这是我个人的主观意见,但是与在Photoshop或Sketch中制作的版面相比,设计师对网站版面的版面质量较低。 (*我直接感到有人现在被烧死了)
- 在那里,设计师认为调用层不再有意义。 毕竟那里是Pkh,所以一切都是可见的。 导出文件时,布局设计器将具有Group1.png Group1(1).png .... 会解决的。
- 在这里,我忘记了将图层组合成组,并且为了正常拾取图片,例如,使用蒙版,它又需要拾取我们的项目并自己分组。
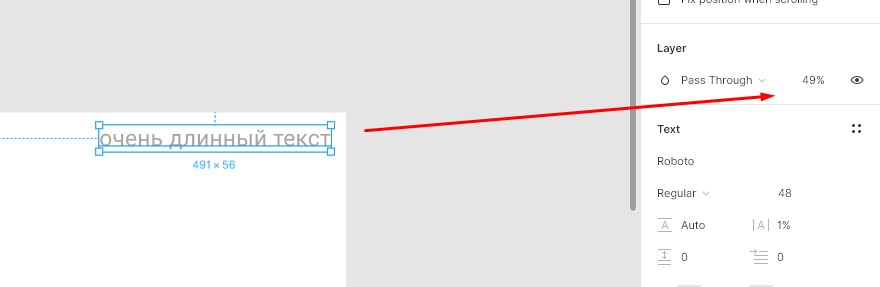
- 另一种经典的方法,而不是绝对的颜色,是在适当时使用不透明度的更改,而不是不更改。

好的,如果使用文本,它仍然可以正常工作,带有十六进制颜色表示的惰性排版器
color: #000; opacity:0.49;
最有可能传递给RGBA代表
color: rgba(0,0,0,.49);
但是,如果设计人员决定对一个元素块(关于背景颜色,颜色,背景:线性渐变....)进行这种处理,那么同时,一半的元素将是透明的,而第二个元素不是透明的,那么您可以转到“代码”选项卡而且不要看
通常,不建议将Figma作为年轻设计师的初始工具。 此处的入学门槛会较低,但您会与嘲笑的同事一起烦恼。
缺乏正常的黑暗主题这是非常可悲的,但是到目前为止,在图中还没有办法充分改变工作空间的视觉表示以适应您的需求。 当您使用应用程序而不是浏览器版本时,这种情况尤其严重,您可以在其中使用一些附加功能和插件,从而在浏览器之上添加变态功能。 当然,有手工艺者插件 ,但是由于Figma经常更新,因此这些插件没有时间使用。
当然,如果由撰写产品的人员来负责此功能会更好
个人尝试放置Dark主题。 (Windows 10,Chrome 76)感到很难过。

* Mac所有者可能做得更好。 分享评论...
您可以看看为什么在演示文稿中这很重要和有用。网络的阴暗面Nikita Dubko,我希望他们能够解决它。 尽管如此,设计师还是人,还需要给他们机会,每周5天,每天8小时舒适地工作。
这是一位简短的评论者,Figma,我带着希望和咕gr声出来。
我希望该产品的开发人员之一可以阅读我的文章并加以改进。 无论如何,我都看到了该产品的未来,希望它朝着正确的方向发展。
让我们改善网络。PS特别感谢我提出了荒谬问题的设计师,但他们一直回答他们,并感谢用户
AWG-RU提供的
关于在Figma中准备布局的规则