现代的前端开发给人留下了极好的印象:有些人喜欢它,有些人则鄙视它。
我是现代Web开发的忠实拥护者,尽管它让我想起某种“魔术”,它有其优缺点:
- 当您了解如何使用魔术工具(babel!Bundlers!Watchers!等等!)时,您的工作流程将变得快速,强大而惊人
- 如果您不了解魔术工具,那么一切都会令人困惑
- ...如果有人不能帮助您克服术语的混乱,夸张和互联网上过时的信息,尝试掌握魔术的方法往往会失败
我最近不得不向远非如此的人们解释“现代Web开发工作流程”,并且...
我真的不得不解释很多!
即使是肤浅的解释也相当长。 但是仍然尝试跟踪Web开发的演变:
第1部分:我们如何从静态网站变成通天塔
最简单的网站:静态
让我们从每个人都应该理解的“经典” Web开发开始。
在经典开发中,我们直接修改HTML / CSS / JavaScript文件。 要查看更改的结果,请在浏览器中本地打开HTML文件,然后在开发过程中刷新页面。
工作流程
工作流程如下:
- 我们在诸如Atom之类的文本编辑器中编辑HTML / CSS / JavaScript。
- 将文件保存在文本编辑器中。
- 在浏览器中打开或重新加载文件。
 编辑JavaScript,保存文件,更新页面
编辑JavaScript,保存文件,更新页面部署方式
当您想在Internet上发布站点时,我们只需将这些HTML / CSS / JavaScript文件上传到某个地方即可。
使用Netlify之类的服务,您只需拖放一个文件夹即可在Internet上发布页面。 这是
已发布页面的示例 。
太简单了! 为什么一切都变得复杂?
如果您了解“经典”工作流程的工作原理,那么您可以说:地狱,这真的很简单又方便。 为什么需要更改它? 为什么现代Web开发如此复杂?
简短的答案是...好,两个简短的答案。
两个简短的答案:
- 您不必使情况复杂化。 “经典” Web开发工作流程很棒! 对于许多任务来说已经足够了! 请勿添加其他工具或目的不明确的工具。
- 对于某些项目,您将从更复杂的工作流程中受益 。 每个新工具都旨在解决特定问题。
要了解这些工具,我们需要
了解现代Web开发
的挑战 。 在这些文章中,我们将从数十年来存在的旧的Web开发问题入手,分别对它们进行单独考虑:
旧问题:JavaScript限制
直到最近,JavaScript和Web API都有许多局限性(由于各种原因我们忽略了)。
以下是其中一些:
- 没有模块
- 没有常数
- 没有承诺/异步
- 没有Array.includes()(!!)
- 许多常见基元的语法笨拙/缺少语法(没有for-of,模板文字,箭头函数语法,模板解压缩...)
- (Web API)无数的DOM操作无用地复杂(例如添加/删除类名,隐藏元素,选择元素,删除元素...)
浏览器只能执行JavaScript,因此您无法使用另一种语言来克服这些限制。
另外:JavaScript和Web API有什么区别?
您可能已经注意到,我在上面说过“ JavaScript和Web API”。 这是两件事!
当您为网页编写JavaScript时,任何与网页本身交互的API调用都代表了
Web API (碰巧是用JavaScript编写的),但它不是JavaScript语言的一部分。
范例:
- Web API:
document method document; window method window; Event, XMLHttpRequest, fetch . .
- JavaScript: ,
const/let/var, , Promise . .
, Node.js, JavaScript , , ,
document.querySelector ( ).
: jQuery
2006
jQuery, JavaScript Web API.
jQuery API, -, DOM, , - .
, : JavaScript Web API, , . , , JSON, jQuery jQuery API.
: JavaScript
2006 !
JavaScript Web API
, jQuery , !
JavaScript — . , , JavaScript .
, “ES6”. “ECMAScript 6” 6- ECMAScript. ECMAScript — JavaScript. “ECMAScript” , “JavaScript” — .
(, : JavaScript
/ ECMAScript; “HTML” / « HTML». , !
, ! JavaScript ECMAScript — ).
ES6 ( 2015 ) , JavaScript,
const, (
ES8 :
async).
Web API 2006 ,
document.querySelector,
fetch classList hidden.
jQuery 2019 , , JavaScript Web API.
… !
- :
JavaScript, ( Web API, JavaScript).
, 1) ; 2) ; 3) ( ).
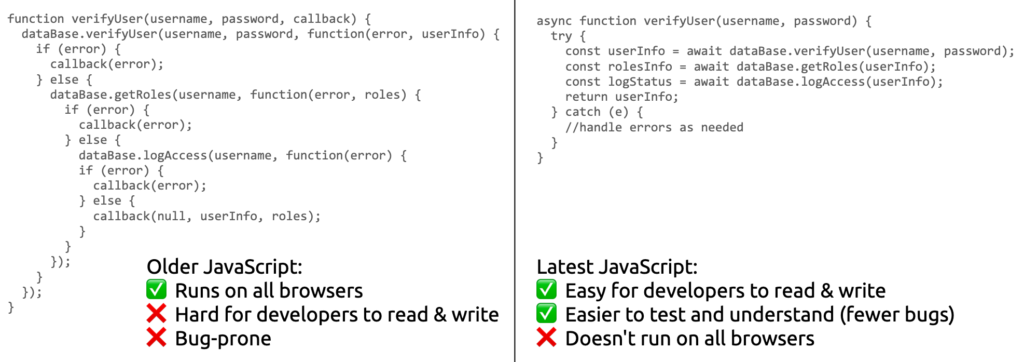
 : JavaScript? ( )
: JavaScript? ( ). , JavaScript, . , - , , , .
Babel.
Babel — JavaScript, JavaScript … JavaScript! , JavaScript, JavaScript, , JavaScript, .
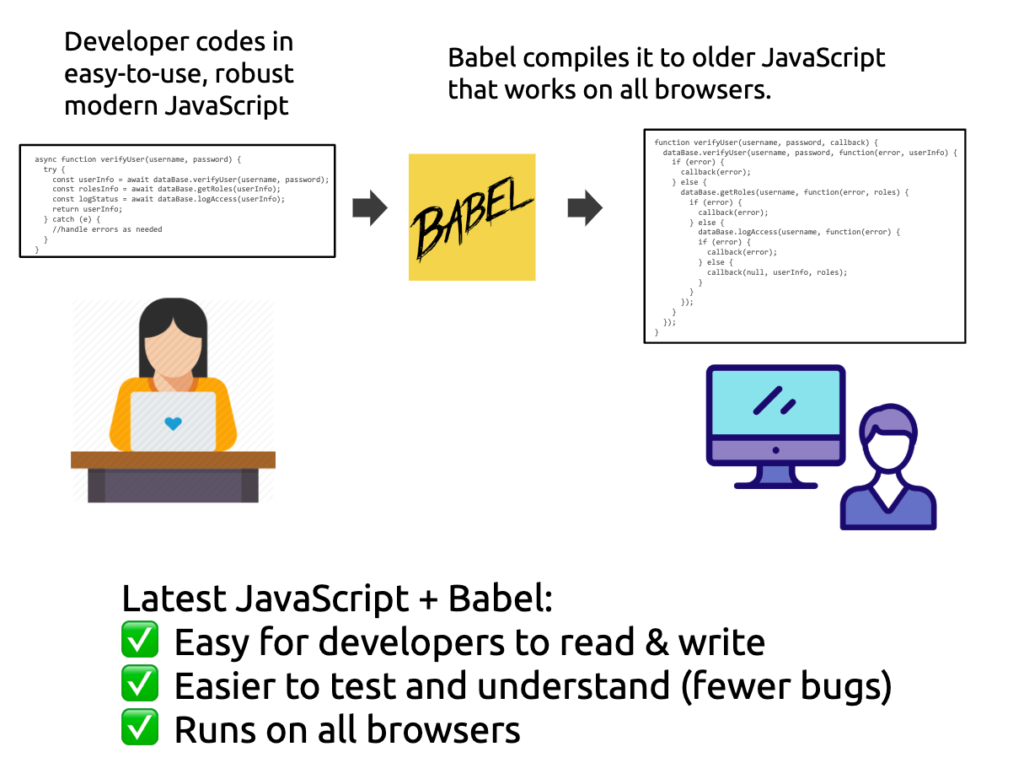
 Babel JavaScript,
Babel JavaScript,: Babel Web API
,
fetch JavaScript, babel ( «»),
fetch — Web API, JavaScript (
).
, Web API! .
: + babel
, , babel. - ?
,
( Parcel webpack, ).
- * Babel
(* CLI, , npm. babel npm dev , )
- -.

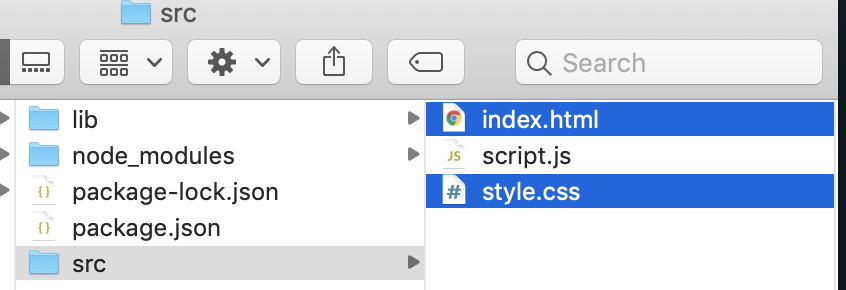
: JavaScript src
,
«» JavaScript, JavaScript, .
, :
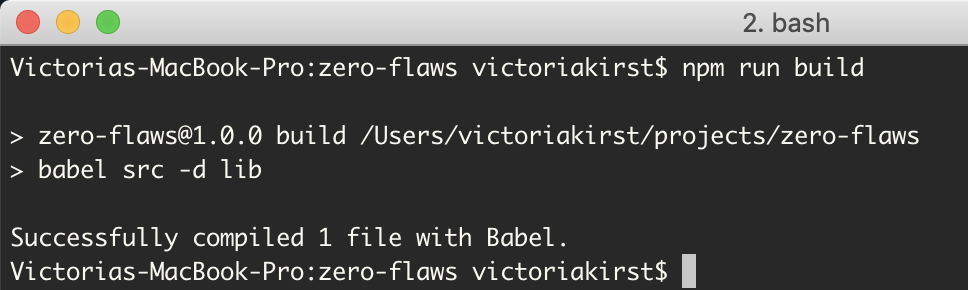
- JavaScript babel, :

, JavaScript :

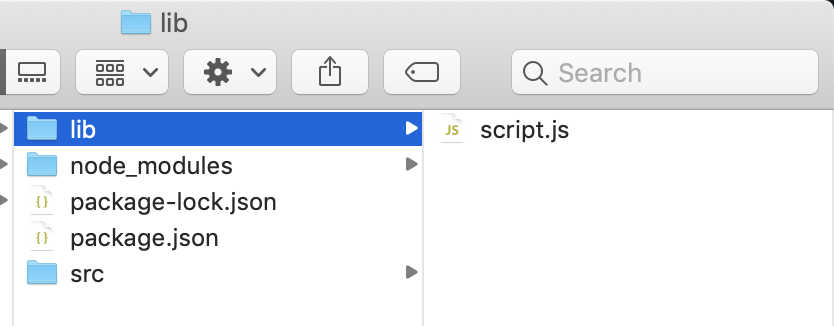
: Babel “script.js”,
- JavaScript HTML CSS:

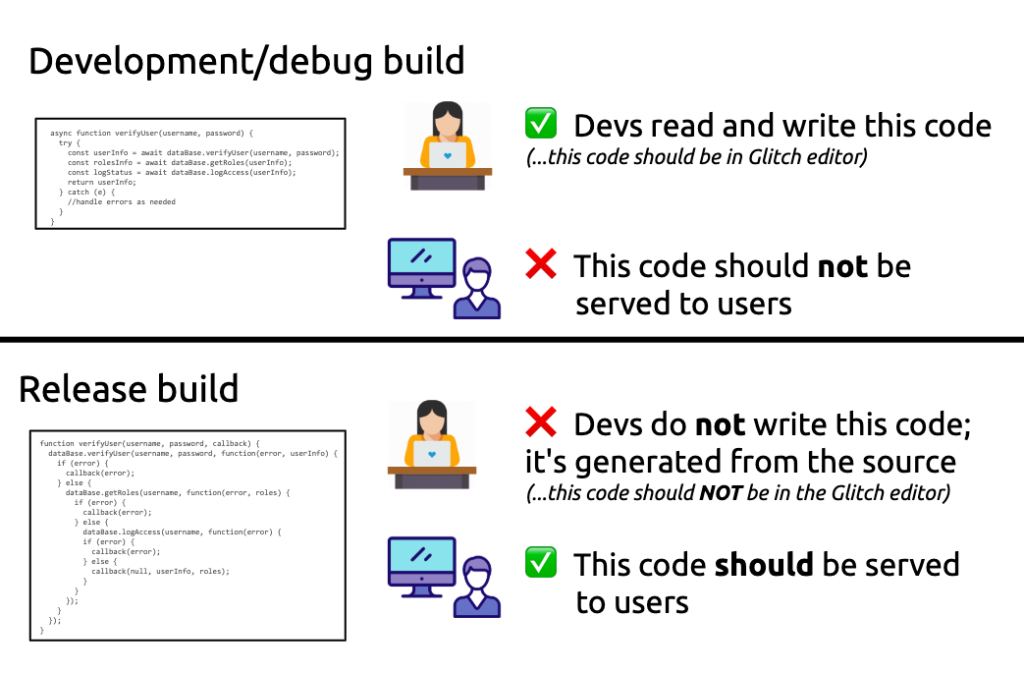
* , , , babel .
(*! Debug Release, !)

, «» «» ():
, :
- Babel.
! :
, -.
( , Debug Release , - -. , , - - Debug/Release).
, :
- npm
- CSS
- React/Vue/Angular/ -
, !
: npm
npm ( ) ( ), .