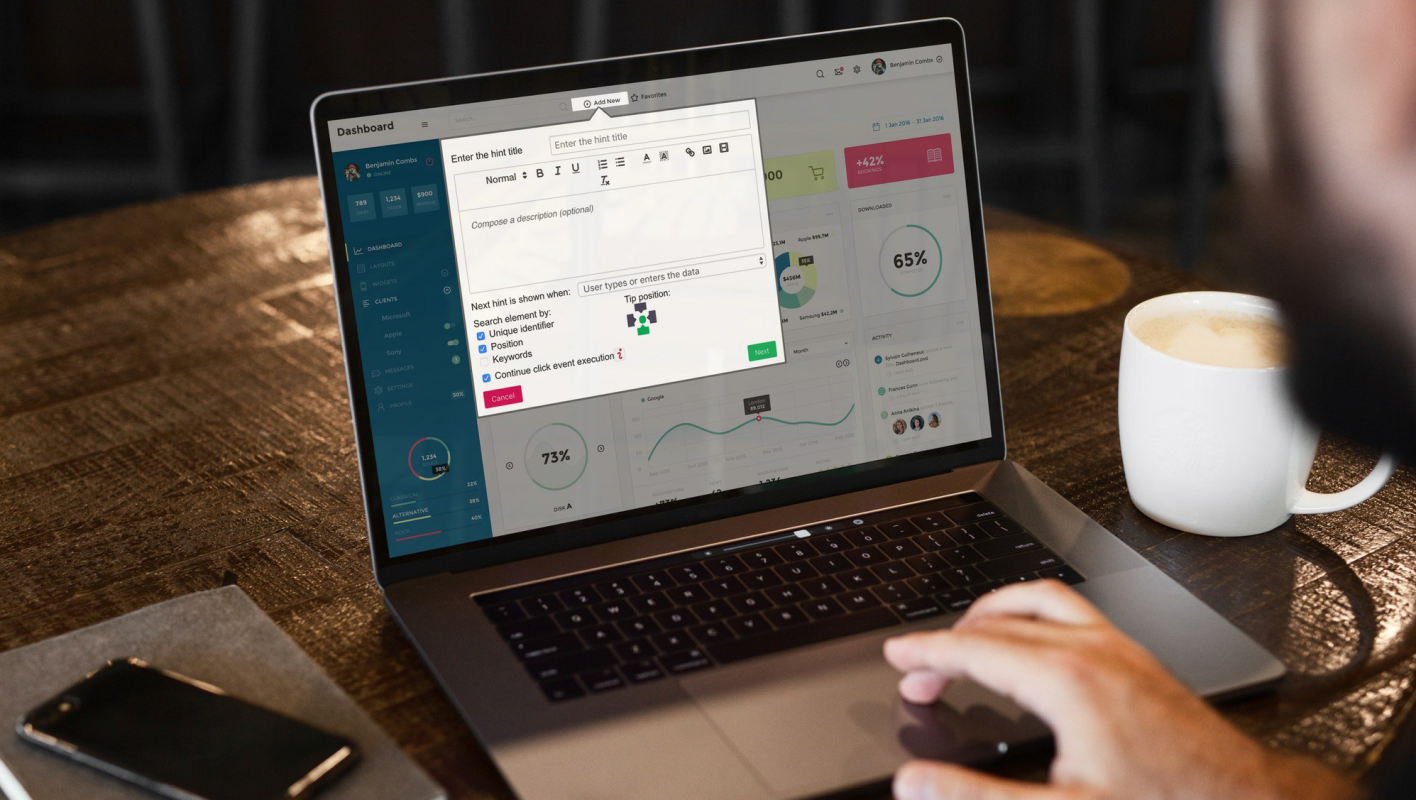
一家银行推出了一种用于操作员工作的新系统。 这是我们的任何新界面-简单。 对于某些人来说,即使按一下按钮也会引起恐慌。 一切都是新的。 结果,工作开始了。 通常,人们不想自己学习手册。 他们经常打电话给技术支持,并要求同事显示要按下的按钮。 指令的创建花费了很多时间。
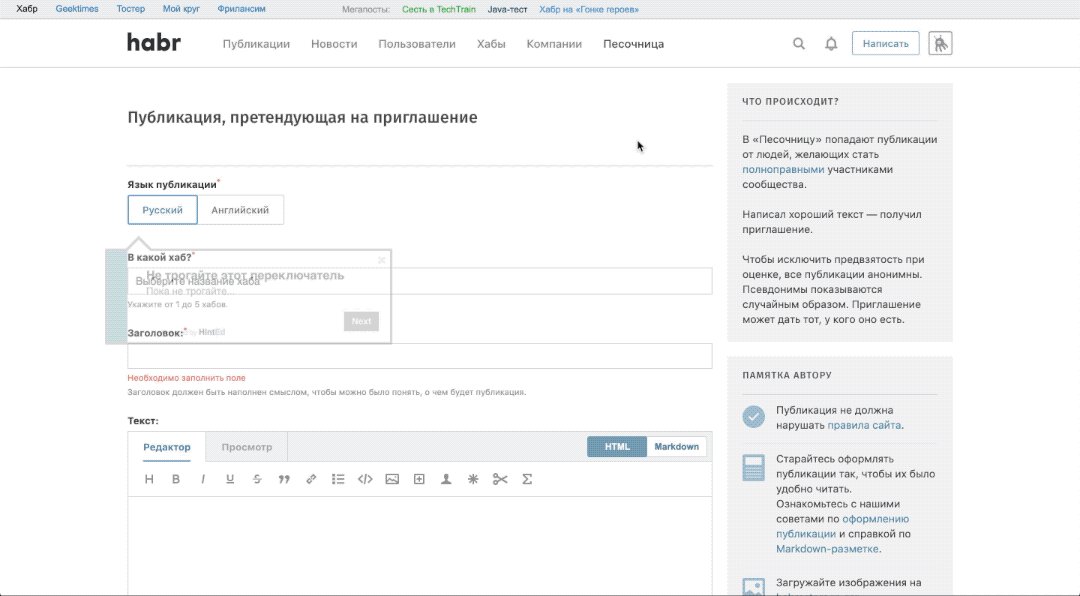
曾几何时,我们今天要讨论的服务的创建者面临着同样的问题。 他们决定直接在系统中将指令转换为交互式提示形式。 您知道第一次启动应用程序或游戏时,它们会向您显示:这是射击按钮,这是如何运行,按“蹲下”蹲下,等等。
仅普遍适用,因此您可以在任何接口上进行配置,任何人都可以进行配置,甚至无需编程。

他们就是这样做的。
该服务称为HintEd。 它充当任何Web应用程序界面上的单独层:它可以是网站,公司门户网站或某种业务系统。 该计划包括Win应用程序的组件和iOS / Android设备的本机应用程序。
编辑器位于浏览器扩展中。 用户在安装时登录一次,然后按所需页面上的按钮并切换到标记提示模式。 支持Chrome,Firefox,Opera,Edge,Yandex.Browser和Vivaldi。
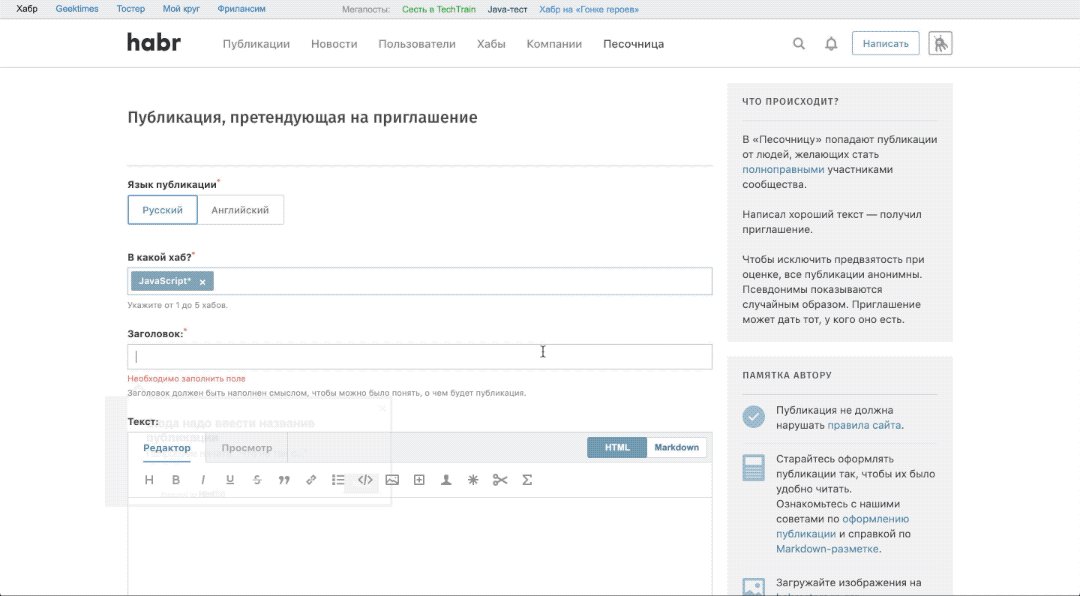
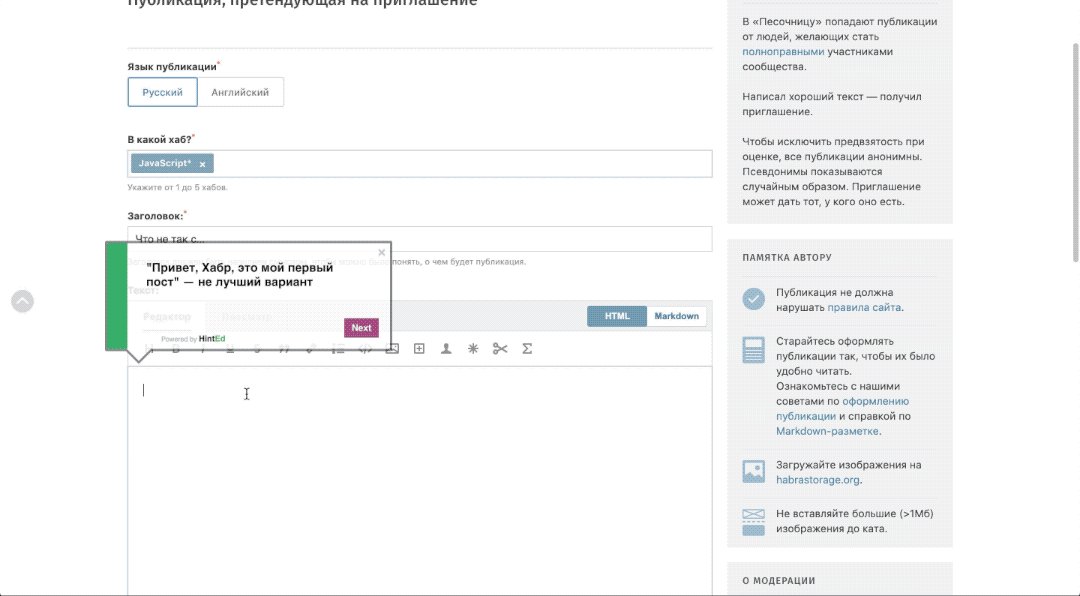
管理员使用编辑器创建一系列提示,将它们链接到界面元素并描述用户应该做什么:单击,输入一些文本,阅读一些重要内容。
提示存储在我们的云服务器上,可以随时对其进行快速编辑或更改顺序。
为了方便用户,开发人员检测页面上的控件并将其绑定。 也就是说,在更改显示时(具有相同的元素逻辑),不必重做提示。
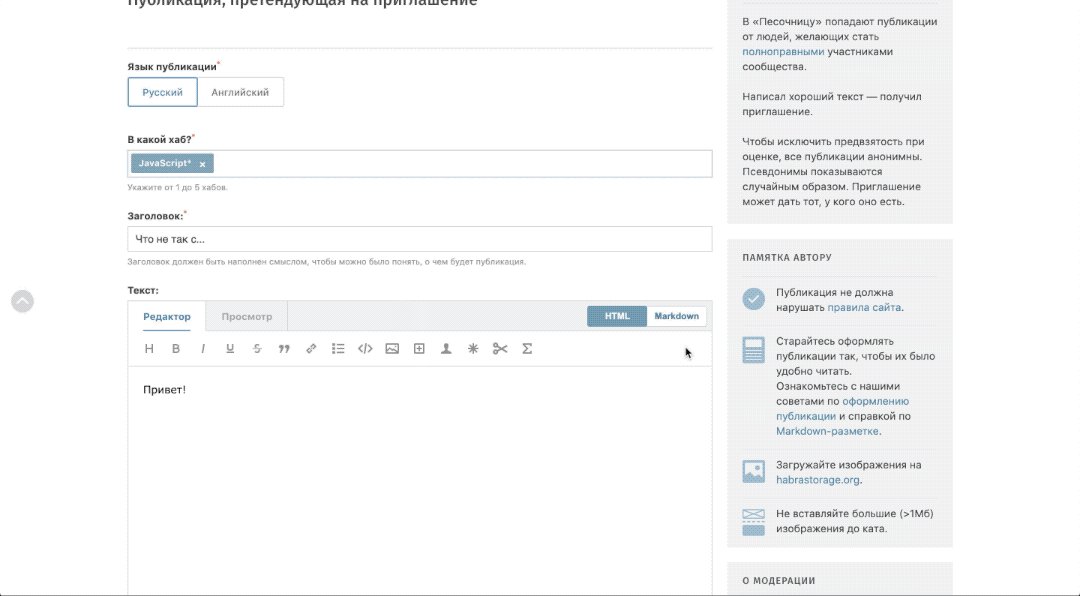
用户访问页面时,他会逐层看到我们图层中的工具提示。
检测元素有点复杂。 为了进行计算,该项目使用了多达三个库。 网页不再是静态的,并且正在积极地使用AJAX加载数据:例如,在一张表中可以找到数百个相同的元素,它们彼此替换。 当存在使用虚拟DOM树的库并且某些框架根据它们使用的数据模型生成标识符和属性时,您很少会看到使用唯一标识符甚至是唯一CSS类的标记应用程序。
计算过程从用户单击开始,在沉浸阶段document.addEventListener('click',(e)=> {...},true);中被拦截。 然后将其目标(e.target)传递到第一个库进行处理,它是Chromium调试检查器的模块之一。
输出是CSS选择器和/或xPath,它们有97%的概率一次将唯一标识一个元素。 为什么不是100,为什么现在呢? 该实用程序没有为自己设置在表或菜单项中查找唯一行以专注于该行的任务,它的任务很简单:计算元素的最精确选择器,以便现在就可以获取它。 讲唯一性的所有内容都将添加到CSS选择器(带有类型,id,类的输入):此行为将适用于大多数静态元素,但提示脚本大多适用于动态元素,因此该过程将转移到第二个库中。
第二个是生成元素的CSS选择器的库,但同时它具有大量的输入参数,可以灵活地控制输出结果。 使用该库,我们可以一次生成多个选择器:DOM树中元素的完整路径,以及忽略所有细节(包括属性“ id”,“ class”,“ href”,“ src”,“ data- *”)的最抽象的路径。 ,以及框架使用的经过训练的属性和标签的列表。 与DOMPresentationUtils不同,这使您可以获得处于边缘状态的CSS选择器,并且在更改属性甚至移动DOM树中的元素时,其行为会更加稳定。
第三个库基于以下内容添加了特殊的选择器:
- 元素相对于上一步,父元素和屏幕边缘的相对位置;
- 元素的内容:其文本,后代数量及其独特特征;
- 外部特征:DOM树中的深度,父元素(具有两个以上的后代),等等。
这将结束计算阶段,将数据保存在脚本中,并将控制权转移回浏览器,并在事件完成后立即暂停以执行验证。
验证是必需的步骤,需要执行两次迭代,第一步是在事件执行后立即执行,此时Javascript处理程序可以添加或删除属性,目标元素的类或元素本身。 选择器从DOM树中交替选择一个元素,然后将结果与先前保存的指向该元素的链接进行比较。 选择器首先按执行速度排序,然后产生错误结果的选择器落在列表的最底部,并为它们重新生成选择器。 第二次迭代重复上一个迭代的动作,并在下一步开始之前开始。 必须进行此迭代,以确保在外部修饰符不作用于选择器(没有悬停,单击,焦点事件)且选择器处于相对和平状态时才起作用(就像选择元素之前一样)。
库也可以与iframe一起很好地工作,因为除了生成一个选择器直至iframe本身(甚至包括其他iframe中的iframe)外,它们的过程相似,它包括在每个iframe中递归生成子路径并将其从外部合并。
如何显示?
为了向系统用户显示提示,您可以使用相同的浏览器插件或将小部件嵌入页面中。
第二个选择的频率更高,不需要用户采取任何措施来安装其他任何东西。
HintEd有几个用于嵌入系统的小部件和播放器。 这可以是仅播放某些触发器提示的轻量级播放器,也可以是带有按钮的小部件,通过单击该按钮,用户将显示可用提示列表,并可以在需要时播放它们。 所有这些模块都可以在react / angular,Web应用程序中使用,或用作页面上的全局对象。
因此,您可以为任何系统提供提示:不适合第三方开发人员或公司自己的开发。 开发人员可以使用API通过复杂的逻辑来运行脚本和工具提示,例如,将鼠标悬停在特定元素上。
提示输入界面为俄语和英语,因为开发人员还面向西方市场(由于语言障碍和需要用手指远程指点所有东西,因此很难教人们使用其系统。)


在HintEd客户中,有许多公司来自零售银行,HoReCa,石油和天然气建筑,这些公司的最终用户并不总是将程序员与系统管理员区分开来,将系统单元与处理器区分开来。 因此,它将在集成和作为可以作为服务提供给客户的系统方面派上用场。
对于银行的试点,我们提出了10个相当大的场景,这些场景几乎涵盖了整个界面,并向用户说明了如何在系统中工作。 在通常的过程中,开发这样的交互式帮助将花费数月,并且编写指令也将花费相同的量。 在这里,您可以直接在界面上方绘制。

该小部件总共实施了三个星期(大部分时间用于与银行(包括安全人员)达成协议)。 用户注入,哭泣,但研究了系统。 有一个对照组以老式的方式进行研究:面对面或在Skype上有四个导师。 他们预计培训速度会提高20%,但客户的评分是43.9%。 流程中的错误率也降低了。 培训成本降低了约20%。
因此,和平,友谊,口香糖! 该产品最近通过了我们的加速器,在该计划的三个月中,我们深入研究了该加速器,现在将其分发给我们的客户。 如果您有一个令人恐惧的软件,并且需要学习它-这是我的邮件:SZinkevich@croc.ru。