最近,我尝试每周下载和观看一次新的手机游戏,并且我自己注意到许多项目的实施不力-缺少界面的响应能力,微动画,逻辑动画/声音插入。 长期以来,我一直称呼自己为开发的第二层。 这不是一个工业术语,但我认为它很好地描绘了游戏开发中正在发生的事情。
本文将是什么?
我想在具体示例中揭示以下几点:
- 为什么要第二层开发?
- 界面响应度
- 微动画
- 视觉逻辑
考虑包括该项目的示例

为什么要第二层开发?
有条件的开发经历了几个阶段-预生产(运气好),原型,PoC(可选),alpha,beta,发布。
在每个阶段,都会添加新的机制,修复错误,并尽一切努力取悦核心游戏。 还制作和测试UI,将商店导入为项目的核心,等等。 等等。 诸如界面动画,配音,本地化和其他动画/动画和/或声音元素之类的各种东西都留待以后使用。 等到稍后出现时,他们会着急进行并尝试获得最大的发行量,但是一切都是根据剩余原则完成的,通常认为这并不重要,好吧,界面上没有动画,好吧,什么也不能容忍,主游戏已经准备就绪,可以开火,我们将完成其他所有工作。 这就是所有待做的事情,基本上就是抛光/精加工,我称之为第二开发层,因为这已经是开发之后的开发。 因为最初,在游戏形成/稳定之前,没有任何意义,并且在发布已经没有时间的情况下。
对我而言,第二层的质量/存在程度仅代表整个开发人员的专业水平,因为在小型独立游戏中通常会对第二层进行评分,中型开发人员的表现不够好,而大型开发人员却被错过了。 这是非常重要的一点,其重要性被大大低估了。
界面响应度
如果您用Google搜索界面的响应能力,那么第一个问题将是界面对用户操作的反应速度。 对于游戏,不仅如此,我将扩展这个概念,并将其表述如下:响应式界面,用户可以在其中理解可以按下的内容,可以强调他目前按下的交互元素,并且可以对用户操作做出快速,可理解的反应。
我想以这个游戏为例,说明界面的响应能力,从总体上看,元素之间的过渡清晰有趣,放置了重音,所有按键都伴随有声音和其他动画。 尽管该项目类似于一个小团队的独立项目,但它的开发非常好,对于次要动画来说,一切也都很好,但以后还会更多。
一切似乎都是显而易见的,而且似乎很容易受到尊重,但是没有,即使是非常出色的游戏也没有以下事实:它们没有响应式界面,这对我来说是一个生动的例子-
佐贺横幅

当不存在第二个手机开发层或根据剩余原理完成第二个开发层时,就是这种情况。 传奇的旗帜一点都不明显,也不清楚在哪里单击,哪些元素是交互式的,您等待了哪些元素,对按下未成年人的反应太快。 我单击了一个帐篷,然后在第二个帐篷上发生了什么-什么都没有,对用户来说明显的区别在哪里? 如果仔细观察,您会注意到物体上方的铭文,但它们没有任何重音。 我没有控制感,对我没有反应。 很明显,问题在于该游戏也适用于PC,假设您可以将鼠标悬停在PC上的某个对象上,它将突出显示,从而为我提供了必要的提示,在这种情况下,即使是很小的视觉反应也会给我带来很好的响应能力。 但这不适用于手机。
在手机上的运作方式

这是一个超载界面的引人注目的示例,该界面尽管具有明显的交互元素,但仍然具有一连串的重音符号,此外,很明显,游戏希望我们首先单击。
因此,我得出了一些规则:- 互动元素应通过颜色,效果,灯光,动画来强调。 也可以使用其他迷你图标(感叹号,星号等)。
- 可以通过元素的强度/存在来强调。
- 元素的压缩应伴有声音,视觉效果/突出显示,包括形状的变化,很明显,元素应被按下,因此在动画之后执行按钮动作时,需要一些动画回调。
假设您在游戏中有一个阵营,就像横幅传奇一样。 它有几个活跃的对象和英雄。 恕我直言,最好的解决方案是在屏幕上复制带有单个图标的交互式对象,或者向每个交互式对象添加迷你图标+背光。 如果您不想破坏随行人员,则可以选择在屏幕上仅保留互动对象,将其余对象移除或将它们设为背景/次要对象。 因此,用户将不会有关于在何处收获的问题,他将理解此图片中的所有内容都是交互式的。
界面响应的好例子
从9.30看,很遗憾时间戳由于某种原因不起作用=(。如果您仔细观察,除了显而易见的东西,甚至还有一个点击指示器(圆圈从独轮车的位置偏离了),我不确定这是否是直接必要的,但是即使在这个过饱和的界面中,例如,我也没有问题-单击何处,如何单击以及我通常在何处我单击并单击。 从Tapa指示器的优点中可以了解,如果某些元素没有响应,但是Tap肯定在那,则它不是交互式的或不可访问的。
我希望我已经扩展了这个主题,我还想补充一点,响应界面不仅是UI。 这适用于游戏的所有元素,用户应了解他的动作朝着正确的方向进行并产生必要的效果,例如击打时从敌人身上流血,伴有声音,脚跟等,这些也是响应界面的元素。
次要/微型动画
这个术语来自古典动画,简而言之,这些是旨在强调主要动画的附加动画。 我想马上说一下,例如,UI中的辅助动画非常罕见。 尽管我认为它们给人以非常强烈的界面响应感。 在最近的好例子中,这只是Match Land游戏,其视频质量更高。 如果仔细观察,界面及其元素的变化是在辅助动画的参与下发生的,背景是从元素组合而成的,并就位,胸部反弹,面板和按钮弹起。 当我看甚至大型工作室都没有的精心制作的水平时,我知道动画师是用爱来做到这一点并将自己的灵魂投入其中的。 我没有有关辅助动画如何影响用户感知的数据。 但是我可以肯定地说,这肯定不会引起拒绝,如果从历史的角度来看,次要动画除了沃尔特·迪斯尼以外就被其他人大量使用,我们都知道这是否成功。
之后,我想说的是,辅助动画不仅可以改善UI的感觉,还可以改善角色等的感觉。 由于他们,一个角色有时比另一个角色更生动。 但是,如果是角色,那么经验丰富的动画师会尝试使用它们,那么,由于第二层的原因,UI往往恰好超过了结帐。
视觉逻辑
这也许是最困难和有争议的/主观的观点。 我将尝试尽可能地揭示它,在游戏中实现的游戏风格和视觉风格与玩家的期望有关。
这是一个例子:
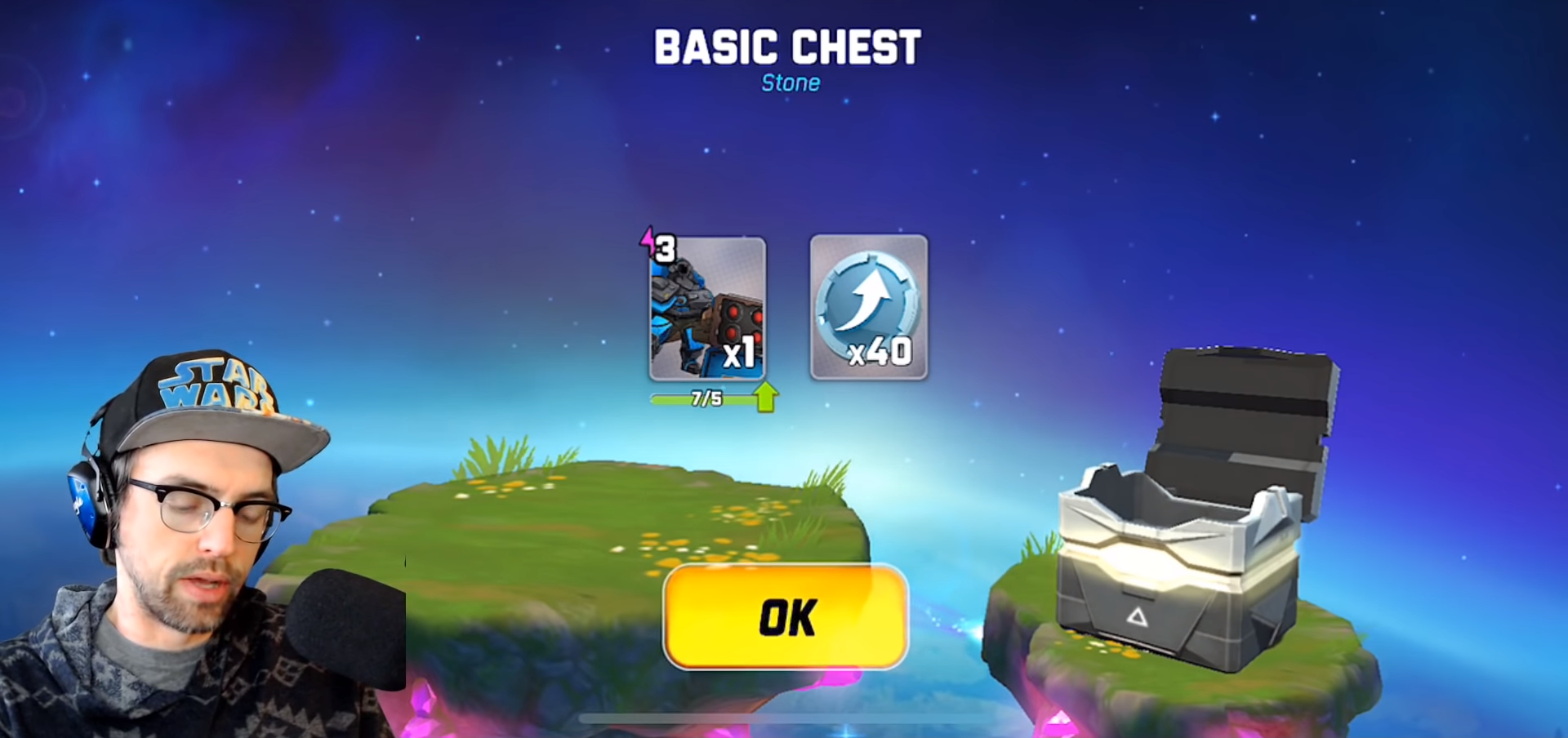
这是上面视频的截图,也是在9.30之后的,它是关于打开箱子的。 具体来说,在此游戏中,打开胸口让我感到非常惊讶,这是因为该项目的完成情况以及该部分的完成情况很差,首先是因为一些滞后现象经常使胸部向右传送(有时跳跃),然后一些黄色的碎屑从中飞出(通常是因为(看不见),然后胸部的内容突然出现在屏幕中央。 看起来很奇怪,这些时刻我称其为违反视觉逻辑的时刻,当您期望打开胸部并从中获取赃物时,您会感到抽搐和隐形传送。 不要那样做。 违反视觉逻辑的行为还包括当我们执行某些操作时的那些情节,但是没有迹象表明发生了这种情节,没有伴随事件发生的视听系列事件。 同样,这经常与剩余原理相关联发生,并在以后修复。
总结与意义
发展的第二层实际上是一个客观现实,有必要在此基础上加以发展。 您可以绘制一个非常漂亮的用户界面,考虑一下人体工程学的一些小细节,以便用户感到舒适,躺在UX上,结果该界面将失效,或者竞争对手的界面比您的界面更具吸引力。 如果您是独立开发人员,请记住您需要喘口气,如果您是经验丰富的开发人员,请在管道中进行更正。 我喜欢舒适,美丽,愉快的游戏:)