我提请哈布罗夫斯克居民和哈勃尔客人注意在发展的前端进行自我发展的任务。 该任务面向开始处理前端编程并被设置为熟悉浏览器中基本编程机制的表演者。 所需技术:HTML,CSS,JavaScript(Vanilla)。

该任务经过专门设计,旨在以最少的附加工具来尽可能多地了解基本技术。 本质上,仅需要浏览器和代码编辑器; 无需进行初步操作,而无需在后端进行处理。 谁愿意结识产品-欢迎来到猫!
外观建议
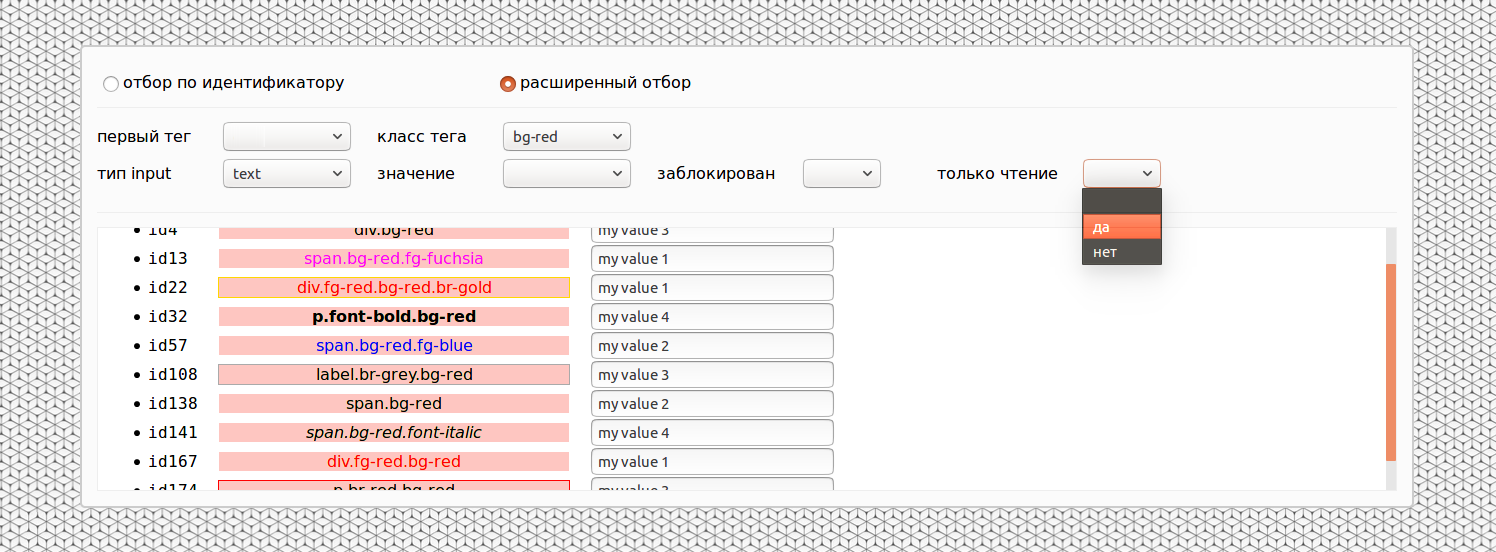
组成一个由行列表和过滤器面板组成的表单。 表格范例:

来自示例的表单功能:
•表单是
窗口中心固定宽度的
块 ;
•过滤面板的
高度固定 ;面板的边缘
水平排列成一两行;
•行列表被
拉伸到整个剩余窗口高度 ,当行数大于分配的列表的高度时,
滚动条会出现
在列表本身中 (避免在浏览器窗口中出现全局滚动条)。
功能要求
打开页面时会生成列表行及其内容(随机数大于200)。 应该从源代码的常量集合中先前列出的属性中随机收集每行的标记和内容,这些集合对应于高级选择过滤器,编号为1,2、3、4(下面将更详细地描述,集合中的元素值及其编号由执行者设置)。 用于组装字符串的收集项目的随机选择基于随机数的生成(随机)。
在列表的每一行上提供一个唯一的标识符和两个标签:
1.在标识符属性中写入标识符的值,并显示在字符串内容的开头(您可以将其包装在单独的标签中);
2.第一个标签是从过滤器提供的标签(例如,label,span,div,p等)中选择随机的,视觉上可区分的类(例如,通过背景颜色,字体等),这些类应在css中预定义并在常量集合中列出对于相应的过滤器),在内容中显示标签的名称及其类; 欢迎一次随机替换几个不同类别,且数量不小于1;
3.输入的第二个标签具有随机类型(类型属性),随机值(标题中的重复值),随机存在/不存在块标记,随机存在/不存在只读标记。
在过滤面板上,提供在
标识符 选择和
高级选择之间切换模式。 在筛选表单上选择值之后,仅合适的条目应保留在列表中:
在
按标识符的
选择模式
下 -标识符匹配的一行;
在
高级选择模式-行中,每行立即与所有选定选项相对应:第一个标签,第一个标签的类别,输入标签的类型,输入标签的值,输入标签的符号被阻止,只读访问标签表示。
当再次更改过滤字段时,列表应显示源列表中适合于新选择的过滤器配置的条目(源列表的过滤应再次进行,源记录不应丢失)。
在
按标识符选择模式
下 ,过滤器面板应具有按行标识符选择的字段(输入字段)。
在
高级选择模式下,以下过滤器应位于过滤器面板上:
1.通过第一个标签(从集合中选择);
2.按第一个标签的类别(从集合中选择);
3.按输入标签的类型(从集合中选择);
4.通过输入标签的值(从集合中选择);
5.通过阻止输入标签(选择值是/否);
6.按可用性仅用于读取输入标签(选择是/否)。
选配
*鼓励过滤器
立即对更改做出反应 ,而无需单独单击搜索按钮。
*建议仔细地做所有事情,处理css-properties并提供,以
使列表中各行的
布局不会由于其中包含的标记的不同而偏离。
**用
一个选择器实现对所有必需元素的
选择 -一次选择行的必要内容,并且不要检查每一行中是否存在在过滤器中选择的选项。
***尝试通过第一个标签,第一个标签的类别,输入标签的类型,输入标签的
值来选择过滤器的多个值 。 按第一个标签,输入标签的类型或输入标签的值进行的过滤器应选择在其中选择了任何值的字符串(分别在每个过滤器中;保留了将字符串一次匹配到所有过滤器的高级模式的一般要求)。
我希望所描述的任务对读者的自我发展有益,或者适合向某人推荐。
祝您在职业生涯中一切顺利!