美好的一天!
我的名字叫安德烈(Andrey),我想向您介绍我在业余时间开发的项目。 他已经可以展示一些东西了,这不会让人感到尴尬。
因此,让我们开始吧!
在过去,我是排字工人,我可能像其他许多人一样,选择了优化重复性工作的途径:起初只有css和html,然后出现了带有汇编程序的预处理器和模板引擎,依此类推。
到了某个时候,我意识到处理布局花了不可原谅的长时间,看上去有点象,我找到了一个用于Photoshop的插件,该插件基于图层生成了现成的样式。 对我来说,这就像是新一轮的发展,似乎在那之前我根本没有化妆,但是涉足了。
但是,正如您所知,人为的懒惰和优化一切的愿望(与IT密切相关的人遭受的痛苦更多)并没有让人们放松,我开始了新的搜索。 在这个时候,今天出现了一种非常受欢迎的服务,它的订阅价格高昂,而且免费使用一周,在我看来,这导致了电子邮件帐户的雪崩式增长:)
尝试之后,我意识到我需要什么,但是有几个因素:
- 我喜欢编程
- 我不想要,老实说,我买不起他们的产品
- 关于懒惰的观点和优化一切的渴望
也许还有别的东西,但这已经是次要的了。
然后我意识到我可以尝试为自己编写一个小程序。
在大约3个月的时间里,在散列编辑器中悠闲地挑选psd文档和布局本身之后,出现了我作品的第一个版本,当时它没有一个名字:
这是一个用node-webkit编写的桌面客户端。 作为自己的工具,它还不错,我的工作效率提高了,空闲时间开始出现,我让它去了Marsy进行定稿,没有图像输出,但是有很多机会对我有所帮助:快速复制图层样式和文本,但是最有用的是比较多个布局的模式。 可以看到哪些层发生了变化以及它们之间的差异-它有助于快速地进行自适应设计,并具有不同的分辨率布局。
不久后,我在VK成立了一个小组,人们开始对此产生兴趣,因此我决定需要进一步开发该程序。
第一项强烈提出了导出图像的问题,但是问题在于,在psd中,后来随着它在许多其他格式中变得清晰起来,原始图像和需要应用于它们的修改列表被存储起来,例如,用颜色,笔触和阴影填充。
布局中的图层可能非常大,我没有足够的技能或知识来结交包含像素和node-webkit信息的大量数组的朋友。 开始大量减少内存,由于缺少内存而频繁崩溃。 因此,我不得不放弃js并改用我熟悉的另一种语言-Java。
更改语言极大地影响了性能,但解析工作才刚刚开始,但是内存仍然比Photoshop消耗的内存多一点。
从那时起,仍然保留一个屏幕截图:

那一刻,我意识到我需要去服务器-用户不浪费资源,对我来说更容易开发,因为知道该应用程序在我所控制的环境中工作。
言归正传。
解析器针对Web架构进行了重写,订购了VPS,提出了tomcat,编写了数据库,编写了客户端,并开始了通过邀请进行的封闭测试。
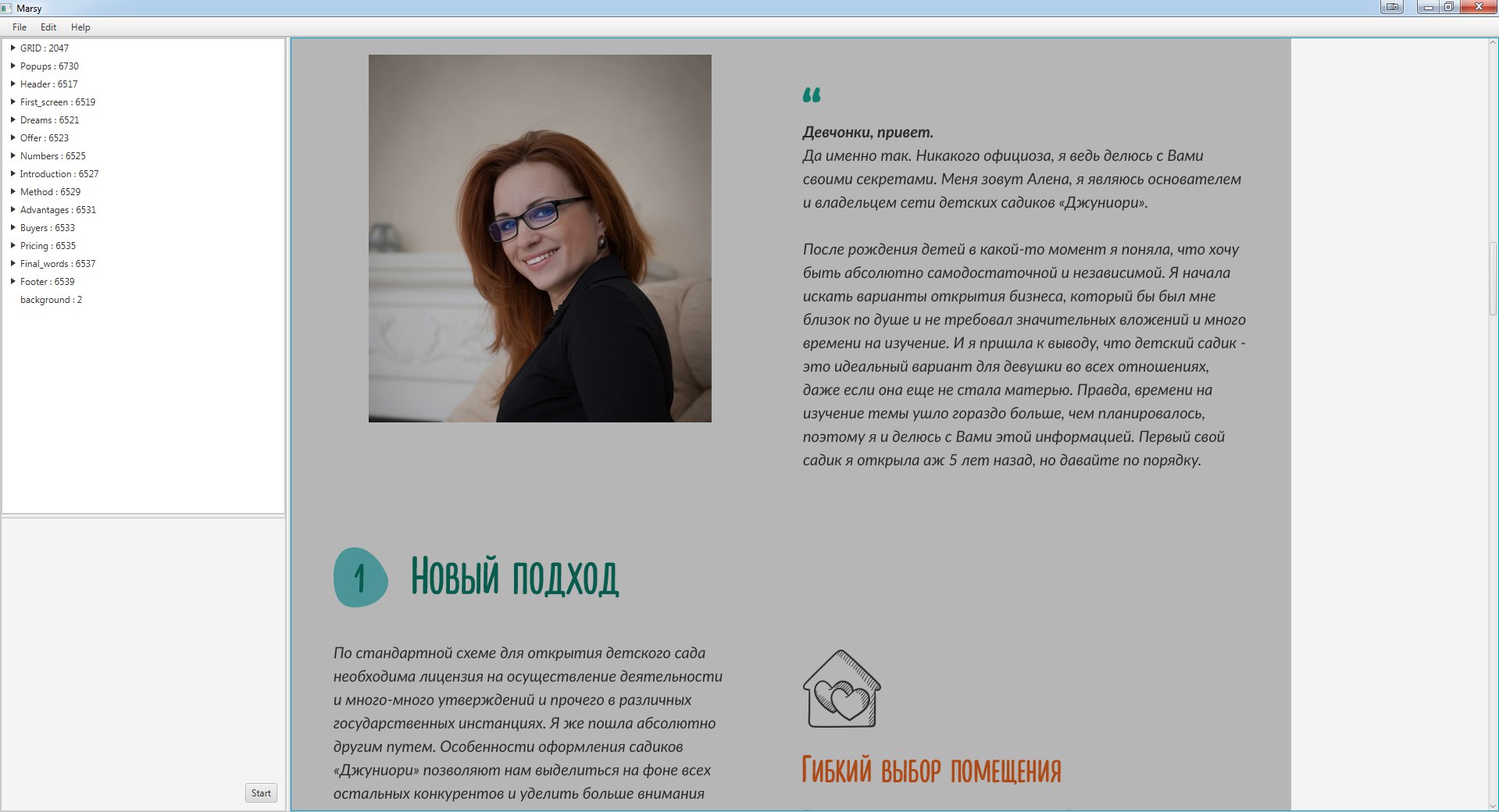
因此,服务当时是在查看:
我真的很喜欢这种工作方案,第一批访问者,第一批评论和建议就出现了。
一年过去了,有了很多更新,我换了工作,离开了版面,做出了清晰的反应,几乎没有版面。
我将Marsy客户部分翻译成它,在服务器上做了很多优化。
当今的一堆技术和工具:java,Spring框架,React,Redux。
今天,它看起来像这样(我为辞典道歉,我不习惯说话,每一次录音对我来说都非常令人兴奋)
我不会介绍Marsy的所有功能,这些功能在视频中可见,在此处更清晰地显示,但是视频中似乎没有包含以下一些功能:
- 支持智能对象并具有打开它们的能力
- 创建指向布局的直接链接的能力,通过该链接可以打开布局而无需像这样登录
- 具有质量设置的批量图像下载
- 变量的使用
当然还有其他事情,我忘了提及,但是您可以看到并评估自己。
如果您有兴趣,我可以写一篇单独的文章,在其中我将更详细地介绍使用psd格式的技术部分和功能。
如何尝试该应用程序可从
Marsy链接免费获得。
您也可以观看包含其功能完整说明的
视频 ,尽管此后有些变化。
如果没有时间或不想注册,则可以尝试一个测试帐户:
: 12345 : 12345
谢谢您的关注,
andrey@markupeasy.ru
www.markupeasy.ru祝大家好运!