
哈Ha 最近,我在评论中
炫耀并承诺详细回答设计系统如何简化关系并消除设计师与布局设计师(开发人员)之间的冲突的问题。 此外,还要讨论一些标准化图层命名的选项。 所以我回答。
详细 。 关于网格。 关于组件。 关于图标。 关于语言。 关于BEM。 关于“ figmin”斜杠及其插件。 关于画板和视口。 关于排版。 关于样式和调色板。 关于效果。 关于导出栅格。 关于“多人游戏”。 关于职责分配。 好吧,有点“关于生命,宇宙和一般情况”。 警告,交通:里面有很多照片,还有gif动画。
真的很多无聊的文字。 我警告过
免责声明,为您节省时间:作者是绝对的名字,在大型自负组织中没有经验。 所描述的一切纯属个人观点,不受任何科学研究的支持。 我在从事规模较小的项目(最多可容纳10人的人形资源)的过程中获得了我所有的主观经验,此外还自愿参与了这些社区驱动的几个国外项目。 我不准备为您的损失时间,可能的损失或利润损失承担责任。 如果您将我的美好时光花在我身上,我将不会把最好的时光还给您。 走吧
设计系统作为解决冲突的手段
一些设计师认为
设计系统是样式库。 同意“我们将按钮设为红色,将骰子设为蓝色,并使用Helvetica编写文本。” 有人认为这是组装模型的一组空白。 像,它应该看起来像一个模式窗口,像这样-产品卡。 前端招标更进一步,并且在概念中包括了技术实施。 在React上说一个组件库。 所有这一切都是正确的。 但这是特别的。 如果您进行深入研究,则设计系统的主要功能是为从事项目的人员之间的互动制定标准。 因此,它最初旨在消除冲突。 至少我相信了这一点,并且在经历了所有主要的病态玉米之后,我想证明这一点。
第一个冲突。 距离,尺寸和凹痕
底线。 设计师不正确地雕刻尺寸;布局设计师经常偶然发现异构值和分数值。 目前尚不清楚其中哪些是正确的,哪些是错误的。 “ Figma”不允许使用直尺测量距离。典型的“解决方案”。 每个人都踢设计师,试图使他更加专心,并彻底瞄准像素。 结果:一个抽搐的邪恶diz花了数小时试图将100个画板上的数百个图块移动1-2个像素。 结果仍然不尽人意,布局设计师仍然不满意,截止日期已到,客户在赔钱,每个人都在个人资料论坛中争吵不休,互相抱怨。
真正的解决方案。 创建一个设计系统并接受它。 要考虑或逐步开发方便的网格,统一布局(从技术角度而言),并正确使用样式库和组件。 结果:设计师Akela仍然经常错过,但是布局设计师甚至可以通过肉眼确定大多数距离,而无需查看块的属性。 另外,距离越远,它们积累的现成组件和样式/混合就越多,这些组件和样式/混合简单地从项目复制到项目中。
如果您具有精心设计的
网格并且使用了组件方法,那么所有数字都是统一的或通过基本算术计算得出的。 为了避免毫无根据,在下面的示例中,我将展示其中一个网格系统,在该网格系统上我所占的份额最大。 这是一款个人自行车,但是使用类似的原理,您可以为每种口味发明尽可能多的自行车。
4px。 多重性-人才姊妹
第一个网格层始终是相同的:
4px网格。 实际上,我使用的是“比例像素”,它由4x4常规像素组成。 结果,除线条(笔划,边框,脱机线条,hr等)外,布局的任何元素的大小始终是四的倍数。

这会自动删除所有有关随机偏移,小数像素等的问题。 如果布局设计师认为布局中的内容与四个完全不同并且没有其他注释,则很有可能是99%的门槛-他可以安全地用最接近的倍数替换该数字,而无需深入细节。
这并不意味着您可以放宽并雕刻模型,左脚跟穿过网。 事故是不可避免的,但是系统的存在使布局设计者可以区分边框和有意更改。
为什么是4?
因为。 原则上,它可以是任意数量:至少5,至少3,至少10。唯一标准:易用性。 偶数更方便,因为视口和载体的大小几乎总是用偶数表示(通常是四个的倍数)。 此外,缩放栅格时仍存在插值,但这并不是那么重要。
最主要的是,数字4小到足以通用,而大到足以显着减小布局中所有值的分散。 如果您多花些钱,将很难组成小元素。 例如,以10像素为底,输入字段内的填充将非常纯净,并且文本前导的选择将很少。 这是不必要的大一步,我希望它更小。 从经验上讲,每个人都长期尝试4px,因此您不太可能发明更通用的东西。 但是你决定。
垂直节奏
基本领导
现在,您需要确定基本的行距-
线的
高度 ,这将产生垂直的节奏并随后影响大多数元素的高度。 结果,我们在垂直方向上对布局进行了“排列”。
(如果您不熟悉垂直节奏,基本字体和模块的概念,请再次阅读有关网格的文章 -它说的比这里更无聊,但是您已经掌握了)。在不同的项目中领导能力可能会有所不同。 但大多数情况下,我使用
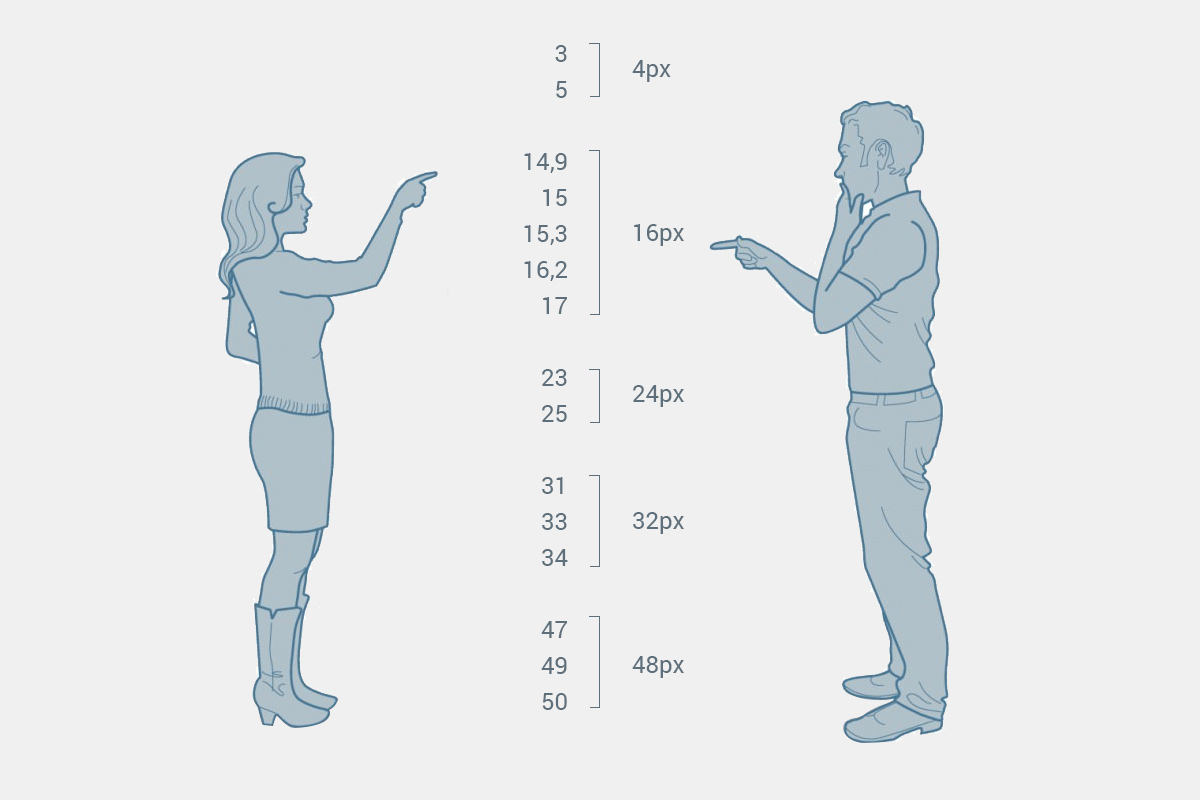
16px 或24px 。 您可以提出自己的想法,请记住数字应该是基本像素网格的倍数。


请注意,在16像素处,文本实际上不占一行,而是占两行。 因此,我们正式使用32px铅。 但是就节奏而言,这是相同的。 只需将每行分成两半,以便更轻松地处理小元素。
标准高度
作为裁决的结果,获得了许多
“魔术”数字 ,这些
数字将被视为标准垂直块大小。 我们不会忘记在中间情况下使用半间隔和半间隔的可能性,例如填充或小文本。 自从进行纸张排版以来,这是一种常见的做法。

如果加载图像和算法有问题:
恰好喜欢这两个标尺的另一个原因是它们彼此成比例:三条16px线等于两条24px线(16 * 3 = 24 * 2)。 这样,您就可以在它们之间拖动某些组件而不会失去整体节奏。 例如,48x48图标完全适合两个网格。 您可能会猜到,48的所有倍数:96、144、192等都是通用的。
无需担心异常数字的黑暗。 实际上,经过2-3个项目后,它们会奴役您的大脑并牢固地烙印到皮层下。
模组高度
我注意到,标准化并不意味着完全统一。 我们调整基线,是的。 但是没有人愿意更改模块的
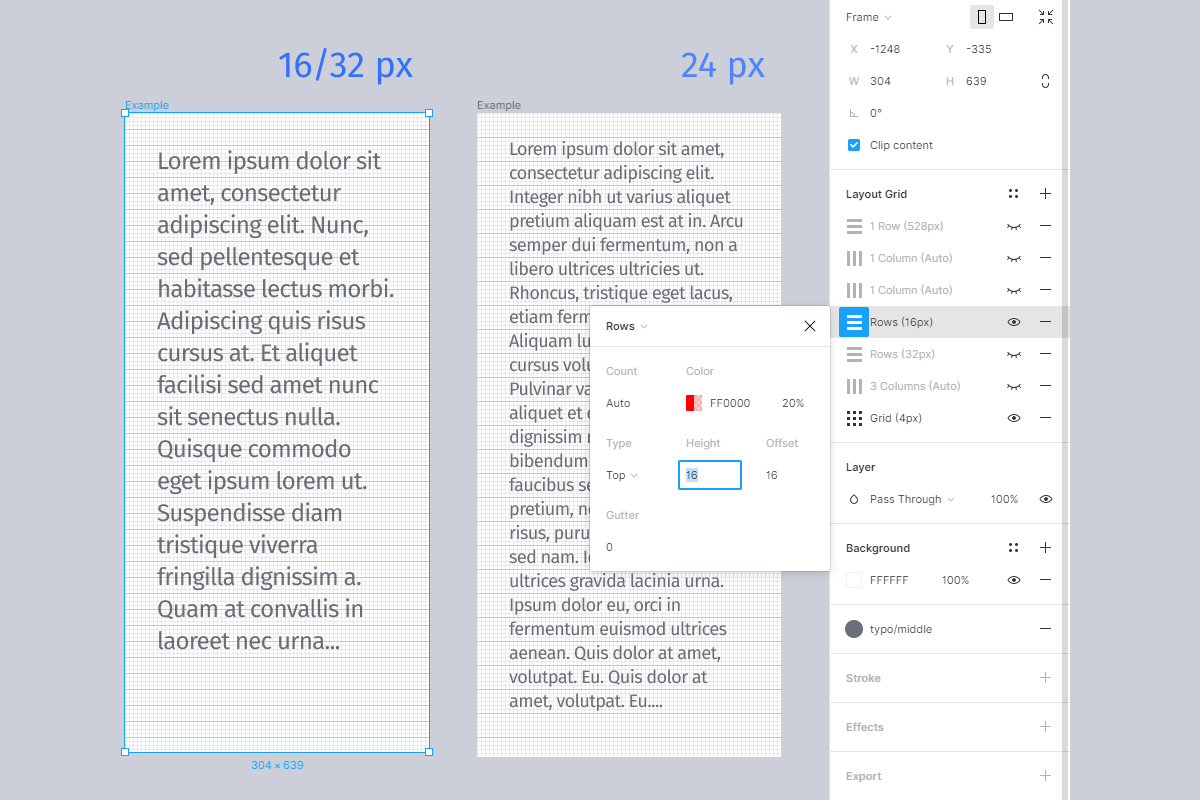
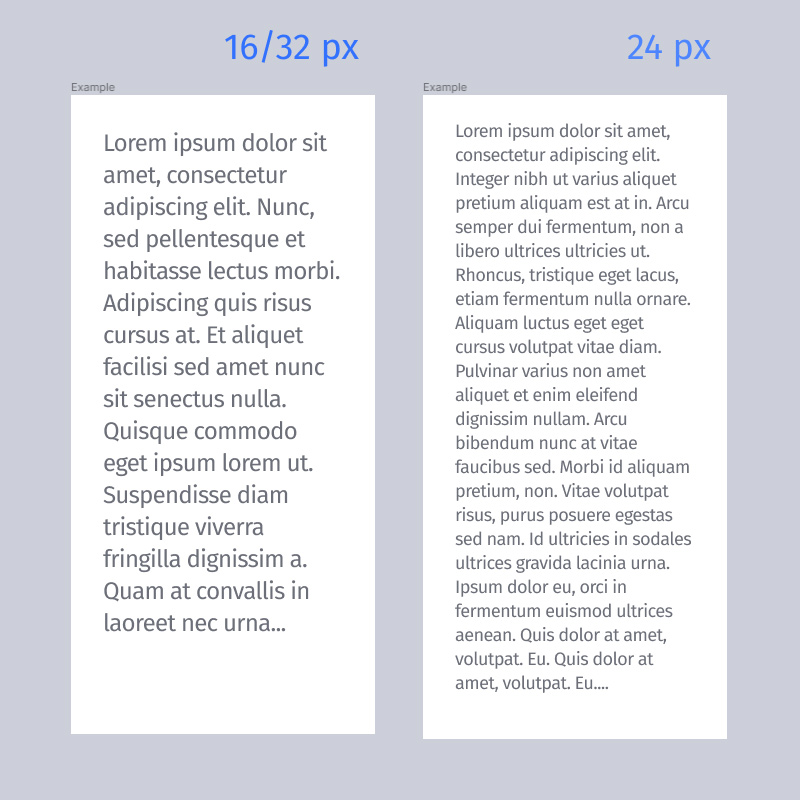
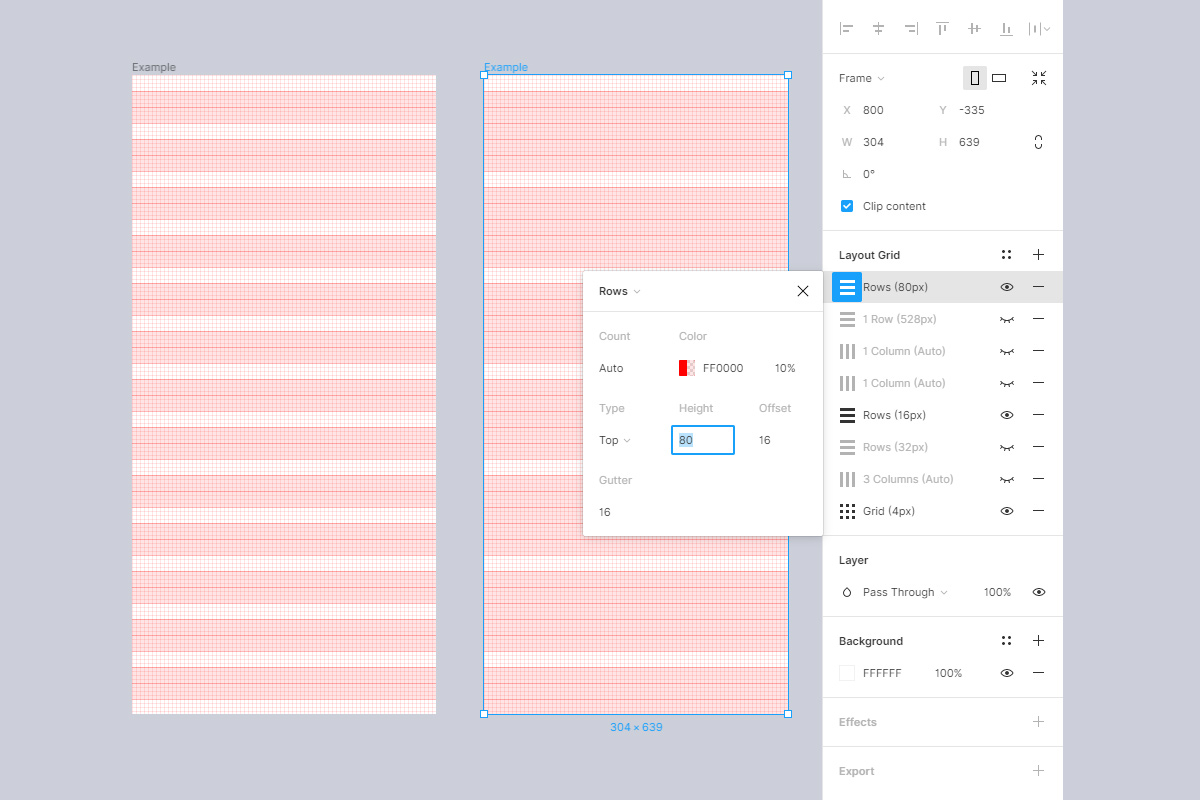
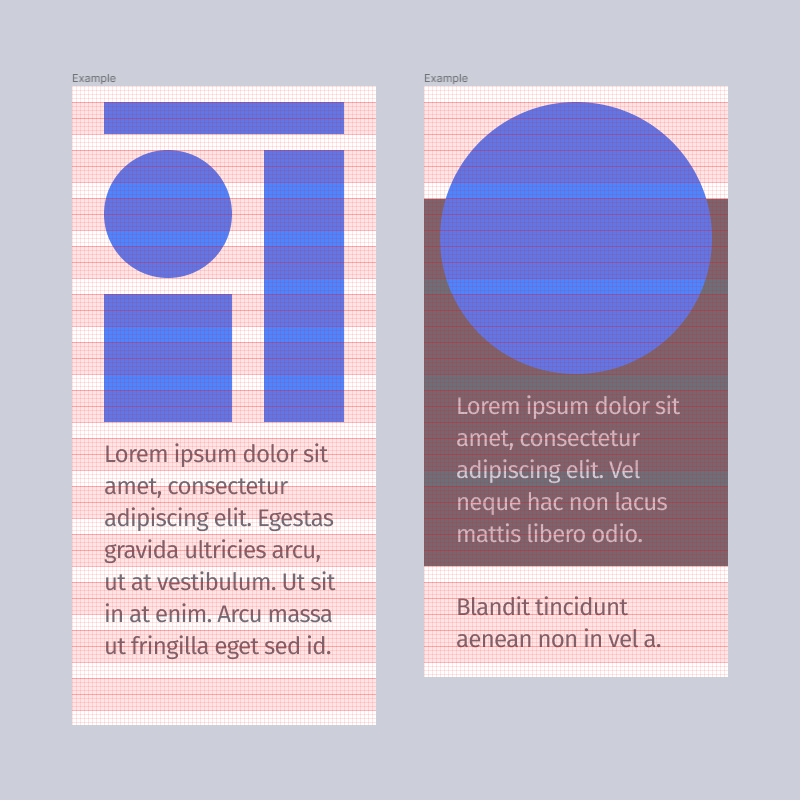
比例 。 以下是两个比较示例:

在左侧,我们使模块高度等于两行,并得到了一个非常“平坦”的网格,这对于排版表单,表格,列表界面和其他类似内容很方便。 在右侧,模块较高,为5行。 适用于画廊,横式卡片,横幅块,图片很多的布局。
天沟 装订线-“装订线”,“凹槽”]-这就是通常所说的
模间距离 。 它的高度也始终是基础引线的倍数。 通常是1行。 但是,例如,如果布局是可悲的且主要由巨大的图片组成,则可以将其以几行分隔开来。
如您所见,我们仍在创建各种各样的网格,但是它们都相互组合在一起,并与组件库结合在一起,因为它们具有相同的
节奏基础。从布局的角度来看,实际上没有区别是很重要的。 所有数字仍然是基本前导(16px)的倍数,并且是我们“魔术”标准的一部分。 因此,该模块只是一个视觉比例,有助于快速绘制布局上的元素并通过肉眼计算尺寸。
让我们用一个小例子进行
测试 。 因此,有2个标准网格物体,其前导像素为16px。 底线高度-1行(16像素)。 左侧布局中模块的高度为2行,右侧为5行。 现在,我们可以在不查看元素属性的情况下确定正确的
垂直尺寸/缩进吗?

我想我们可以。 没有什么特别复杂的:估算行数并乘以基本行距。 仅此而已。 此外,保证将这些数字包括在“标准”系列中。 就是说,随着实践算法迅速地实现自动化。 这里需要Photoshop线吗? 我想也不是。 即使很难记住某些东西,但窥探属性也不是问题。
现在,让我们想象一下设计者被误认为一个像素甚至两个像素的某个地方。 这会影响版面设计器吗? 不,不是。 布局设计师看到网格,布局设计师在其上收集项目。 重点。 上帝赐福设计师的震撼。
没问题 ,没有冲突)
水平节奏:节奏,扬声器,场
加特
同样,请选择4px的水平边框大小倍数。 最常见的是,我将方格
方形(16x16)。 但是,如果您需要在列之间增加缩进量,则可以采用其他任何值:20px,24px,28px,32px ...等。
在这种情况下,类似于前导,间隙成为水平距离的基础。 如果使其宽度等于20px,则轮廓线的整个“魔术标准”将更改为“ 10、20、30、40 ...”。 但是,坦率地说,这些是不方便的数字,小的填充物,所有这些都将被严重遗漏。 总的来说,我建议不要太聪明,而要使领导者成为正方形或多头领导者。 使用一组标准数字比使用两个标准数字更容易。
列及其响应能力
决定了“魔术标准”后,我们将根据画布的大小或断点来调整列,稍后再讨论。
可以使网格完全响应,然后列将是橡胶的:宽度是“拉伸”,数字是任意的,例如12。

您可以手动设置列宽,以在不同视口上获得不同数量的列(经典:移动设备上为4,“平板电脑”上为8,台式机上为12,宽屏上为16)。 在网格设置中,它看起来像这样:“自动”的数量,宽度是任意数字,它是根据画板和装订线的大小选择的。

同时,在布局级别上,这些柱既可以是橡胶的,也可以完全固定。 在后一种情况下,“耳朵”出现在布局中-内容不使用的字段,但通常与页面的一般背景重叠。 如果需要,可以通过调整列中心对齐的“边距”来显示。

谁来决定网格的行为
理想情况下,设计师。 如果他是UI / UX。 因此,设计通常是
自适应的 ,而不仅仅是橡胶,并且希望整个布局具有统一的行为。 但是,重要的是,布局设计师必须事先收到有关您决定在特定项目中采用哪种方案的信息,并在必要时表达自己的意见。
实际上,在某些情况下最好由布局设计师做出决定。 例如,如果事先同意使用某些框架(例如引导程序或其他)。 任何事情都可能发生:客户的需求,遗产,时间限制,甚至是布局设计师自己的能力。 必须对此保持冷静。 我们不是所有人,每个人都有可能的极限。 在这种情况下,布局设计师的要求已经使设计者感到厌烦,从而确保了布局的一致性。 没有犯罪,因为 我们从事的是应用任务,而不是纯粹的艺术。
因此,有了思路的大小+划分列的原理+“魔术标准”,我们可以再次用纯算术确定元素的水平大小。 这里不再出现特殊冲突。
主机的断点和大小
另一个可能的绊脚石:应该是什么大小的布局,如何选择断点,要绘制的视口以及“一切都已经清楚”的位置。
在Photoshop时代,甚至就在一年前,对于许多人来说这都是一个问题:

借助Figma,由于画布具有响应能力,因此变得容易了一个数量级。 在白话中,“橡胶”伸展开来。 但是一些问题仍然存在。
有人直接从“ Figma”中获取标准屏幕分辨率。 有人将画板调整为“ Bootstrap”的默认值,有人将其远离内容。 我在这件事上有点骑单车。 我调整画布的大小,以使它们清晰地适合网格并始终使用相同的“魔术”数字。
为什么要使用任意尺寸的画板
首先,我认为在视口正下方绘制橡胶布局是不正确的。 几年前,我读了一篇很棒的文章“
100%正确的CSS断点正确方法 ”。 我咀嚼了很长时间,但最终我接受了作者的观点。 简而言之:采用通常的方法,在断点处,所有布局元素都处于极端状态(最小宽度或最大宽度),而对于流行的视口,我希望获得“正常”的平均值,更加自然。 因此,断点最好放在流行的屏幕宽度
之间 ,而不是恰好在它们之间。 因此,布局的最小宽度略小于视口,并且延伸得更远。 听起来很困惑,但是很有意义。
其次,我几乎不会遇到引导程序,并且手动布局也没有问题,因此我不必严格关注任何外部标准。
第三,与刻板印象相反,我工作的那些排字员通常要求宽屏而不是窄屏的解释。 也就是说,它们本身能够使布局适应视口。 他们更关心如何以及如何填补“额外”领域。
因此,将画板准确地放置在网格中更为方便,因为清晰地展示了缩放和所有距离的
原理,而不是严格铆接视口的大小,然后弄乱了列和元素宽度的分数的笨拙数。 这是解决冲突的方法。
计算布局的最佳宽度
- 确定最近的视口的近似所需宽度。 例如,作为最小屏幕,290-320 px范围内的任何宽度都适合我,而对于台式机,则为1100-1300px。 主要对较低的栏感兴趣,因为 用加号或加号“耳朵”来拉伸列不是问题。
- 我们估计所需的列数。 对于移动设备,我通常选择3或4(从内容中,偶数或偶数),而对于台式机,则通常为12(在有关网格的文章中,我已经谈到了一个有趣的24列版本,但具体来说,为简单起见,我们不考虑它)计算)。
- 从所需宽度减去所有gatter和字段(gatter比列少1个,两个字段-Cap的注释)。
- 剩余数除以列数,我们得到所需的近似列宽。
- 将近似列宽四舍五入到最接近的标准“魔术”数。 我们得到了一个方便的列宽。
- 我们考虑最佳的布局宽度:所有方便的列+所有gatter +字段。
因此,布局的宽度始终是基础的倍数,所有列和凹痕均完全位于参考线上,所有内容都很方便且易于理解。
通常,对于网络,我使用
80px宽的column
。 以及16px的方形间隔。 结果,画板的典型宽度将为:
304px, 592px,
1168px, 1552px。 自然地,每个布局很容易向上延伸。 准备背景位图图像时要留有边距。 很方便,通常对此没有任何抱怨。
附加网格层
有时,其他参考线会叠加在常规网格的顶部,这有助于更灵活地控制距离或显示某种限制。 例如,我的标准移动画板之一(304像素)包括16像素和48像素的压痕“轨道”,以使图标和文本更舒适。 “第一屏幕”的相对安全区域由绿色水平线标记。

原理是相同的:设计模式和网格,以便在所有典型情况,解决方案和组件中都可以使用。
图示
图标存储在单独的网格中,并通过中间包装器组件收集。 图标本身已缩放。 有时有必要将其中一些用作插图,项目符号等。 但是包装程序始终会捕获其大小并提供安全裕度。 () , , .. «center», a «scale». .

, , , .

( — . ).
-
, «» . , , («grow horizontally»). «» ( «Arrange -> Ditribute horizontal spacing») (flex', ). . , — - , . . ( , , — , ).

«» , , . , . , space-between, space-around. , . — , , . , .
,
- ( ). , - , ( ). , , .
- . , — , .
- - () — , . -, .
- -. ( , ). , -, .
- , -. - (, , ).
, . , , - , . , 3-5 ) : , ) , , «» — , .
. (, , , )
. . «Rectangle1, Rectangle2, ...». . , .. (, ). (, ). «» , . .
,
- , . .
-, : , — .
-, , - , , - .
, . : «No one thinks a toilet paper is a perfect gift until they need one».
. -
.?
- (CSS), «» , , CSS- GUI.
- . , , . ( , ; , . — , . , , - ).
- «» ( ., . ).
- «» ( , , ..).
- : , , .
,
,
. CSS: . .
, () () . 10 . , «nav-menu-item_active», , . , . «» , . , , .
- , «». , - . , .
, :)


. , .
(&) Stylus (sass/less), . «&__» , «
» (
). , , Stylus :
.widget-heading &__title … &__icon-menu …
就
B EM而言,每个组件都被视为
B锁。 因此,如果使用经典语法,则标题中仅使用连字符和拉丁语。
使用与BE
M相同的经典语法的单个下划线(“ _”)表示
M修饰符。 例如,“ block_hover”是状态为“ hover”的“ block”组件,“ widget_collapsed”是处于最小化状态的小部件。
当然,Figma中各层的结构与布局不完全匹配。 因此,有些事情是很随意的。 例如,带有修饰符的组件必须包装在新组件中-会出现额外的嵌套,而在布局中,这些类一起分配给块,它们处于同一级别。 但是,同样,没有目的是要精确地模拟布局。
斜线是Shapes保留的符号,可用于对组件进行分组。 见下文。 我插入它们是为了方便切换元素的状态(悬停,焦点等)。
嗯,方括号只是一个技术标记,它表示该层是视觉拐杖(例如,背景上的圆角),不需要将其添加到标记中。
什么以及何时命名以及得分
理论家建议在创建时命名每一层。 实际上,这将是毫无意义的工作。 项目中的各层会不断添加和消失,胶合并来回转移。 因此,我的原则更简单。
严格称为:- 画板(根级框架)。
- 主组件。
- 属于主组件的所有层。 (生活技巧:这不是在创意搜索阶段完成的,而是在创建组件时,当您已经玩够了,或多或少地最终决定了结构时)。
- 文字,效果的样式,命名为颜色-由“图形”构成或在预处理器中用作变量或混合的样式。
- 那些层的含义很重要,但是从上下文中看不出来。 例如,如果您想在背景上放一个大字母或使用“ x”作为图标(例如您自己),则最好有意义地命名该层,因为 它是一个特殊的标记元素,而不仅仅是单个字母文本。
- 直接用于导出和布局的包含内容的图层:位图图像,SVG等。
- 布局期间必须包含在标记中的框架(柔性包装,布局的逻辑部分,如侧边栏,边栏,横断面等)。
一般没有命名:- 视觉拐杖不包含在组件中,并且由样式和CSS属性实现而无需附加。 标记(各种腐蚀塞子,模具)。
- 不属于主组件的文本层。
- 不需要导出的“鱼”和装饰层。 在内容页面的模拟中键入股票照片。
- 仅用于方便组织空间或演示一些技术说明所需的各种包装纸和画板。
- SVG图形的内层,联合路径和框架中的形状,图标的组成部分等。 它们不被视为独立层,因此仅命名父对象。 (如果您打算实现内联并且例如设置动画,那么最好在单独的画板上准备此类图形)。
- 大型组件的副本(例如列表中的项目)-它们从主组件继承通用名称,将它们个性化是没有意义的。
“我不能,我有爪子”
有时设计师懒得深入研究技术部分。
以我个人的观点,UX设计人员应该,如果不能进行布局,至少应该了解基本原理和过程。 BEM可以帮助您
系统地思考组件中的问题。 因此,即使不是为了某些层次而花时间研究,也只是为了能够做出易于在项目之间转移并一次又一次地“转售”的技术上可靠的设计才有意义。
但是我注意到我自己是一位相当平庸的设计师:方形嵌套,远离艺术。 也许我的职位是由于缺乏人才。 因此,如果您既是伟大的创作者又是自由的创作者,并且远离技术细节,却又容忍您,那么您可能不需要所有这些。 尽管我敢建议即使在这种情况下,您仍然有一些忠诚的技术手,他们耐心地将您的进步思想与一堆普通的凡人编码器相结合。 在这种情况下,您可以简单地将这篇文章给他,然后继续在帝国中so翔。
芯片和插件
假定您熟悉“
最佳实践:组件,样式和共享库 ”。 并且您已经是一个成年男孩/女孩,足以在其中许多自行车上得分和骑两辆自行车。
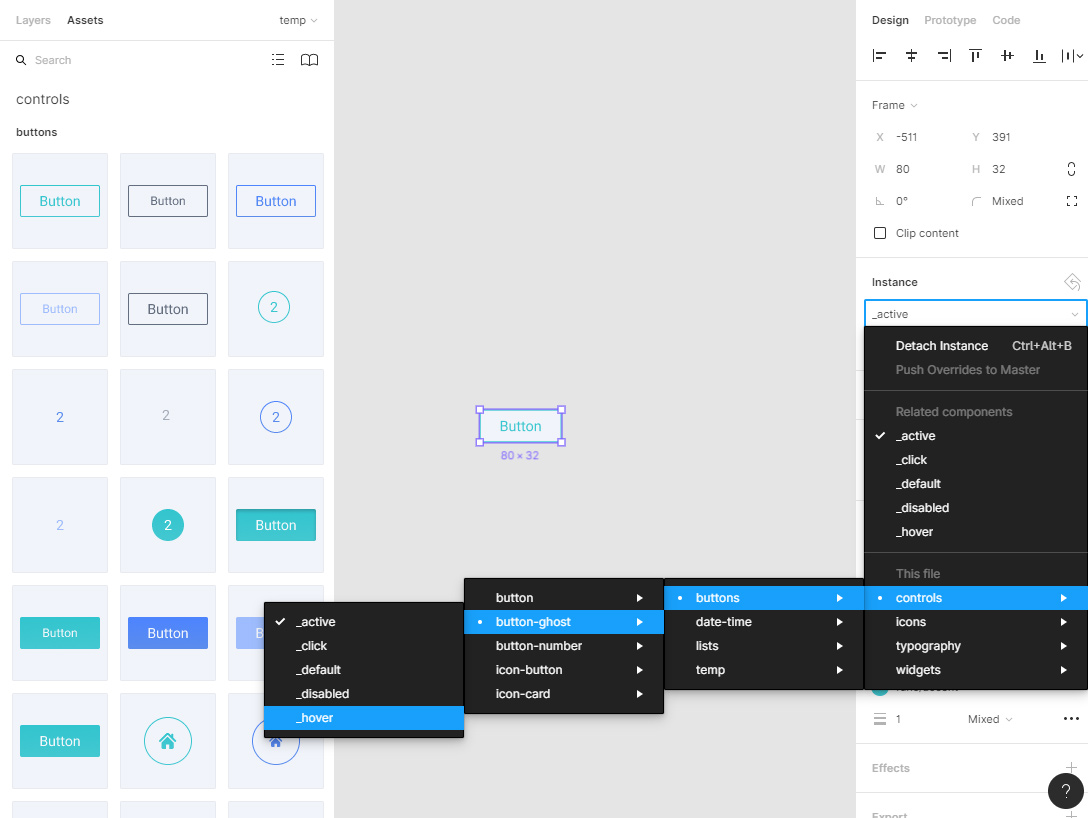
分组组件,样式和效果
无论如何,我们总是在“ Figma”后面加上斜线。 斜杠是我们的一切:
为了使查找和选择样式更加容易,您还可以通过使用斜杠命名约定对样式进行命名来将样式分组。 在“样式”菜单中,您将看到“本地样式”以及通过“团队库”共享的所有样式。 样式将按团队名称,然后按文件名按字母顺序排列。 ( 来源 )
因此,斜杠将“组”和实际的“名称”分开。
[唯一的例外是Slash Hudson,他将Gun's&Roses分为一个小组和他自己的名字,但后来改变了主意。例如,“ buttons / ghost”和“ buttons / cta”层将命名组声明为“ buttons”,而“ mobile / parad”和“ mobile / h1”则声明“ mobile”组。 原则上,如果您非常聪明,则可以将此系统称为分类法和组-分类单元。 这样,您就不会将所有这些与通常的图层分组混淆了,通过“ Ctrl / Cmd + G”可以简化该分组。
通过命名创建的组将自动拉入界面,在下拉层窗口(对于样式和效果)中变成下拉列表(对于组件)或部分。


插件命名
随着插件的出现,当层名称也用作各种过滤器的样本数据时,存在一定的趋势。
一个引人注目的示例是
Google Sheets Sync插件,该插件外观强大,可让您将数据从打开的Google表格中拉到不同的组件层(!)。 也就是说,我们将组件的十二个实例与十二层一起,按照插件的要求命名所有内容,然后依次从表中提取值:文本,数字甚至图片。 语法很简单:晶格(可以,八极)+图层名称。 我还没有使用过此插件,但它看起来非常酷并且很有前途。 手动填充产品卡,用户个人资料和其他重复出现的“鱼”,立即解决了许多问题。 原则上,他不会破坏我的系统,因为 在行首添加网格很容易。
有一些用于(重新)命名图层的插件:
重命名 ,
图层名称转换 ,各种编号等,我在这里无法使用它们,并且我还没有使用全部。 但是很明显,有了开放的API,我们很快就会获得许多自动化工具。 我还要说更多,我对网格所做的所有工作以及其余的原则上都可以以单个插件的形式体现,该插件将基于十几种设置生成相应的框架和样式。
插件最近出现了,强度提高了几个月,但是已经有很多东西可以使生活变得更轻松。 同时,开放的API肯定会导致命名等新方面的出现。因此,我强烈建议您不时查看本节。
页面和框架
组件层次
页面和框架的名称尤其包含在组件的层次结构中。 在我的设计系统原型中截取的一些屏幕截图(我可能永远都不会完成,因为我写的是这篇无尽的文章),可以看出其中的组件排列在页面中。

此链中的第一层嵌套来自页面,第二层来自根框架,第三层来自斜杠之前的组件名称,第四层位于斜杠之后。 因此,即使不连接外部库,也可以在单个文件内获得本地层次结构。 开发命名系统时,可以考虑所有这些因素。
页面前缀
如前所述,我使用方括号作为标签-在这里我需要证明某些内容与主要内容没有直接关系,而是一些技术要点。 这也适用于页面前缀。 它们是不同的:[figma],[draft],[components],[prototype]等。它们中的每一个对于布局设计者来说都意味着一些意义。
例如,“ [草稿]”(草稿)表示页面尚未完成-一切都可以随时更改,这意味着它的内容现在需要忽略。 “ [原型]”通常包含一堆相同类型的框架,这些框架使用内置的“图形”工具进行原型演示,展示单个节点(购物篮,用户帐户,注册系统等)的逻辑。
并且“ Figma”表示仅为了与“ Figma”本身的某些部分兼容而需要该页面。 通常首先,我有项目的“封面”-称为“σ封面”的页面。 从那里开始,获取常规列表中文件的缩略图+有时在其中进行一些自命不凡的呈现给客户。
不带前缀的名称对应于站点的页面(或模板)。 对于重新设计,我直接从源代码的链接结构中获取它们。 如果结构复杂或笨拙,有时我会在名称中复制整个链,用可以理解且很少使用的东西(例如箭头)来分隔级别:

根框架
框架也有同样的故事。 组件是什么。 名称使用“块” +“修饰符”。 例如,在上面的屏幕快照“ cart”,“ cart_empty”,“ cart_thanks”等中,因为从逻辑上讲,我所处的篮子是一个块,其余屏幕均为其修改后的状态。 视口框架的调用非常方便:移动设备,平板电脑,台式机,台式机+,通常存储在同一页面上。 有例外,但是这些已经太深了。
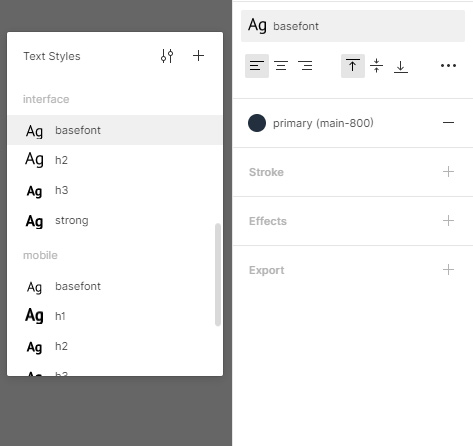
字体(文字样式)
再次,斜杠。 我分为三组:
- 桌面-适用于常规桌面内容的字体;
- 移动-猜测;
- ui是在特定界面元素中使用的文本样式,并且不依赖于视口(例如,秒表数字或输入字体)。
因此,名称看起来像“桌面/段落”,“移动/ h2”,“ ui /计时器”,“ ui / basefont”,“ ui / widget-heading_active”等。
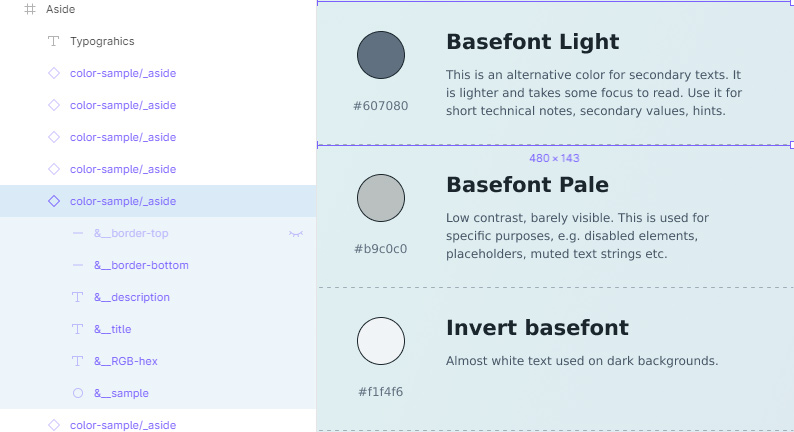
拾色器,效果样式

我有以下调色板:
- 主题-形成样式的颜色,主要灰度系数;
- 中性-用于文本,骰子,边框的条件灰色阴影;
- 功能性-具有功能性含义的颜色(“错误”,“成功”,链接和按钮的状态);
- 附加-一组可能的各种阴影,或多或少与主色域相结合,用于界面中以标记状态,指示器,突出显示任何列表元素,标语等。
- 渐变-有时将渐变和背景分配在单独的组中,以免将它们与通常的填充混淆,并且将它们放入CSS变量中更为方便。
命名是相同的:组+斜杠+名称+修饰符。 例如,“主题/主要”,“主题/页面背景”,“功能/链接访问”,“功能/警告灯”。
效果按类型分组。 我使用的不是很多,大部分情况下是两种或三种深度的阴影“阴影/ _depth_deep”(弹出窗口),“阴影/ _depth_minimal”(按钮的小阴影等),“阴影/ _depth_mid”(中等)下拉列表,面板)。 为内部阴影添加了插入修改器。
顺便说一句,第二个修饰符总是由加号(“ block / _mod1 + _mod2 + _mod3”)分隔,以免与标准结构“ _modifier_value”混淆。 但是,通常最好避免这种色情。 如果项目中有很多这样的东西,那么您可以用一个常用的有意义的名称替换一堆修饰符。 la“阴影/ _active-button”。
小心避免的事情
- 强烈建议不要将颜色的名称(标识符)绑定到特定的颜色值(“红色”,“鲜肉”,“天蓝色”等)。 名称应反映功能或范围,而不是实际阴影。 颜色值可以随时更改:重新设计,更名,在客户中新任经理。 因此,“按钮/红色”或“背景/黄色”之类的名称在大多数情况下不会滚动。
- 无需将一个调色板中的颜色用于另一个调色板。 例如,如果您在品牌中使用白色,而在中性色域中使用相同的白色,则从技术上讲,它应该是两种不同的颜色(两个变量)。 现在他们匹配了,是的。 一年后? 在黑暗的主题中?
- 还建议不要让品牌色彩与功能色彩相匹配。 无需“标记”链接-保留经典的蓝色和蓝色,仅调整阴影。 如果品牌的色域仍然与某物(红色品牌和红色错误消息)相吻合,则建议至少在饱和度和亮度方面最大化其阴影。
第三个冲突。 不稳定的样式和效果
底线。 设计师通过应用效果或更改透明度来创建颜色和渐变。 结果,版图设计师感到困惑,被迫亲自检查所有内容,用移液管上色,等等。解决方法。 只有那些提交给“正式”样式和效果库的值才属于布局。 如果布局中有任何插口而没有明确的注释,则需要通知设计者。 如果没有反应,则布局设计器将使用标准样式中最接近的样式。 此外,设计者应对此负责。 一般原则是这样的:如果设计师不工作,那么他会把它交给布局设计师。 布局设计师有权使用公认标准中的任何工具。
设计系统如何为您提供帮助
通常,这对每个人都发生,因为透明度是“稀释”颜色或渐变的最便捷方法。 而且由于极少有可能第一次捡起阴影,所以先勾勒出选项,然后再向前和向后退几步-错过了一些地方,就产生了“实验性后果”。
但是 当您确定只有固定样式会进入布局时,您会不由自主地变得更加专心。 阴影变化的数量减少到足够的程度。 是的,瑕疵可以保留在某些副本中的某些地方,位于某些单独的画板上,但是通常会将导出的样式本身转换为可接受的形式。 如有必要,可以将检查简单地包括在检查清单中。 然后,在将版面放入版面之前,设计人员将遍历样式的整个清单并校正粗糙度。
布局设计师再次使用完成的调色板。 除非特别同意,否则他不关心特定异常(但是在这种情况下,错误的可能性很小)。
样式“数字”是用于组装的变量的幼体
调色板和效果可以用作装配体中的变量。 在这种情况下,根据项目的结构,它们将被传输到某个适当的配置文件中,并以某种方式转换为组件样式。 也就是说,理想情况下,除了CSS规则中的“标准”颜色/渐变/效果外,应该没有其他颜色/渐变/效果。 事实证明,与此大致相似:
// named colors $clr-aqua = #057f99 $clr-aqua-light = #3ebca6 $clr-aqua-dark = #006B81 $clr-violet = #89288f $clr-violet-deep = #361946 $clr-white = #fff $clr-white-alt = #f1f4f6 $clr-gray-lightest = #e0f1f1 $clr-gray-light = #dde9f0 $clr-indigo = #5f2d7b $clr-purple-pink = #a93897 $clr-purple = #89288f // default theme palette $clr-primary = $clr-aqua $clr-primary_light = $clr-aqua-light $clr-primary_dark = $clr-aqua-dark $clr-secondary = $clr-violet $clr-secondary_dark = $clr-violet-deep $clr-bg-primary = $clr-white $clr-bg-primary_interlaced = $clr-white-alt // typography $clr-basefont = #1b262d $clr-basefont_mid = #465666 $clr-basefont_light = #607080 $clr-basefont_pale = #b9c0c0 $clr-basefont_invert = #f1f4f6 $clr-link = #1383B4 $clr-headings = $clr-violet-deep // gradients $grad-primary = linear-gradient( -45deg, $clr-primary-light 0%, $clr-primary 50%, $clr-primary-dark 100% ) // Transparent main gradient is used as an overlay $grad-primary_overlay = linear-gradient( -45deg, rgba($clr-primary-light,.5) 0%, rgba($clr-primary,.5) 50%, rgba($clr-primary-dark,.5) 100% ) // shadows $shadow-glow_mid = 0px 8px 16px rgba($clr-primary-dark, 0.3) //...
如您所见,前缀系统略有不同,以免加长选择器等。但是颜色标识符仍然出现,因此系统被保存。
另一点:有些“命名颜色”采用十六进制值,然后分配给“标准”颜色。 这样做只是为了清楚起见,以便在文件的上下文中“查看”项目/主题的当前配色方案。 原则上,这些命名的颜色可以安全地在某处直接用于某些特定目的,因为 它们的十六进制值永不变。 但是出于同样的原因,最好不要生产它们。
关于不完美和完美主义
总的来说,由于历史原因,我的调色板仍然无法很好地梳理:我没有立即进入当前系统,有许多过渡项目。 如果有人突然仔细阅读了此内容,他可能会注意到屏幕截图中的名称和措辞存在差异,与文本不太一致。 塞拉维。 基本上,我不舔,所以没有人会有不必要的幻想。 设计系统并不总是完美的。 它解决了许多问题,但是您使用它的事实并不意味着独角兽和蝴蝶在实体模型中飞舞。 仍然存在遗产,时间压力,人为因素等等。 但是,具有设计师的编码人员至少要停止努力。
总的来说,我认为,如果一切工作都很顺畅,正确,简单且合乎逻辑,那么脚本应该可以做到。 一个人之所以好,是因为他可以处理不可预见的异常而不会掉出蓝屏。 , .
.
. , ( , , ). , , .. ( ) ( ) . , , : , ..
, , jpeg/png , . .
« »
, . . — . , . : . - «» , . , — . .
?
, ( ). -, . -, , (, , - ..). -, - - - , , , — . .
?
, . , , . , . , , «» ? , . .
- , .
- . , , assets - . ..
- [] — semver . , — , — , — . .. .
. «»: ,
. . «» («»). , - .
. - ( «»), « » — , . , « »: , «Duplicate to drafts», «». , . pro- «» ( :) , .
, , , «» . , , -, , 99% , .psd-.
, , , «», «» . : , , . . , «» « » . . , «Ctrl/Cmd + Click», «Enter», «Shift + Enter» ,
. must have.
.
. , , . , «» .. ( , ). , .
: , . -, , « ». , , :
. , «» . ,
. ,
. , 80: , , ( % ), — .
, ( ) — .
, - , — , . , , .
, «» «», ,
, -, .. — , , . , jpeg' , , , , CSS/JS .
« » «, , , ». . , , ( :)
, - . . , «» , , . , , — , , ) ?
№ 1
, «» — . . - , , . . , . ? , «». , -. .
: , : «», «», «» . . - , .
, — .
№ 2
. - : . , , . , . (): « *. . , , ». , .
, — .
, , , - . : , «Rectangle 1» «Button».
合计
- :
(, . ).
, . , - .
, , , , :
kamushken — - «»;
mkoloskov — ;
vasyay — .
PS , — , - .
!