
今天我们:
- 让我们使用新的(2019年10月) Yandex Cloud Functions服务创建Alice应用程序(技能)。
- 我们将配置我们的应用程序,以便它将客户订单(所谓的潜在客户)发送到Bitrix24 CRM。
我们的项目将使用
Node.js (版本
10.xx) -必须使用
npm将其安装在本地计算机上(默认情况下,
npm随
Node.js的安装一起安装,因此您很有可能不必单独安装它)。
根据列表的第一段,我们将学习如何使用
Cloud Functions ,这是有道理的:a)来自我们应用程序的答案将更快地送给Alice(她住在附近的某个地方,甚至可能在墙外); b)有助于节省一些费用(对于大型客户来说可能节省很多):正式宣布,使用Alice的技能时,不对
Cloud Functions中的代码调用收费(尽管那里存在一个小陷阱-我稍后再讨论)。
第二点是与爱丽丝一起赚钱的几种方法之一。 根据今天获得的知识,将有可能:a)为业务客户制作定制的应用程序; b)自己开展业务(在这种情况下,您将是先驱之一,因此会变得非常富有)。
但是,如果您尚未掌握Alice的技能或经验不足-我将向您介绍本系列的第一篇文章:
“ Alice Gets a Skill” -在她的帮助下,您将创建一个简单的应用程序,该应用程序引用聪明的人并有一个收集按钮捐款以激发您自己的聪明想法。
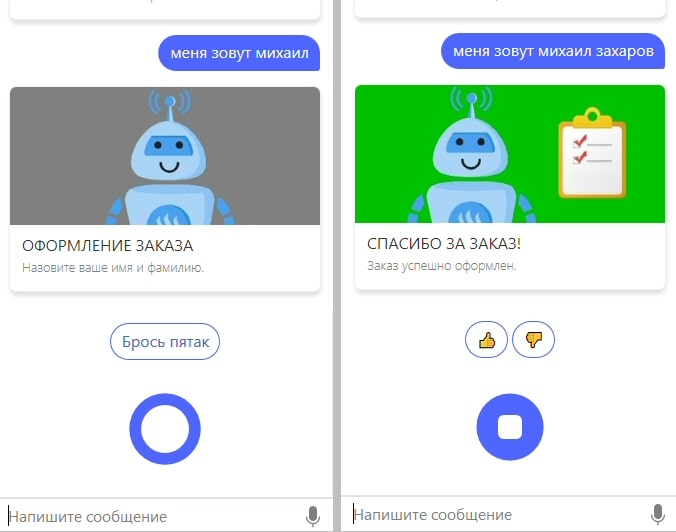
今天,我们也将提供一个相当简单的应用程序-这是其工作场景。
超级卖家从客户那里售出自己的名字和姓氏,当后者认罪(或欺骗)时,将包含此数据的订单(线索)发送给Bitrix24。 一切如下图所示。
这是
Bitrix Seller技能(它不在Alice技能目录中,但是
还很活跃,您可以用短语
“ Alice,启动Bitrix Seller技能”来称呼它-我邀请您对其进行测试)。 在第一个屏幕(左)上,我们的卖方不满意用户仅给出名称,然后他再次询问。 在第二个屏幕上(在右侧)-一切正常,并且命令“飞”到Bitrix24:

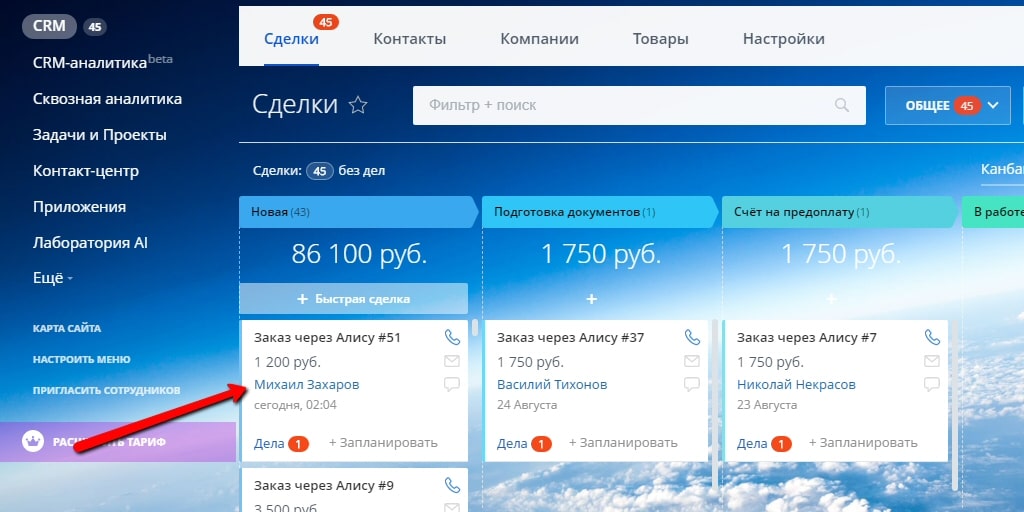
但是已经从我们的卖方那里收到了潜在客户,并且可以在Bitrix24 CRM控制台中看到它:

现在我们的工作目的很明确了,让我们开始吧。
Yandex云
尽管培训并不是为了使用
Yandex.Cloud平台而工作(但我将来会计划此类文章),但是为了让我们继续前进,我们将重点放在关键点上-在Yandex.Cloud中创建帐户。 如果您已经通过了此阶段,则可以跳过本节而对我们今天的课程没有任何负面影响。 实际上,这非常简单。
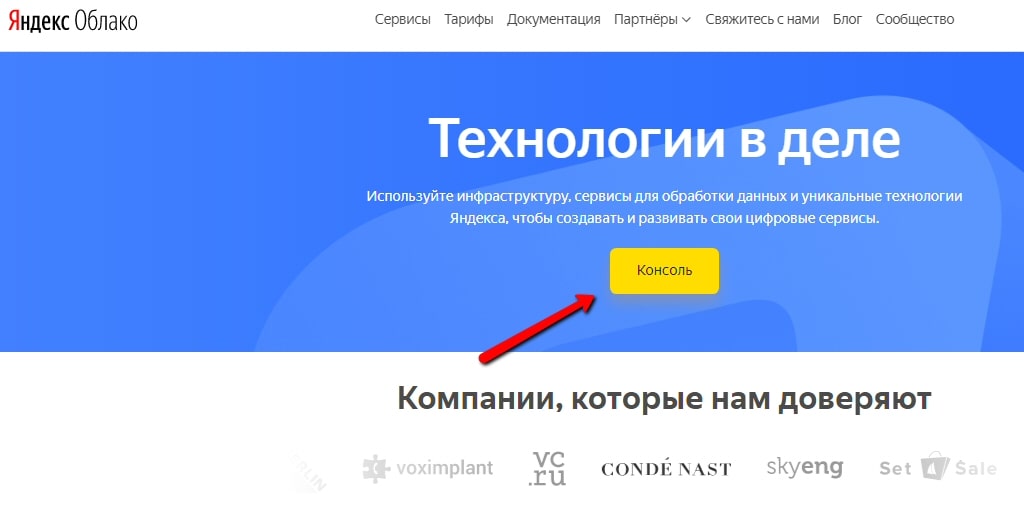
在您的Yandex帐户下,转到Yandex.Cloud网站,然后单击“
控制台 ”按钮。

系统将在云中为您创建一个名为default的工作目录(如果您同意此名称):

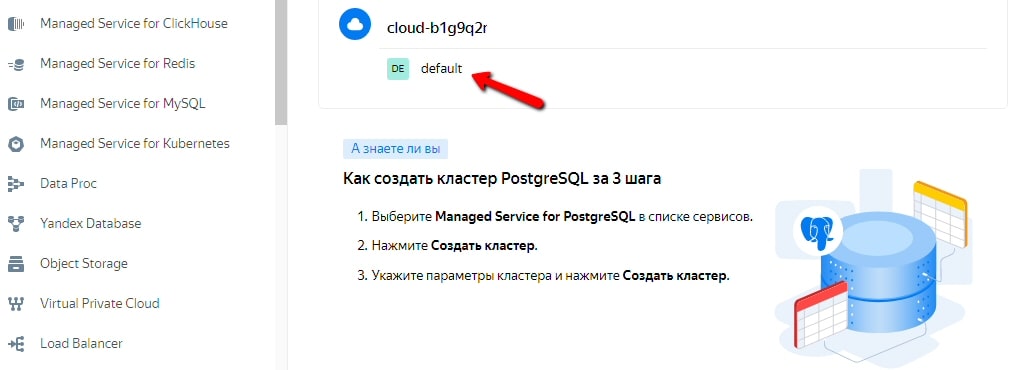
现在,转到
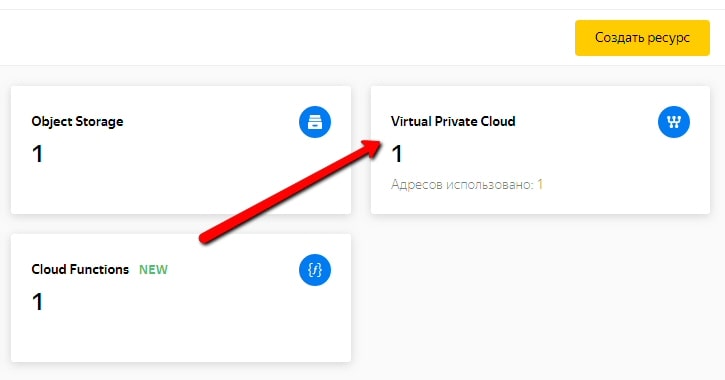
默认目录(假设您接受系统建议的所有名称),您应该看到“
虚拟私有云”磁贴,如图中所示(您还将在此处看到的其他两个磁贴将在稍后显示):

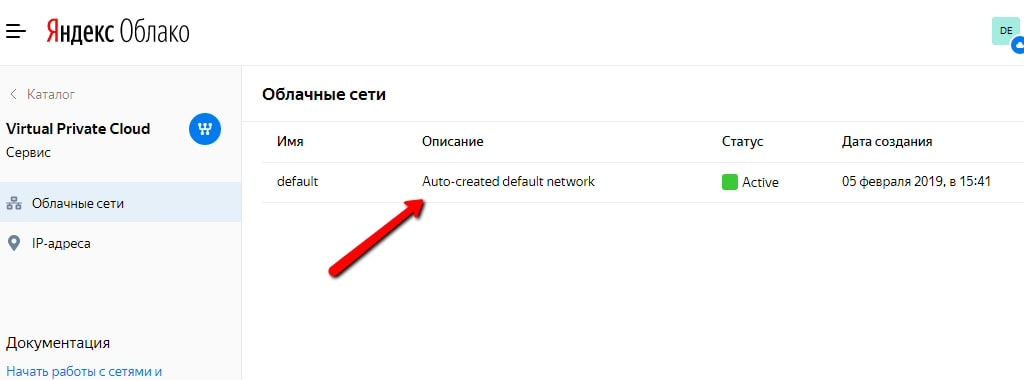
通过单击磁贴,我们也将看到以
默认名称自动为您创建了一个云网络(不要与工作目录的名称与所有这些都具有相同的名称相混淆!):

通过单击网络名称(
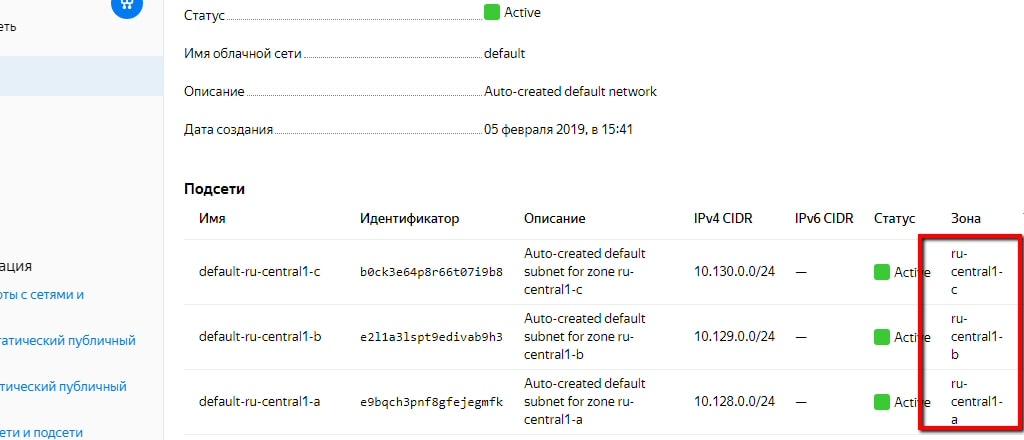
默认 ),我们将看到其属性,包括发现(当前)网络由三个子网组成:
ru-central1-a ,
ru-central1-b和
ru-central1-c 。

子网的核心是所谓的。 数据中心 位于俄罗斯联邦不同城市(所谓的区域)的服务器的物理坡道,以确保平台的不间断运行,并保持用户数据的完整性(即完整性和安全性)。 为了减少执行操作所需的时间,建议将所有互连的资源存储在同一子网中(即,在一个数据中心中)。 此后,我们将使用
ru-central1-b子网,但是您可以在需要时选择任何其他子网。 好消息! 这就是我们需要了解的有关网络,子网和区域的全部信息,而今天我们将不再返回这里!
现在,仍然需要将银行卡附加到
Yandex.Cloud帐户,以便我们使用其所有服务。 在这里我必须说
Yandex.Cloud为每个人提供60天和4000卢布的试用期-即 因为这什么时候先结束。 但是,即使在试用期结束后,也不会自动从链接的银行卡中扣除您的资金,直到您通过单击“
切换到付费版本 ”按钮明确确认为止。
免责声明在我的规则中,不提供担保,尤其是财务担保。 因此,现在是时候明确宣布我放弃任何责任,如果突然在任何时候突然发现, Yandex.Cloud平台有关其免费使用或收费计划的条款与此处的内容或您的其他期望不符。 。
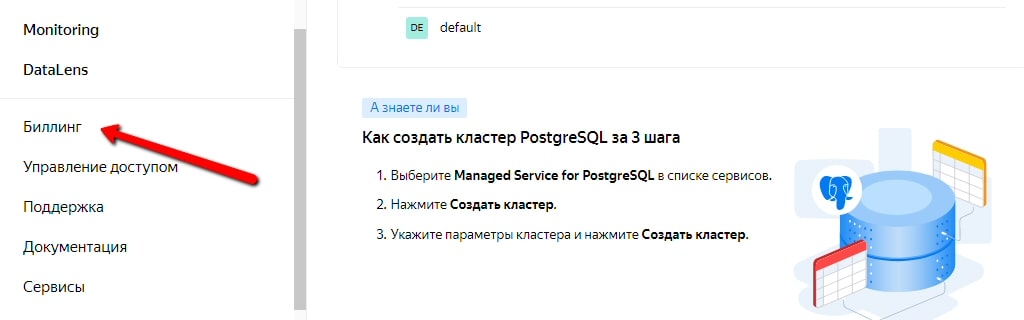
因此,要附加银行卡,您需要在左侧菜单中选择“
结算”项:

在此处,单击
“创建帐户”按钮,然后按照说明进行操作:接受使用条款,输入您的银行卡详细信息,确认操作等。 创建付款帐户后,所有
Yandex.Cloud服务都将可用,我们将继续前进。
Bitrix24
如果您尚未在
Bitrix24中拥有一个帐户,那么该创建一个帐户了。 这里的一切都很简单明了:
请访问Bitrix24网站,并
在那里创建一个帐户。 他们有一个相当慷慨的免费级别,没有任何时间限制,因此出于我们的目的,支付的钱完全是可选的(尽管有可能)。
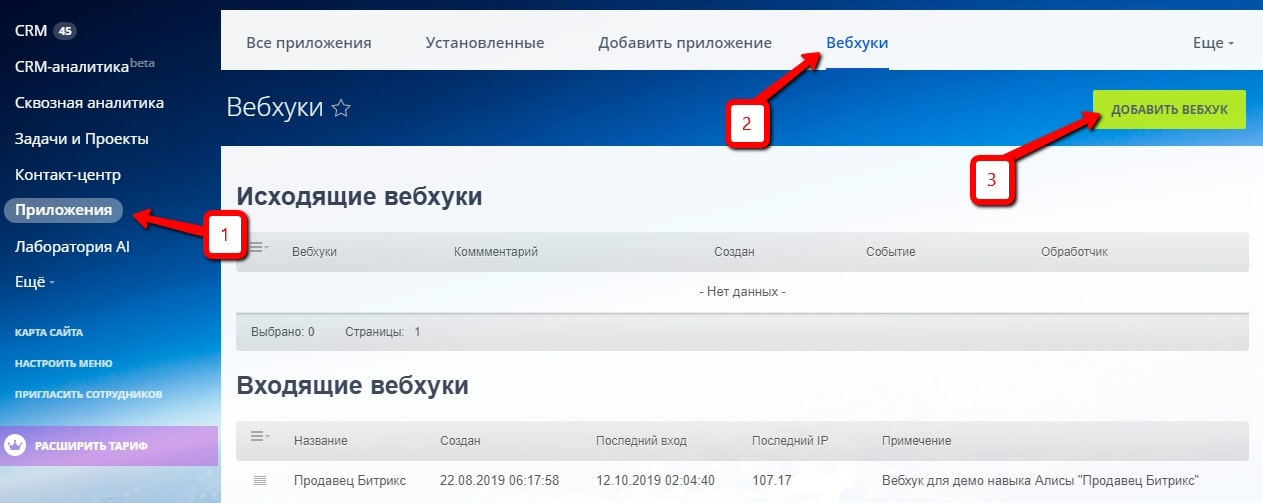
接下来,我们需要创建一个传入的Webhook。 为此,请在左侧菜单中选择:
应用程序(也许此项目隐藏在“更多”列表中)->“ Webhooks”选项卡->“添加webhook”按钮 ,如屏幕截图所示:

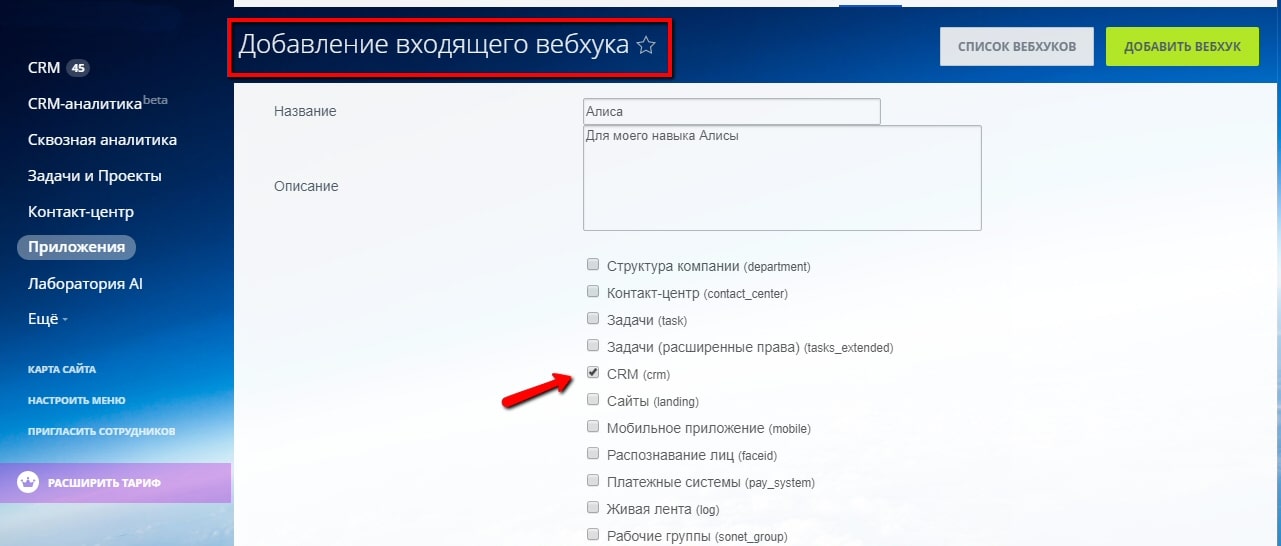
当您单击“
添加Webhook ”
按钮时 ,从列表中选择:“
传入Webhook ”,然后在创建页面上,为新的传入Webhook输入一个合理的名称和描述,并选择
CRM(crm)复选框:

之后,在页面底部,单击“
保存 ”按钮。 结果,系统将为您提供带有Webhook的示例URL,如下所示:
URL REST: https:
当前的Webhook代替了
xxxxxxx (而不是12345-您的实际子域)。
请记住,Webhook必须保密,因为它可以用于向您的
Bitrix24帐户发出请求。
但是,我们将需要稍微更改此Webhook的参数-让我们立即进行操作,以免再次回到此处,并保存(在安全的地方)已编辑的Webhook URL。 您所需要做的就是用
crm.lead.add.json替换路径中的
配置文件 ,因此我们的技能将需要一个这样的URL:
https:
仅此而已。 我们将技能的代码传递给爱丽丝。
处理项目
现在是开始进行我们的项目的时候了-一种代号为“
Bitrix Seller ”的爱丽丝的技能。 我们克隆(或下载zip存档)GitHub存储库:
alice-tutorial-bitrix24 。 该存储库是本文的组成部分。 在命令行或终端中,安装必要的依赖项:
cd alice-tutorial-bitrix24 npm install
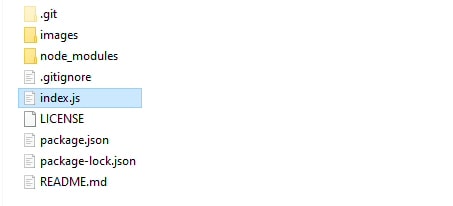
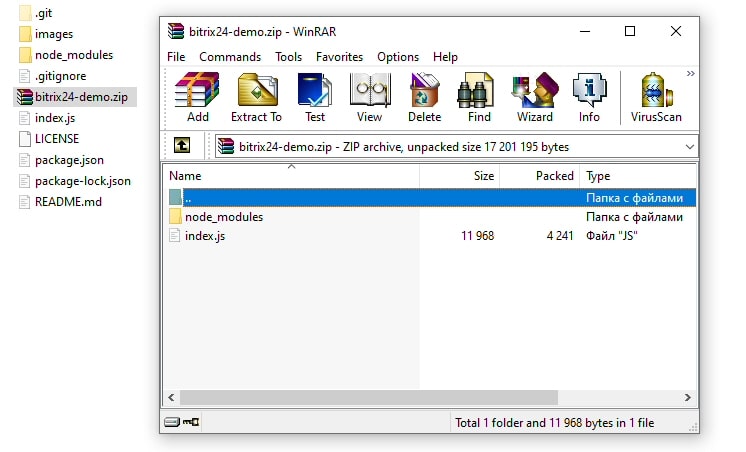
现在,该文件夹的内容应如下所示:

主项目文件
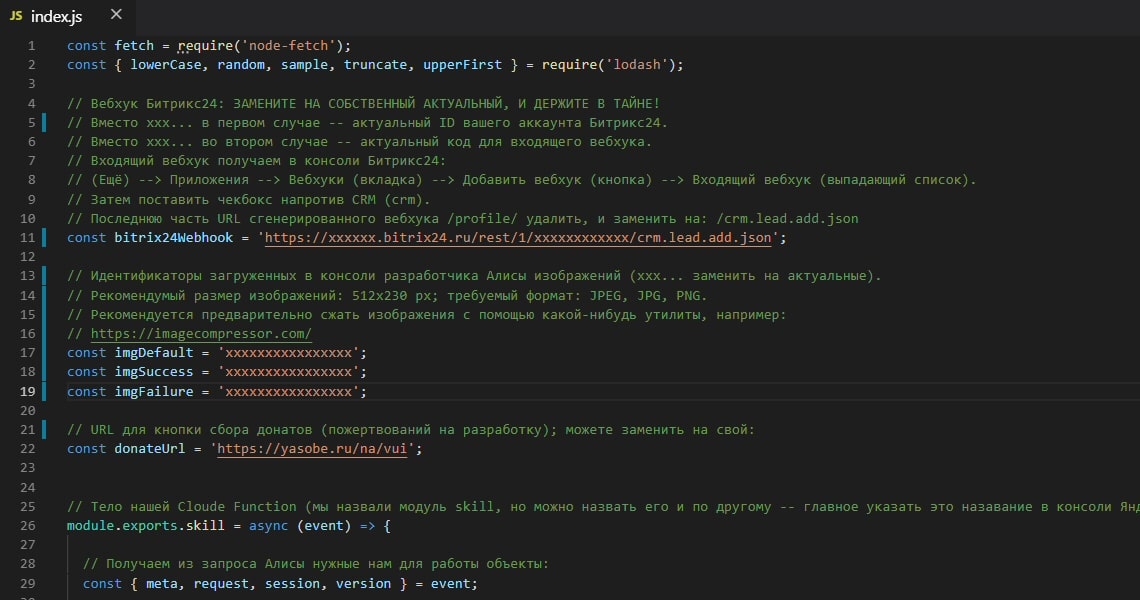
index.js包含我们所有的代码。 在
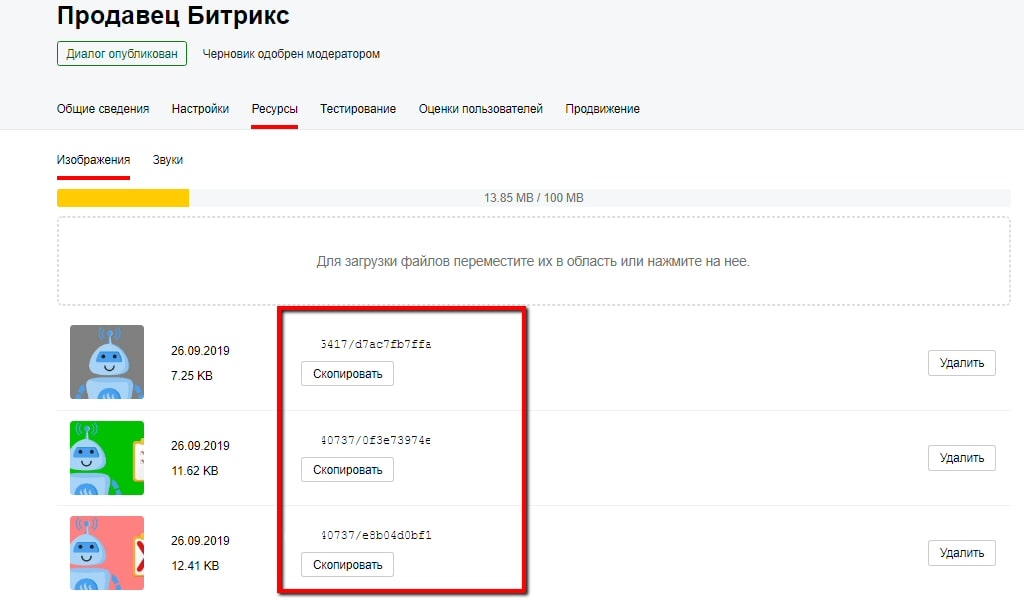
图像目录中,在Alice的开发人员控制台的“
资源”标签->“
图像”中上传三张图片,以展示您的技能。 像这样:

红色框突出显示了我们需要插入到代码中的图像的标识符。 但是,如果您使用这种类比来准备自己的图片,那就更好了。 我建议使用
512 x 230像素。 所需的文件格式:
JPEG,JPG,PNG 。 首先使用一些实用程序将它们最小化也很有用-例如,我使用了在线
Optimizilla压缩器。
现在,在某些编辑器中打开
index.js文件(我有
Visual Studio Code ):

代替
xxx ...替换您的实际值:我们在上一步中收到的
Bitrix24子域和webhook,以及刚刚收到的图片标识符。 如您所见,代码中充满了注释-就像得分指挥一样阅读!
云功能与对象存储
现在,您需要将我们的应用程序放在
Cloud Functions中 ,这是
Yandex.Cloud的一项服务。 为此,您必须首先准备一个zip归档文件,其中将包含带有
node_modules依赖
软件包的目录以及刚编辑的
index.js文件。 现在,我们项目的文件夹(为清晰起见,打开了zip存档)将如下所示:

但是,如果您查看我们的zip归档文件的属性,结果发现,由于其中存在一个具有
node_modules依赖项的目录,因此
归档文件的大小几乎达到6
MB 。 根据文档,您可以直接从
Cloud Functions中的本地计算机上载不超过4
MB的档案。 因此,我们必须首先将此存档上传到另一个
Yandex.Cloud服务
-Yandex Object Storage ,然后从那里导入到
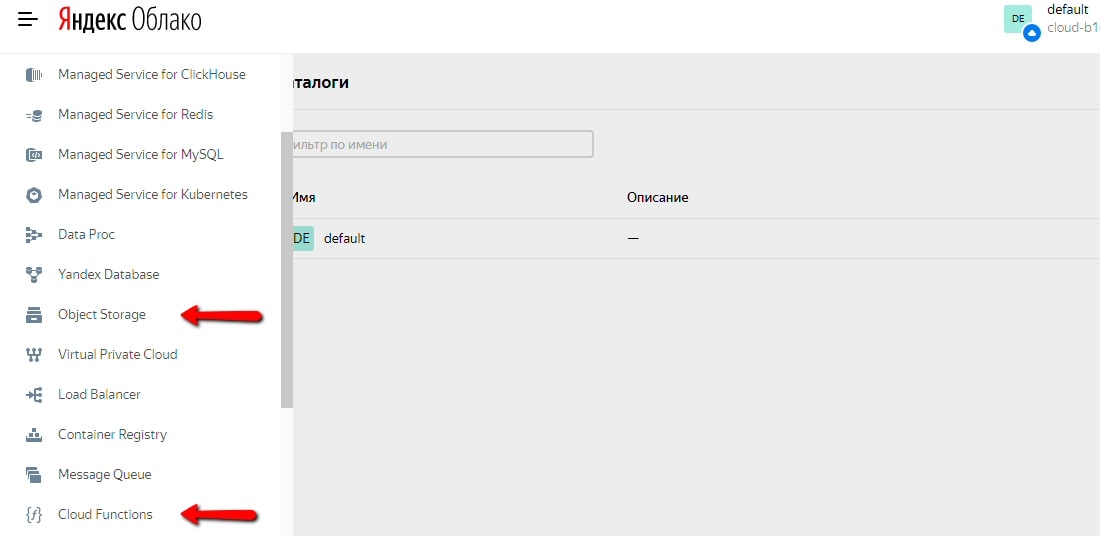
Cloud Functions中 。 下面的屏幕快照在
Yandex.Cloud控制台的导航菜单中显示了这两个服务的位置:

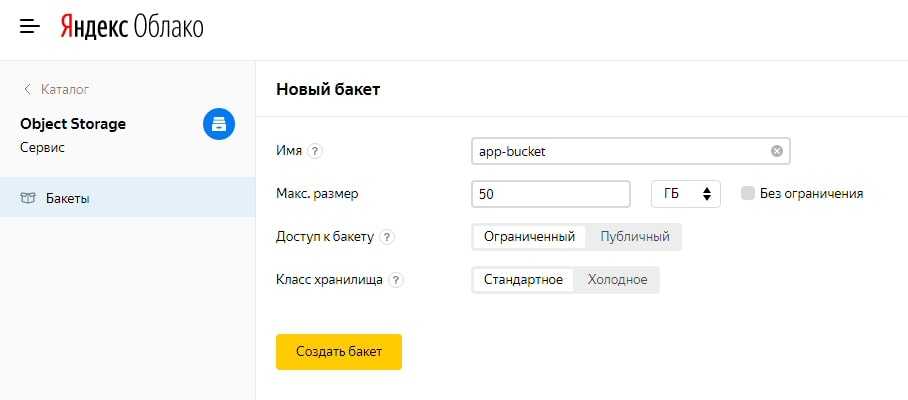
我们进入
对象存储 ,并在其中创建一个存储桶(如果是俄语,则为存储桶)以存储文件。 我称自己的存储桶为“
app-bucket” ,您可以随意命名。 保持其他设置不变:

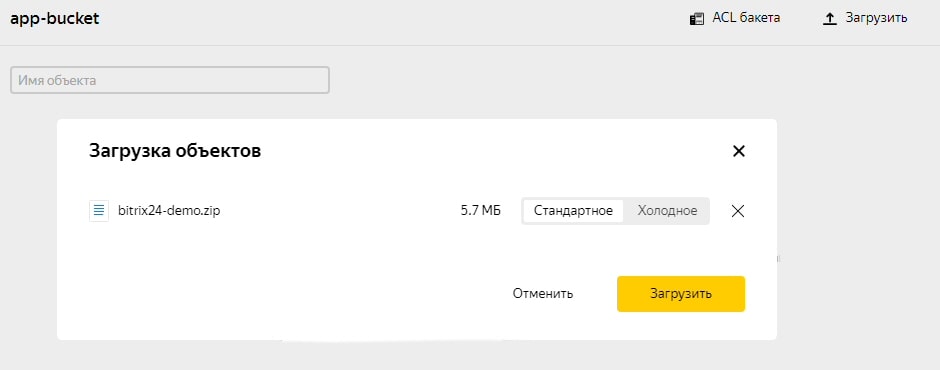
我们将zip归档文件加载到新创建的存储桶中:

现在,在左侧导航菜单中,转到“
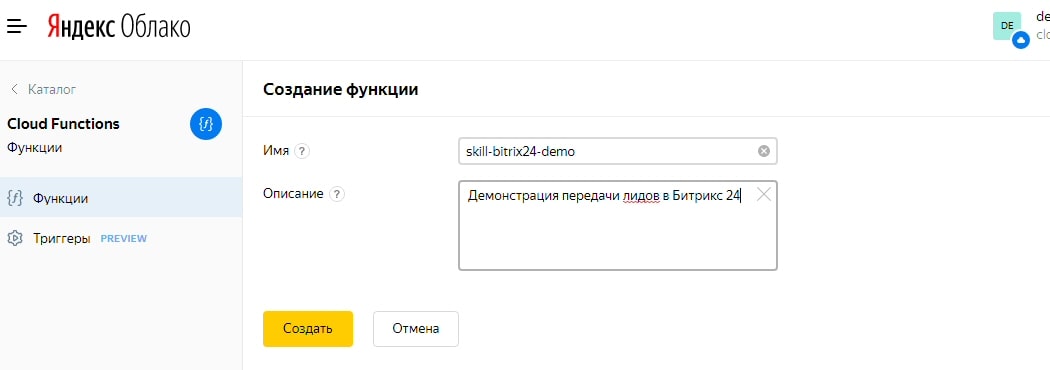
Cloud Functions”服务,然后在此处我们通过按相同名称的按钮创建一个新功能。 我们给函数一个合理的名称,简短描述,然后单击“
创建 ”按钮:

创建函数后,其名称将出现在所有可用函数的列表中(但到目前为止您可能只有它)。 单击名称。 在打开的页面的左侧菜单中,转到“
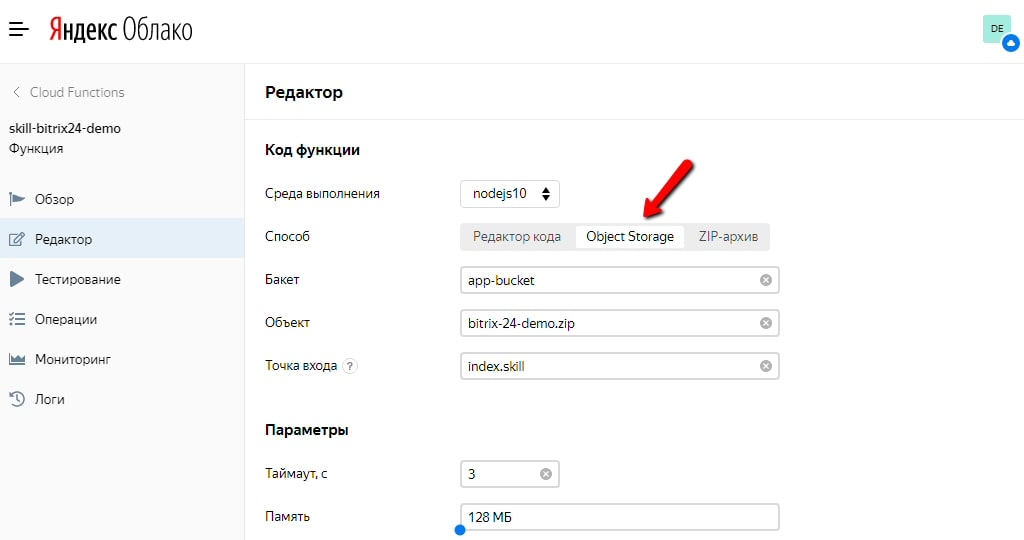
编辑器 ”部分,并填写必填字段:

请注意,我们需要切换到“
对象存储”选项卡,并且它纯粹是手动的,出于某种原因,没有任何下拉列表和工具提示(缺点是您需要编写对
Yandex.Cloud的支持),填写:“
Bucket ”-我们最近的名称创建桶 “
对象 ”-我们项目的zip归档文件,位于该存储桶中; “
入口点 ”-根据方案:
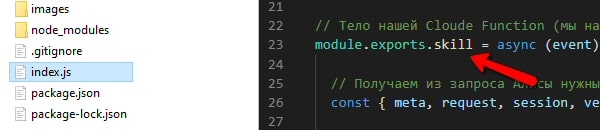
main_file_name(点)module_name 。 我们的入口将是
index.skill 。 以及为什么要这样-从这张图片猜测:

不要更改其余字段中的值,而是单击“
创建版本”按钮。 几秒钟后,我们将从
对象存储中获取的代码导入到此处,并创建函数(顺便说一句,现在可以安全地删除
对象存储中的zip存档,但您也可以将其保留为项目的备份副本-存储成本在这里是象征性的),我们会自动重定向到
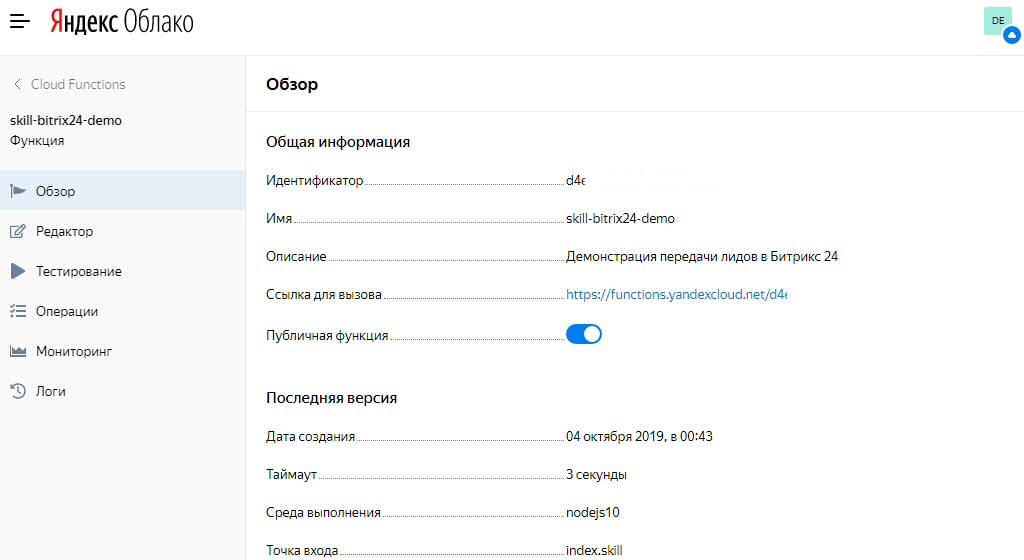
浏览页面:

在这里,您将需要启用“
公共功能 ”开关(更新:自2019年11月起,您将无法公开爱丽丝技能的功能-通过标识符调用它们时实现内部集成,请参见下文),以及“
标识符 ”和“
链接 ”字段的值之所以
称为 “保持秘密”(在图片中,我几乎抹去了这些字段),因为知道其值的每个人都可以调用您的函数。 通过引用进行函数调用-这是我在本文开头提到的陷阱-它们是收费的。 但是就我们的技能而言,我们将以另一种方式调用该函数-通过其标识符。 这些电话将是免费的!
Yandex对话框
我们转到
Yandex.Dialogs开发人员的控制台 ,创建一项新技能(但名称不同-“
Bitrix Seller ”已经存在!),然后在“
Settings ”选项卡上的“
Backend ”部分中,选择“
Function in Yandex.Cloud ”,然后从在下拉列表中,选择我们函数的标识符:

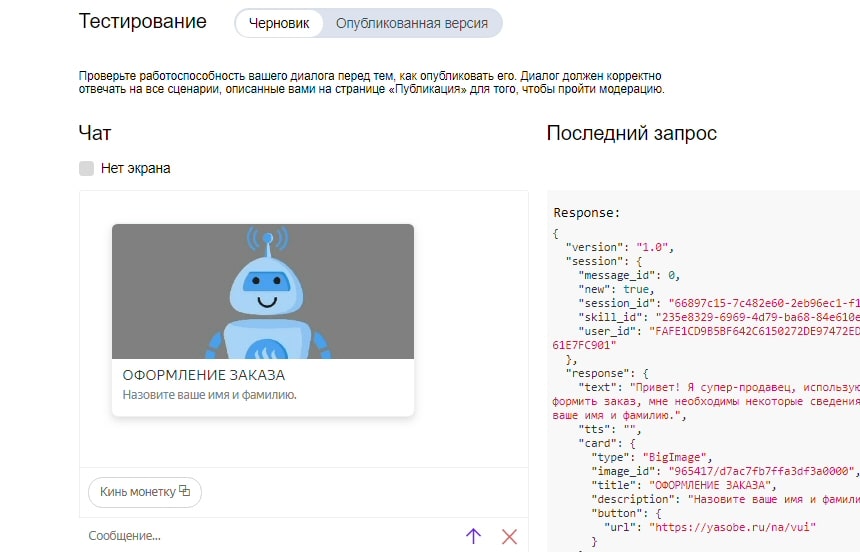
我们填写所有其他字段,保存,然后转到“测试”标签。 它看起来应该像这样:

我们将我们的技能进行审核,然后发布和使用:向朋友和潜在客户展示它,最重要的是-我们朝着这个方向进一步发展该项目。
结论
尽管我们的技能自称为
超级卖家 ,但实际上,卖家却很愚蠢。 给他起一个名字-他会询问他的姓氏(可以)。 您将给他姓氏-现在他会要求名字(但请原谅我,亲爱的,我刚刚给您打电话!)。 所有这些都是由于他没有保存从用户那里收到的中间信息(即在发送给
Bitrix24之前)以及对话的上下文。 这将是我的下一篇文章。 如果有兴趣,请注册,这样您就不会错过任何东西。 您可以在此处或在
Telegram中进行订阅。 我离开了。
截至2019年12月25日的更新:已发布文章“
爱丽丝记住一切 ”,其中涉及保存信息和对话上下文的问题。
甜甜圈
