他们项目中的所有排字机都使用div.container来使内容居中,并且此方法具有一些可以摆脱的功能。 阅读本文之后,您将了解一种完全放弃容器的方法。 我将尝试谈论使用容器的优缺点以及仅使用CSS来使内容居中的另一种方法。
附言:我希望GIF的质量能使您看到一些东西。
导航:
- 关于标准.container的一些知识
- 缺点容器
- 使用.container和媒体查询
- 用一个CSS属性替换.container
- 与媒体查询结合
- 实际示例,方法比较
- 推荐建议
- 结论

CSS:
.container { max-width: 1170px; margin: auto; height: 1000px; }
关于标准.container的一些知识
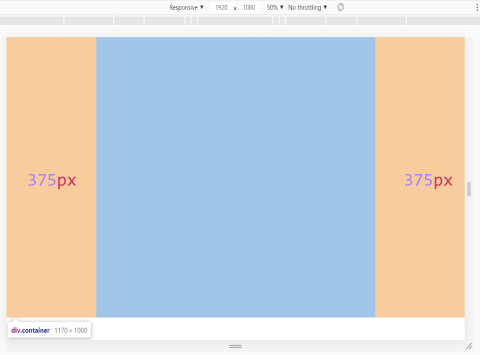
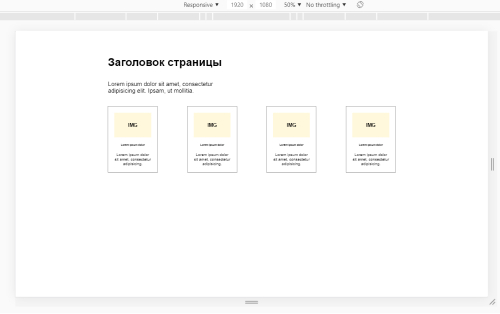
上图和代码清楚地显示了标准容器在典型站点布局中的工作方式。 大概每个人都知道section标签通常是创建的,div.container放置在其中,各种内容已经放置在其中。 它占据了屏幕的整个宽度,例如,最大为1170px,并且当屏幕变大时,它起到包装器的作用,并将内容固定在页面的中央,从而防止其“分散”到侧面。
那么,为什么不立即为内容设置这些样式呢? 如果为没有容器的部分设置这些样式,那么一切似乎都正常。

HTML:
<section class="main-section"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </section>
但是,只要您需要为该部分设置背景,情况就会立即失去控制:

如果您为该部分设置背景,则在其内部放置一个带有其样式的容器,并且其中已有内容,那么一切都会正常进行:

HTML:
<section class="main-section"> <div class="container"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </div> </section>
缺点容器
容器最明显的缺点是在标记中创建了额外的块,这导致元素嵌套链的增加和代码的可读性降低。
同样,创建容器可能会导致类名出现困难(有时您需要提出一个用于包装在容器内的附加类)。 所有这些只会增加代码。
上面我们研究了最简单的例子。 但是,如果网站有15个或更多部分? 这些是15个额外的块。 如果我们需要将该部分分成容器内部的两部分,并使其成为弹性元素? 您需要创建一个div包装器,这是每个容器一个以上的块。 每节已经有2个额外的方块! 正如我上面所说的-这些div在标记中嵌套嵌套“垃圾”。 但是css的可能性使我们可以不用它们。
使用.container和媒体查询
不久以前,在Web开发中,但是我已经找到了一种与容器充分配合的方法,因此完全摆脱了容器。 据我了解,.container是在
引导程序中 “诞生”的,现在绝对可以在任何地方使用。
使用
引导网格作为基础,可以使用以下代码使用CSS媒体查询极大地简化您的工作:
CSS:
.container { padding: 0 15px; } @media (min-width: 575.98px){ .container { max-width: 540px; margin: auto; padding: 0; } } @media (min-width: 767.98px){ .container { max-width: 720px; } } @media (min-width: 991.98px) { .container { max-width: 960px; } } @media (min-width: 1199.98px){ .container { max-width: 1140px; } }
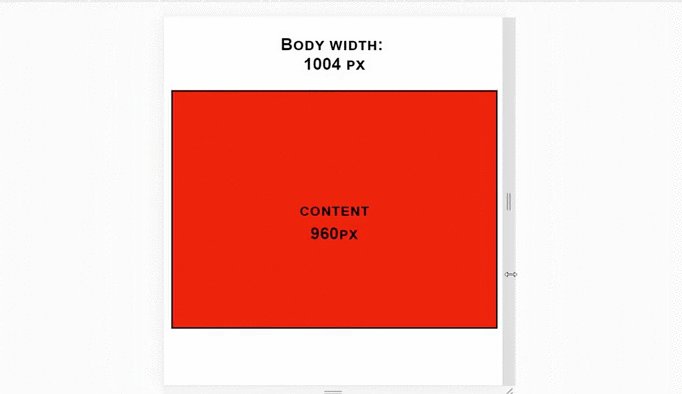
他在做什么? 简而言之,它将内容始终保持在中心并在不同屏幕上更改其大小:
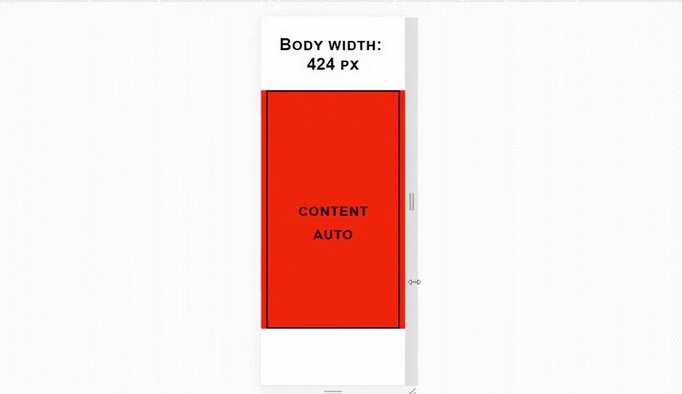
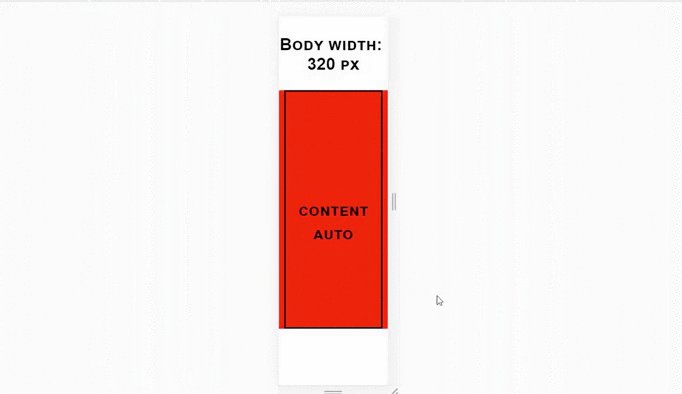
- 在不超过576像素的屏幕上,内容会被拉伸,但会保留15像素的边距。
- 在576像素至768像素的屏幕上,内容位于中间,宽度为540像素。
- 在768像素到992像素的屏幕上,中间的内容及其宽度为720像素。
- 在992px至1200px的屏幕上,中间的内容及其宽度为960px。
- 在1200像素以下的屏幕上,中间的内容宽度为1140像素。
这样的网格系统具有明显的优势:
- 我们有4个清晰的媒体查询:大屏幕,中屏幕,小屏幕,平板电脑。
- 我们在320像素到576像素之间只有一个小间隙,您需要像“手动”那样进行调整-将内容的宽度减小1像素。
通过容器使用此媒体查询设置非常方便。 如果您不使用它,那么尝试一下,您一定会同意。 最后,Twitter并非傻瓜,不仅仅是他们提出了如此大的屏幕尺寸。
下图显示了.container的操作,以及我在引导程序上发现的媒体查询。

用一个CSS属性替换.container
最后,我们来到最有趣的地方。 那么,如何替换.container? 首先,让我们弄清楚我们需要做什么。 我们需要两件事:
- 因此,内容为固定宽度,例如1180px,不会分散到侧面。
- 这样您就可以为整个部分设置颜色或背景。
什么可以将内容推到该部分的中心,而背景仍然保留在内部? 答案很简单:我们
为该部分设置了填充-填充。 但是填充并不容易。 但举个例子,让我们首先尝试设置简单的填充。
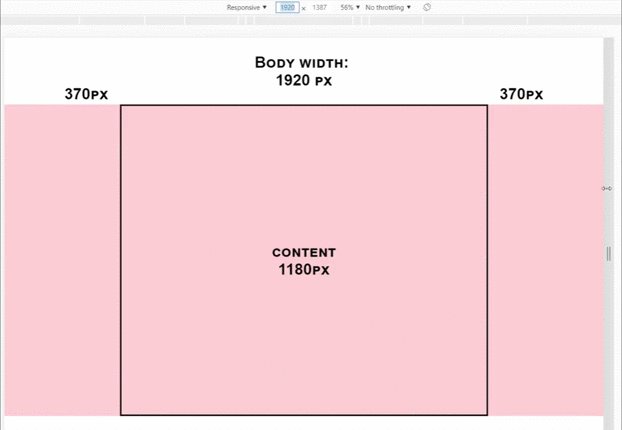
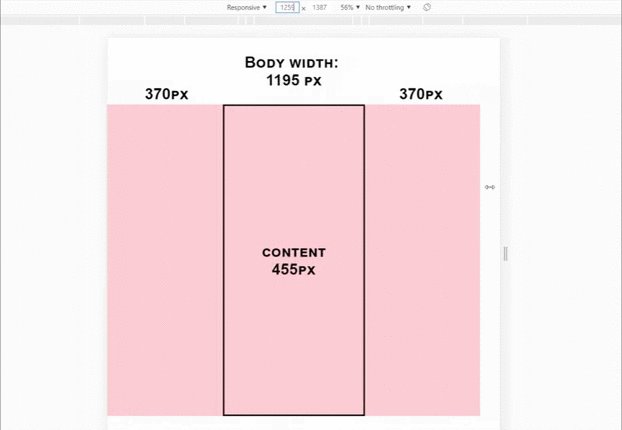
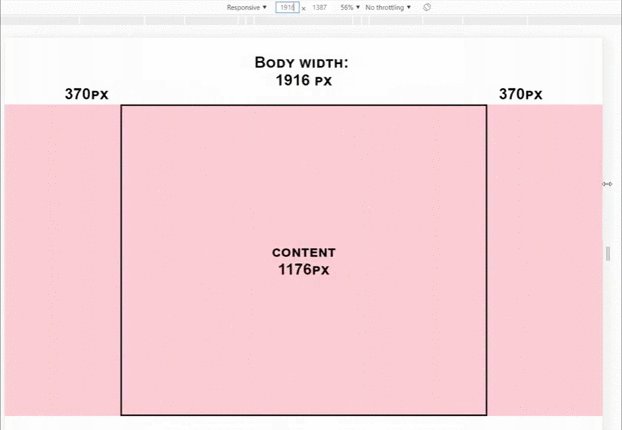
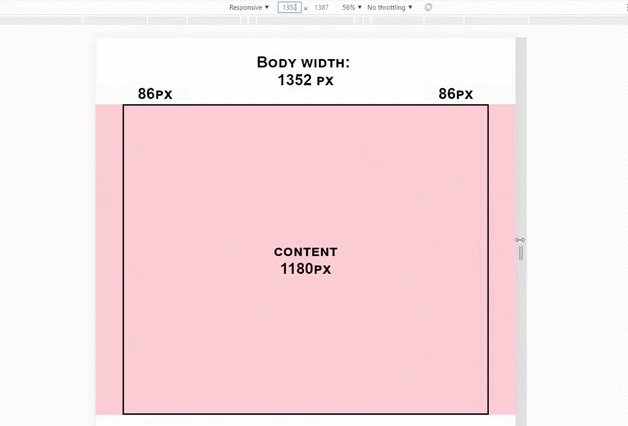
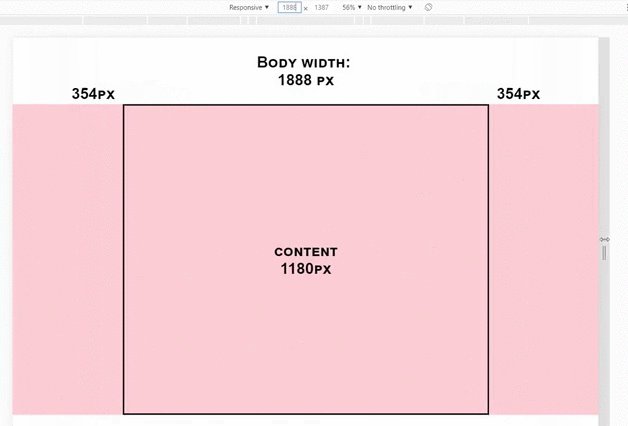
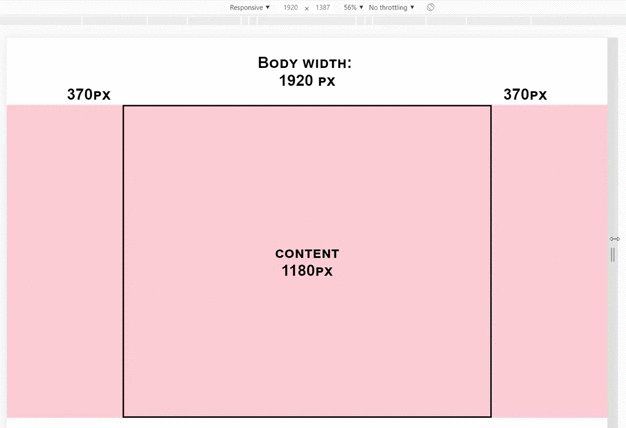
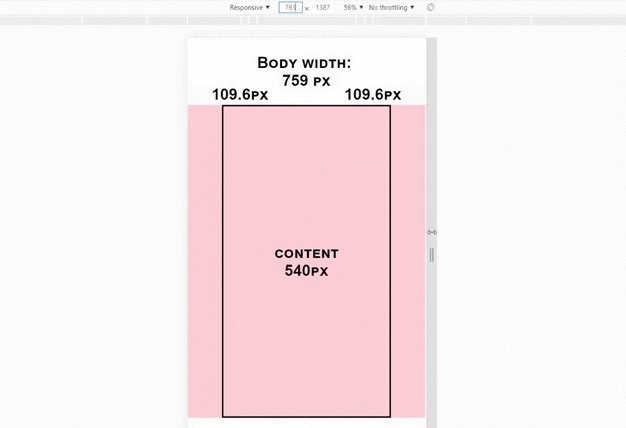
假设我们需要一个
1180像素的内容宽度,那么
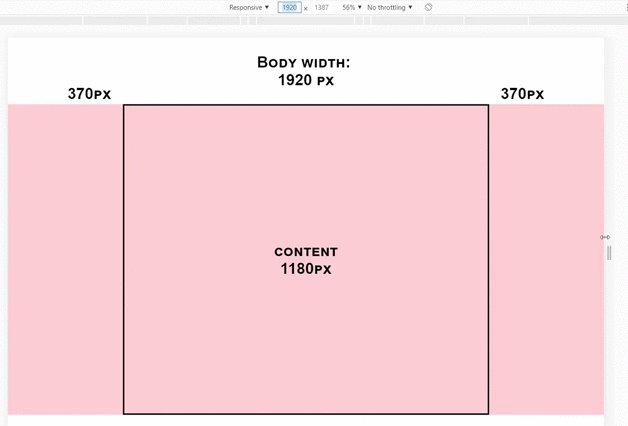
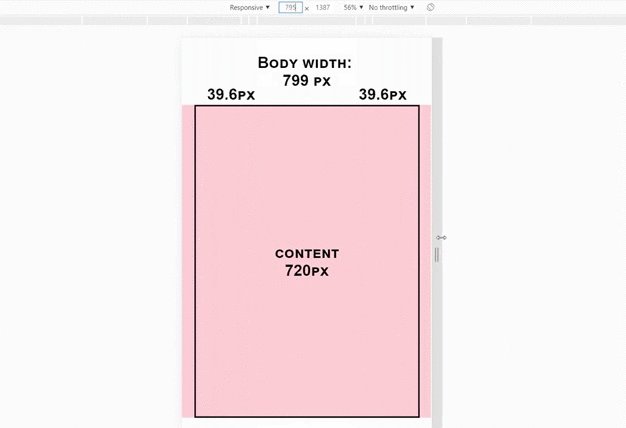
1920-1180 = 740/2 = 370像素 -我们的部分中会有边距。 我们看:
HTML:
<section> <div class="content"> content </div> </section>
CSS:
section { background-color: pink; height: 1000px; padding: 0 370px; }

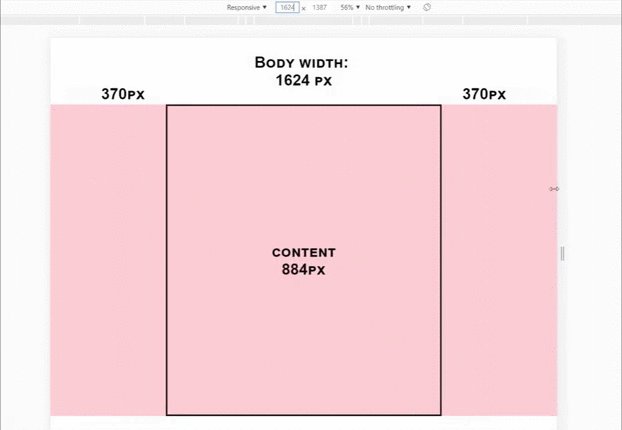
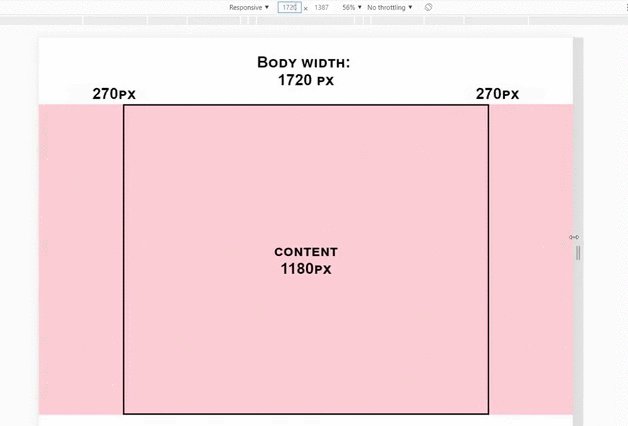
是的 随着屏幕的缩小,我们的缩进会压缩内容。 不好 可以缩进动态吗? 也许吧! 而且只有css的资源!
为此,请使用
calc()函数。 目前,css函数calc()
支持96.5% ,仅比flexbox小1%,这意味着可以安全使用它。 对于动态缩进,您需要执行一个数学运算。
让我们来看一个例子:

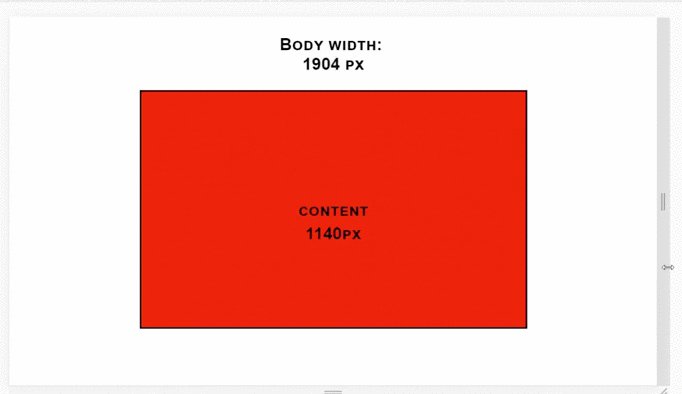
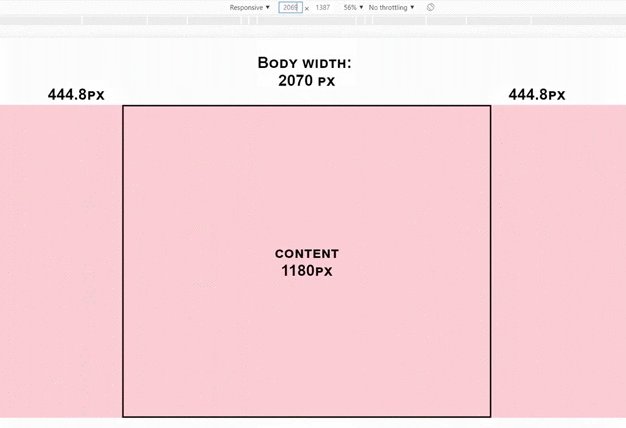
我喜欢! 没有任何其他块,我们的部分的行为与.container完全相同。 随着屏幕的缩小,填充减少,并且内容的宽度保持固定。 这只是一个CSS属性:
CSS:
section { padding: 0 calc(50% - 590px); }
UPD:我简化了公式。 谢谢
Metotron0 。
因此,我们使用calc()函数设置了侧面缩进,该函数在任何屏幕分辨率下都会计算这些缩进,以使内容为1180px! 您只要尝试一下。
您可以根据需要调整校正值
590px ,并使内容为1140px或1170px!
立即查看此方法与容器的比较 !与媒体查询结合
最好将其嵌入到引导网格中,以便更轻松地适应站点。
让我们尝试:
CSS:
section{ padding: 0 15px; } @media (min-width: 575.98px){ section { padding: 0 calc(50% - 270px); } } @media (min-width: 767.98px){ section { padding: 0 calc(50% - 360px); } } @media (min-width: 991.98px) { section { padding: 0 calc(50% - 480px); } } @media (min-width: 1199.98px){ section { padding: 0 calc(50% - 590px); } }
结果:

在不同屏幕尺寸上的总计,我们有:
- 自动内容宽度为320px至576px,固定边距为15px。
- 576px至768px 540px宽和动态缩进。
- 从768px到992px 720px宽和动态缩进。
- 992px至1200px 960px宽和动态缩进。
- 从1200px宽到1180px以及动态缩进。
这与div.container完全相同! 只有没有多余的块。
实际示例,方法比较
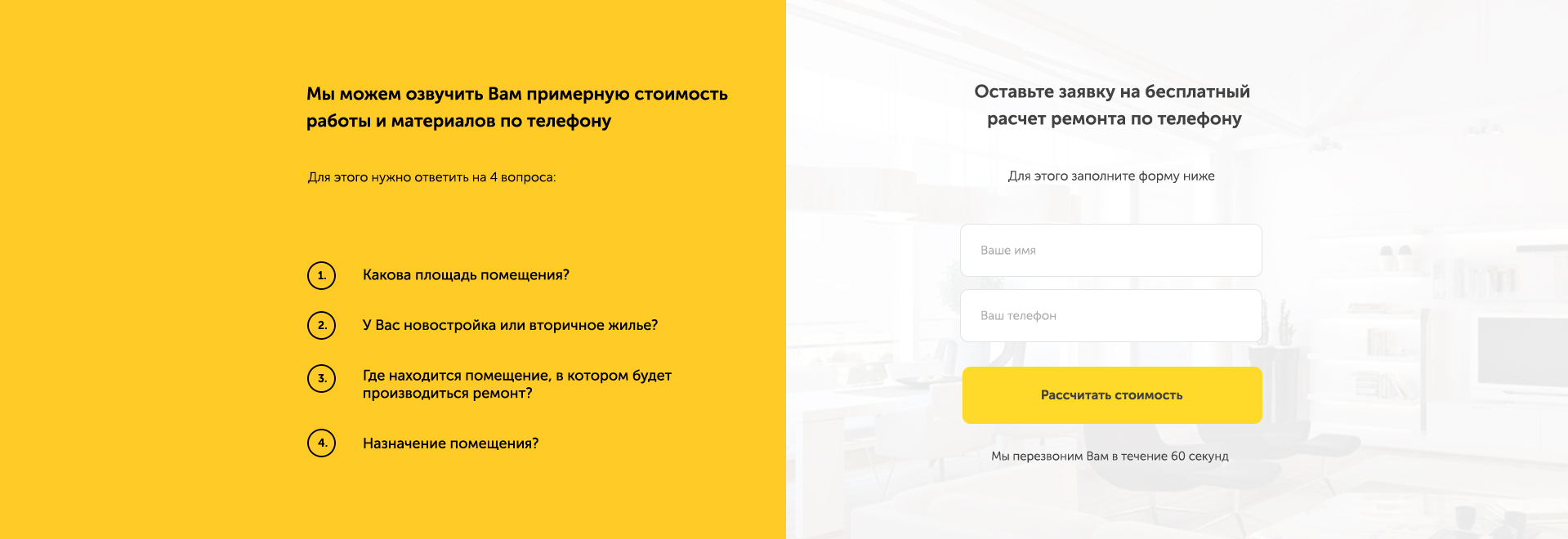
仍然看不到动态缩进方法的好处? 然后,让我们看一个真实的例子。 戴上显影剂眼镜-有以下部分(可单击):

有什么想法? 有一个部分,在其中两个单独的块中,可以将它们分散在周围,最好设置显示:flex和jcsb部分。 但是,如果使用.container,则必须将这两个块再包装一个,并已经为其设置了df。 方便吗 我们尝试:
HTML:
<section class="brif-section"> <div class="container"> <div class="brif-wrapper"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </div> </div> </section>
CSS:
.brif-section { background: background; } .container { max-width: 1180px; margin: auto; } .brif-wrapper { display: flex; justify-content: space-between; }
现在看一下使用动态缩进的外观:
HTML:
<section class="brif-section"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </section>
CSS:
.brif-section { display: flex; justify-content: space-between; padding: 0 calc(50% - 590px); background: background; }
只需看一下代码是如何减少的,它就变得更整洁,更易于阅读。 结果是一个节,其中包含带有文本和表格的块-仅此而已! 这只是一部分。 我再说一遍:如果该站点有15个部分,该怎么办?
因此,我们开始总结:
专业 .container:,
- 内容固定在中间并具有所需的宽度。
- 您可以为整个部分设置所需的背景。
缺点 .container:
- 这是一个附加的div。
- 有时您需要创建另一个额外的div。
- 该代码is肿且难以阅读。
- 有时,您需要为该部分设置背景,并为包装程序块设置其他样式。
- 您需要为包装程序块提供一些类。
填充的
优点 (相对于.container):
- 内容固定在中间并具有所需的宽度。
- 您可以为整个部分设置所需的背景。
- 没有其他块,包装器。
- 该代码更加简洁易读。
- 所有必需的样式仅针对该部分设置。
填充的
缺点 :
- 对于各节,必须将padding-top和padding-bottom设置为单独的属性。
那不是:
section { padding: 50px 0; }
依此类推:
section { padding-top: 50px; padding-bottom: 50px; }
否则,它们将覆盖动态缩进。
推荐建议
我喜欢带有动态缩进的方法。 尝试使用它代替通常的“容器”布局,您将很快注意到代码的纯度如何提高。 如果对此方法有任何疑问,请在评论中写下它们-我们将进行讨论!
我建议不要使用%,而是大众。 这样就不会从父级考虑宽度,而是从浏览器启动器区域的宽度考虑。 因此更加可靠。 大众支持-
此处为 96%。
CSS:
section { padding: 0 calc(50vw - 590px); }
使用媒体查询为这些样式创建模板,例如:
section, header, footer { padding: 0 15px; } @media (min-width: 575.98px){ section, header, footer { padding: 0 calc(50vw - 270px); } } @media (min-width: 767.98px){ section, header, footer { padding: 0 calc(50vw - 360px); } } @media (min-width: 991.98px) { section, header, footer { padding: 0 calc(50vw - 480px); } } @media (min-width: 1199.98px){ section, header, footer { padding: 0 calc(50vw - 590px); } }
结论
具有动态缩进的方法执行与div.container相同的功能,但完全没有其所有缺点。 也许这种方法有一些陷阱,但我还没有遇到。 到目前为止,一切工作方式都与容器完全相同。
不要害怕新事物。 只需开始使用此方法,您很快就会感到放心。 充分利用css!
PS:如果在使用此方法期间出现一些陷阱,请在注释中进行描述! 我们会明白的。